ホームページビルダーでのスタイルの設定と編集の演習 - リンクスタイルの設定
ホームページ・ビルダーでの CSS スタイルの設定と編集
リンクスタイルの設定
ステップ
リンクスタイルの設定
リンクメニューが順不同リスト (ul) でマークアップされている場合でも、メニューを横並びにしてセンタリングを実現します。

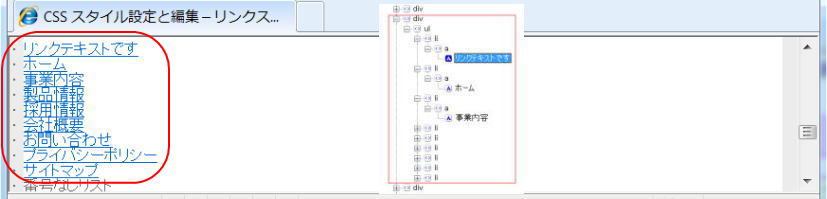
- スタイルを設定して・・・
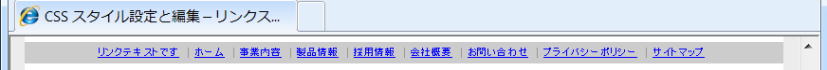
 ・・・横並びのリンクメニューとします。
・・・横並びのリンクメニューとします。 
リンクコンテナ div クラス .links の設定
① 前のステップに続き、 (X)HTML ページを 「ページ編集」 画面で開き、スタイルシートマネージャを起動します。
- 編集ページ: hpb68_sample00.html
② <スタイルシート情報> の欄で、外部スタイルシートファイルを選択します。
③ <ルール情報> で 「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが開きます。
④ <クラスのスタイルの設定> を選び、<クラス名> に .links と入力します。
⑤ クラス .links のスタイルを設定します。
- 「レイアウト」タブ
- マージン: 1em 自動;
- パディング上: 0.5em;
- パディング下: 0.5em;
- 「文字のレイアウト」タブ
- 水平方向の配置: 中央;
- 「フォント」タブ
- フォントサイズ: 小さい;
- 「色と背景」タブ
- 背景色: #cccccc;
- .links {
- margin: 1em auto;
- padding-top: 0.5em;
- padding-bottom: 0.5em;
-
- text-align: center;
-
- font-size: xx-small;
-
- background-color: #cccccc;
- }
⑥ 「OK」をクリックし、「スタイルの設定」 ダイアログを閉じます。
リンクコンテナ内の箇条書きリストを横並びにするスタイルの設定をします
⑦ 外部スタイルシートファイルが選択されたままになっていることを確認し、「追加」 ボタンをクリックします。
⑧ <HTMLタグのスタイルを設定> を選び、<HTMLタグ名> に .links ul li と入力します。
⑨ タグ .links ul li にスタイルを設定します。
- 「位置」タブ
- 属性→表示: INLINE;
- 「レイアウト」タブ
- パディング左: 0.5em;
- マージン右: 0.5em;
- ボーダー左: 0.1em 実線 #999999;
- 「リスト」タブ
- リストマークのタイプ: 無し;
- .links ul li {
- display: inline;
-
- padding-left: 0.5em;
- margin-right: 0.5em;
- border-left: 0.1em solid #999999;
-
- list-style-type: none;
- }

display: inline; で横並びを実現すればセンタリングも効率的に実現します
リストの横並びは li 要素に float を指定しても可能だが、センタリングを行う場合は display: inline; のほうが効率的に実現できます。例えば、li 要素に float を指定し、ul 要素に text-align を指定してもその指定は li 要素には適用されないのでセンタリングを実現できません。そこで ul 要素などに margin-left や padding-left を指定して左からの位置を調整する必要があります。
li 要素に float を使用する代わりに、display: inline; を使用すれば、ul 要素や親要素 (div.links) に指定した text-align: center; も適用できるので、センタリングも簡単に実現できます。
⑩ 「OK」をクリックし、「スタイルの設定」 ダイアログを閉じます。
最初のリスト項目だけ枠線を表示しないようにするため、クラスを新設します
⑪ 外部スタイルシートファイルが選択されたままになっていることを確認し、「追加」 ボタンをクリックします。
⑫ <クラスのスタイルを設定> を選び、<クラス名> に .links ul li.link_1st と入力します。
⑬ クラス .links ul li.link_1st のスタイルを設定します。
