ブラウザの表示モード
標準モードと互換モードを知る
- Web ブラウザは2~3種類のレンダリングモードを持つ
- 互換モードへの切り替わり条件
- 実際の表示の違いとは?
- ボックスのサイズ
- ブロック要素のセンターレイアウト
- フォントサイズ (文字サイズ)
Web ブラウザは2~3種類のレンダリングモードを持つ

レンダリング
データとして与えられた情報を計算によって描画すること。(X)HTML や CSS のソースを解釈して Web ブラウザに表示する処理を指す。
本来、Web ブラウザは (X)HTML や CSS の仕様に準拠したレンダリングを行うべきです。しかし仕様を厳密に適用すると、過去の仕様や旧ブラウザに合わせて制作された Web ページを適切に表示できなくなってしまう場合があるので、多くのブラウザは複数のレンダリングモードを用意し、それらを切り替えて使用する機能を実装しています。
現在の主要ブラウザの多くは、下記の2種類から3種類のレンダリングモードを持ちます。
- (1)標準準拠モード(標準モードとも呼ばれます)
- 仕様書に準拠したレンダリングを行う
- (2)過去準拠モード(互換モードとも呼ばれます)
- 旧ブラウザなどとの後方互換性を優先したレンダリングを行う
- (3)ほぼ標準準拠モード
- ほぼ仕様に準拠した標準モードでありながら、table 要素内での CSS レンダリングなどに後方互換のための拡大解釈を行う
Internet Explorer 6 以降および Opera 7 以降などは(1)と(2)を実装、Firefox および Safari などは(1)~(3)を実装するとなっています。
実際にどのレンダリングモードで使用されるかは (X)HTML 文書の文書型宣言 (DOCTYPE) の記述方法に基づいて選択されます。DOCTYPE の記述によってレンダリングモードが切り替わることから、この機能は DOCTYPEスイッチ と呼ばれます。
互換モードへの切り替わり条件
標準モードと互換モードのどちらを使用するかは、(X)HTML 文書における文書型宣言の有無、および文書型宣言内でのシステム識別子の有無や XML 宣言の有無によって選択されます。
現在の主要な Web ブラウザでは、ほとんどの場合、次の条件のいずれかでレンダリングモードが互換モードに切り替わります。
- (X)HTML 文書において、文書型宣言が行われていない場合。
- システム識別子を指定せずに文書型宣言を記述し、DTD に HTML 4.01 Transitional/Frameset を選択した場合。
よく使われる文書型宣言について、切り替え条件を見ると次のとおりとなります。
| DOCTYPE | XML宣言 | システム識別子 | 実際の記述 | Firefox 2 | IE7 | IE6 | Opera 9 | Safari 2 |
|---|---|---|---|---|---|---|---|---|
| なし | なし | - | 互換 | 互換 | 互換 | 互換 | 互換 | |
| あり | - | <?xml version="1.0" encoding="UTF-8"?> | 互換 | 互換 | 互換 | 互換 | 互換 | |
| HTML 4.01Trasitional | - | なし | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> | 互換 | 互換 | 互換 | 互換 | 互換 |
| あり | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> | ほぼ標準 | 標準 | 標準 | 標準 | ほぼ標準 | ||
| XHTML 1.0 Transitional | なし | 省略不可 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ほぼ標準 | 標準 | 標準 | 標準 | ほぼ標準 |
| あり | <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
ほぼ標準 | 標準 | 互換 | 標準 | ほぼ標準 |
実際の表示の違いとは?
標準モードと互換モードでは、どのような違いがあるのでしょうか。
ボックスのサイズ
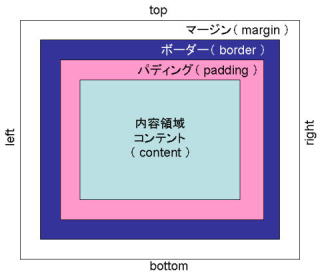
操作の対象となるブロックレベル要素が持つ矩形領域(ボックス)の概念をボックスモデルといいます。
ボックスモデルについてはCSSの基本ーボックスモデルの概念のページも参照ください。
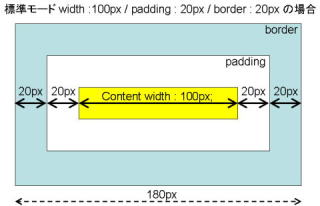
標準モードではボックスの 「width (幅):100px」 はボーダーやパディングを含みません。
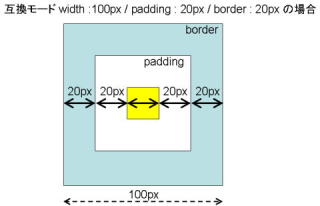
一方、互換モードでは、ボックスの 「width (幅):100px」 は、ボーダーやパディングを含みます。
height プロパティについても同じです。
ブロック要素のセンターレイアウト
標準モードでは、ボックスの左右の margin プロパティに 「auto」 を指定するとセンタリングされます。
互換モードでは、ボックスの左右の margin プロパティに「 auto 」を指定してもセンタリングされません。
次の例は、width と margin auto の指定で、標準モードと互換モードの表示の違いを示すものです。
- CSSソース:
- div#boxmodel_sample {
- margin: 20px auto 0 auto; <= margin は auto だが
- width: 330px; 互換モードでは
- text-align: left; センタリングせず
- }
- ul {
- margin: 0;
- padding: 10px 0 ;
- background: #fc9 ;
- }
- ul li.list1 {
- margin: 10px auto; <= margin は auto だが
- padding: 10px; 互換モードでは
- width: 200px; センタリングせず
- background: #ff9;
- }
- ul li.list2 {
- margin: 10px 20px;
- padding: 10px;
- width: 200px; <= width で指定したサイズに
- background: #ff9; パディングとボーダーが
- border: 2px dotted #099; 含まれるのでテキストが
- } 折れ曲がり3行表示となる
- XHTMLソース:
- <div id="boxmodel_sample">
- <ul>
- <li class="list1">リストの第一エントリー</li>
- <li class="list2">リストの第二エントリー。折り返し3行は互換モード表示。</li>
- </li>
- </div>
フォントサイズ (文字サイズ)
標準モードでは、font-size プロパティの 「medium」 が標準の文字サイズと一致します。
互換モードでは、font-size プロパティの 「small」 が標準の文字サイズと一致します。

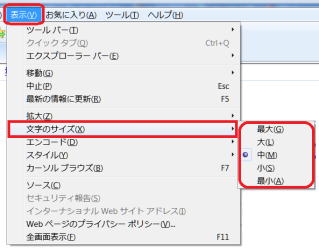
文字サイズは利用者の設定に依存します

Web ブラウザのデフォルト文字サイズは利用者の設定により異なります。利用者の設定に依存することを念頭におくことが大切です。右図は Internet Explorer で文字のサイズを変更できることを示しています。
本来、文字サイズは利用者が自分の環境や視力などの条件に合わせて変更できるようにすべきであり、制作者側で文字サイズをコントロールするような指定をすることは好ましくないとされています。しかし、デザインを再現するために、ある程度意図したとおりの文字サイズで表示させたいというのが制作者側の本音でもあります。
このような状況で考えられるひとつの解決策は、文字サイズを % や em など相対値指定して任意の文字サイズを再現しつつ、利用者が必要に応じて Web ブラウザの設定メニューなどから文字サイズを変更できるようにすることでしょう。