ビルダーを使う - スタイルシートマネージャ
ホームページビルダービルダーに付随している機能とツール
ホームページビルダーに付随している機能とツールで、スタイルの設定に関係するものを、4ページに亘って紹介します。
スタイルシートマネージャ
はじめは、現在編集しているページにスタイルを設定するのに使われるスタイルシートマネージャです。
- スタイルシートマネージャ
- 起動の方法
- スタイルシート情報
- ルール情報
- 「スタイルの設定」 ダイアログ
- 「フォント」 タブ
- 「色と背景」 タブ
- 「文字のレイアウト」 タブ
- 「レイアウト」 タブ
- 「リスト」 タブ
- 「位置」 タブ
スタイルシートマネージャ
現在編集しているページにスタイルを設定するときに活用します。
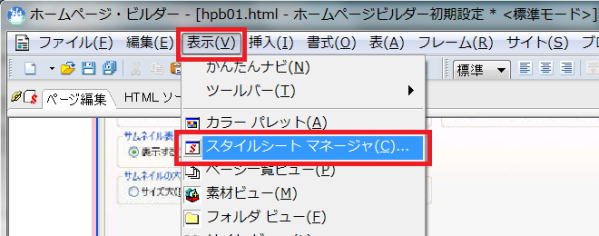
起動の方法
メニューバーの「表示」から「スタイルシートマネージャ」をクリックします。
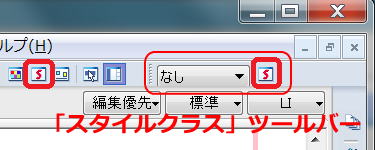
あるいは、スタイルシートマネージャの表示/非表示アイコン をクリックします。
をクリックします。



-

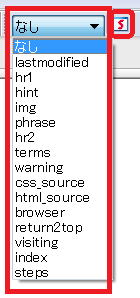
[スタイルクラス] ツールバー
表示させるには、ツールバーの 「表示」 から 「ツールバー」 をクリックし、「スタイルクラス」 にチェックを付けます。
編集中のページの中にある CSS ファイルのクラスを選択し、スタイルを設定することができます。
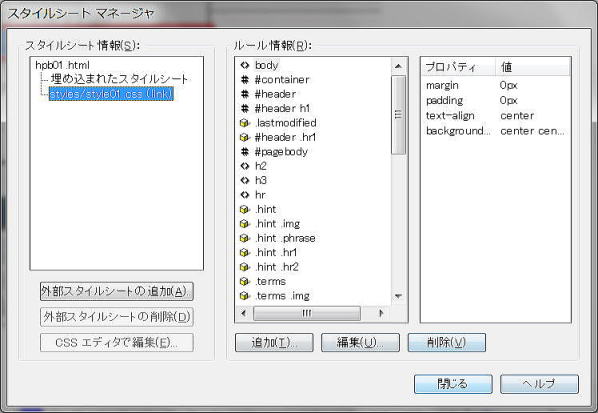
- スタイルシートマネージャの画面が表示されます。
スタイルシート情報
- ページ内で、使用されている外部スタイルシート (*.css ファイル) を表示したり、追加、削除、編集を行うことができます。
- [スタイルシート情報] ボックスには、現在編集しているページ内で、使用されている外部スタイルシート (*.css ファイル) を表示します。外部スタイルシートを選択し、右クリックするとメニューが表示され、選択した外部スタイルシートの位置を上下へ移動したり削除することができます。位置を移動することでスタイルシートの優先順位が変わることもあります。
ルール情報
- [スタイルシート情報] ボックスで選択したスタイルシート のタグ、クラス、ID ごとの設定状況が表示され、追加、編集、削除を行うことができます。
- 左のボックスには [スタイルシート情報] で選択したスタイルシートのタグ、クラス、ID ごとの設定状況が表示されます。新たなスタイルを追加したり、既存のスタイルを編集、削除することもできます。新規や編集、削除の操作は [追加]、[編集]、[削除] ボタンをクリックします。[編集] を選択すると 「スタイルの設定」 ダイアログが表示され、編集することができます。
- 右のボックスには [ルール情報] 左のボックスで選択したタグ、クラス、ID の詳細な設定情報が表示されます。
「スタイルの設定」ダイアログ
ページ内で使用している要素にスタイルを設定します。
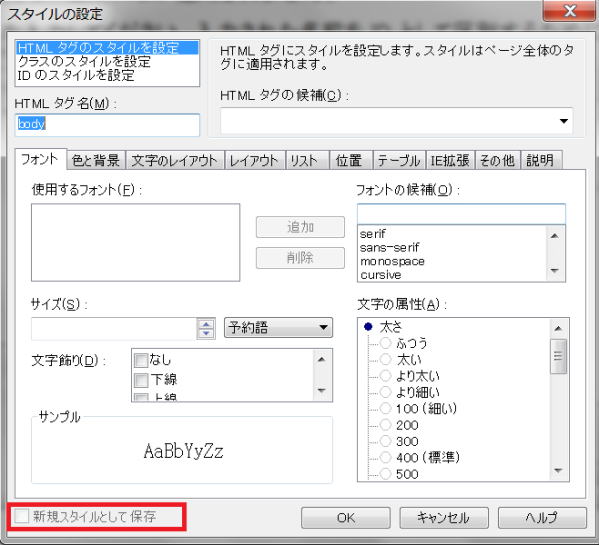
HTML タグのスタイルを設定

