フォントとテキストに関するプロパティ
フォントとテキストに関するプロパティを理解する
- color プロパティ
- color
- background-color
- ホームページ・ビルダー スタイルシートマネージャで color プロパティを設定する
- font 関連プロパティ
- text-decoration プロパティ
- text-decoration (文字飾り)
- text-transform プロパティ
- text-transform (文字の変換)
- text-align プロパティ
- text-align (水平方向の配置)
- vertical-align プロパティ
- white-space プロパティ
- white-space (空白文字の処理方法)
color プロパティ
color
color プロパティ は、セレクタにマッチした対象の前景色を指定します。文字列を内容とする場合は、文字色の指定になります。
color は子要素に継承されます。17 色の色名か、数字による指定が可能です。色の指定を参照してください。
background-color
セレクタにマッチした対象の背景色を指定します。
background-color は子要素に継承されません。デフォルトの値は透明を意味する transparent です。親要素の色が透過します。inherit は、親要素の値を明示的に継承する指定です。17 色の色名か、数字による指定が可能です。色の指定を参照ください。
ホームページ・ビルダー スタイルシートマネージャで color プロパティを設定する
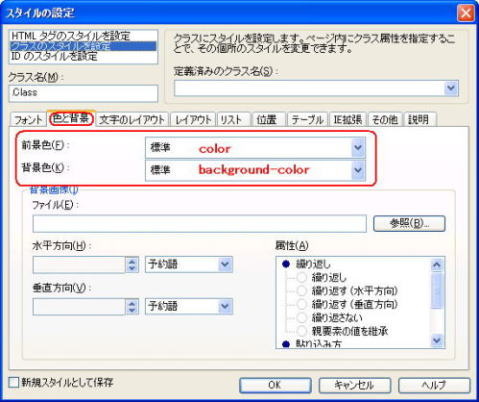
「スタイルの設定」 ダイアログの [色と背景] タブで設定する方法を確認します。
 [前景色] リスト ボックス
[前景色] リスト ボックス
- 前景色の選択をします。
- [標準] を選択した場合は初期値の色が使用されます。
- [ユーザー定義] を選択すると 「カラーボタン」 ダイアログが表示されます。
- [親要素の値を継承] を選択した場合は親要素の値 (色) が使用されます。
- [TRANSPARENT] を選択した場合は透明色が使用されます。
font 関連プロパティ
font-style (文字のスタイル)
文字のスタイルを設定します。フォントの種類や Web ブラウザによっては同じように表示されることがあります。
- font-style: normal; (ふつう) ⇒ 文字のスタイル
- font-style: italic; (イタリック) ⇒ 文字のスタイル
- font-style: oblique; (斜体) ⇒ 文字のスタイル
- font-style: inherit; (親要素の値を継承) ⇒ 文字のスタイル

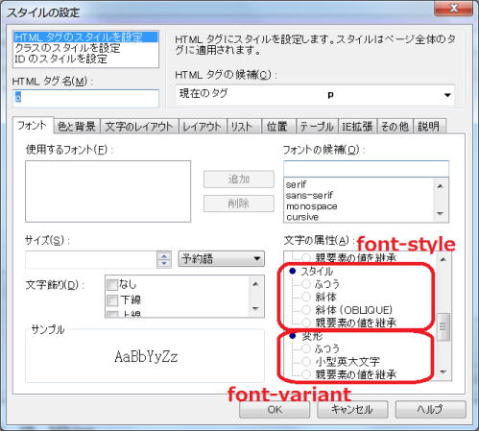
「スタイルの設定」 ダイアログの [フォント] タブの中の [文字の属性] の [スタイル] で指定します。

