ホームページビルダーでのスタイルの設定と編集の演習 - リストスタイルの設定
ホームページ・ビルダーでの CSS スタイルの設定と編集
リストスタイルの設定
ステップ
リストの種類
XHTMLでは、項目の一覧を表す要素として、順不同リスト (ul)、順序リスト (ol)、定義リスト (dl) という3種類のリスト要素が定義されています。
順不同リスト (ul)、順序リスト (ol)
ul (Unordered List) 要素は、個々の項目の順序が意味を持たないリストを作成する時に使用します。一方、ol (Ordered List) 要素は、個々の項目の順序に意味があるリストを作成する時に使用します。
ul 要素、ol 要素の内容モデルは li 要素に限られ、さらに li 要素は ul 要素、ol 要素の子要素としてしか記述できません。リスト項目を示す li 要素は、ブロックレベル要素とインライン要素を内容モデルとすることが可能なため、li 要素内に ul 要素や ol 要素を置いてリストを入れ子にすることができます。
定義リスト (dl)
dl (Definition List) 要素は、「用語」とその「解説」など、対になって表現されるものに使用されます。
dl 要素の子要素としては、 dt (definition term) 要素または dd (definition description) 要素が一つ以上出現することができます。dt 要素は用語を示すもので、その内容モデルはインライン要素のみです。一方、dd 要素は用語に対する解説を示し、ブロックレベル要素を含むことができます。
dl 要素内での dt/dd 要素の出現順に指定はありません。また、その回数もどちらか一方が一つ以上出現すればいいことになっていますが、通常は、用語とその解説をセットとし、用語に続いて解説が現れるという順序で使われます。他の使用方法もあります。例えば、日付とその日の出来事や、会話における発言者と発言内容をマークアップする際にも使用できます。当サイトの索引も定義リストを使用して表現しております。
順不同リスト (ul)、順序リスト (ol) のスタイル
ブラウザのデフォルトスタイルをリセットします - padding: 0; margin: 0;
最初に、ユニバーサルセレクター * を使ってスタイルをリセットしています。
- * {
- padding: 0;
- margin: 0;
- }
スタイルのリセットはどのようなブラウザでも同じように見せるためにも必要なことです。一般のブラウザでは、リストの周囲に、適度な余白が設定されており、上のリセットでこの余白を取り除いています。IE、FireFox、Opera とも同じスタイルで表示されます。しかし、リストマークはどのブラウザでも親ボックスからはみ出してしまいます。
ユニバーサルセレクタでのリセットの設定は、外部スタイルシート ファイルの準備で設定しております。
このスタイルは順不同 (ul) リストにも順番 (ol) リストにも、定義リスト (dl) にも適用されます。この状態でのリストの見え方は、 hpb70_sample01.html にて確認できます。
リスト全体のインデントを調整します - padding: 0; margin: 0 0 0 1.5em;
リストマークが親ボックスからはみ出しているので、リスト全体のインデントを左マージンで調整します。



- 編集ページ: hpb70_sample01.html
- 外部スタイルシートファイル: hpb15-sample01.css
① 先のステップに続き、編集中のページを 「ページ編集」 画面で開き、文字列 ”番号なしリスト” をクリックしてフォーカスします。
② 「タグ一覧」 ビューで、文字列 ”番号なしリスト” を内容とする li 要素を見つけ、それを包含する ul 要素タグをクリックして選択します。
③ 右クリックで表示されるポップアップメニューから、<ルールの新規作成> を選択します。
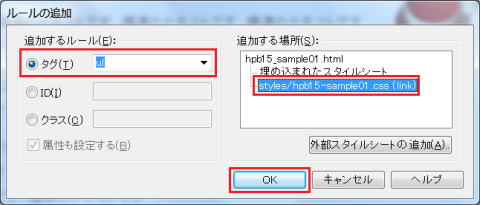