- ページ内の要素 (本文 <BODY>、段落 <P>、見出し <H1> ~ <H6> など) に対応するタグにスタイルを設定します。設定すると、ページ内にある設定されたタグの見た目をすべて変えることができます。
- HTML タグの候補リストからスタイルを設定したいタグ (本文 <BODY>、段落 <P>、見出し <H1> ~ <H6> など) を選びます。候補の初期値は、現在編集画面で選択されている個所のタグです。選択されたタグの名前が HTML タグの名前として表示されます。
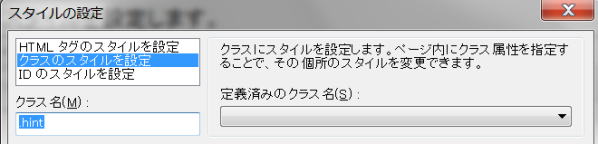
クラスのスタイルを設定

- ある独自の名前に対してスタイルを設定します。ページ内のタグに、その名前をクラス属性として設定することで、そのタグの見た目を変えることができます。この場合は、ページ内でその名前をクラス属性として使用しているすべての個所のスタイルが変更されます。
- 定義済みのクラス名リストを参考にして、まだ使用されていない名前をクラスの名前として入力してください。入力された名前をクラス名として区別するために、名前の前に「.」が付けられます。
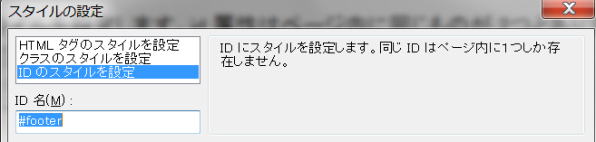
ID のスタイルを設定

- ページ内の id 属性に、スタイルを設定します。id 属性はページ内に同じものが 2つとありませんので、この id 属性に対するスタイルはページ内で一個所にしか適用されません。
- ID 名に設定されている ID を入力してください。入力された名前を ID として区別するために、名前の前に「#」が付けられます。
[新規スタイルとして保存] チェック ボックス

- 既存のスタイルを編集するためにこのダイアログを開き、スタイルの対象を変更した場合に、ダイアログ下方に [新規スタイルとして保存] チェック ボックスが表示されます。これにチェックマークを付けて [OK] ボタンをクリックすると新しいスタイルとして保存されます。
上で決められた対象への実際のスタイルを設定するには、それぞれのタブで行います。

A:VISITED、A:HOVER、A:ACTIVE に対して付けられたスタイル
HTML タグの候補リスト にある A:VISITED、A:HOVER、A:ACTIVE に対して付けられたスタイルは ページ編集画面 タブには影響しません。

クラス、ID を指定する場合の注意
クラス、ID を指定する場合、半角英数字を使用してください。また「! &quot; # % &amp; . _ 」などの記号を使用した場合、認識されない可能性がありますので注意が必要です。
「フォント」タブ
このタブでは、フォント名、サイズ、文字飾り、文字の属性 (太さ、スタイル、変形、変換) を指定することができます。
[使用するフォント] ボックス font-family プロパティ
- [フォントの候補] ボックスからフォント名を選択して [追加] ボタンをクリックすると、そのフォント名は使用するフォントとして登録されます。フォントの候補からフォント名を削除する場合は、[使用するフォント] ボックスで削除するフォント名を選択して [削除] ボタンをクリックしてください。
- 複数のフォントを登録した場合 Web ブラウザは先頭から順に表示できるフォント名をさがし、最初に見つけたものを使用します。
- フォントの候補に inherit を追加した場合、親要素のフォントを継承します。
[フォントの候補]ボックス
- 現在あるフォントを表示します。表示されているフォント名の中で 「serif、sans-serif、monospace、cursive、fantasy」
はフォントの性質を表す名前です。
- serif : ひげ付きのフォント
- sans-serif : ひげ無しのフォント
- monospace : 等幅のフォント
- cursive : 手書き風のフォント
- fantasy : 装飾付きのフォント
-

