ビルダーを使う - ウェブアートデザイナーを使う
ウェブアートデザイナーを使う
ウェブアートデザイナーを使って画像作成することについて紹介します。
- ウェブアートデザイナーとは?
- ウェブアートデザイナーの起動
- ウェブアートデザイナーの画面構成
- キャンパスのサイズと背景色を変更する
- キャンパスを拡大または縮小表示する
- グリッドを表示する
- 2種類のキャンパス画像オブジェクト
- 文字を入力する
- ウェブアートデザイナーの保存方法の違い
- オブジェクトを編集可能な形 (mif ファイル) で保存する
- キャンバスごと保存する: 【名前を付けてキャンバスを保存】
- 任意のフォルダに保存する: 【オブジェクトの保存】
- パーソナル フォルダに保存する: 【オブジェクトの保存】
- オブジェクトを画像として保存する
- ウェブアートデザイナーを利用して画像を特定のサイズで切り抜く
ウェブアートデザイナーとは?
「ウェブアート デザイナー」 は、ホームページ・ビルダーに付属している画像作成ツールで、Web ページで使う素材を作成・加工するためのツールです。
「ウェブアート デザイナー」 を使うと、図形オブジェクトを描画して簡単な地図を描いたり、ホームページでよく使うロゴやボタンを簡単に作成することができます。「ホームページ・ビルダー」 でも GIF 画像や JPEG 画像を編集することができますが、「ウェブアート デザイナー」 にはより多くの画像編集機能があります。
ウェブアートデザイナーの起動
起動するには、ホームページ・ビルダーでメニューの 「ツール」 → 「ウェブアートデザイナーの起動」 を選択します。
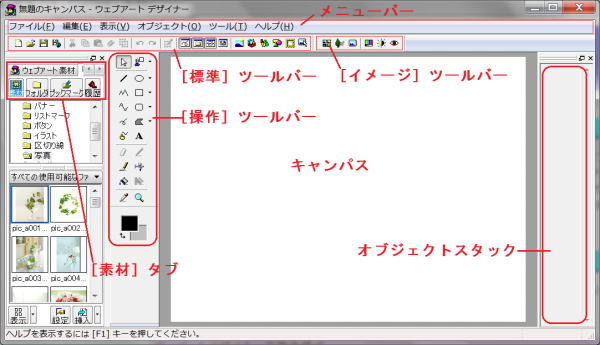
ウェブアートデザイナーの画面構成
メイン ウィンドウの中央に、何もない白い長方形が表示されます。これがキャンバスです。キャンバスは素材を置くための作業領域です。
元になる素材のことをオブジェクトと呼びます。ウェブアート デザイナーでは、いくつものオブジェクトを重ねて、新しい画像を作ることができます。
オブジェクトスタックには、キャンパスに置かれたオブジェクトのサムネイルが表示されます。キャンパスで最も背面にあるオブジェクトが一番下に、最も前面のものが一番上に表示されます。サムネイルを上下にドラッグ&ドロップすることで上下関係を入れ替えることができます。
キャンパスのサイズと背景色を変更する
キャンパスのサイズは、扱うオブジェクトの大きさに応じて変更します。また、キャンパスに背景色を設定すると、オブジェクトを背景色を含めて保存することができる。
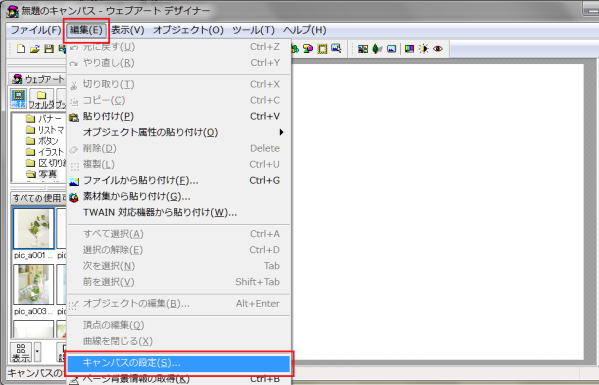
① メニューの 「編集」 → 「キャンパスの設定」 を選択します。
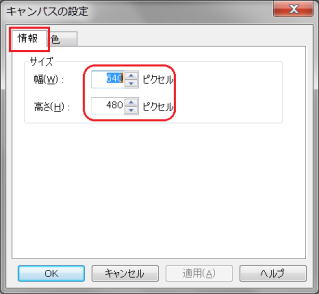