イタリック体 (italic) と斜体 (oblique) の違い
イタリック体 (italic) は斜めに傾けて筆記体調などにデザインされたものが多く、 斜体 (oblique) はシンプルに斜めに傾けてデザインされたものが多いようです。 指定したフォントにイタリック体 (italic) や斜体 (oblique) がない場合には、 ブラウザが判断して、そのフォントの標準のものを斜めに傾けて表示します。
日本語フォントの場合、イタリック体 (italic) や斜体 (oblique) が用意されていることはほとんどなく、 標準のものを斜めに傾けて表示しているため、多くの場合イタリック体 (italic) と斜体 (oblique) のブラウザ上の表示は同じになります。
font-variant (文字の変形)
文字の変形を指定できます。[小型英大文字] を指定すると、小文字のテキストが小型英大文字で表示されます (日本語文字は変更されません)。
- font-variant: normal; (ふつう) ⇒ Hiking
- font-variant: small-caps; (小型英大文字) ⇒ Hiking
- font-variant: inherit; (親要素の値を継承) ⇒ Hiking
「スタイルの設定」 ダイアログの [フォント] タブの中の [文字の属性] の [変形] で指定します(上の図)。
font-weight (文字の太さ)
[より太い]、[より細い]
- 相対指定で親エレメントの太さより一段太い (細い) 値を使用します。
[100 (細い)]、[200]、[300]、[400 (標準)]、[500]、[600]、[700 (太い)]、[800]、[900 (極めて太い)]
- 左より順に太くなります。
- font-weight: normal; (ふつう) ⇒ 文字の太さ
- font-weight: bold; (太い) ⇒ 文字の太さ
- font-weight: bolder; (より太い) ⇒ 文字の太さ
- font-weight: lighter; (より細い) ⇒ 文字の太さ
- font-weight: 100; (細い) ⇒ 文字の太さ
- font-weight: 400; (標準) ⇒ 文字の太さ
- font-weight: 700; (太い) ⇒ 文字の太さ
- font-weight: 900; (極めて太い) ⇒ 文字の太さ
- font-weight: inherit; (親要素の値を継承)

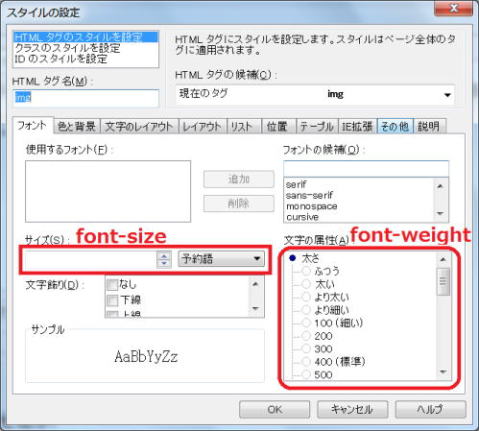
「スタイルの設定」 ダイアログの [フォント] タブの中の [文字の属性] の [太さ] で指定します。
font-size (文字の大きさ)
フォントのサイズを指定します。

当ページを閲覧する時には、Web ページで指定されたフォントサイズを使用するように、ブラウザが設定されていることを確認してください。
「スタイルの設定」 ダイアログの [フォント] タブの中の [サイズ] スピン ボックス/リスト ボックスで、フォントのサイズを指定します(上図)。
予約語で指定
[極めて小さい]、[小さい]、[やや小さい]、[標準]、[やや大きい]、[大きい]、[極めて大きい]
左から順にサイズが大きくなります。ただし、実際に表示されるサイズは Web ブラウザの設定にまかされます。
- font-size: xx-small; (極めて小さい) ⇒ 文字の大きさ
- font-size: x-small; (小さい) ⇒ 文字の大きさ
- font-size: small; (やや小さい) ⇒ 文字の大きさ
- font-size: medium; (標準) ⇒ 文字の大きさ
- font-size: large; (やや大きい) ⇒ 文字の大きさ
- font-size: x-large; (大きい) ⇒ 文字の大きさ
- font-size: xx-large; (極めて大きい) ⇒ 文字の大きさ
[より大きい]、[より小さい]
親エレメントのサイズより一段大きい (小さい) サイズを使用します。
- font-size: larger; (より大きい) ⇒ 文字の大きさ
- font-size: smaller; (より小さい) ⇒ 文字の大きさ
ピクセル、ポイント、インチ、cm、mm、パイカで指定
サイズを指定する単位です。
- font-size: 1px; ⇒ 1px 大きさ
- ( px とは 1 ピクセルを 1 とする単位で、実際に表示されるサイズは 72dpi や 96dpi といったモニタの解像度により変化します。)
- font-size: 1pt; ⇒ 1pt の大きさ
- font-size: 1in; ⇒ 1in の大きさ
- font-size: 1cm; ⇒ 1cm の大きさ
- font-size: 1mm; ⇒ 1mm の大きさ
- font-size: 1pc; ⇒ 1pc の大きさ
文字の高さで指定
親エレメントのフォント サイズを 1 として、使用するサイズを指定します。
- font-size: 1em; ⇒ 1emの大きさ
“x”の高さ
親エレメントのフォントでの文字“x”のフォント サイズを 1 として、使用するサイズを指定します。
- font-size: 1ex; ⇒ 1exの大きさ
パーセント
親エレメントのフォント サイズを 100% として、使用するサイズを指定します。
- font-size: 160%; ⇒ 160% の大きさ