「serif、sans-serif、monospace、cursive、fantasy」の指定
特定のフォント名を指定しても、Web ブラウザを使用して見る側のシステムに、そのフォントが存在しない場合があります。上の 「serif、sans-serif、monospace、cursive、fantasy」 が指定されていれば、もっとも適切なフォントが選択されて表示されます。
-

フォントファミリ一覧
Microsoft Typography - Fonts and products では、各Microsoft 製品に含まれるフォントのリストを参照できます。
[サイズ] スピンボックス font-size プロパティ
- フォントのサイズを指定します。フォントサイズを指定したときのブラウザでの表示は、フォントサイズの理解を参照してください。、
- 予約語
- 絶対サイズ指定
- 極めて小さい xx-small、小さい x-small、やや小さい small、標準 medium、やや大きい large、大きい x-large、極めて大きい xx-large
- 左から順にサイズが大きくなります。ただし、実際に表示されるサイズは Web ブラウザの設定にまかされます。
- 相対サイズ指定
- より大きい larger、より小さい smaller
- 親エレメントのサイズより一段大きい (小さい) サイズを使用します。
- 絶対サイズ指定
- ピクセル px、ポイント pt、インチ in、cm、mm、パイカ pc
- サイズを指定する単位です。
- 文字の高さ em
- 親エレメントのフォント サイズを 1 として、使用するサイズを指定します。
- “x”の高さ ex
- 親エレメントのフォントでの文字“x”のフォント サイズを 1 として、使用するサイズを指定します。
- パーセント %
- 親エレメントのフォント サイズを 100% として、使用するサイズを指定します。
- 予約語
[文字飾り] ボックス text-decoration プロパティ
- 文字飾りを指定します。[なし] と [親要素の値を継承] 以外は複数指定することもできます。
- なし none
- 下線 underline
- 上線 overline
- 取り消し線 line-through
- 点滅 blink
- 親要素の値を継承 inherit
-

a { text-decoration: none; } のように a タグに [なし] を設定すれば、下線の無いリンクにすることもできます。
[文字の属性] ボックス
- 文字の太さやスタイルなどを指定します。
- 太さ font-weight プロパティ
- [より太い bolder]、[より細い lighter] は相対指定で親エレメントの太さより一段太い (細い) 値を使用します。
- [100 (細い)]、[200]、[300]、[400 (標準)]、[500]、[600]、[700 (太い)]、[800]、[900 (極めて太い)] は左より順に太くなります。
- スタイル font-style プロパティ
- 文字のスタイルを設定します。フォントの種類や Web ブラウザによっては同じように表示されることがあります。
- 変形 font-variant プロパティ
- 文字の変形を指定できます。[小型英大文字 small-caps] を指定すると、小文字のテキストが小型英大文字で表示されます (日本語文字は変更されません)。
- 変換 text-transform プロパティ
- 文字の変換を指定できます (日本語文字は変更されません)。
-

