ホームページビルダーでのスタイルの設定と編集の演習 - 段落スタイルの設定
ホームページ・ビルダーでの CSS スタイルの設定と編集
段落スタイルの設定
ステップ
段落にスタイルを適用します
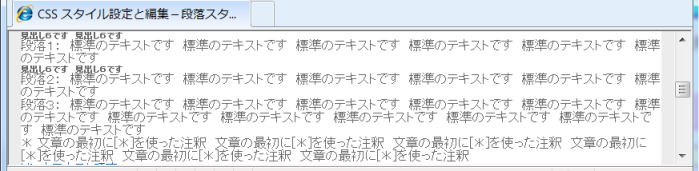
スタイル適用前のページです。
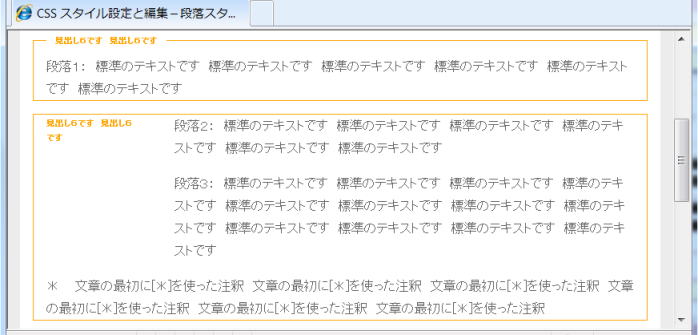
スタイル適用後のページです。
スタイル適用にあたっては、danraku1、danraku2 という ID を持ったスタイルを新規に作成し、それを標準文字の二つの段落 div に適用し、スタイルを設定します。
danraku_1 ID を新規に作成する
① 前のステップで作成した XHTML 文書を開き、「ページ編集」 で表示します。
- 編集ページ: hpb66_sample00.html
② スタイルシートマネージャを表示します。
③ <スタイルシート情報> で外部スタイルシートファイルを選択し、<ルール情報> で 「追加」 ボタンをクリックします。
- 「スタイルの設定」ダイアログが表示されます。

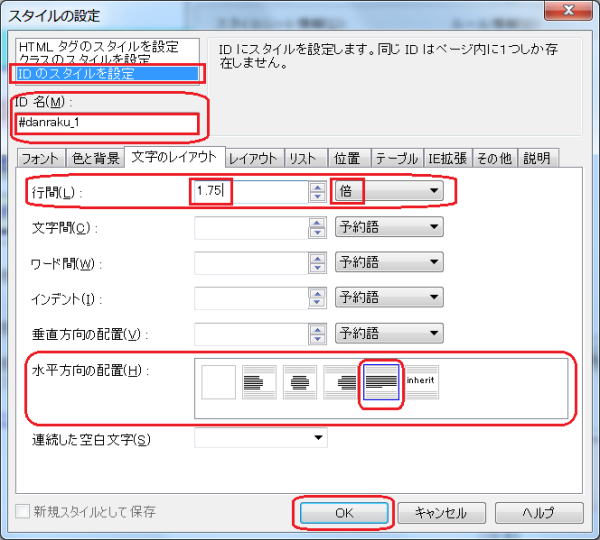
④ <ID のスタイル設定> を選択し、<ID名> に #danraku_1 と入力します。
⑤ 各タブにて ID のスタイルを設定します。
- 「レイアウト」タブ
- マージン: 1文字の高さ;
- ボーダー: 1px 実線 オレンジ色;
- パディング左: 1文字の高さ;
- パディング右: 1文字の高さ;
- 「文字のレイアウト」タブ
- 行間: 1.75 倍
- 水平方向の配置: 均等配置
⑥ 「OK」 ボタンをクリックして、「スタイルの設定」 ダイアログを閉じます。
- スタイルシートマネージャに戻ります。
⑦ 「閉じる」 ボタンをクリックすると、編集中のページに戻ります。
- #danraku_1 という ID が外部スタイルシートファイルに作成されました。
ID #danraku_2 を #danraku_1 からコピーして作成します
⑧ スタイルシートマネージャを起動します。
⑨ <スタイルシート情報> で、外部スタイルシートファイルを選択します。
⑩ 「CSS エディタで編集」 ボタンをクリックします。
- CSS エディタが起動します。

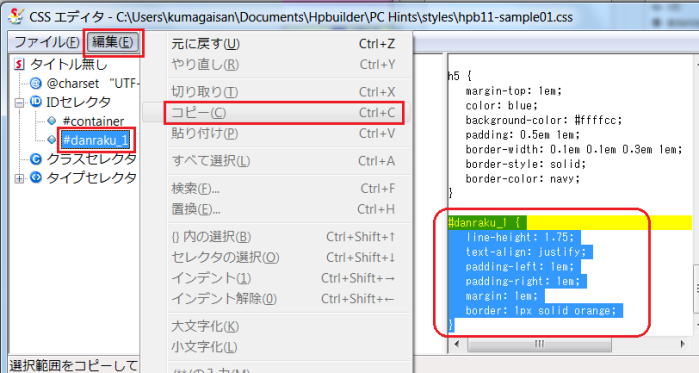
⑪ <セレクタ リスト> で、ID セレクタから #danraku_1 を選択します。
- ルール編集ビュー欄で #danraku_1 がハイライトされます。
⑫ #danraku_1 スタイル記述のソース全部を選択し、「編集」 から 「コピー」 をクリックします。
