ビルダーを使う - タグ一覧
タグ一覧
タグ一覧を使ったスタイルの編集ができます。
- タグ一覧ビュー
- タグ一覧ビューの活用方法
- [タグ一覧] ビューを表示する
- 属性の値を変更する
- 新規属性を追加する
- リンク文字にマウスをあてた時に説明を表示したい
タグ一覧ビュー
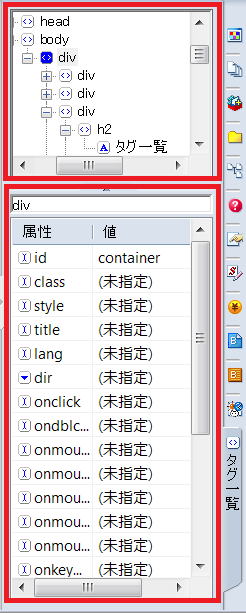
 [タグ一覧] ビューには、現在カーソルがあるページ上の要素 (HTML タグ) の構成、属性とその値が表示され、属性の値を変えることができます。
[タグ一覧] ビューには、現在カーソルがあるページ上の要素 (HTML タグ) の構成、属性とその値が表示され、属性の値を変えることができます。
[タグ一覧] ビューはページ編集画面あるいはフレームなし画面が選択されている場合にのみ、利用できます。[ページ編集]あるいは[ページ/ソース]表示で編集領域が選択されているときに利用できます。
[タグ階層] ボックス
- [タグ一覧] ビューの上側には、現在カーソルがあるページ上にある要素の構成が表示されます。ここで要素を選択すると、[タグ属性リスト] ボックスあるいは [テキスト属性] テキスト ボックスに対応する属性とその値が表示されます。また編集中のページ上では、その要素に関連する位置にカーソルが移動します。
[タグ属性リスト] ボックス
- [タグ階層] ボックスで選択された要素のすべての属性とそれぞれに設定されている値を表示します。属性のタイプによって [属性] のアイコンが変わります。
- [属性]
- 使用可能な属性名が表示されます。
- 属性名に対応する値を指定します。

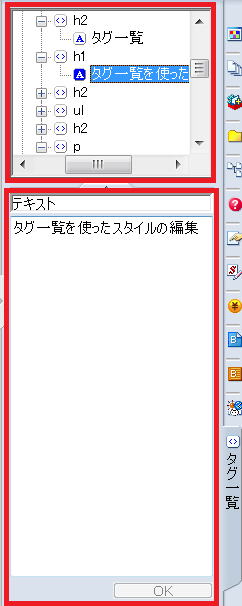
[テキスト属性] テキスト ボックス
- [タグ階層] ボックスでテキスト入力が必要な要素が選択された場合に表示されます。ここで文字列の変更ができます。
- 文字列の変更を行っても、[OK] ボタンをクリックするまではページに反映されません。

編集ページと[タグ一覧]ビューとの同期
編集ページと [タグ一覧] ビューとの間は相互に同期がとられています。つまり、ページ内で要素をフォーカスすると、[タグ一覧] ビュー側で対応する HTML タグが選択されます。逆に、[タグ一覧] ビューで HTML タグを選択すると、ページ内の対応する要素にフォーカスが移動します。

[タグ一覧]ビューのみで編集できる属性
ホームページ・ビルダーは HTML 4.01 に対応しています。 ホームページ・ビルダーで表示できない属性の中にも、[タグ一覧] ビューで編集できるものがあります。

[タグ一覧]ビューの切り離し
[タグ一覧] タブをダブルクリックすると、メイン画面から 1つのウィンドウとして切り離すことができます。切り離したウィンドウはドラッグして好きな場所に移動させたり、メイン画面の左端に納めたりすることができます。切り離したウィンドウを再びメイン画面に戻すには、タイトルバーをダブルクリックします。
[タグ一覧] ビューの活用方法
[タグ一覧] ビューを表示する
メイン画面の右端に表示されている [タグ一覧] のアイコン ![]() をクリックします。[タグ一覧] ビューが表示されます。
をクリックします。[タグ一覧] ビューが表示されます。

[タグ一覧]ビューの表示
[タグ一覧] のアイコンが表示されていない場合は、メニューバーから 「表示」 → 「タグ一覧ビュー」 を選択してください。
ページ編集画面で属性を変更したい要素を選択します。
要素がフォーカス枠で囲まれます。[タグ一覧] ビューの上半分ではページ内でフォーカスした要素に対応する HTML タグが選択され、下半分では選択された HTML タグに指定できる属性と値が表示されます。
属性の値を変更する
[タグ階層] ボックスで要素を選択します。
[タグ属性リスト] ボックスに選択された要素の属性とそれに設定されている値が表示されます。

テキストを表示する要素を選択した場合には、[タグ属性リスト] ボックスの代わりに [テキスト属性] テキスト ボックスが表示されるのでここで変更を行います。
[タグ属性リスト] ボックスで変更したい属性を探し、その値を選択します。

[値] をクリックするかあるいは [値] が選択されている状態で [F2] キーを押すと [値] が入力可能になります。▼をクリックすると、ページで定義されている値が表示されます。
[値] を入力します。あるいは定義リストから選択します。
変更を終了する場合には [Enter] キーを、キャンセルする場合には [Esc] キーを押します。

[テキスト属性] テキスト ボックスでの変更を終了する場合には [OK] ボタンを、キャンセルする場合には [Esc] キーを押します。
新規属性を追加する
[タグ属性リスト] ボックスの [属性] の一番下の行にある (未定義) を選択します。 選択された項目が入力可能になります。
追加したい [属性] の名前を入力します。
[Enter] キーを押して属性の名前の入力を終了します。
引き続き [値] が入力可能になります。ここで値を入力し、終了する場合には [Enter] キー、キャンセルする場合には [Esc] キーを押します。
リンク文字にマウスをあてた時に説明を表示したい
リンクを設定した文字列に [タグ一覧] タブからタイトルや説明を設定することができます。設定するとリンクの文字にマウス ポインタをあてたときにタイトルや説明が表示されます。
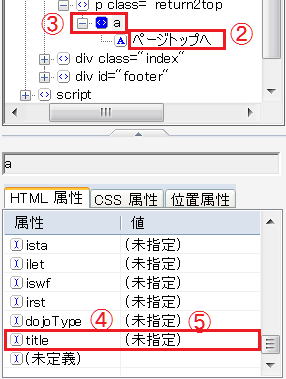
① [タグ一覧] タブをクリックします。

[タグ一覧]ビューの表示
[タグ一覧] のアイコンが表示されていない場合は、メニューバーから 「表示」 → 「タグ一覧ビュー」 をクリックすると表示されます。
② 「タグ一覧」の中で、リンクを設定した文字列を選択します。
- 選択した文字列がフォーカス (強調) されます。
③ 「タグ一覧」で、フォーカスされた文字列から破線で上につながっている <a> タグを選択します。
- 「タグ一覧」の下の枠内に選択した <a> タグの属性が表示されます。
④ 属性から、[title] を選択し、値の欄をクリックします。
⑤ [(未指定)] を削除し、表示させたい文字を入力します。
⑥ [Enter] キーで確定します。
⑦ プレビュー画面で文字にマウス ポインタをあてて確認します。