② [キャンパスの設定] ダイアログが表示されるので、[情報] タブをクリックし、幅と高さを指定します。
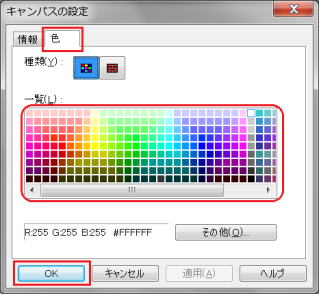
③ 「色」 タブをクリックし、[一覧] から背景に使いたい色を選択します。
④ 「OK」 をクリックすると、キャンパスのサイズと背景色が変更されます。

ホームページ・ビルダーと同じ背景色を設定する
ホームページ・ビルダーで使用している背景色と同じ色をウェブアートデザイナーに使うときは、メニューの [編集] → [ページ背景情報の取得] を選択する。

新規作成時のキャンパスのサイズを設定する
新規にキャンパスを開いたときのキャンパスのサイズを設定するには、メニューの 「ファイル」 → [環境設定] で [環境設定] ダイアログを表示します。[初期設定] タブの [新規作成時のキャンパスのサイズ] でサイズを設定します。
キャンパスを拡大または縮小表示する
キャンパスの表示サイズを自由に拡大したり縮小できる。
① [操作] ツールバーの [拡大/縮小] ツールをクリックする。
② キャンパス上でクリックすると拡大表示される。右クリックすると縮小表示される。
グリッドを表示する
キャンパスに表示される補助線をグリッドと呼びます。これを目安にすると、オブジェクトのサイズや位置を正確に調整することができる。
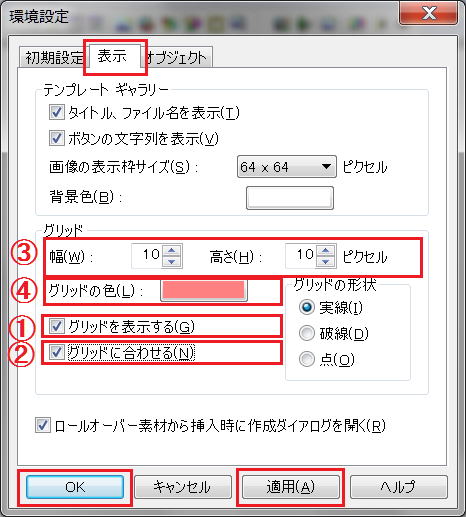
① メニューの 「ファイル」 → [環境設定] で [環境設定] ダイアログを表示し、「表示」 タブを選択します。「グリッドを表示する」 にチェックを入れます。

グリッドを非表示にする
グリッドを非表示にするには、再度①を実行します。
② 同じく、[グリッドに合わせる] にチェックを入れます。
グリッドの吸着がオンになります。オブジェクトをドラッグすると、グリッドに吸着されながら移動します。サイズの変更の場合も同じです。
③ [幅] と [高さ] 項目に間隔を 10 ピクセルと指定します。
④ [グリッドの色] を指定します。
⑤ [グリッドの形状] からグリッドの形状を指定します。
⑥ 「適用」 をクリックし、次に 「OK」 をクリックしてダイアログ表示を閉じます。
2種類のキャンパス画像オブジェクト
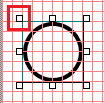
周辺に□マークがあるオブジェクトは、枠線、色、文字などの属性を変えることができます。ウェブアートで作成した 「ロゴ」、「ボタン」、「フォトフレーム」 がこれにあたります。
 オブジェクトスタックでの表示
オブジェクトスタックでの表示 
これらオブジェクトに [イメージ] ツールバーの機能を設定するには、メニューの [オブジェクト] → [イメージに変換] を選択して画像に変換する必要があります。