- 「レイアウト」タブ
- パディング左: 0;
- ボーダー左: 0;
- .links ul li.link_1st {
- padding-left: 0;
- border-left: 0;
- }
⑭ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
⑮ 「閉じる」 をクリックし、スタイルシートマネージャを閉じます。
作成したクラスを割り振ります
⑯ 「ページ編集」 画面で、"リンクテキストです"の文字列にマウスオンします。
⑰ 「タグ一覧」 ビューを表示します。
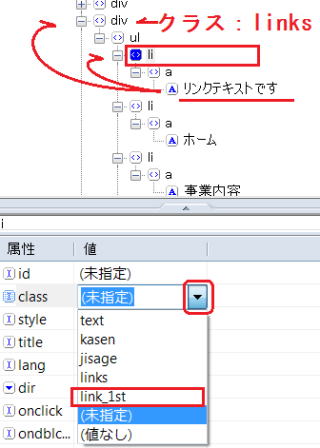
⑱ 「タグ階層ビュー」 で "リンクテキストです" の文字列を含むコンテナ div を選択します。
⑲ 「タグ属性ビュー」 で [class] の <未指定> をクリックし、下向き ▼ を表示します。
⑳ ▼ をクリックし、表示されるクラス名から links を選択します。
㉑ 「タグ階層ビュー」 で "リンクテキストです" の文字列を含む li 要素を選択します。
㉒ 「タグ属性ビュー」 で [class] の <未指定> をクリックし、下向き ▼ を表示します。
㉓ ▼ をクリックし、表示されるクラス名から link_1st を選択します。
これにより、リンクのリストを横並びに、しかも中央揃えで表示できます。
疑似クラス - 未訪問 (:link) リンクの設定
㉔ 「ページ編集」 画面でスタイルシートマネージャを起動します。
㉕ <スタイルシート情報> の欄で、外部スタイルシートファイルを選択します。
㉖ <ルール情報> で 「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが開きます。
㉗ <HTMLタグのスタイルを設定> を選び、<HTMLタグ名> に a:link と入力します。
㉘ 疑似クラス a:link のスタイルを設定します。
- 「色と背景」タブ
- 前景色: 青色
- a:link {
- color: blue;
- }
㉙ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
疑似クラス - 訪問済 (:visited) リンクの設定
㉚ 外部スタイルシートファイルが選択されたままになっているのを確認し、「追加」 ボタンをクリックします。
㉛ <HTMLタグのスタイルを設定> を選び、<HTMLタグ名> に a:visited と入力します。
㉜ 疑似クラス a:visited のスタイルを設定します。
- 「色と背景」タブ
- 前景色: 灰色
- a:visited {
- color: gray;
- }
㉝ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
疑似クラス - マウスポインタが重なっている状態 (:hover) リンクの設定
㉞ 外部スタイルシートファイルが選択されたままになっているのを確認し、「追加」 ボタンをクリックします。
㉟ <HTMLタグのスタイルを設定> を選び、<HTMLタグ名> に a:hover と入力します。
㊱ 疑似クラス a:hover のスタイルを設定します。
- 「色と背景」タブ
- 前景色: 黒色
- a:hover {
- color: black;
- }
㊲ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
疑似クラス - アクティブな状態 (:active) リンクの設定
㊳ 外部スタイルシートファイルが選択されたままになっているのを確認し、「追加」 ボタンをクリックします。
㊴ <HTMLタグのスタイルを設定> を選び、<HTMLタグ名> に a:active と入力します。
㊵ 疑似クラス a:active のスタイルを設定します。
- 「色と背景」タブ
- 前景色: 赤色;
- 「フォント」タブ
- 文字の属性: 太い;
- a:active {
- color: red;
-
- font-weight: bold;
- }
㊶ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
㊷ 「閉じる」 ボタンで、スタイルシートマネージャを閉じます。
㊸ 編集したページを「上書き保存」 で保存します。
リンクスタイルの確認
㊹ 「プレビュー」 表示で、リンク文字のスタイルを確認します。
ブラウザ表示はこちら ⇒ hpb68_sample01.html