「ルールの追加」 ダイアログが表示されます。
④ <追加するルール> グループでは、[タグ] にチェックが入り、"ul" が表示されているのを確認します。<追加する場所> は、外部スタイルシートファイルを選択します。「OK」 をクリックします。
「スタイルの設定 - ul」 ダイアログが表示されます。
⑤ タグ ul にスタイルを設定し、左方向に1.5文字分のマージンをとります。
- 「レイアウト」タブ
- 左方向マージン: 1.5文字の高さ
- ul {
- margin: 0 0 0 1.5em;
- }
左マージンは少なくともリストマーカー一つ分以上大きさが必要です。以下は目安です。
- ul 要素の左マージン 1em 程度
- ol 要素の左マージン 1.5em ~ 2em 程度
⑥ 「OK」 をクリックします。
設定されたスタイルが表示されます。ul (順不同)リストのリストマークが親ボックス内に入ります。
この状態でのリストの見え方は、hpb70_sample02.html にて確認できます。
入れ子にされたリストのインデント幅を指定します - li ol / li ul { margin-left: 1.5em; }
li 要素の内容となっている ol 要素あるいは ul 要素、すなわち入れ子になったリストのインデント幅を指定します。
⑦ 「ページ編集」 画面で、編集ページを開き、文字列 ”入れ子になった番号付きリスト” をクリックしフォーカスします。
⑧ 「タグ一覧」 ビューで、文字列 ”入れ子になった番号付きリスト” を内容とする li 要素を包含する上位の ol 要素タグを選択します。
⑨ 右クリックして表示されるポップアップメニューから <ルールの新規作成> をクリックします。
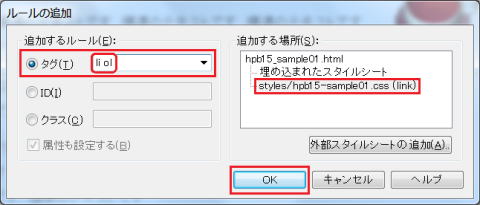
「ルールの追加」 ダイアログが表示されます。
⑩ <追加するルール> グループは [タグ] にチェックが入っていることを確認し、テキストフィールドの "ol" を "li ol" に変更し、<追加する場所> は外部スタイルシートファイルが選択されていることを確認し 「OK」 をクリックします。
「スタイルの設定 - li ol」 ダイアログが表示されます。
⑪ タグ li ol にスタイルを設定し、左方向に1.5文字分のマージンをとります。
- 「レイアウト」タブ
- 左方向マージン: 1.5文字の高さ
- li ol {
- margin: 0 0 0 1.5em;
- }
⑫ 「OK」 をクリックします。
設定されたスタイルが表示されます。入れ子になった ol (順序)リストがインデントされて表示されます。
この状態でのリストの見え方は、hpb70_sample03.html にて確認できます。
定義リスト (dl) を横並びにします
定義リストはブロックレベル要素のため、CSS を使用しないと、行が増えて縦長のページになりやすく、間延びした印象となります。これを避けるために、float (回り込み)プロパティを使用して、 定義リストの dt 要素と複数の dd 要素を横並びに表示し、表のように見せることができます。
dl 要素を包含する div 要素にクラススタイルを設定
① 「ページ編集」画面で、編集中のページを開きます。
② 文字列 "定義リスト1" をクリックしフォーカスします。「タグ一覧」 ビューを開きます。
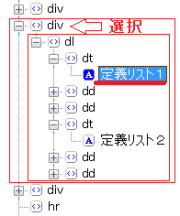
③ 文字 "定義リスト1"を内容に持つ dt タグ、それらを内容とする上位の dl タグを見つけ、更にこれらを包含する div タグを選択します。
④ 右クリックで表示されるポップアップメニューから <スタイルの設定> をクリックします。
- 「スタイルの設定」ダイアログが表示されます。
⑤ 「スタイルシートマネージャで編集」 ボタンをクリックします。
- 「スタイルシートマネージャ」 が表示されます。
