ホームページ・ビルダーでの CSS スタイルの設定と編集
画像の挿入スタイルの設定
ステップ
画像のスタイルの設定 - 画像を右端に寄せる
画像を挿入し、ボックスの右端に揃えます。
画像の挿入
① 前のステップに続き、編集中の (X)HTML ページを 「ページ編集」 画面で開きます。
- 編集ページ: hpb69_sample00.html
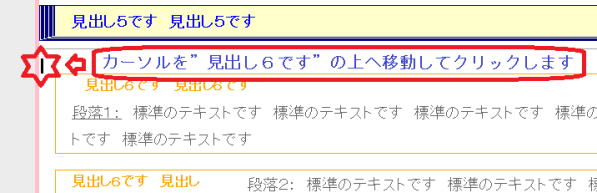
② 画像を挿入したい場所 ("見出し6です"の上の空白部分) にマウスを置きクリックします。
③ メニューバーの 「挿入」 から 「画像ファイル」 そして 「素材集から」 をクリックし、「画像」 → 「イラスト」 → 「雑貨」 の misc036.gif ファイルを選び 「開く」 をクリックします。
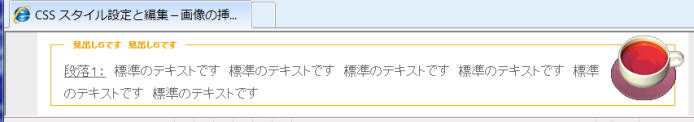
画像がカーソル位置に挿入されます。 misc036.gif (100 x 90)
misc036.gif (100 x 90)
画像スタイルのクラス .teacup を新設し、右端に表示するようにスタイルを設定します。
④ スタイルシートマネージャを起動します。
⑤ 外部スタイルシートマネージャを選択し、「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが開きます。
⑥ 「クラスのスタイルの設定」 を選ぶ、<クラス名> に .teacup と入力します。
⑦ クラス .teacup のスタイルの設定を行います。
- 「位置」タブ
- 回り込み: 右
- .teacup {
- float: right;
- }
⑧ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
⑨ 「閉じる」 をクリックしてスタイルシートマネージャを閉じます。
挿入した画像にスタイルクラス .teacup を割り当てる
⑩ 「タグ一覧」 ビューで、画像を選択します。
⑪ 「タグ属性ビュー」 の [class] の <未指定> をクリックして、下向き▼を表示します。更に、表示された ▼ をクリックしてリストされるクラス名から teacup を選択します。
⑫ 「プレビュー」 画面にて画像にスタイルが適用されたのを確認します。
ブラウザでは hpb69_sample01.html のように見えます。
画像スタイルの設定 - ステッカー画像を重ねる
ページにステッカーを貼ります。ステッカーの画像は、ウエブアートデザイナーを使って透過 gif で作成します。
ポイントは、画像のスタイルを相対配置 (position: relative;) にし、その子要素 (a 要素) を絶対配置 (position: absolute;) で指定していることです。
これにより、画像が本来配置される位置を基点として、a 要素の絶対配置の位置を top プロパティと right プロパティで調整できるようになります。
画像を挿入する
① 前のステップで完成した (X)HTML ページを開き、「ページ編集」 画面で、ページ上段の見出しのレイアウトの最上段にマウスを置き、「挿入」 から 「段落」 → 「標準」 をクリックします。
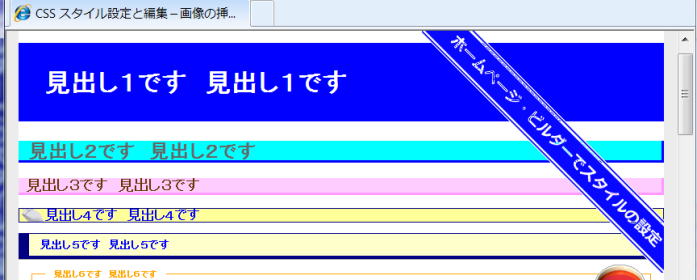
 見出し1の上(ページの最上段)に、空白の段落が挿入されました。
見出し1の上(ページの最上段)に、空白の段落が挿入されました。
② カーソルは挿入された段落に置いてクリックし、メニューの 「挿入」 から 「画像ファイル」 そして 「ファイルから」 を選び、用意しておいたステッカー画像 sticker01.gif ファイルを開きます。
- 段落に画像が挿入されました。
③ 挿入した画像を選択します。メニューバーの 「挿入」 から 「リンク」 をクリックします。
- 「リンクの属性」 ダイアログが開きます。
④ 「ファイルへ」 のタブを開き、<ファイル名> に # と入力します。
ソースに <a href="#"></a> が追加され、a 要素が画像の子要素となります。
スタイルクラスを新設する
⑤ スタイルシートマネージャを起動します。
⑥ 外部スタイルシートファイルが選択されていることを確認し、「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが開きます。
⑦ 「クラスのスタイルの設定」 を選び、<クラス名> には .sticker と入力します。
⑧ クラス .sticker のスタイルを設定します。
- 「位置」タブ
- 属性ー位置: 相対的;
- .sticker {
- position: relative;
- }
⑨ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
⑩ 外部スタイルシートファイルが選択されているのを確認し、「追加」 をクリックします。
- 「スタイルの設定」 ダイアログが開きます。
⑪ 「HTML タグのスタイルの設定」 を選び、<タグ名> には p.sticker a と入力します。
⑫ タグ .sticker a のスタイルを設定します。
- 「位置」タブ
- 属性 - 位置: 絶対的;
- 上: -1em;
- 右: 0;
- p.sticker a {
- position: absolute;
- top: -1em;
- right: 0;
- }