ある要素の中に同じ要素が繰り返し登場する場合の、文字サイズの指定
例えば、ul 要素の中に同じ ul 要素が繰り返し登場し、親 → 子 → 孫のul 要素となった場合に、文字サイズがどんどん小さく、あるいは大きくなる場合の問題点については、文字サイズの理解 を参照してください。
font-family (文字のフォント名)
複数のフォントを登録した場合 Web ブラウザは先頭から順に表示できるフォント名をさがし、最初に見つけたものを使用します。
特定のフォント名を指定しても、Web ブラウザを使用して見る側のシステムに、そのフォントが存在しない場合があります。
「serif、sans-serif、monospace、cursive、fantasy」 が指定されていれば、もっとも適切なフォントが選択されて表示されます。 表示されているフォント名の中で 「serif、sans-serif、monospace、cursive、fantasy」 はフォントの性質を表す名前です。
- font-family: serif; (ひげ付きのフォント) ⇒ フォント名
- font-family: sans-serif; (ひげ無しのフォント) ⇒ フォント名
- font-family: monospace; (等幅のフォント) ⇒ フォント名
- font-family: cursive; (手書き風のフォント) ⇒ フォント名
- font-family: fantasy; (装飾付きのフォント) ⇒ フォント名
複数のフォントを登録するには、カンマ( , )で区切ります。またフォント名にブランク文字がある場合は、ダブルクォーティションマーク ( " ) またはクォーティションマーク (’) でフォント名を囲みます。
- font-family : serif,"Courier New","Times New Roman","MS Pゴシック";
表示させたい字体の順に並べます。

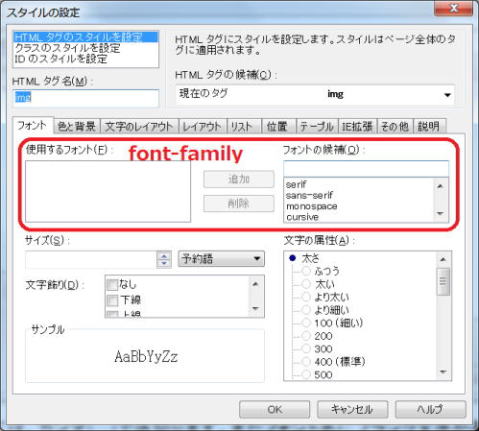
「スタイルの設定」 ダイアログ [フォント] タブで指定します。
[使用するフォント] ボックス
- [フォントの候補] ボックスからフォント名を選択して [追加] ボタンをクリックすると、そのフォント名は使用するフォントとして登録されます。
- フォントの候補からフォント名を削除する場合は、[使用するフォント] ボックスで削除するフォント名を選択して [削除] ボタンをクリックしてください。
- 複数のフォントを登録した場合 Web ブラウザは先頭から順に表示できるフォント名をさがし、最初に見つけたものを使用します。
- フォントの候補に inherit を追加した場合、親要素のフォントを継承します。
[フォントの候補] ボックス
- 現在あるフォントを表示します。
- 表示されているフォント名の中で 「serif、sans-serif、monospace、cursive、fantasy」 はフォントの性質を表す名前です。

フォントスタイルの表示
特定のフォント名を指定しても、Web ブラウザを使用して見る側のシステムに、そのフォントが存在しない場合があります。上の 「serif、sans-serif、monospace、cursive、fantasy」 が指定されていれば、もっとも適切なフォントが選択されて表示されます。

フォントファミリ一覧
Microsoft Typography - Fonts and products では、各Microsoft 製品に含まれるフォントのリストを参照できます。
font (一括指定)
font 関連プロパティの一括指定では、文字のイタリック指定、スモールキャピタル指定、太さ、サイズ、フォントだけでなく、行間を示す line-height プロパティの値も指定できる。その場合の指定順序は次のようになっている。
| 指定順序 | プロパティ | 備考 |
|---|---|---|
| 1 | font-style, font-variant, font-weight | 順不同で省略可能 |
| 2 | font-size | 省略不可 |
| 3 | /line-height | 値の前に必ず半角スラッシュ「 / 」が必要で省略可能 |
| 4 | font-family | 省略不可 |
省略した値についてはデフォルト値が適用されるが、省略できないプロパティ (font-size と font-family) および指定の順序が決められているプロパティがあるので注意が必要です。以下の4つの例は、いずれも同じスタイルを表しています。
- CSSソース: 個別指定
- body {
- font-family: "MS Pゴシック", verdana, sans-serif;
- font-style: italic;
- font-variant: normal;
- font-weight: bold;
- font-size: 100%;
- line-height: 1.4;
- }
- CSSソース: 一括指定(省略なし)
- body {
- font: italic normal bold 100%/1.4 "MS Pゴシック", verdana, sans-serif;
- }
- CSSソース: 一括指定(省略あり、順序変更せず)
- body {
- font: italic bold 100%/1.4 "MS Pゴシック", verdana, sans-serif;
- }
- CSSソース: 一括指定(省略あり、順序変更あり)
- body {
- font: bold italic 100%/1.4 "MS Pゴシック", verdana, sans-serif;
- }

