CSSのボックスモデル
CSSにおけるボックスモデルを理解する
- ボックスモデル
- ボックスモデルは4つの領域で構成される
- 互換モードでは width プロパティや height プロパティの解釈に注意する
- マージン領域は常に透明として扱われる
- 垂直方向のマージンは相殺される
- ホームページ・ビルダーでボックスレイアウトを指定する
- [マージン] グループ
- [ボーダー] グループ
- ボーダースタイル
- [パディング] グループ
- 画像や表を余白なしで左側に配置するのをマージンスタイルの適用で実現する
ボックスモデル
ボックスモデルは4つの領域で構成される
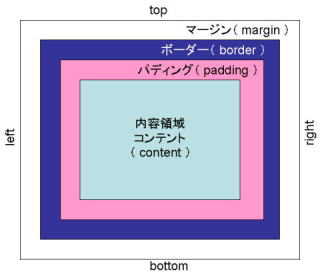
 CSSで Web ページのスタイルをデザインする時に使われるのがボックスモデルで、その概念図は右図の通り、四角形の領域を表す。
CSSで Web ページのスタイルをデザインする時に使われるのがボックスモデルで、その概念図は右図の通り、四角形の領域を表す。
各ボックスは 「内容領域」 または 「コンテント」(content) を持ち、その周囲に 「パディング」( padding、内部の余白 ) 、「ボーダー」( border、枠線 )、「マージン」( margin、外部の余白 )という領域を持つ。
この4つの領域の境界を 「辺」(edge) と呼ぶ。4つの領域は、上下左右の4辺に分けて表現することもある。
ボックスの幅(width)は、左右マージン、左右ボーダー、左右パディングと内容領域幅の合計となる。
また、ボックスの高さ(height)は上下マージン、上下ボーダー、上下パディングと内容領域の高さの合計である。
互換モードでは width プロパティや height プロパティの解釈に注意する
width プロパティに指定された値は、コンテント領域の横幅として適用されるが、一部の旧式ブラウザや互換モードにおいては、左右のパディングやボーダーまでを含めて width プロパティの値を適用する。
同じことが縦幅の height プロパティにも言える。
この違いについては、これらの関係を紹介している標準と互換表示の違いのページを参照のこと。
マージン領域は常に透明として扱われる
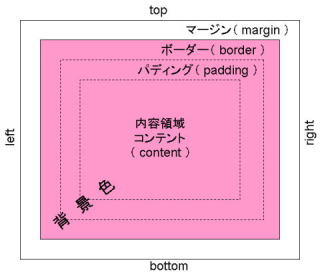
 ボックスに背景を指定した場合、内容領域、パディング、ボーダーの各領域には、指定した背景が適用されるが、マージンの領域は常に透明として扱われる。
ボックスに背景を指定した場合、内容領域、パディング、ボーダーの各領域には、指定した背景が適用されるが、マージンの領域は常に透明として扱われる。
よって、ボックスに指定した背景はボーダー領域の背後まで適用され、その外側のマージン領域には、親ボックスに指定した背景が透過される。
垂直方向のマージンは相殺される
 マージンの相殺とは、一定条件のもとで、隣接する垂直方向(上下)のマージンが結合して単一のマージンを形成することを言う。水平方向(左右)のマージンは相殺されない。
マージンの相殺とは、一定条件のもとで、隣接する垂直方向(上下)のマージンが結合して単一のマージンを形成することを言う。水平方向(左右)のマージンは相殺されない。