[文字の属性] ボックスで [変形] と [変換] を設定
[文字の属性] ボックスで [変形] と [変換] を設定した場合は、表示する Web ブラウザによっては認識されません。また、ページ編集画面でも表示されません。
- 太さ font-weight プロパティ
サンプル
- ここで設定したフォントのサンプルを表示します。ただし、文字飾りの上線、点滅、文字の属性 (変形) の小型英大文字は、表示されません。
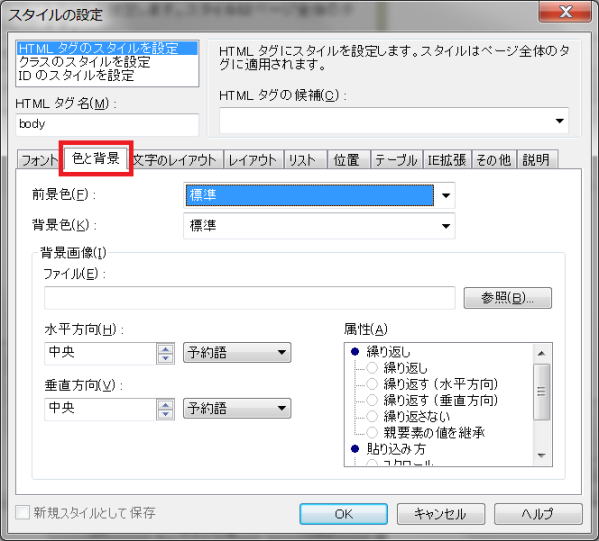
「色と背景」 タブ
このタブでは、前景色、背景色、背景の画像、画像の表示位置、画像の繰り返し、画像の貼り込みかたを指定することができます。
[前景色] リスト ボックス color : プロパティ
- 前景色の選択をします。
- [標準] を選択した場合(注:スタイルシート上では指定が無い場合)は初期値の色が使用されます。
- [ユーザー定義] を選択すると「カラーボタン」ダイアログが表示されます。
- [親要素の値を継承] を選択した場合は親要素の値(色)が使用されます。
[背景色] リスト ボックス background-color : プロパティ
- 背景色の選択をします。
- [標準] を選択した場合(注:スタイルシート上では指定が無い場合)は初期値の色が使用されます。[ユーザー定義] を選択すると「カラーボタン」ダイアログが表示されます。
- [透明] を選択した場合は透明色が使用されます。
[背景画像] グループ background-image : プロパティ
- [ファイル] テキスト ボックス
- 背景に表示する画像ファイルを指定します url(images/images.gif)。また、inherit や none も指定することができます。none は背景画像なしを、inherit は親要素の値を継承を意味します。
- [水平方向] スピン ボックス/リスト ボックス background-position : プロパティ
- 画像の表示開始位置の水平方向を指定します。
- 予約語
- 表示範囲の左 left、中央 center、右 right のそれぞれから表示されます。
- 予約語
- 画像の表示開始位置の水平方向を指定します。
-

[水平方向] を設定すると [垂直方向] にも同じ値が設定されます
[水平方向] を設定すると [垂直方向] にも同じ値が設定されます。但し、[予約語] で指定されている場合は「中央」が設定されます。
- [垂直方向] スピン ボックス/リスト ボックス
- 画像の表示開始位置の垂直方向を予約語(下 bottom、中央 center、上 top)、ピクセル、ポイント、インチ、センチ、ミリ、パイカ、文字の高さ、“x”の高さ、パーセントで指定します。
-

[垂直方向] を設定すると [水平方向] にも同じ値が設定されます
[垂直方向] を設定すると [水平方向] にも同じ値が設定されます。但し、[予約語] で指定されている場合は「中央」が設定されます。
- [属性] ボックス
- 背景画像の繰り返しなどの設定を行います。
- [繰り返し] 繰り返しの指定をします。 background-repeat : プロパティ
- 繰り返し repeat
- 水平方向と垂直方向の両方に繰り返し表示します。
- 繰り返す (水平方向) repeat-x
- 水平方向にのみ繰り返し表示します。
- 繰り返す (垂直方向) repeat-y
- 垂直方向にのみ繰り返し表示します。
- 繰り返さない no-repeat
- 画像を繰り返さずに 1 回だけ表示します。
- 繰り返し repeat
- [貼り込み方] 画像の背景への貼り込みかたを指定できます。 background-attachment : プロパティ
- スクロール scroll
- 前景の文字などをスクロールさせたときに、背景の画像もスクロールさせます。
- 固定 fixed
- 前景の文字などをスクロールさせたときに、背景の画像はスクロールしません。
- スクロール scroll
- [繰り返し] 繰り返しの指定をします。 background-repeat : プロパティ
- 背景画像の繰り返しなどの設定を行います。

[垂直方向] あるいは [水平方向] の値を変更してもその値が反映されません。
この問題は HPB-1314 として報告されているのと似ています。報告はV8までとなっています。しかも今回は、固定かスクロールかに拘わらず発生していることと、ビルダー・バージョン14でも発生していることから、別な問題なのかもしれません。
回避策は、スタイルの設定をやり直すことのようで、最初に入力した値は反映されます。

