ホームページビルダーでのスタイルの設定と編集の演習 - マルチカラムレイアウト
ホームページ・ビルダーでの CSS スタイルの設定と編集
マルチカラムレイアウト
ステップ
マルチカラムレイアウトを実現する
ここでは3つの段落を3つのカラムにして横に並べます。
3カラムの親ボックス用にクラス .multi_col を新規作成し、背景や回り込みを設定します。
① 先のステップに続き、編集中のページを 「ページ編集」 画面で開きます。
- 編集ページ: hpb71_sample00.html
- 外部スタイルシートファイル: hpb16-sample00.css
② アイコン ![]() をクリックするなどしてスタイルシートマネージャを起動します。
をクリックするなどしてスタイルシートマネージャを起動します。
- スタイルシートマネージャが表示されます。
③ <スタイルシート情報> では、外部スタイルシートファイルを選択し、<ルール情報> では 「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが表示されます。
④ <クラスのスタイルを設定> を選択し、<クラス名> には .multi_col と入力します。
⑤ クラス .multi_col のスタイルを設定します。
- 「位置」タブ
- 回り込み: 左
- 幅: 100パーセント
- 「レイアウト」タブ
- マージン上: 1文字の高さ
- マージン下: 1文字の高さ
- 「色と背景」タブ
- 背景画像: wallppr066.gif
- .multi_col {
- float: left;
- width: 100%;
-
- margin-top: 1em;
- margin-bottom: 1em;
-
- background-image: url(../images/wallppr066.gif)
ホームページビルダーに付属している wallppr066.gif (128 x 128) を使用します。
⑥ 「OK」 ボタンをクリックします。
- スタイルシートマネージャに戻ります。
⑦ 「閉じる」 ボタンをクリックします。
- 「ページ編集」 画面に戻ります。
⑧ 文字列 "段落4見出し" をクリックしフォーカスします。
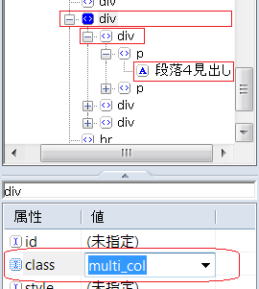
⑨ 「タグ一覧」 ビューで、文字列 "段落4見出し" の段落 p を含む div 要素のさらに親要素の div を選択します。
⑩ 「タグ属性ビュー」 で class (未指定) をクリックして、下向き▼を表示し、それをクリックして表示されるポップアップリストから multi_col を選択します。
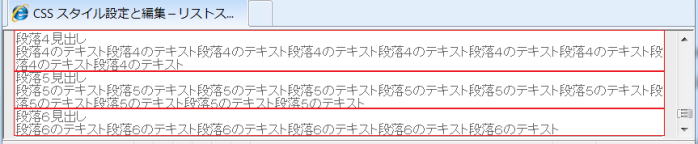
設定したスタイルが表示されます。ブラウザでは、hpb71_sample01.html ページのように表示されます。
クラス .column を新規作成し、3カラム用カラムボックスの回り込みと幅を設定します。
⑪ スタイルシートマネージャを起動します。
⑫ <スタイルシート情報>で外部スタイルシートファイルが選択されていることを確認し、<ルール情報>の「追加」ボタンをクリックします。
- 「スタイルの設定」ダイアログが表示されます。
⑬ <クラスんぽスタイルを設定>を選択し、<クラス名>に .column と入力します。
⑭ クラス .column のスタイルを設定します。
- 「位置」タブ
- 回り込み: 左
- 幅: 30パーセント
- 「レイアウト」タブ
- マージン左: 1文字の高さ
- .column {
- float: left;
- width: 30%;
-
- margin-left: 1em;
- }
⑮ 「OK」ボタンをクリックします。
- スタイルシートマネージャに戻ります。
⑯ 「閉じる」 ボタンをクリックします。
- 「ページ編集」画面に戻ります。
⑰ 文字列 "段落4見出し" をクリックしフォーカスします。
⑱ 「タグ一覧」ビューで、文字列 "段落4見出し" を含む div 要素の div タグを選択します。
⑲ 「タグ属性ビュー」で、class (未指定) をクリックし、下向き▼を表示し、更にそれをクリックして表示されるポップアップリストから column を選択します。
- スタイルが表示されます。
⑳ 同じく、文字列 "段落5見出し"、"段落6見出し" 含むそれぞれの div 要素の div タグにクラス column を指定します。
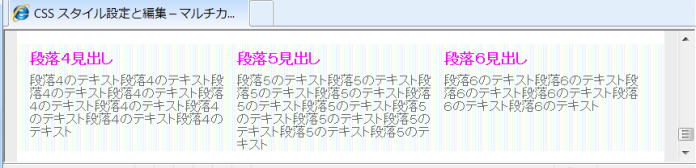
ブラウザでの表示は、hpb71_sample02.html ページのように表示されます。
段落の見出し用にクラス .title を新設しスタイルを設定します。
㉑ スタイルシートマネージャを起動します。
㉒ <スタイル情報> で外部スタイルシートファイルが選択されていることを確認し、<ルール情報> の 「追加」 ボタンをクリックします。
㉓ <クラスのスタイルを設定> を選択し、<クラス名> に .title と入力します。
㉔ クラス .title のスタイルを設定します。
- 「フオント」タブ
- サイズ: やや小さい
- 太さ: 太い
- 「色と背景」タブ
- 前景色: #ff00ff
- 「レイアウト」タブ
- マージン上: 0.5文字の高さ
- マージン下: 0.5文字の高さ
- .title {
- font-size: small;
- font-weight: bold;
-
- color: #ff00ff;
-
- margin-top: 0.5em;
- margin-bottom: 0.5em;
- }
㉕ 「OK」 ボタンをクリックします。
㉖ 「閉じる」 ボタンをクリックします。
㉗ 文字列 "段落4見出し" をクリックしフォーカスします。
㉘ 「タグ一覧」 ビューで、文字列 "段落4見出し" を内容とする段落 p 要素の p タグを選択します。
㉙ 「タグ属性ビュー」 で [class] (未指定) をクリックし、下向き▼を表示し、更にそれをクリックして表示されるポップアップリストから title を選択します。
- 文字列 "段落4見出し" を内容とする段落 p 要素の p タグにスタイルが適用され表示されます。
㉚ 同じようにして文字列 "段落5見出し"、"段落6見出し" の p タグについてもクラス title を指定します。
ブラウザでは、hpb71_sample03.html ページのように表示されます。