CSS と XHTML で作るページー 二重背景
二重背景
二重背景を作る
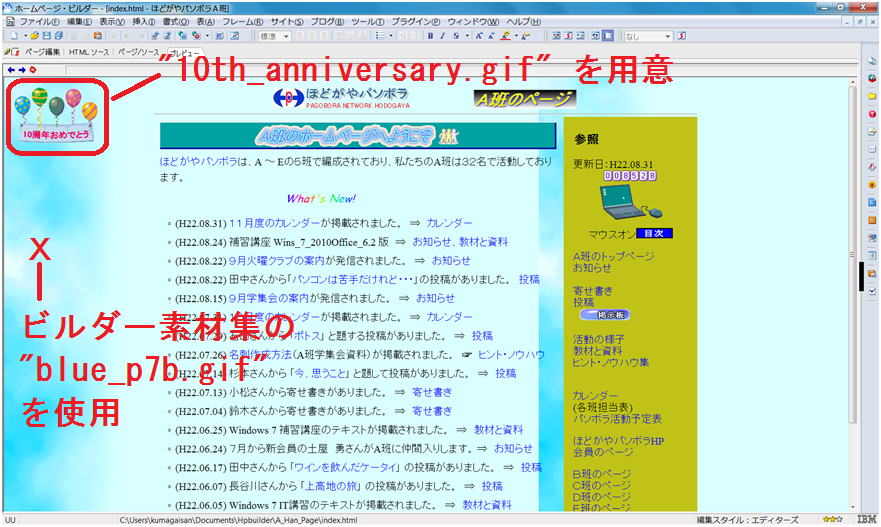
例えば青空の背景が画面いっぱいに広がるページがあり、その中でアドバルーンの写真をページ上部にスクロール固定で表示したい場合があります。これを二重背景で実現してみました。例えば、こちらのページのようになります。
二重背景の作成
意外と知られていませんが、body タグだけではなく、html タグにも背景画像を指定することができます。 これを利用すれば背景の2重指定が可能となります。
- XHTMLソース:
- <html> ← 第一の背景を指定する
- <head>
- <title></title>
- </head>
- <body> ← 第二の背景を指定する
- </body>
- </html>
背景画像の用意
背景画像として、ホームページ・ビルダーの背景素材集から "blue_p7b.gif"、アドバルーンの画像 "10th_anniversary.gif" ファイルを用意します。
html タグに背景スタイルを指定する

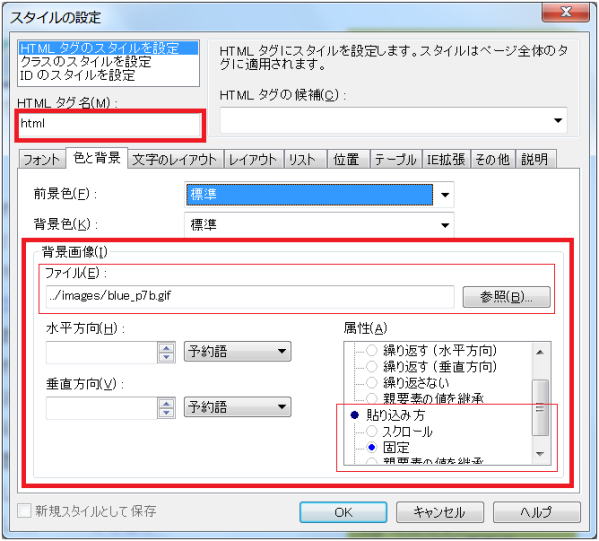
① スタイルエクスプレスから「編集」 を選択し 「スタイルの設定」 ダイアログから [色と背景] タブを開きます。
② <HTML タグ名> を html に設定します。
③ <背景画像> の <ファイル> を 「参照」 ボタンで指定します。
④ <属性> で <張り込み方> を <固定> にチェックを入れます。
⑤ [OK] ボタンをクリックします。
この結果、CSSには次のように記述されます。
- CSSソース:
- html {
- background-image: url(../images/blue_p7b.gif) ;
- background-attachment: fixed ;
- }
body タグに背景スタイルを指定する

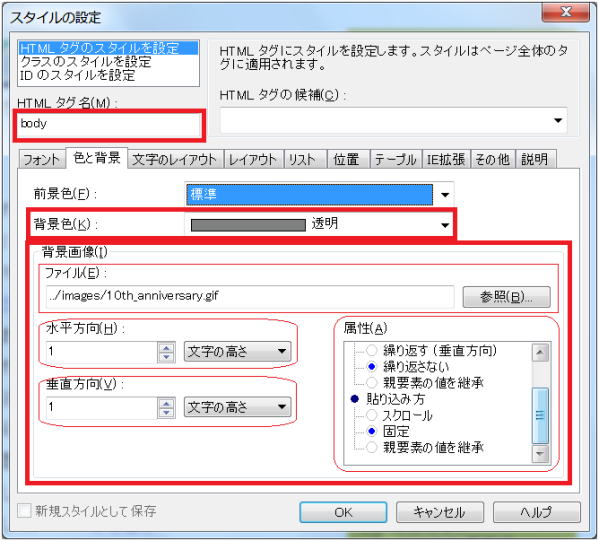
⑥ 同じく 「スタイルの設定」 ダイアログで [色と背景] タブを開きます。
⑦ <HTML タグ名> に body を指定します。
⑧ <背景色> を <透明> に指定します。
⑨ <背景画像> グループで「参照」ボタンにより画像ファイルを指定します。
⑩ 画像が貼りつく <水平方向> と <垂直方向> を指定します。
⑪ <画像の属性> グループで、<繰り返し> は <繰り返さない> をチェックします。
⑫ 同じく <画像の属性> グループでの <貼り込み方> は <固定> をチェックします。
⑬ [OK] ボタンをクリックします。
この結果、CSSには次のように記述されます。
- CSSソース:
- body {
- background-color: transparent ;
- background-image: url(../images/10th_anniversary.gif) ;
- background-repeat: no-repeat ;
- background-attachment: fixed ;
- background-position: 1em 1em ;
- }

「スタイルの設定」 ダイアログで水平方向・垂直方向を指定する時に経験した問題
固定あるいはスクロールで画像の水平方向と垂直方向を一度セットしたあと、微調整のつもりでその値を変更して新しい水平・垂直方向の値を入力すると、背景画像が左隅に戻ってしまう現象があります。ソースを見ると、background-position のステートメントが消えてしまっています。
HPB-1314 と同じ問題のようですが、これはV8までの問題として報告されています。しかも、背景の固定の場合だけでなく、スクロールの場合にも発生するので違うのかもしれません。
回避方法は、背景画像の貼り付け場所の値を変更するときは、新しいスタイルをセットしなおして行うこと、ということになります。