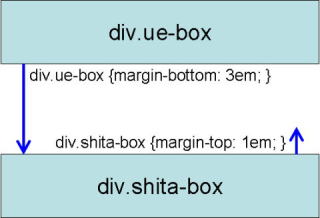
右図は垂直方向に隣接するボックス(div.shita-box)のマージン値(1em)が、数値の大きい上のボックス(div.ue-box)のマージン値 (3em) で相殺されることを示している。すなわち、両方のボックス間のマージンが 1+3=4 の 4em ではなく、大きい方のマージン 3em となる。
マージン値がすべて正の場合、数値の大きいほうが適用される。正と負の値の組み合わせの場合は、両方を合算した値が適用される。また、すべて負の値の場合は、もっとも小さい(絶対値が最大のもの)マージンが適用される。
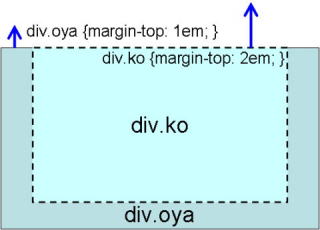
 また、子ボックス (div.ko) が親ボックス (div.oya) に含まれていて分離されていない場合、親ボックスとの間でも相殺が生じる。
また、子ボックス (div.ko) が親ボックス (div.oya) に含まれていて分離されていない場合、親ボックスとの間でも相殺が生じる。
右図は数値の大きな子ボックスのマージン( 2em )で親ボックスのマージンを相殺することを示している。
ホームページ・ビルダーでボックスレイアウトを指定する
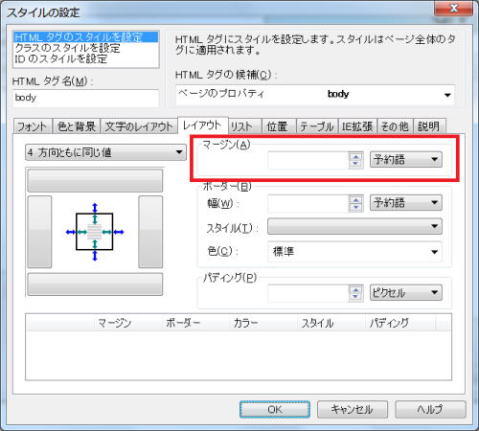
「スタイルの設定」 ダイアログ [レイアウト] タブを開いて指定する。
この [レイアウト] タブ ページでは、マージン、ボーダーの幅、スタイル、色、パディングを上、下、左、右の 4 方向に対して指定することができる。
[マージン] グループ
 [マージン] スピン ボックス/リスト ボックス
[マージン] スピン ボックス/リスト ボックス
- ボーダーまでの余白を 予約語、ピクセル、ポイント、cm、mm、パイカ、文字の高さ、"x" の高さ、パーセントで指定する。
- 予約語
- [自動(auto)] : Web ブラウザにより適切な値が使用される。
- [親要素の値を継承(inherit)]
- サイズを指定する単位。
- 現在のフォント サイズを 1 として、使用するサイズを指定します。
- 現在のフォントでの文字 "x" のフォント サイズを 1 として、使用するサイズを指定する。
- ブロックの性質をもつ親エレメント (コンテンツ ブロック) の幅を 100% として、使用するサイズを指定する。

margin-top : auto 指定の場合
マージン上(margin-top) に自動 (auto) と指定した場合、auto の値は使用されるブラウザに依る、となっている。
当該要素における縦方向のプロパティ (上下の余白, 枠線, パディング及び高さなど) から導き出される適切な位置を取るとのことだが、その位置の計算方法は仕様で明確に定められているが、かなり複雑なので、紹介を取りやめます。
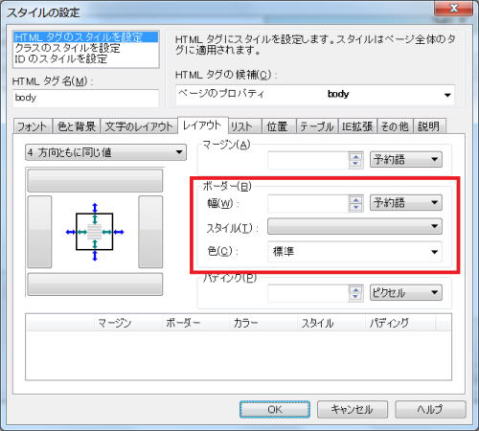
[ボーダー] グループ
 [幅] スピン ボックス/リスト ボックス
[幅] スピン ボックス/リスト ボックス
- ボーダーの幅を指定する。
- 予約語
- Web ブラウザにより適切な値が使用されます (標準の場合は初期値が使用される)。
- サイズを指定する単位。
