ホームページビルダーでのスタイルの設定と編集の演習 - ページ基本フォントと背景、コンテンツ幅の設定
ホームページ・ビルダーでの CSS スタイルの設定と編集
ページ背景とコンテンツ幅の設定
ステップ
基本スタイルの設定
基本的なスタイル設定として、ページ全体 (body) の背景と使用する基本フォントとサイズ、内容表示領域 (div) の横幅と背景色、中央ぞろえを設定します。
基本的なスタイル設定にはいる前ですが、このサンプルの XHTML 文書には、html - body 要素の直下にコンテンツ全体を包含する div 要素を設けています。 CSS の互換性の名残から、ページ全体の背景色などは body 要素に対して、コンテンツの横幅などはその直下の div 要素に対して指定するという方法が一般的になっています。こうした流れを踏襲するためです。
ページ基準フォントと背景の設定
① 前のステップで作られた XHTML 文書を開きます。
- 編集ページ: hpb64_sample00.html
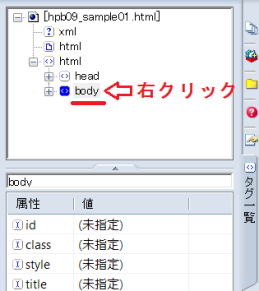
② 「タグ一覧」ビューを表示します。
- 「タグ一覧」 ビューのアイコンが右側ナビに見つからないときは、「表示」 から 「タグ一覧ビュー」 をクリックしてください。
③ body タグを右クリックし、表示されるポップアップメニューから 「スタイルシートマネージャを表示..」 をクリックします。

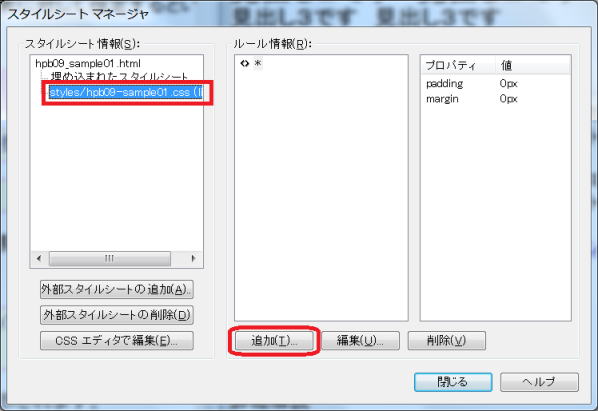
- 「スタイルシートマネージャ」 ダイアログが表示されます。
- <スタイルシート情報> 欄には現在有効な外部スタイルシートファイルが、リストされています。
④ <スタイルシート情報> で、リンクされている外部スタイルシートファイルを選択し、「追加」ボタンをクリックします。

- 「スタイルの設定」ダイアログが表示されます。
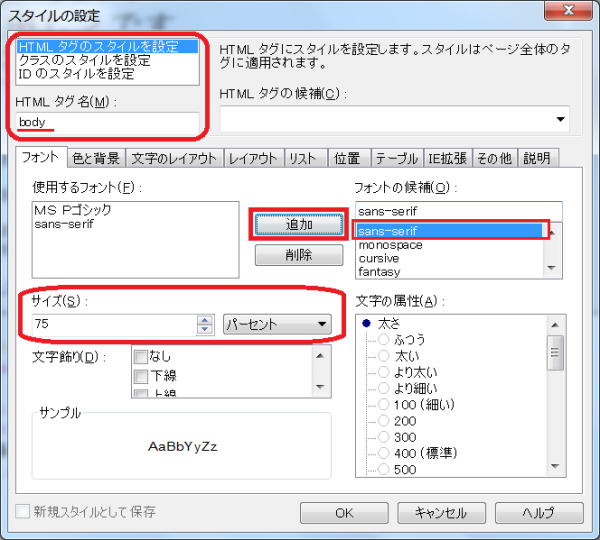
⑤ <HTML タグのスタイルを設定> が選択され、<HTML タグ名> が body となっていることを確認します。
⑥ 「フォント」 タブで、<フォントの候補> から "MS Pゴシック"を選択し、「追加」 ボタンをクリックします。次に "sans-serif" を選択し、「追加」 ボタンをクリックします。
- フォントファミリは、日本語であることで MS Pゴシックを最優先に指定します。その後に一般フォントファミリである Sans-serif を記述します。
⑦ 同じく 「フォント」 タブで、<サイズ> の [予約語] の右隣にある▼をクリックし [パーセント] に変更し、値を 75 と入力します。
- ページで基準となるフォント関係が指定されます。
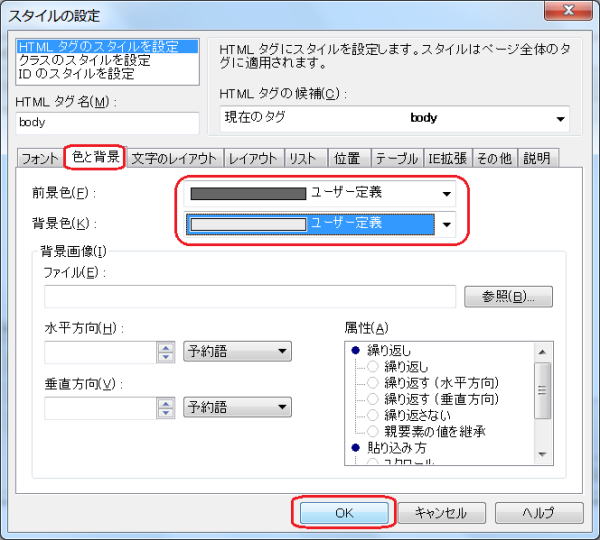
⑥ 「色と背景」 タブをクリックし、前景色と背景色を設定します。