⑬ ルール編集ビュー欄で貼りつけ先としてカーソルを一つ下に移します。
⑭ 「編集」 から 「貼りつけ」 をクリックします。
⑮ 貼りつけられた #danraku_1 を #danraku_2 に直接変更します。
- ID セレクタリストに #danraku_2 が追加されます。
⑯ 「上書き保存」 をし、CSS エディタを閉じます。
- スタイルシートマネージャに戻ります。
⑰ 「閉じる」 ボタンで、ページ編集の画面に戻ります。
#danraku_1 #danraku_2 ID を段落の div 要素に割り当てます。
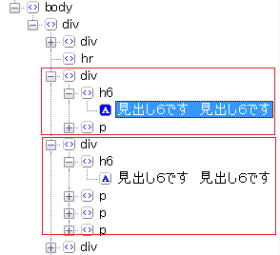
⑱ 「タグ一覧」 ビューを表示します。
⑲ ページ編集中にある二つのうち上にある ”見出し6です” の文字列をクリックしフォーカスします。
- 上段の 「タグ階層ボックス」 で該当テキストがハイライトされます。
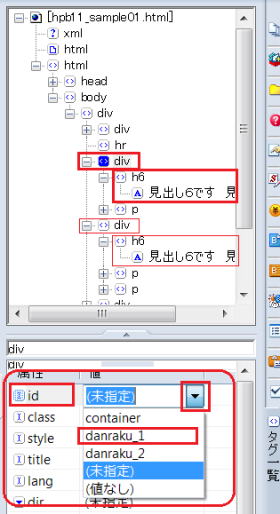
⑳ すぐ上の div 要素を選択します。
㉑ 下段 「タグ属性ボックス」 の属性 [id] の、値が<未指定>となっている部分をクリックします。
- 下向き ▼ が表示されます。
㉒ ▼ をクリックして表示される定義済の id リストから danraku_1 を選択します。
- #danraku_1 で指定されているスタイルが適用されて表示されます。
㉓ 同じように下側の ”見出し6です” の文字列をクリック/フォーカスして、すぐ上の div 要素に danraku_2 の ID を割り振ります。
二つの div 要素が、指定されているスタイルが適用されて hpb66_sample01.html のページのように表示されます。
見出しを罫線に重ねる
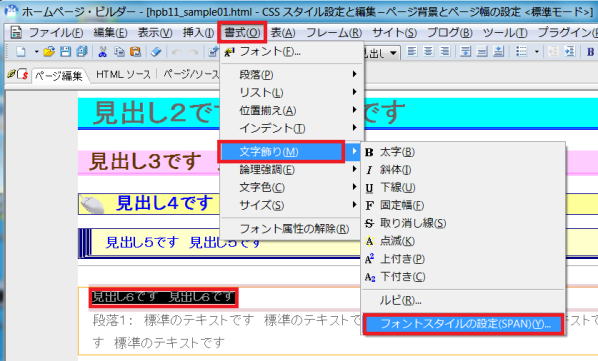
㉔ 「ページ編集」 画面で、上側の段落の "見出し6です 見出し6です" を選択しハイライトにします。
㉕ メニューバーの 「書式」 から 「文字飾り」 を選び、「フォントスタイルの設定 (SPAN)」 をクリックします。
- スタイルの設定ダイアログが表示されます。
㉖ 以下のスタイルを設定します。
- 「色と背景」 タブ
- 前景色: オレンジ色
- 背景色: #ffffff
- 「レイアウト」 タブ
- パディング左: 1文字の高さ;
- パディング右: 1文字の高さ;
- 「位置」 タブ
- 位置属性: 相対的;
- 配置上: -0.88文字の高さ;
-

配置上の設定値
半文字(0.5em)分を上にシフトさせるのだが、行間が 1.75 倍と設定されているので 0.5 x 1.75 ≒ 0.88 としました。
㉗ 「OK」 ボタンをクリックします。
