ホームページビルダーでのスタイルの設定と編集の演習 - XHTML ページの準備
ホームページ・ビルダーでの CSS スタイルの設定と編集
XHTML ページの準備
全体のステップ
XHTML ページの準備
白紙ページからの作成
全体ステップの最初のステップ、「01.ホームページ・ビルダーの初期設定」 が完了していることを前提とします。
① 「ファイル」 から 「編集モードで新規作成」 をクリックします。
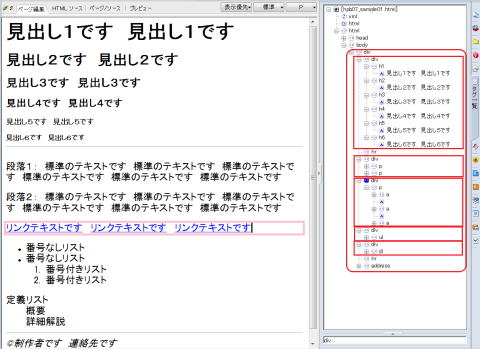
白紙ページが表示されます。「HTMLソース」 では、初期設定の結果、ソースは以下のように設定されています。これは XHTML 文書であることを示しています。
- XHTMLソース:
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <meta http-equiv="Content-Style-Type" content="text/css" />
- <title></title>
- </head>
- <body></body>
- </html>
② このソースに次のように文字を入力し、マークアップを行います。
- XHTMLソース:
- <title>CSS スタイル設定と編集</title>
- <div>
- <div>
- <h1>見出し1です 見出し1です</h1>
- <h2>見出し2です 見出し2です</h2>
- <h3>見出し3です 見出し3です</h3>
- <h4>見出し4です 見出し4です</h4>
- <h5>見出し5です 見出し5です</h5>
- </div>
- <hr />
- <div>
- <h6>見出し6です 見出し6です</h6>
- <p>段落1: 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです</p>
- </div>
- <div>
- <h6>見出し6です 見出し6です</h6>
- <p>段落2: 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです</p>
- <p>段落3: 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです</p>
- <p>* 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈</p>
- </div>
- <div>
- <ul>
- <li><a href="#">リンクテキストです</a></li>
- <li><a href="#">ホーム</a></li>
- <li><a href="#">事業内容</a></li>
- <li><a href="#">製品情報</a></li>
- <li><a href="#">採用情報</a></li>
- <li><a href="#">会社概要</a></li>
- <li><a href="#">お問い合わせ</a></li>
- <li><a href="#">プライバシーポリシー</a></li>
- <li><a href="#">サイトマップ</a></li>
- </ul>
- </div>
- <div>
- <ul>
- <li>番号なしリスト</li>
- <li>番号なしリスト
- <ol>
- <li>番号付きリスト</li>
- <li>番号付きリスト</li>
- </ol></li>
- </ul>
- </div>
- <div>
- <dl>
- <dt>定義リスト1</dt>
- <dd>概要1</dd>
- <dd>詳細解説1 詳細解説1 詳細解説1 詳細解説1 詳細解説1 詳細解説1 </dd>
- <dt>定義リスト2</dt>
- <dd>概要2</dd>
- <dd>詳細解説2 </dd>
- </dl>
- </div>
- <div>
- <div>
- <p>段落4見出し</p>
- <p>段落4のテキスト段落4のテキスト段落4のテキスト段落4のテキスト段落4のテキスト段落4のテキスト段落4のテキスト段落4のテキスト段落4のテキスト</p>
- </div>
- <div>
- <p>段落5見出し</p>
- <p>段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト段落5のテキスト</p>
- </div>
- </div>
- <div>
- <p>段落6見出し</p>
- <p>段落6のテキスト段落6のテキスト段落6のテキスト段落6のテキスト段落6のテキスト段落6のテキスト</p>
- </div>
- <hr />
- <address>©制作者です 連絡先です</address>
- </div>
- ブラウザでの見え方 ⇒ クリック hpb62_sample01.html
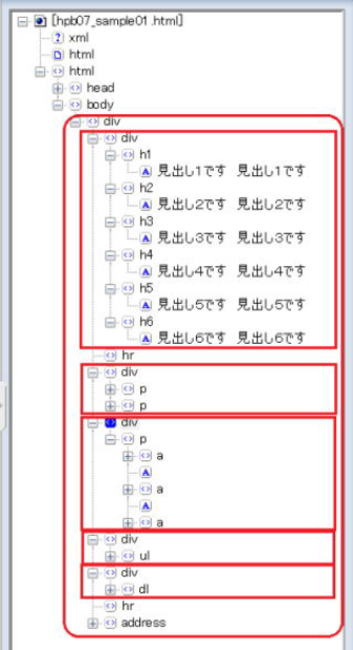
③ 作成されたXHTMLベージを 「ページ編集」 タブで表示し、加えて 「タグ一覧」 ビューを表示します。
タグ階層ビューを下に拡大します。
body の中は、レイアウトコンテナ (div) で区切られた幾つかのボックスが作られているのが分かります。
このサンプルの XHTML 文書には、html - body 要素の直下にコンテンツ全体を包含する div 要素を設けています。マークアップの観点からすると、そもそもコンテンツ全体を包含する要素には body 要素があるため、こうした div 要素をわざわざ記述する理由は無くなります。
それでは CSS の観点からみてみるとどうでしょうか。本来 XHTML のルート要素(最上位の要素)は html 要素であり、CSS の初期包含ブロック(キャンバスの左上を基準に固定された表示領域の大きさの矩形)も html 要素に対して生成されることになっています。そのため、html 要素に対してページ全体の背景色などを指定し、コンテンツの横幅などは、body 要素に指定しても良いことになります。
しかし、バージョンの古いブラウザでは、body 要素をルート要素のように扱い、初期包含ブロックも body 要素に対して生成してきました。その名残から、現在もページ全体の背景色などは body 要素に対して、コンテンツの横幅などはその直下の div 要素に対して指定するという方法が一般的になっています。こうした流れを踏まえて div 要素を設けています。
この XHTML 文書に順次スタイルを設定します。次ページへ。