ビルダーを使う - 表にスタイルを適用する
表の基本的なスタイルに、CSS を適用する
ここからは CSS を使って表を表示します。
スタイルシートマネージャを使ってスタイルを適用します
スタイルシートマネージャを起動します
これまでは HTML で表を表示してきました。ここからは HTML に代わり CSS を使って表を表示します。
ホームページ・ビルダーで基本的な表が作られているとして、その表の枠線を一本線で青く縁取りします。
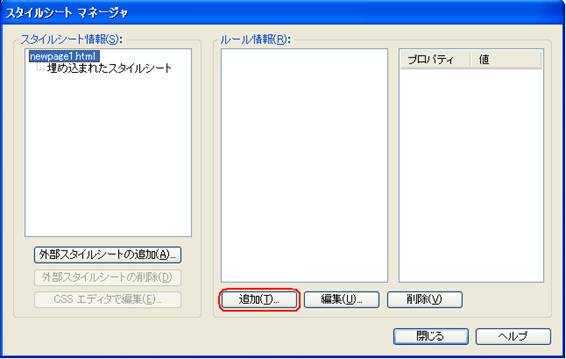
① 基本的な表があるページを開いた状態で ![]() をクリックしてスタイルシートマネージャを表示します(下図)。
をクリックしてスタイルシートマネージャを表示します(下図)。
② 「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが表示されます。
「内枠線の表示方法」 と 「空白セルの枠線表示」 を指定します
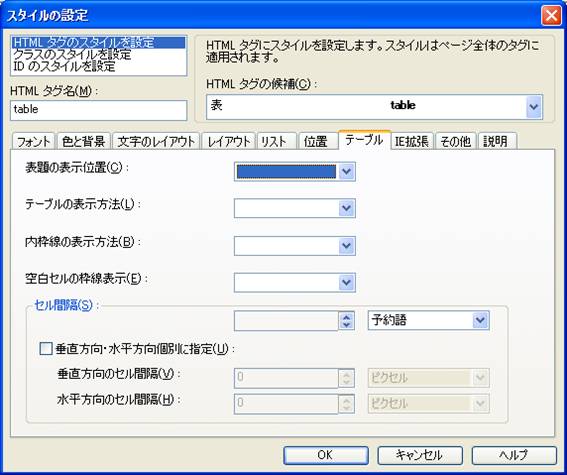
③ table 要素を選択し、「テーブル」 タブを選択します。
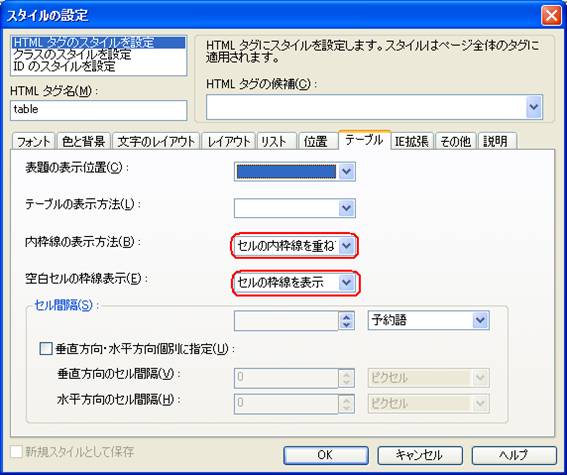
④ 内枠線の表示方法で <セルの内枠線を重ねて表示> を選択する。また、空白セルがある場合に備えて、<セルの枠線を表示> を選択します。
この時点でのCSSの内容は以下の通り。
- CSSソース:
- table {
border-collapse : collapse;
empty-cells : show;
}
- table {
「レイアウト」 タブで外枠の 「ボーダー」 を指定します
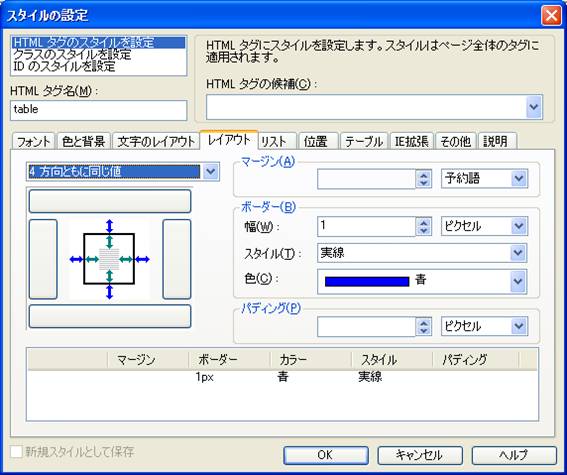
⑤ 次に、「レイアウト」タブを選択します。
⑥ ボーダーのところで、幅 (1ピクセル)、スタイル (実線)、色 (青) を指定します。

