ホームページビルダーでのスタイルの設定と編集の演習 - CSS ファイルの準備
ホームページ・ビルダーでの CSS スタイルの設定と編集
外部スタイルシート ファイル (CSS ファイル) の準備
全体のステップ
外部スタイルシートファイル (CSS ファイル) の作成
CSS ファイルを新規に作成、基本的なスタイルを設定します。
- 設定される基本的なスタイル:
- スタイルシートファイルで使用される文字コードを指定する
- Web ブラウザのデフォルトスタイルをリセットし、Web ブラウザ間の表示の差異を解消する
① 「ツール」 から 「CSS エディタの起動」 をクリックします。
- CSS エディタが起動します。
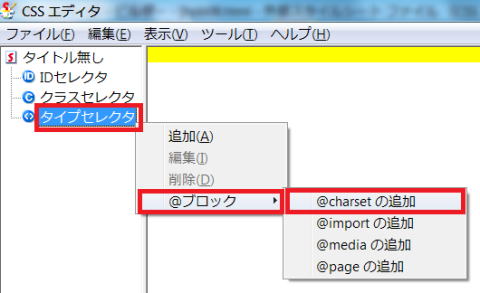
② 左側のセレクタ リスト ビューより、[タイプセレクタ] を右クリックし、表示されるメニュから 「@ブロック」 そして 「@charset の追加」 を選択します。

- すべての記述に先行してスタイルシートファイルの先頭にくるように、外部スタイルシートファイルで使用される文字コードをまず宣言します。
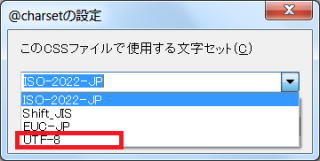
- 「@charset の設定」 ダイアログが表示されます。
③ <UTF-8> を選択します。
④ 左側のセレクタ リスト ビューより、[タイプセレクタ] を右クリックし、表示されるメニュから 「追加」 を選択します。
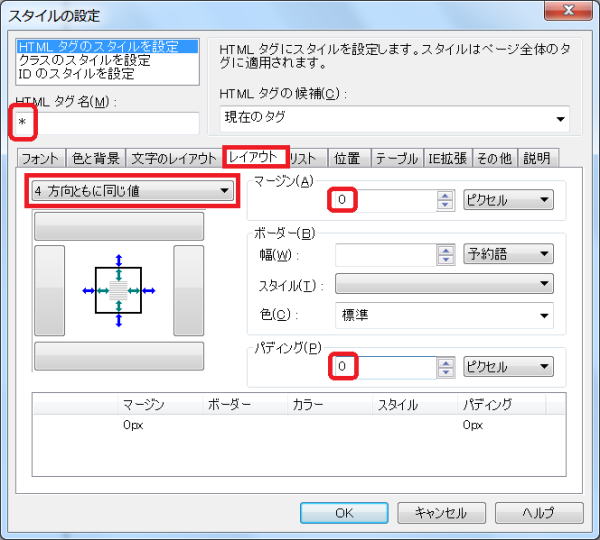
- 「スタイルの設定」 ダイアログが開きます。
⑤ 「HTML タグ名」 に全称セレクタの "*" を入力します。
⑥ 「レイアウト」 タブで、 <4 方向ともに同じ値> にし、[マージン] [パディング] ともに 0 ピクセル <0px> にします。
- 全称セレクタで、Web ブラウザのデフォルトのスタイルをリセットします。
⑦ 「OK」 ボタンをクリックします。
- 「CSS エディタ」 ダイアログに戻ります。テキスト エディット(ルール編集)ビューに、設定したスタイルの内容が表示されます。
⑧ [プレビューを更新する] ボタンをクリックし、設定したスタイルを確認します。
- 「プレビュー」欄が、設定されたスタイルで表示が変更されます。
新規 CSS ファイルに名前を付けて保存します。
⑨ 「ファイル」 から 「名前を付けて保存」 をクリックします。
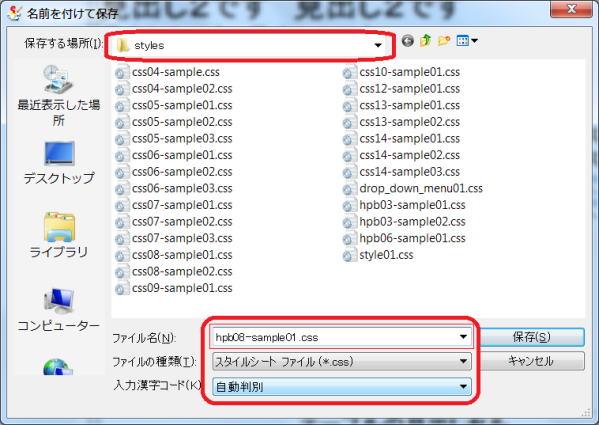
- 「名前を付けて保存」 のダイアログが表示されます。