- 現在のフォント サイズを 1 として、使用するサイズを指定する。
- 現在のフォントでの文字 "x" のフォント サイズを 1 として、使用するサイズを指定する。
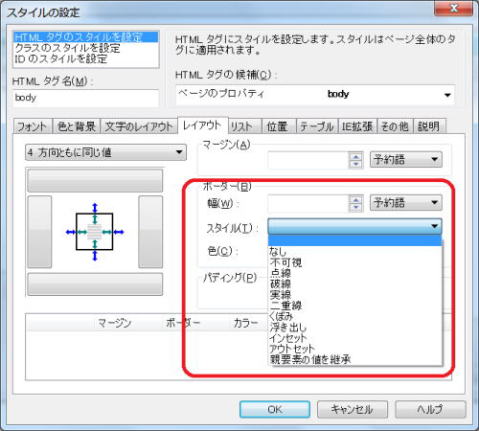
[スタイル] リスト ボックス
- ボーダーのスタイルを指定する。⇒次項参照
[色] リスト ボックス
- ボーダーの色を選択する。
- [標準] を選択した場合は初期値の色が使用される。
- [ユーザー定義] を選択すると RGB 値を指定できる。
- [親要素の値を継承] を選択した場合は親要素の値(色)が使用される。
- [TRANSPARENT] を選択した場合は透明色が使用される。
ボーダースタイル
 4方向とも、幅 1em、オレンジ色で指定したボーダーはスタイル別に以下のように見える。マージンは 0.5em、パディングは 1.0em を指定している。
4方向とも、幅 1em、オレンジ色で指定したボーダーはスタイル別に以下のように見える。マージンは 0.5em、パディングは 1.0em を指定している。

ボーダースタイルによっては全然違った色に見える
FireFox や Operaでは色が忠実に再現されるが、IEでは思った色が出ないことがある。特に 「浮き出し」 の場合はどのような色を使っても全体が黒めの色になる。
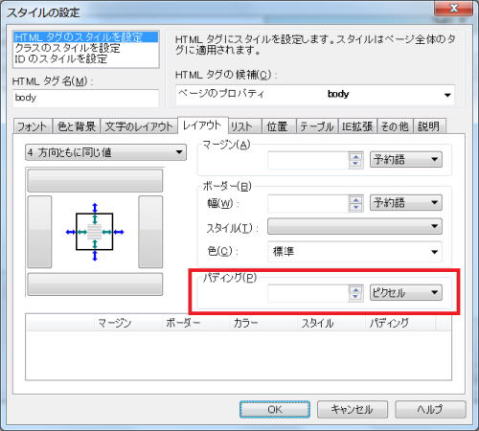
[パディング] グループ
 [パディング] スピン ボックス/リスト ボックス
[パディング] スピン ボックス/リスト ボックス
- ボーダーからコンテンツまでの余白を指定する。
- ピクセル、ポイント、インチ、cm、mm、パイカ
- サイズを指定する単位。
- 現在のフォント サイズを 1 として、使用するサイズを指定する。
- 現在のフォントでの文字 "x" のフォント サイズを 1 として、使用するサイズを指定する。
- ブロックの性質をもつ親エレメント (コンテンツ ブロック) の幅を 100% として、使用するサイズを指定する。
画像や表を余白なしで左側に配置するのをマージンスタイルの適用で実現する
① メニューバーから 「表示」 → 「スタイルシート マネージャ」 を選択する。

「スタイルシート マネージャ」 ダイアログが表示される。
② [追加] ボタンをクリックする。
「スタイルの設定」 ダイアログが表示される。
[HTML タグ名] がスタイルを適用する対象の [img]、 [div]、 [table] などとなっていることを確認する。
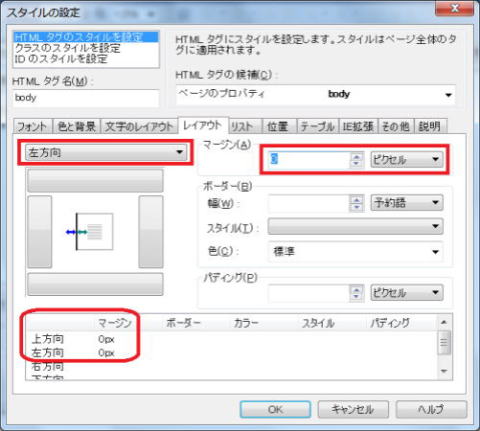
③ [レイアウト] タブをクリックし、左に表示されるリスト ボックスから [上方向] を選択する。
④ [マージン] の設定を [予約語] から他の単位に切り替え、数値を [0] に設定する。
これで [上方向] に対し、余白なしでレイアウトが設定される。
⑤ 今度は左に表示されるリスト ボックスから [左方向] を選択し、同じようにマージンを [0] に設定する。
⑥ [OK] ボタンをクリックする。
「スタイルシート マネージャ」ダイアログに戻る。
⑦ [閉じる] ボタンをクリックする。
編集中のページに、設定したスタイルが自動的に反映される。