相対配置と絶対配置を利用して画像を配置
ページの最初に段落を挿入し、そこに画像を挿入し、その場所を相対配置として指定 .sticker {position: relative;} した。これは最初の段落のパディング辺が、次に指定される子要素 .sticker a 要素の絶対配置の基点となることを意味しています。基点からの距離は、top、right、bottom、left の各プロパティで指定します。
絶対配置を指定しても、祖先ボックスで相対配置 (relative)、絶対配置 (absolute)、固定配置 (fixed) の指定が無い場合は、基点は初期包含ブロックが基点となり絶対配置されます。
⑬ 「OK」 をクリックして、「スタイルの設定」 ダイアログを閉じます。
⑭ 「閉じる」 をクリックしてスタイルシートマネージャを閉じます。
⑮ 挿入したステッカー画像を選択して、「タグ一覧」 ビューを開きます。
⑯ 「タグ階層ビュー」 で、画像の親要素の p 要素を選択します。
⑰ 「タグ属性ビュー」 で、[class] の <未指定> をクリックし、下向き▼を表示します。
⑱ ▼をクリックし、表示されるクラス名の中から skicker を選びます。
⑲ 「プレビュー」 にてステッカーにスタイルが適用されて表示されていることを確認します。
ブラウザでの見え方は hpb69_sample02.html のページを参照ください。

リンク画像の枠線の問題
上記のように、画像にリンクを設定している場合は、画像の枠線が表示されます。これは、アクセシビリティの関係で表示されるということです。
ステッカーの画像に便宜的にリンクを設定する場合は、枠線を必要としないので、これを非表示にします。
XHTML Strict 以外では、 border="0" を指定することができるが、Strict では CSS で次のように指定します。
- img {
- border : none ;
- }
画像スタイルの設定 - 背景画像の挿入
画像を #danraku2 のボックスの背景として、左端中央の位置に挿入します。
背景画像の準備
 大きさ 160 x 213 あるいは 213 x 160 程度の好みの画像を用意して、サイト内の画像を保存するフォルダーに保存します。
大きさ 160 x 213 あるいは 213 x 160 程度の好みの画像を用意して、サイト内の画像を保存するフォルダーに保存します。
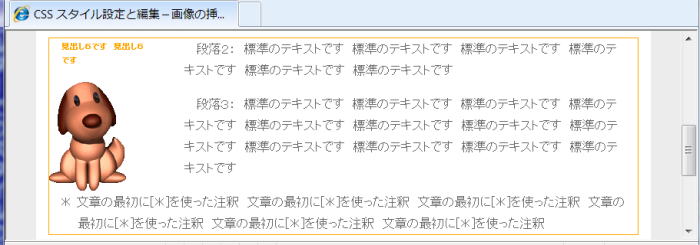
今回の例題では、右の画像を用意しております。こちらはビルダー付属の素材集から 「画像」 → 「イラスト」 → 「動物」 の ani015.gif (100 x 142) です。
段落2 #danraku2 に背景を挿入します
① 前のステップで完成した (X)HTML ページを 「ページ編集」 画面で開きます。
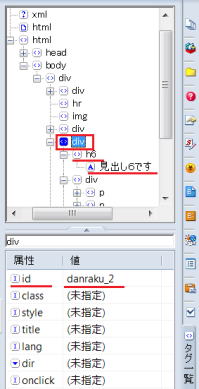
② 2つある文字列 "見出し6です 見出し6です" のうち、下のほうをクリックしフォーカスします。
③ 「タグ一覧」 ビューを表示し、「タグ階層ビュー」 から文字列 "見出し6です ・・・" を持つ h6 タグの包含ボックス div タグを選択します。
④ 「タグ属性ビュー」 で、選択された div タグが id=danraku_2 であることを確認します。
⑤ 「タグ属性ビュー」 で、選択された div タグの横で右クリックします。
⑥ ポップアップメニューの中から 「ID (#danraku_2) のスタイルを編集」 をクリックします。
- 「スタイルの設定」ダイアログが表示され、<ID 名> が #danraku_2 となっています。
⑦ 以下のスタイルを設定します。
- 「色と背景」タブ
- 背景画像: 「参照」ボタンで、用意した画像を選びます。
- 水平方向: 左 <予約語>
- 垂直方向: 中央 <予約語>
- 属性ー繰り返し: 繰り返さない
⑧ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
- ページ編集画面に戻ります。挿入した画像が段落2のボックスの中の左端中央に表示されます。
⑨ 「保存」 します。
⑩ 「プレビュー」 画面にても確認します。
ブラウザでの見え方は hpb69_sample03.html になります。

「プレビュー」で挿入した画像が表示されない場合の対応
「プレビュー」で挿入した画像が表示されない場合、画像 url のパスが絶対パスになっている場合があります。url のパスを相対パスに変更するには、① CSS エディタで該当 CSS ファイルを開きます。② CSS エディタの 「編集」 から 「URLの相対パス化」 をクリックします。③ CSS ファイルを上書き保存します。④ 該当ページを表示します。「プレビュー」で確認します。