⑩ 新規 CSS ファイルが保存される <フォルダ> を指定し、<ファイル名> も指定します。
- ここでは <フォルダ> はサイト内のスタイルシートファイルが保存されているフォルダを指定しております。また、<ファイル名> は hpb63-sample01.css としております。
⑪ 「ファイル」 から 「終了」 を選択し、CSS エディタを閉じます。
CSS ファイルをリンクする
⑫ 準備した XHTML のページを 「ページ編集」 で開きます。
- 編集ページ: hpb63_sample00.html
⑬ メニューバーから 「表示」 → 「スタイルシート マネージャ」 を選択します。
- 「スタイルシート マネージャ」 ダイアログが表示されます。
⑭ [外部スタイルシートの追加] ボタンをクリックします。
- 「外部スタイルシートの選択」 ダイアログが表示されます。
⑮ [参照] ボタンをクリックします。
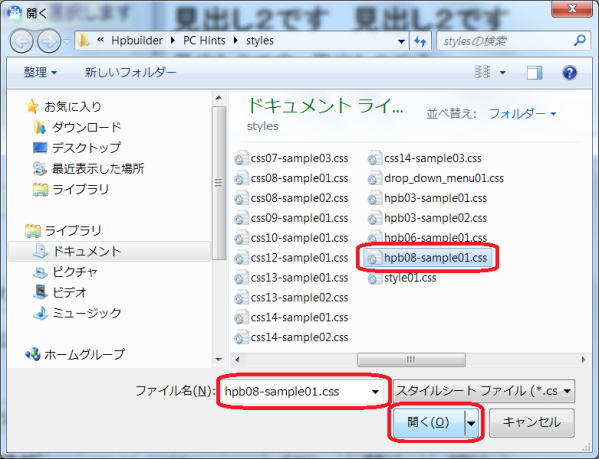
- 「ファイルを開く」 ダイアログが表示されます。
⑯ 使用したいスタイルシート ファイルを選択します。

- ここでは、上の ⑩ で保存した名前のスタイルシートファイルを選択します。
⑰ [開く] ボタンをクリックします。
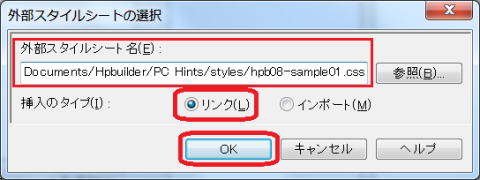
- 「外部スタイルシートの選択」 ダイアログに戻ります。[外部スタイルシート名] に選択したスタイルシート ファイルのパスが表示されます。
⑱ [挿入のタイプ] で [リンク] を選択し、[OK] ボタンをクリックします。

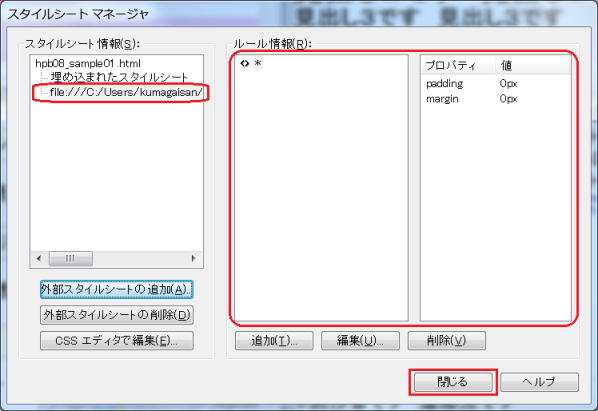
- 「スタイルシート マネージャ」 ダイアログの [スタイルシート情報] に選択したスタイルシート ファイルの名前が表示され、編集中のページにスタイルシート ファイルの設定が適用されます。
⑲ [閉じる] ボタンをクリックし、「スタイルシート マネージャ」 ダイアログを閉じます。

- これにより、外部スタイルシートファイル (CSS ファイル) が編集ページにリンクされスタイルが設定されました。今後はこの CSS ファイルに順次スタイルを設定します。
- ブラウザで表示したものが、hpb63_sample01.html になります。
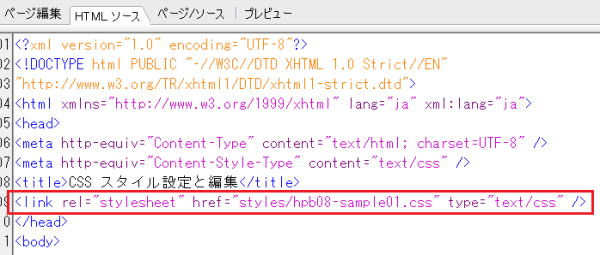
- このページをソースで見ると、head 要素の中に link 要素が追加されており、CSS ファイルをリンクしているのが確認できます。

⑳ 「ファイル」 から 「上書き保存」 します。