font 関連プロパティは一括指定しないほうが無難
font 関連プロパティを一括指定すると、ぱっと見て何を指定しているかわかりにくい。
行数を減らしてスマートに見せることは大切だが、かえって読みにくくなってしまっては本末転倒。
また、font 関連のプロパティは記述の順序が決められているので、あいまいなまま書いてしまうとミスにつながりやすい。
そこで、font 関連のプロパティは一括指定せずに、別々で指定したほうがよさそうだ。
text-decoration プロパティ
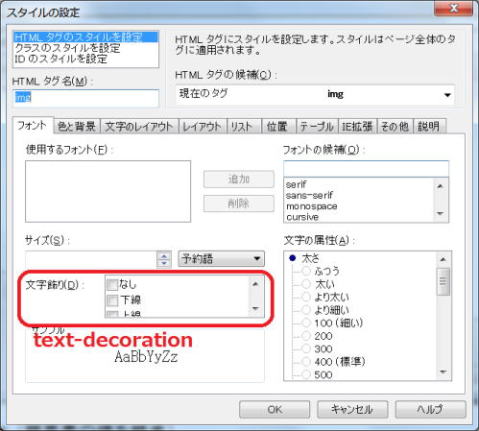
text-decoration (文字飾り)
text-decoration は、文字の装飾を設定します。
- text-decoration: none; (なし) ⇒ 文字飾り
- text-decoration: underline; (下線) ⇒ 文字飾り
- text-decoration: overline; (上線) ⇒ 文字飾り
- text-decoration: underline overline; ⇒ 文字飾り
- text-decoration: line-through; (取り消し線) ⇒ 文字飾り
- text-decoration: blink; (点滅) ⇒ 文字飾り
- ただし、ホームページ・ビルダーの編集領域では点滅表示はされません。「代わりに、文字列が赤い色で表示されます。」 とビルダーのヘルプは説明するが、確認できません。Netscape, Firefox, Opera が対応。IEは未対応。
- text-decoration: inherit; (親要素の値を継承)

「スタイルの設定」 ダイアログの [フォント] タブの [文字飾り] で指定できます。
text-transform プロパティ
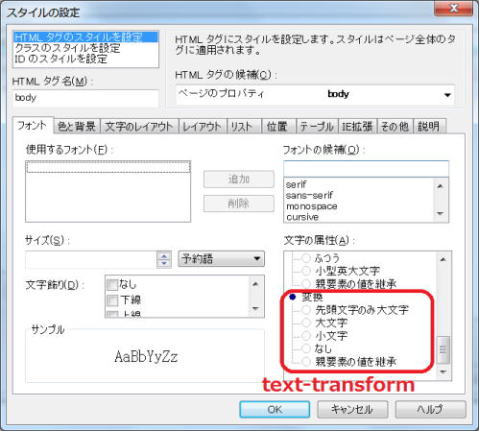
text-transform (文字の変換)
文字の変換を指定できます (日本語文字は変更されません)。
この機能は音声出力環境へ配慮するために作られたとのことです。
見出しなどを大文字て書くことがありますが、音声出力は大文字を一文字ずつ読み上げてしまうことがあるようで、これを防ぎ、スムースに読んでもらうようにソースを記述できるようにしたようです。
- text-transform: capitalize; (先頭文字のみ大文字) ⇒ this is a pen.
- text-transform: uppercase; (大文字) ⇒ this is a pen.
- text-transform: lowercase; (小文字) ⇒ this is a pen.
- text-transform: none; (なし) ⇒ this is a pen.
- text-transform: inherit; (親要素の値を継承)