- 前景色は ▼ から 「ユーザー定義」 を選択し、「その他」 で、赤(R)緑(G)青(B)の値にそれぞれ "66" を入力し、結果として色コード #666666 を設定した色です。
- 背景色は、同じく 「ユーザー定義」 で、#ececec で設定した色です。
⑦ 「OK」 ボタンをクリックします。
- 「スタイルシートマネージャ」 ダイアログに戻ります。
⑧ 「閉じる」 ボタンをクリックします。
- 編集中のページが、設定したスタイルで表示されます。
コンテンツ幅の設定
body 要素直下の div 要素にてコンテンツ幅を設定します。
⑨ 「タグ一覧」 ビューで最上段の何も無いところで右クリックし、ポップアップメニューから 「ルールの新規作成」 をクリックします。
- 「ルールの追加」 ダイアログが表示されます。
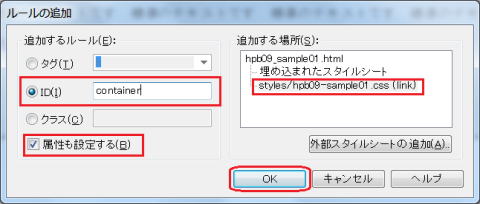
⑩ <追加する場所> に外部スタイルシートファイルを選択し、<追加するルール> では [ID] をオンにします。テキストフィールドには container と入力します。「OK」 をクリックします。

- 「スタイルの設定 - #container」 ダイアログが表示されます。
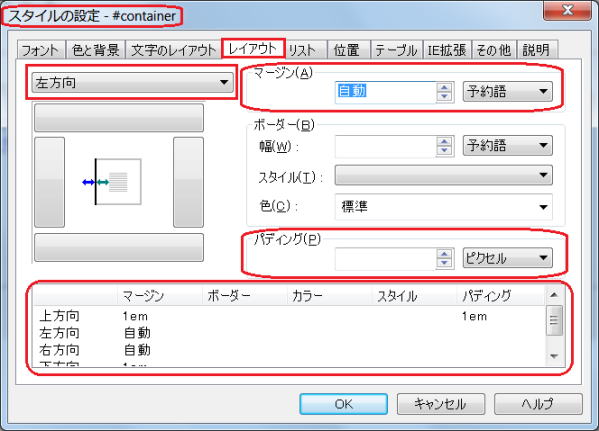
⑪ ID #container のスタイルを設定します。
- 「色と背景」 タブ
- 背景色は 「ユーザー定義」 で 色コード #ffffff を指定します。
- 「レイアウト」 タブ
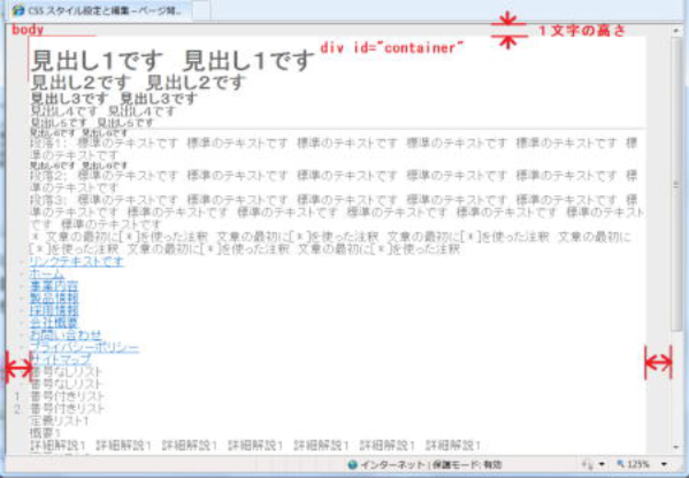
- マージン上: 1文字の高さ
- マージン右: 自動
- マージン下: 1文字の高さ
- マージン左: 自動
- パディング上: 1文字の高さ
- 「位置」 タブ
- 幅: 50文字の高さ
- #container {
- background-color : #ffffff ;
-
- margin-top : 1em ;
- margin-right : auto ;
- margin-bottom : 1em ;
- margin-left : auto ;
- padding-top : 1em ;
-
- width : 50em ; }
ここまででの設定で、コンテンツの幅を指定し、左右のマージンを自動 (auto) にすることで左右中央に配置されます。
⑫ 「OK」 ボタンをクリックします。
- 編集中のページが表示されますが、この時点ではまだ #container ID のスタイルが適用されておりません。このスタイルを適用するタグを指定する必要があります。そのためには当 ID を該当タグに割り当てなければなりません。
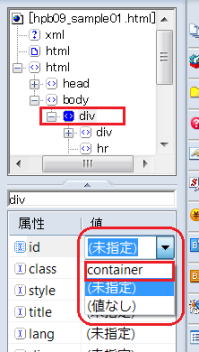
⑬ 「タグ一覧」 ビューで、body タグ直下の div 要素を選択します。