- 幅の指定で数値+単位 (1ピクセル) を使う場合は、単位選択 (ピクセル) してから、数値 (1) を入力する順で指定します。
この結果をCSSとともに表示される表で見ると次のようになります。
- CSSソース:
- table {
border-collapse : collapse;
empty-cells : show;
border : 1px solid blue;
}
- table {

セル見出しとデータセルにもボーダーを設定します
この状態では、外枠だけにしか適用されないので、th, td 要素にもボーダーを設定します。
⑦ この場合、スタイルシートマネージャでは設定できないので直接CSSスタイルを記述します。
CSSをシンプルに記述したパターンは以下の通り。
- CSSソース:
- table {
border-collapse : collapse;
empty-cells : show;
border : 1px solid blue;
} - td, th {
- border : 1px solid blue;
- }
- table {

表に関するCSSの説明
表題の表示位置 - caption 要素 caption-side
caption 要素に対して指定する。特に指定が無ければ 「上」 として扱われる。
- 上:
- 表の上に表題を挿入する。
- CSSでの指定は、caption-side : top;
- 下:
- 表の下に表題を挿入する。
- CSSでの指定は、caption-side : bottom;
テーブルの表示方法 - table 要素 table-layout
table 要素に対して指定する。特に指定がなければ、「自動」 として扱われる。
- 自動:
- テーブル全体のデータを読み込んでからその内容に応じて各縦列の幅を決定し表示する。
- CSSでの指定は、table-layout : auto;
- 固定:
- 最初の横1列のデータを読み込んだ段階で、各縦列の幅を決定して、データを1列ごとに表示する。
- ただし、table 要素、td 要素、th 要素の幅を width プロパティで指定する必要あり。
- CSSでの指定は、table-layout : fixed;
内枠線の表示方法 - table 要素 border-collapse
table 要素に対して指定する。特に指定がなければ collapse として扱われるが、その通りに解釈しないブラウザがあるため、指定すること。
- collapse
- テーブル周りのボーダーや各セルのボーダーを、その境界上に重ねて表示する。
- CSSでの指定は、border-collapse : collapse;
- 下は、外枠は1ピクセルの黒色実線、セル枠は1ピクセルの赤色実線の例
- CSSソース:
- table {border: solid 1px #000000; border-collapse: collapse;}
- td {border: solid 1px #ff0000}

- separate
- テーブル周りのボーダーと各セルのボーダーを別々に表示する。
- tr、col、colgroup 要素に対しては表示されない。
- table 要素に背景が指定されている場合は、各セルのボーダーとボーダーの空間部分に適用される。
- CSSでの指定は、border-collapse : separate;
- 下は、同じく外枠は1ピクセルの黒色の実線、セル枠は1ピクセルの赤色の実線の例
- CSSソース:
- table {border: solid 1px #000000; border-collapse: separate;}
- td {border: solid 1px #ff0000}

- collapse を指定し、セルのボーダー形式が異なる場合は優先順位がある。
- border-style : hidden;
- 幅の広いボーダーが優先
- 同じ幅のボーダーの場合は、ボーダーのスタイルを以下の優先順位で適用
- double
- solid
- dashed
- dotted
- ridge
- outset
- groove
- inset
- 幅、スタイルが同じで色が異なる場合は以下の優先順位で適用
- セル( td, th )
- tr
- col
- colgroup
- table
空白セルの枠線表示 - table 要素 emplty-cells
table 要素に対して指定する。特に指定がなければ、show として扱われる。
- show
- 空白セルの枠線表示を行う。
- CSSでの指定は、empty-cells : show;
- hide
- 空白セルの枠線表示を行わない。
- CSSでの指定は、empty-cells : hide;
セル間隔 - table 要素 border-spacing
table 要素に対して指定する。border-collapse : separate が指定されている場合のセルのボーダー間隔を指定する。
- border-spacing でその間隔の幅を指定する。但しIEでは対応していないなど、ブラウザでの違いがあるのでややこしい。
- 垂直方向・水平方向同じ値を指定した場合のCSSでの指定
- border-spacing : 5px;
- 垂直方向・水平方向別々に指定した場合のCSSでの指定
- border-spacing : 10px 5px;
- 最初の値が水平方向、2番目の値が垂直方向で指定した値。

border-collapse: collapse; の場合はセル間の隙間が無くなり、table 要素の cellspacing="0" に相当する。

table 要素で記述する border、cellspacing、cellpadding に相当する幅の指定を、CSSスタイルで記述するには次の通りとなっています。
| HTML 記述要素と属性 | 左と同じことをCSSで記述する場合のStyle 記述タグ(セレクター)とプロパティ | ||
|---|---|---|---|
| table | border | table | border または border-width |
| th, td | border または border-width | ||
| table | cellspacing | table | border-collapse : separate ; と border-spacing にて間隔の幅を指定 (但し、対応していないブラウザがあります。) border-collapse : collapse ; と指定すると、 セル間隔が無くなり、table 要素の cellspacing="0" に相当する。 |
| table | cellpadding | th, td | padding |