「スタイルの設定」 ダイアログの [フォント] タブ、[文字の属性] の [変換] で指定できます。
text-align プロパティ
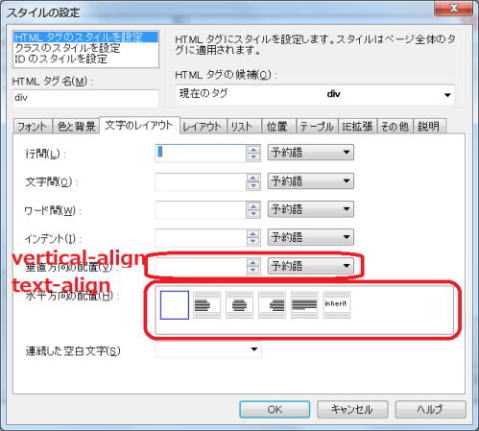
text-align (水平方向の配置)
水平方向の配置を 左揃え、中央揃え、右揃え、両端揃え の中から指定します。
- text-align: left; (左揃え)
- text-align: center; (中央揃え)
- text-align: right; (右揃え)
- text-align: justify; (両端揃え)

「スタイルの設定」 ダイアログの [文字のレイアウト] タブで指定します。
[水平方向の配置] ボックス
- 水平方向の配置を 左揃え、中央揃え、右揃え、両端揃え の中から指定します。
vertical-align プロパティ(垂直方向の配置)
親エレメントに対する垂直方向の配置を予約語、またはパーセントで指定します。行ボックス内のインラインボックスの垂直位置を指定します。
「スタイルの設定」 ダイアログの [文字のレイアウト] タブで指定します。
[垂直方向の配置] スピン ボックス/リスト ボックス
- 親エレメントに対する垂直方向の配置を予約語、またはパーセントで指定します。
予約語
- [ベースライン]、[下付き]、[上付き]、[上]、[テキストの上]、[中央]、[下]、[テキストの下] の中から指定します。
- vertical-align: baseline; (ベースライン)
- vertical-align: sub ; (下付き)
- vertical-align: super ; (上付き)
- vertical-align: top ; (上)
- vertical-align: text-top ; (テキストの上)
- vertical-align: middle ; (中央)
- vertical-align: bottom ; (下)
- vertical-align: text-bottom ; (テキストの下)
- vertical-align: inherit ; (親要素の値を継承)
パーセント
- vertical-align: xx% ; (パーセント)
- 現在のフォントのフォント サイズを 100% として、上方 または 下方へずれます。下方へずらす場合はマイナスで指定してください。
- ブラウザでの見え方 ⇒ css13_sample01.html
white-space プロパティ
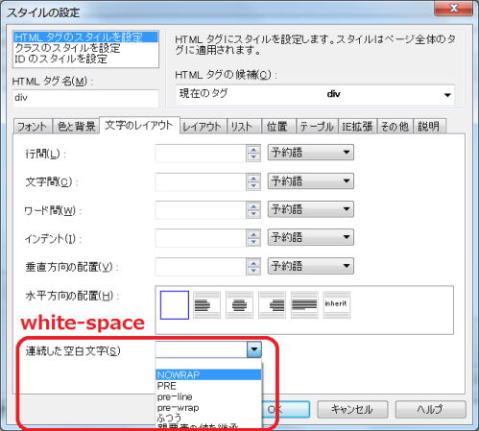
white-space (空白文字の処理方法)
空白文字の処理方法を指定することができます。
- NOWRAP
- 連続した空白文字が圧縮され、ひとつにまとめられて表示します。また、自動改行 (折り返し) させずに表示します。
- 連続した空白文字が圧縮されず、そのままの形で表示されます。また、自動改行 (折り返し) はソース内の改行位置どおりに表示されます。
- 連続した空白文字が圧縮され、ひとつにまとめられて表示します。また、自動改行 (折り返し) はソースの改行位置や行ボックスを超えた場合に行なわれます。
- 連続した空白文字が圧縮されず、そのままの形で表示されます。また、自動改行 (折り返し) はソースの改行位置や行ボックスを超えた場合に行なわれます
- 連続した空白文字が圧縮され、ひとつにまとめられて表示します。また、行ボックスを超える場合には自動改行 (折り返し) が入ります。
- 親要素で設定した値が継承されます。

「スタイルの設定」 ダイアログの [文字のレイアウト] タブで指定します。
[連続した空白文字] リスト ボックス
- 空白文字の処理方法を指定することができます。
ブラウザでの見え方 ⇒ css13_sample02.html