- HTML要素の一覧が表示されます。
⑭ 属性 [id] の右隣の <未指定> 文字の右端をクリックして下向き ▼ を表示し、それをクリックします。
⑮ 表示されるプルダウンリストの中から、container を選びます。
編集中のページにスタイルが設定されて表示されます。該当箇所の HTML は以下のように変更されます。
- XHTMLソース:
- (省略)
- <body>
- <div id="container">
- <div>
- <h1>見出し1です 見出し1です</h1>
- (以下省略)
⑯ 「上書き保存」します。
スタイルシートの確認
ページ背景とコンテンツ幅の設定が完了しました。ブラウザでは hpb64_smple01.html のように表示されます。
これまで設定したスタイルシートを確認してみましょう。
- CSSソース:
- @charset "UTF-8";
- * {
- padding: 0px;
- margin: 0px;
- }
- body {
- font: 75% "MS Pゴシック",sans-serif;
- color: #666666;
- background-color: #ececec;
- }
- #container {
- background-color: #ffffff;
- padding-top: 1em;
- margin: 1em auto;
- width: 50em;
- }
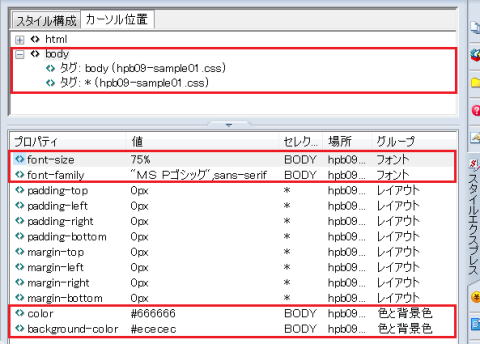
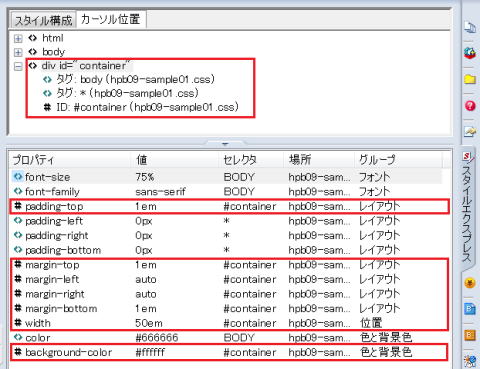
body および div id="container" に設定されたスタイルは、「スタイルエクスプレス」 ビューでも確認できます。
参照
- auto
- ブロック要素のセンターレイアウトに margin プロパティで使用。標準モードで使用します。ボックスの左右の margin プロパティに「 auto 」を指定するとセンタリングされます
- css09、page01
- body 要素
- HTML 文書で、ブラウザで見たときに、ウインドウに表示させる部分
- html01
- div 要素
- レイアウトコンテナと呼ばれ、既存の要素で表現できない部分を包含して意味を持たせる。
- hpb62
- スタイルエクスプレス
- 使用されているスタイルシートを表示したり、追加、削除、編集を行うことができます
- hpb04
- スタイルシートマネージャ
- 編集しているページにスタイルを設定するときに活用
- hpb03
- 「スタイルの設定」ダイアログ
[位置] タブ
表示位置を決定するために必要な値を指定することができます
hpb03- [色と背景] タブ
- 前景色、背景色、背景の画像、画像の表示位置、画像の繰り返し、画像の貼り込みかたを指定することができます
- css13、css14、hpb03、hpb31、page03
- [フォント] タブ
- フォント名、サイズ、文字飾り、文字の属性 (太さ、スタイル、変形、変換) を指定することができます
- css13、hpb03
- [レイアウト] タブ
- マージン、ボーダーの幅、スタイル、色、パディングを上、下、左、右の 4 方向に対して指定することができます
- css11、hpb03、hpb51
- 「タグ一覧」ビュー
- 現在カーソルがあるページ上の要素 (HTML タグ) の構成、属性とその値が表示され、属性の値を変えることができる
- hpb05