[背景画像] と [背景色] を両方指定した場合、背景色が反映されない場合
[背景画像]を挿入し、また[背景色]も指定した場合、背景色がプレビュー (および Internet Explorer ブラウザ) で表示されないことがあります。この時展開されているスタイルシートでは、背景色の指定の記述 (background-color) が背景画像の指定の記述 (background-image) の前に記述されています。
回避策は、背景色の指定の記述 (background-color) を背景画像の指定の記述 (background-image) の後に記述します。
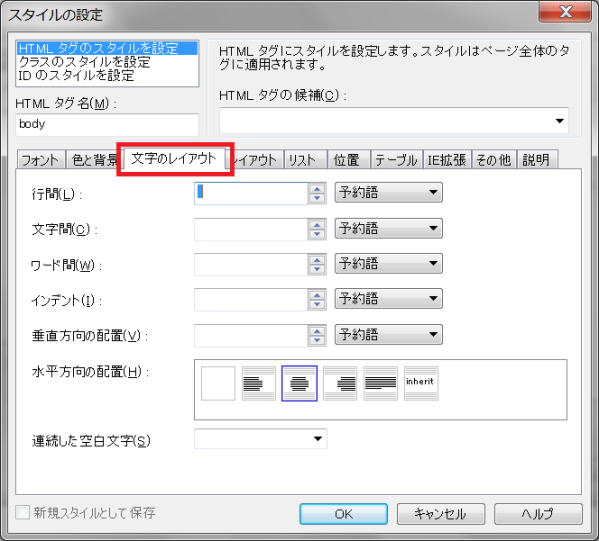
「文字のレイアウト」 タブ
このタブでは、行間や字間、配置などを指定することができます。
[行間] スピン ボックス/リスト ボックス line-height : プロパティ
- 文字列の行と行の間隔を指定します。
- 予約語 normal ;
- 初期値のサイズが使用されます。
- ピクセル、ポイント、インチ、cm、mm、パイカ
- サイズを指定する単位です。
- 文字の高さ
- 現在のフォント サイズを 1 として、使用するサイズを指定します。
- "x" の高さ
- 現在のフォントでの文字 "x" のフォント サイズを 1 として、使用するサイズを指定します。
- パーセント
- 現在のフォント サイズを 100% として、使用するサイズを指定します。
- 倍
- 現在のフォント サイズを 1 として、使用するサイズを指定します。
- 予約語 normal ;
[文字間] スピン ボックス/リスト ボックス letter-spacing : プロパティ
- 文字列の文字と文字の間隔を指定します。
- 予約語 normal ;
- 初期値のサイズが使用されます。
- ピクセル、ポイント、インチ、cm、mm、パイカ
- サイズを指定する単位です。
- 文字の高さ
- 現在のフォント サイズを 1 として、使用するサイズを指定します。
- "x" の高さ
- 現在のフォントでの文字 "x" のフォント サイズを 1 として、使用するサイズを指定します。
- 予約語 normal ;
[ワード間] スピン ボックス/リスト ボックス word-spacing : プロパティ
- 文字列の単語と単語を区切る空白の間隔を指定します (日本語文字に対しては使用されません)。
[インデント] スピン ボックス/リスト ボックス text-indent : プロパティ
- 最初の行のインデントを指定します。
[垂直方向の配置] スピン ボックス/リスト ボックス vertical-align : プロパティ
- 親エレメントに対する垂直方向の配置を予約語、またはパーセントで指定します。
- 予約語
- (ベースライン baseline、下付き sub、上付き super、上 top、テキストの上 text-top、中央 middle、下 bottom、テキストの下 text-bottom の中から指定します。
- パーセント
- 現在のフォントのフォント サイズを 100% として、上方 または 下方へずれます。下方へずらす場合はマイナスで指定してください。
- 予約語
[水平方向の配置] ボックス text-align : プロパティ
- 水平方向の配置を 左揃え left、中央揃え center、右揃え right、両端揃え justify の中から指定します。
[連続した空白文字] リスト ボックス white-space ; プロパティ
- 空白文字の処理方法を指定することができます。
- NOWRAP nowrap
- 連続した空白文字が圧縮され、ひとつにまとめられて表示します。また、自動改行 (折り返し) させずに表示します。
- PRE pre
- 連続した空白文字が圧縮されず、そのままの形で表示されます。また、自動改行 (折り返し) はソース内の改行位置どおりに表示されます。
- pre-line pre-line
- 連続した空白文字が圧縮され、ひとつにまとめられて表示します。また、自動改行 (折り返し) はソースの改行位置や行ボックスを超えた場合に行なわれます。
- pre-wrap pre-wrap
