ホームページビルダーでのスタイルの設定と編集の演習 - 文字スタイルの設定
ホームページ・ビルダーでの CSS スタイルの設定と編集
文字スタイル
ステップ
文字スタイル
下線を引く
タグを特定せずにスタイルを設定する方法を説明します。タグを特定せずにスタイルを設定するには、「クラス」という単位で設定します。クラスを使用すれば、複数の異なるタグに同じクラスを関連付けることによって、同じスタイルにすることができます。さらに、同じタグでも場所によって異なるクラスを関連付けることによって、異なるスタイルにすることができます。
ここでは、文字に下線を引くクラスを新たに設定します。
① 先のステップに続き、XHTMLページを「ページ編集」 画面で開きます。メニューバーから 「表示」 → 「スタイルシート マネージャ」 を選択します。
- 「スタイルシート マネージャ」 ダイアログが表示されます。
② <スタイルシート情報> で外部スタイルシートファイルを選択し、[追加] ボタンをクリックします。
- 「スタイルの設定」 ダイアログが表示されます。
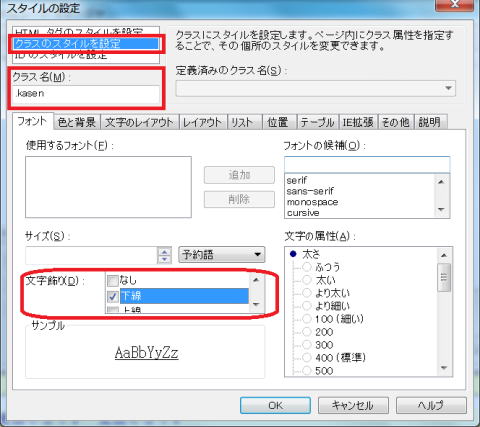
③ <クラスのスタイルを設定> を選択します。
④ <クラス名> に 「.kasen」 と入力します。
- [クラス名] には、ピリオドで始まる半角英数字を指定してください。
⑤ 「フォント」タブで、[文字飾り] の [下線] にチェック マークを付けます。
- [サンプル] に文字飾りを付けた様子が表示されます。
⑥ [OK] ボタンをクリックします。
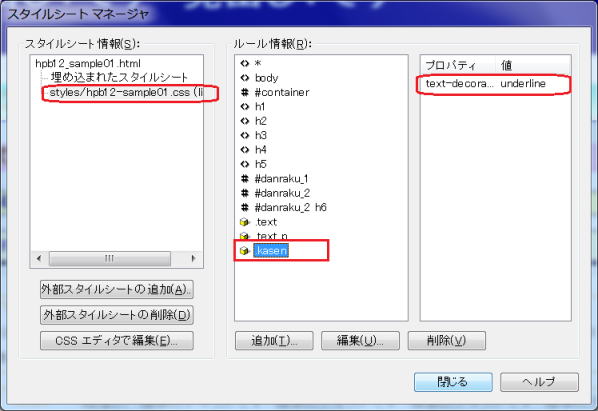
- 「スタイルシート マネージャ」ダイアログに戻ります。

- [ルール情報] に作成した 「.kasen」 というクラス名が表示されます。
⑦ [閉じる] ボタンをクリックし、「スタイルシート マネージャ」 ダイアログを閉じます。
次に、作成したスタイルを選択した文字や単語に設定します。
⑧ 「ページ編集」 画面で、作成したスタイルを適用したい文字や単語を選択し反転表示します。
⑨ メニューバーから 「書式」 → 「文字飾り」 → 「フォントスタイルの設定 (SPAN)」 を選択します。
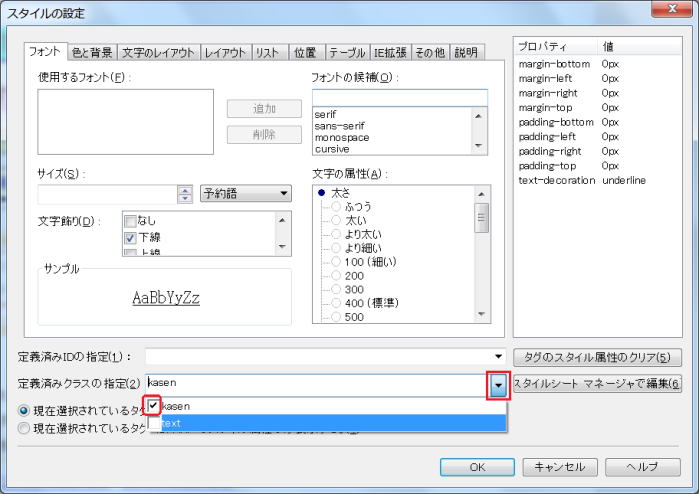
- 「スタイルの設定」 ダイアログが表示されます。