⑥ <スタイルシート情報> で、外部スタイルシートファイルを選択し、<ルール情報> で 「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが表示されます。
⑦ <クラススタイルを設定> を選択し、<クラス名> に ".dictionary" と入力します。
⑧ クラス .dictionary のスタイルを設定します。
- 「位置」タブ
- 回り込み: 左
- 幅: 96%
- 「レイアウト」タブ
- マージン: 1文字の高さ
- ボーダー: 1ピクセル 実線 #C0C217
- 「色と背景」タブ
- 前景色: #333
- dl.dictionary {
- float: left;
- width: 96%;
-
- margin: 1em;
- border: 1px solid #c0c217
-
- color: #333
- }
⑨ 「OK」 ボタンをクリックします。
- 「スタイルシートマネージャ」に戻ります。
⑩ 「閉じる」 をクリックします。
- 「スタイルの設定」ダイアログに戻ります。
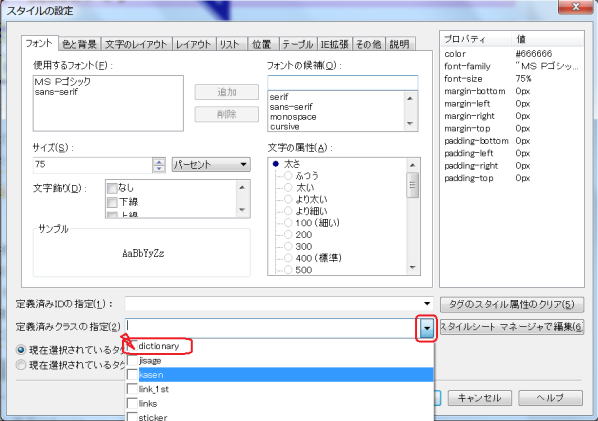
⑪ 「定義済みクラスの指定」 の下向き▼をクリックします。
⑫ 表示されるクラス名のリストから dictionary をチェックオンします。
- プロパティと値が右のビューに表示されます。
⑬ 「OK」 ボタンをクリックします。
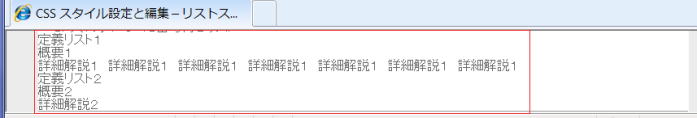
dl 要素を包含する div 要素にクラス名 dictionary のスタイルが設定され、「ページ編集」 画面で表示されます。
dt 要素に 回り込み (float) と回り込み解除 (clear) を同時に指定します
定義リストを横並びにする基本的な方法は、dt 要素に float と clear を同時に指定することです。これにより、dt 要素が先行する dd 要素の下に回り込みするのを解除しつつ、dt 要素の横に後続の dd 要素を配置できます。
⑭ 文字列 "定義リスト1" をクリックし、「タグ一覧」 ビューを表示します。
⑮ 文字列 "定義リスト1" を内容とする dt 要素のタグ dt を選択し、右クリックします。
⑯ 表示されるポップアップメニューから <ルールの新規作成> をクリックします。
- 「ルールの追加」 ダイアログが表示されます。
⑰ <追加するルール> グループは [タグ] にチェックが入り、dt が入力されていることを確認します。<追加する場所> は、外部スタイルシートファイルが選択し、「OK」 ボタンをクリックします。
- 「スタイルの設定 - dt」 ダイアログが表示されます。
⑱ タグ dt にスタイルを設定します。
- 「位置」タブ
- 回り込み: 左
- 回り込み解除: 両方
- 幅: 20パーセント
- 「レイアウト」タブ
- マージン右: 1文字の高さ
- マージン下: 1ピクセル
- パディング: 0.5文字の高さ
- 「フォント」タブ
- 文字の属性ー太さ: 太い
- dt {
- float: left;
- clear: both;
- width: 20%;
-
- margin-right: 1em;
- margin-bottom: 1px
- padding: 0.5em;
-
- font-weight: bold;
- }
⑲ 「OK」ボタンをクリックします。
タグ dt にスタイルが設定され、「ページ編集」画面にて確認できます。
二つの dd 要素を横に並べます
二つの dd 要素(概要と詳細説明)にそれぞれ .dd1 .dd2 というクラスのスタイルを設定します。
⑳ 文字列 "概要1" をクリックし、「タグ一覧」ビューを表示します。
㉑ 文字列 "概要1"を内容とする dd 要素のタグ dd を見つけ選択し、右クリックします。
㉒ 表示されるポップアップメニューから <ルールの新規作成> をクリックします。
- 「ルールの追加」ダイアログが表示されます。