- 連続した空白文字が圧縮されず、そのままの形で表示されます。また、自動改行 (折り返し) はソースの改行位置や行ボックスを超えた場合に行なわれます。
- ふつう normal
- 連続した空白文字が圧縮され、ひとつにまとめられて表示します。また、行ボックスを超える場合には自動改行 (折り返し) が入ります。
- 親要素の値を継承 inherit
- 親要素で設定した値が継承されます。
- NOWRAP nowrap
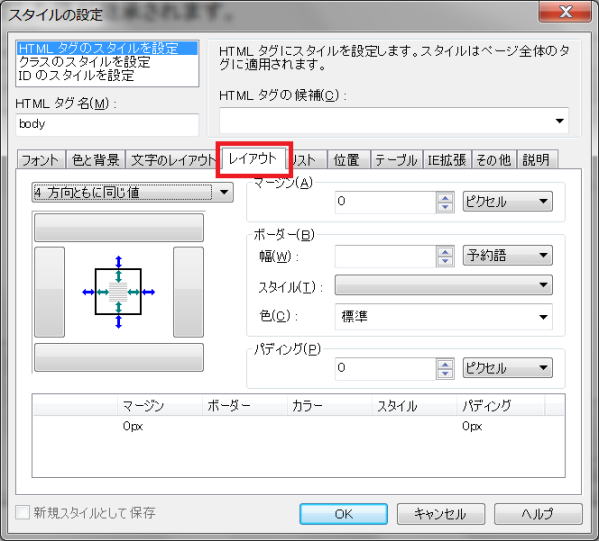
「レイアウト」タブ
このタブでは、マージン、ボーダーの幅、スタイル、色、パディングを上、下、左、右の 4 方向に対して指定することができます (マージンとはボーダーまでの余白、パディングとはボーダーからコンテンツまでの余白です)。
[マージン] グループ margin プロパティ
- [マージン] スピン ボックス/リスト ボックス
- ボーダーまでの余白を 予約語、ピクセル、ポイント、cm、mm、パイカ、文字の高さ、"x" の高さ、パーセントで指定します。
- 予約語
- Web ブラウザにより適切な値が使用されます。
- 予約語
- ボーダーまでの余白を 予約語、ピクセル、ポイント、cm、mm、パイカ、文字の高さ、"x" の高さ、パーセントで指定します。
[ボーダー] グループ border プロパティ
- [幅] スピン ボックス/リスト ボックス
- ボーダーの幅を指定します。
- 予約語
- Web ブラウザにより適切な値が使用されます (標準の場合は初期値が使用されます)。
- 予約語
- ボーダーの幅を指定します。
- [スタイル] リスト ボックス
- ボーダーのスタイルを指定します。
- [色] リスト ボックス
- ボーダーの色を選択できます。
- [標準] を選択した場合は初期値の色が使用されます。[ユーザー定義] を選択すると RGB 値を指定できます。
- [親要素の値を継承] を選択した場合は親要素の値(色)が使用されます。
- [透明] を選択した場合は透明色が使用されます。
- ボーダーの色を選択できます。
[パディング] グループ padding プロパティ
- [パディング] スピン ボックス/リスト ボックス
- ボーダーからコンテンツまでの余白を指定します。
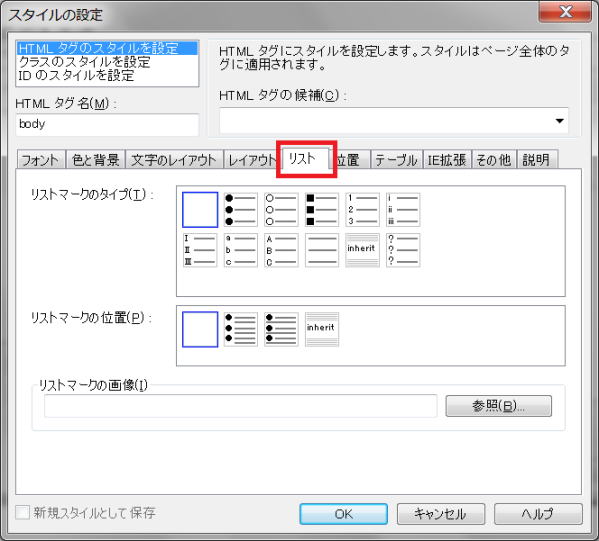
「リスト」タブ
このタブでは、リストマークのタイプ、リストマークの位置、リストマークの画像を指定することができます。
[リストマークのタイプ] ボックス list-style-type ; プロパティ
- リストマークのタイプを指定することができます。
- disc / circle / square / decimal / lower-roman / upper-roman / lower-alpha / upper-alpha / none / inherit ;
[リストマークの位置] ボックス list-style-position : プロパティ
- リストマークの位置を指定できます。
- 内側 (inside) を指定した場合、折り返されたリストの文章はリストマークの下から表示されます。外側 (outside) を指定した場合、折り返されたリストの文章はリストマークの右に表示されます。
[リストマークの画像] テキストボックス list-style-image ; プロパティ
- リストマークとして画像ファイルを使用できます。 url(images/images.gif) ;
- また、inherit や none も指定することができます。none はリストマークの画像なしを、inherit は親要素の値を継承を意味します。
リスト関連プロパティを一括指定する list-style プロパティ
- リストのマーク、画像、表示位置の値を半角スペースで区切って記述します。順序は不同です。
- 指定を省略した場合のデフォルト値
- list-style-type : disc ;
- list-style-position : outside ;
- list-style-image : none ;
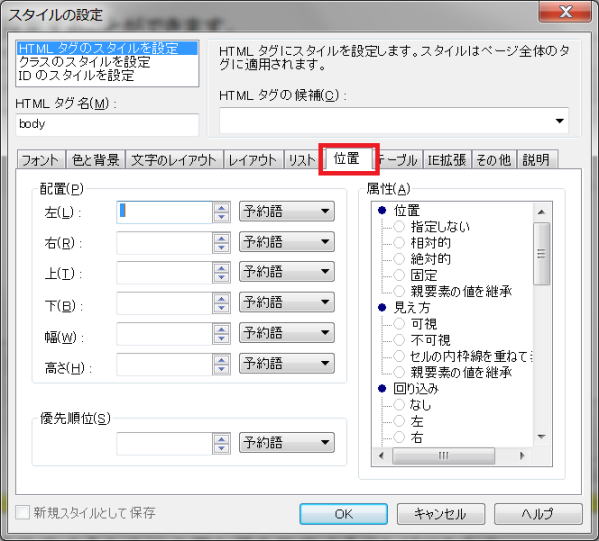