⑩ [定義済みクラスの指定] リスト ボックスより、先ほど作成した 「.kasen」 を選択し、チェックボックスにチェックを入れ、[OK] ボタンをクリックします。
- 選択した文字に、スタイルで設定した下線が適応されます。
⑪ 必要に応じて、手順 2 から 手順 10 を繰り返し、別の文字にも 「.kasen」 あるいは新しい文字スタイルを適用します。
ブラウザでの見え方はhpb67_sample01.htm のページのようになります。

スタイルが作成されていれば 「スタイル クラス」 ツールバーからもスタイルを設定できます。
ツールバーからも作成したスタイルを設定することができます。スタイルを適応したい表や文字を選択し、スタイル クラス ツールバーのリストボックスから作成したクラス名を選択すると、スタイルが適応されます。スタイル クラス ツールバーが表示されていない場合は、メニューバーから「表示」→「ツールバー」→「スタイル クラス」を選択し表示します。クラスは同じタグだけでなく、違うタグにも適用することができます。
選択した文字列に網掛けスタイルを適用する
ホームページ・ビルダーで文字飾りのページの文字に網掛けを入れるを参照ください。
字下げ
① 前のステップで完成した(X)HTML ページを 「ページ編集」 画面で開き、下段の段落の文字列 ”段落2: ” をクリックしフォーカスします。
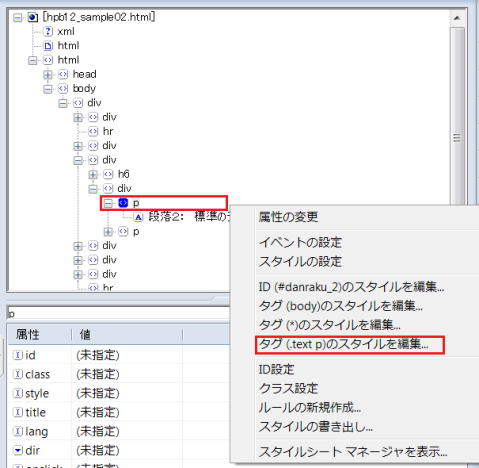
② 「タグ一覧」 ビューで、文字列 ”段落2: ” の p タグを選択し、右クリックします。
③ ポップアップメニューから <タグ (.text p) のスタイルを編集> を選択します。
- 「スタイルの設定 - .text p」 ダイアログが表示されます。
④ 以下のようにスタイルを設定します。
- 「文字のレイアウト」タブ
- インデント: 1文字の高さ;
⑤ 「OK」をクリックします。
ひと文字分の字下げが適用されました。ブラウザでの見え方は hpb67_sample02.html のページとなります。。
span タグを使った文字下げの方法もあります。ホームページ・ビルダーで文字飾りのページの文字の字下げを参照ください。
ぶら下がり
文章の最初に [*] を使った注釈文などで、2行目以降の行の開始位置を揃えたいことがあります。
① 前のステップで完成した (X)HTML ページを 「ページ編集」 画面で開き、スタイルシートマネージャを起動します。
② <スタイルシート情報> の欄で、外部スタイルシートファイルを選択します。
③ <ルール情報> の 「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが開きます。
④ <クラスのスタイルを設定> を選択し、<クラス名> には .jisage と入力します。
⑤ クラス .jisage のスタイルを設定します。
- 「文字のレイアウト」タブ
- インデント: -1.5em;
- 「レイアウト」タブ
- マージン左: 1.4em;
- .jisage {
- text-indent : -1.5em;
- margin-left : 1.4em ;
- }
⑥ 「OK」 をクリックして、「スタイルの設定」 ダイアログを閉じます。
⑦ 「閉じる」 をクリックして、スタイルシートマネージャを閉じます。
⑧ 下段段落内の"* 文章の最初に・・・"の文字列をクリックしフォーカスします。
⑨ 「タグ一覧」 ビューを表示します。
⑩ タグ階層ビューで、"* 文章の最初に・・・" の文字列の p タグを選択します。
⑪ タグ属性ビューで、[class] の <未指定> の部分をクリックし、下向き ▼ を表示します。
⑫ ▼ をクリックして、表示されるクラス名の中から jisage を選択します。
⑬ 「プレビュー」にて、2行目以降の行の開始位置が1行目の*の次の最初の文字と揃っているのを確認します。
ブラウザでは hpb67_sample03.html のように見えます。

ぶら下がりではインデント (text-indent) とマージン左 (margin-left) の値の微調整が必要です。
全角+半角英数字を含む場合は、文字位置の調整が必要なことがあります。インデントとマージン左の値を微調整してみてください。