㉓ <追加するルール> グループは、[クラス] にチェックをし、"dd1" と入力します。<追加する場所>グループは外部スタイルシートファイルを選択し、「OK」ボタンをクリックします。
- 「スタイルの設定 - .dd1」ダイアログが表示されます。
㉔ クラス .dd1 のスタイルを設定します。
- 「位置」タブ
- 回り込み: 左
- 幅: 30%
- 「レイアウト」タブ
- マージン下: 1ピクセル
- パディング: 0.5文字の高さ
- 「色と背景」タブ
- 背景画像: back_ground_gray.gif
- 繰り返し: 繰り返す(垂直方向)
- .dd1 {
- float: left;
- width: 30%;
-
- margin-bottom: 1px;
- padding: 0.5em;
-
- background: url(../images/back_ground_gray.gif);
- repeat: repeat-y;
- }
背景画像は次のような画像を用意します。![]() back_ground_gray.gif
back_ground_gray.gif
㉕ 「OK」ボタンをクリックします。
- クラス .dd1 として新たなスタイルが設定され、文字列 "概要1"を内容とする dd 要素のタグ dd には割り振られております。続けて、文字列 "概要2" の dd タグにもこのスタイルクラスを割り振ります。
㉖ 文字列 ”概要2” をクリックし、「タグ一覧」ビューを表示します。
㉗ 文字列 ”概要2”を内容とする dd 要素を選択し、「タグ属性一覧ビュー」でクラス .dd1 を割り振ります。
- クラス .dd1 のスタイルが表示されます。
㉘ 文字列 "詳細解説1 詳細解説1 ・・・" をクリックし、「タグ一覧」ビューを表示します。
㉙ 文字列 "詳細解説1 詳細解説1 ・・・" を内容とする dd 要素のタグ dd を見つけ、選択し、右クリックします。
㉚ 表示されるポップアップメニューから <ルールの新規作成> をクリックします。
- 「ルールの追加」ダイアログが表示されます。
㉛ <追加するルール> グループは [クラス] にチェックを入れ、".dd2" と入力します。<追加する場所> グループは、外部スタイルシートファイルを選択して、「OK」 をクリックします。
- 「スタイルの設定 - .dd2」 ダイアログが表示されます。
㉜ クラス .dd2 のスタイルを設定します。
- 「位置」タブ
- 回り込み: 左
- 幅: 41%
- 「レアイアウト」タブ
- マージン下: 1ピクセル
- パディング: 0.5文字の高さ
- 「色と背景」タブ
- 背景画像: back_ground_gray.gif
- 繰り返し: 繰り返す(垂直方向)
- .dd2 {
- float: left;
- width: 41%;
-
- margin-bottom: 1px;
- padding: 0.5em;
-
- background: url(../images/back_ground_gray.gif);
- repeat: repeat-y;
- }
㉝ 「OK」 をクリックします。
- クラス .dd2 のスタイルが新しく設定されました。すでに文字列 "詳細解説1 詳細解説1 ・・・" を内容とする dd 要素のタグ dd にはクラス .dd2 が割り振られていますが、文字列 "詳細解説2 詳細解説2 ・・・"の dd にも割り振ります。
㉞ 文字列 "詳細解説2 詳細解説2 ・・・" をクリックし、「タグ一覧」 ビューを表示します。
㉟ 文字列 "詳細解説2 詳細解説2 ・・・" を内容とする dd 要素のタグ dd を選択し、「タグ属性一覧ビュー」 でクラス .dd2 を割り振ります。
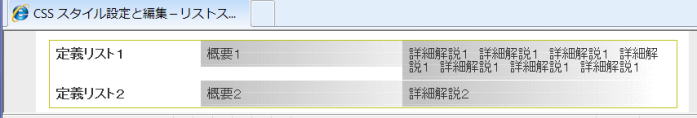
設定されたクラススタイル .dd2 が表示されます。
ブラウザでは、hpb70_sample04.html ページのように表示されます。