「位置」タブ
このタブでは、表示位置を決定するために必要な値を指定することができます。
[配置] グループ
- 上 (top : プロパティ、以下同じ) 下 (bottom :) 左 (left :) 右 (right :) ごとに表示するブロックの領域を、予約語、ピクセル/ポイント/インチ/cm/mm/パイカ、文字の高さ、"x" の高さ、パーセント、で指定します。
- パーセント
- コンテンツ ブロックの幅、高さをもとに、使用するサイズを決定します。
- パーセント
[優先順位] グループ z-index : プロパティ
- 表示領域が重なった場合の優先順位を指定できます。数値が小さい領域ほど後ろに表示されます。
- 予約語
- 初期値の番号が使用されます。
- 番号
- 数値を指定します。
- 予約語
[属性] ボックス
- 表示する位置や回り込みなどの設定を行います。
- [位置] position : プロパティ
- 表示位置の指定を次の中から指定します。
- 指定しない static ;
- 通常の設定です。配置の設定の top と left は使用されません。指定したボックスは通常フローに従って垂直方向に上から配置され、インラインボックスは水平方向へ配置されます。
- 相対的 relative ;
- 指定したボックスは、通常表示されるべき位置を基点として相対配置されます。基点からの距離は、top、right、bottom、leftの各プロパティで指定された分を移動した位置に表示されます。
- relative は通常はボックスを相対配置するときに使用するが、包含する絶対配置 absolute ボックスの基点を持つ親ボックスにするという目的でも用いられます。
- 絶対的 absolute ;
- 指定したボックスは、そのボックスを包含する祖先エレメントのうち、relative、absolute、fixed を指定された直近のボックスのパディング辺を基点として絶対配置された位置に表示されます。基点となるボックスが無い場合は、初期包含ブロックを基点として絶対配置されます。基点からの距離は、top、right、bottom、left の各プロパティで指定します。
- なお、絶対配置されたボックスは通常フローから外れ、後続ボックスはそのボックスが存在していないものとして通常フローで配置されます。
- 固定 fixed ;
- 指定したボックスは、表示領域を基点として固定配置されます。fixed を指定したボックスは、スクロールしても常に同じ位置で固定して配置されます。基点からの距離は、top、right、bottom、left の各プロパティで指定します。
- なお、固定配置されたボックスは通常フローから外れ、後続ボックスはそのボックスが存在しないものとして通常フローで配置されます。
- 指定しない static ;
- 表示位置の指定を次の中から指定します。
- [見え方] visibility : プロパティ
- 可視 (visible ; )、不可視 (hidden ; ) を指定できます。不可視が選択された場合、空白が表示されます。
- [回り込み] float : プロパティ
- 左 (left ;) 「右 (right ;)」 の回り込みが指定された場合、親エレメントの左端 「右端」 に移動し、後ろに続くテキストは右側 「左側」 へ回り込みます。
- [回り込み解除] clear : プロパティ
- 上の [回り込み] の指定を解除します。
- [はみ出した場合の処理] overflow プロパティ
- ボックスに入りきらない部分の表示方法を指定します。
- 自動 auto
- 可視 visible
- 不可視 hidden
- スクロール scroll
- ボックスに入りきらない部分の表示方法を指定します。
- [表示] display : プロパティ
- 要素の表示形式を指定します。
- INLINE inline インラインで表示 参照:html07
- BLOCK block ブロックレベルで表示 参照:html07 およびヒント(下記)
- LIST_ITEM list-item リスト項目として表示。
- 通常、段落要素はブロックレベル要素なので「<ul>」タグの中には書けないが、CSSによってリスト形式にできる。