「プレビュー」 にて、背景色が周りと同じ色にした見出し文字が罫線に重なって hpb66_sample02.html ページのように表示されるのを確認します。
見出しを横に並べて表示する
㉘ スタイルシートマネージャを起動します。
㉙ 外部スタイルシートファイルを選択して、「追加」 ボタンをクリックします。
- 「スタイルの設定」 ダイアログが開きます。
㉚ <HTMLタグのスタイルを設定> を選び、<HTMLタグ名> に #danraku_2 h6 と入力します。
㉛ タグ #danraku_2 h6 のスタイルを設定します。
- 「色と背景」タブ
- 前景色: オレンジ色;
- 「位置」タブ
- 幅: 7文字の高さ;
- 回り込み: 左
㉜ 「OK」 をクリックします。
- スタイルシートマネージャに戻ります。外部スタイルシートファイルが選ばれたままになっていることを確認します。
㉝ 「追加」をクリックします。
- 「スタイルの設定」 ダイアログが表示されます。
㉞ 「クラスのスタイルを設定」 を選び、クラス名には .text と入力します。
㉟ クラス .text のスタイルを設定します。
- 「レイアウト」タブ
- マージン左: 7文字の高さ;
㊱ 「OK」 をクリックします。
- スタイルシートマネージャに戻ります。外部スタイルシートファイルが選ばれたままになっていることを確認します。
㊲ 「追加」 をクリックします。
- 「スタイルの設定」 ダイアログが表示されます。
㊳ 「HTMLタグのスタイルを設定」 を選び、クラス名には .text p と入力します。
㊴ タグ .text p のスタイルを設定します。
- 「レイアウト」タブ
- マージン下: 1文字の高さ;
㊵ 「OK」 をクリックします。
㊶ 「閉じる」 でスタイルシートマネージャを閉じます。
- ページ編集画面に戻ります。
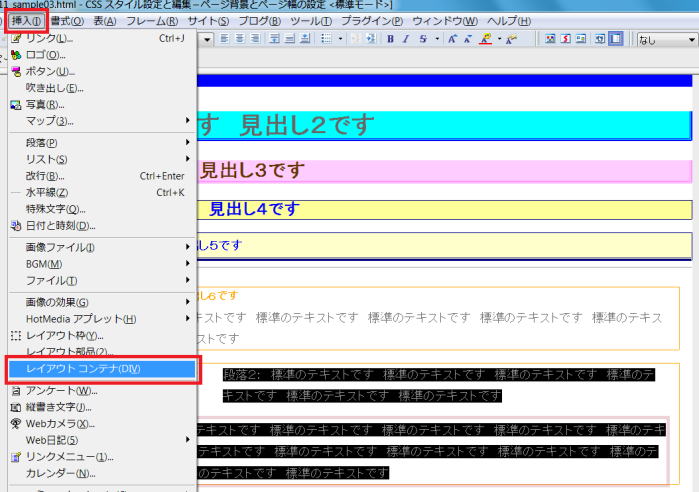
㊷ 段落2と3の文字だけをすべて選択し反転させます。

- ”* 文の最初に [*] を使った注釈・・・” の文字列は含みません。
㊸ 「挿入」 から 「レイアウトコンテナ」 をクリックします。
- 選択した要素を取り囲むように div 要素 <div></div> が追加されます。
㊹ 「タグ一覧」 ビューで、追加された div 要素を選択します。
㊺ 「タグ属性リスト」 ボックスの [class] 属性の <未指定> の部分をクリックし、下向き ▼ を表示し、▼ をクリックします。
㊻ 表示されるクラス名 text を選択します。
㊼ 「上書き保存」 でページを保存します。
クラス .text 及びHTMLタグ .text p のスタイルが適用されます。ブラウザでの表示は hpb66_sample03.html です。