- なし none 表示しない(領域そのものを生成しない)
- レイアウト上、当該要素は存在していないかのように扱われます。また、この値を与えられた要素の下位要素は、それらに与えられたdisplayプロパティの値に拘らず表示されなくなります。
- run-in
- その要素の後に、floatではなく、かつpositionで位置を指定されていないブロックレベル要素が続く場合は、後に続く要素の先頭にインライン要素として表示される。そうでない場合は、ブロックレベル要素として表示される
- marker リストのマーカーにする(before/after擬似要素用)CSS 2.1 では廃止される予定。
- compact
- その要素の後に、floatではなく、かつpositionで位置を指定されていないブロックレベル要素が続き、そのブロックレベル要素の左マージンの幅以内に、compactを指定する要素の幅が収まる場合は、左マージン内にインライン要素として表示される。そうでない場合は、ブロックレベル要素として表示される
- inline-block 今後使われるかもしれない
- table ブロックレベル要素の表(HTMLのtable要素)のように表示する
- inline-table インライン要素の表(HTMLのtable要素)のように表示する
- table-row-group 表の行のグループ(HTMLのtbody要素)のように表示する
- table-header-group 表のヘッダーのグループ(HTMLのthead)のように表示する
- table-footer-group 表(テーブル)のフッタグループの表示スタイル(HTMLでは<tfoot>要素のスタイル)となります。
- table-row 表(テーブル)の行成分の表示スタイルとなります。HTMLでは<tr>要素のスタイルとなります。
- table-column-group 表の列のグループ(HTMLのcolgroup要素)のように表示する
- table-column 表の列(HTMLのcol要素)のように表示する
- table-cell 表のセル(HTMLのth/td要素)のように表示する
- table-caption 表の表題(HTMLのcaption要素)のように表示する
- 親要素の値を継承 inherit 一番近い上位要素で指定された値を継承します。
- 要素の表示形式を指定します。
- [位置] position : プロパティ

display: block; の使い道
display: block; は、その要素をブロックレベルであるかのように表示させることができます。余白を含めて行全体をリンクの対象にする場合や、img (画像)を中央揃えにするときなどに使います。
まず、行全体をリンクの対象とする場合です。
- CSSソース:
- a.broad_link {
- display: block;
- width: 100%;
- }
- a.broad_linlnk:hover {
- background-color : #ffff99;
- color: red;
- }
- XHTMLソース:
- <p><a href="#" class="broad_link">リンク<</p>/a>
- ブラウザでの見え方 ⇒ hpb11_sample01.html
次に、幅の違う画像を中央に揃える場合です。
- CSSソース:
- img {
- display: block;
- margin: 5px auto;
- }
- XHTMLソース:
- <img src="images/image1.jpg" width="279" height="130" border="0" />
- <img src="images/image2.jpg" width="260" height="67" border="0" />
- <img src="images/image3.jpg" width="200" height="66" border="0" />
- ブラウザでの見え方 ⇒ hpb11_sample02.html


![スタイルの設定[フォント]タブ](images/image3130.jpg)