一方、黒い■マークがあるオブジェクトは単なる 「画像」 で、枠線、色、文字などの属性を変えることはできません。しかし、「イメージ」 ツールバーの機能を使ってさまざまな効果を設定できます。
 オブジェクトスタックでの表示
オブジェクトスタックでの表示 
文字を入力する
① [文字]ツールをクリックします。
② キャンパスをクリックして文字を入力したら、文字以外の部分をクリックします。
③ 入力した文字の書式を変更するには、ダブルクリックします。
④ [ロゴの編集] ダイアログが表示されるので、任意タブをクリックして書式を設定したらダイアログを閉じます。
ウィザードから文字を入力するには、ツールバーの [ロゴの作成] ボタンをクリックします。
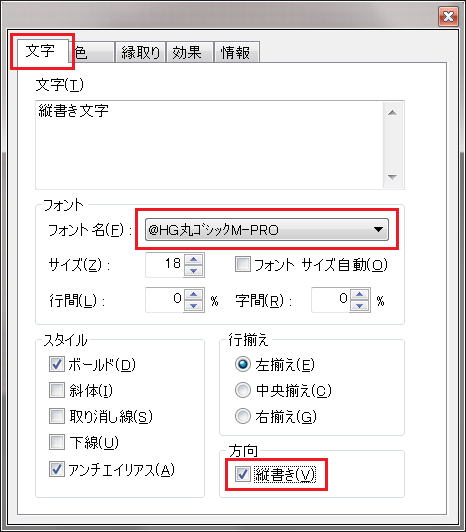
日本語文字を縦書きにするには、文字を入力した後にダブルクリックして [ロゴの編集] ダイアログを表示し、「文字」 タブの [フォント名] から、先頭に [@] が付いているフォントを選び、さらに [方向] の [縦書き] にチェックを入れます。
ウェブアート デザイナーの保存方法の違いについて
ウェブアート デザイナーで編集したオブジェクトを保存する方法は、大きく分けて2種類あります。
1つは再度編集することができるファイル形式 (*.mif) で保存する方法、もう 1つは画像ファイル形式 (「*.gif」、「*.jpg」、「*.png」) として保存する方法です。
オブジェクトを編集可能な形 (mif ファイル) で保存する
オブジェクトをウェブアート デザイナーで編集可能な形式のまま保存する方法です。ファイルはウェブアート ファイル (*.mif) として保存され、いつでも別のオブジェクトを作るための素材として再利用できます。

*.mif ファイルはページ表示には必要ありません
ホームページ上でページを表示するときには*.gif、*.jpg、*.png などの画像ファイル形式が必要で、ウェブアート ファイル (*.mif) 形式で保存したファイルは、ホームページ上でページを表示するときには必要ありません。サイト転送の時の転送対象ファイルからは外されます。
2つの保存内容の形式があります。
- 【名前を付けてキャンバスを保存】
- キャンバスとは、オブジェクト (画像の元になる素材) を置くための作業領域です。作業領域全体を再度編集することができる形式 (*.mif) として、保存する事ができます。
- 【オブジェクトの保存】
- 選択したオブジェクトだけをウェブアートファイル形式 (*.mif) で保存します。オブジェクトは複数選択できます。キャンバスを保存するとファイルサイズが大きくなってしまうような場合に有効です。
次の 3つの方法があります。
キャンバスごと保存する: 【名前を付けてキャンバスを保存】
① メニューバーから 「ファイル」 → 「名前を付けてキャンバスを保存」 を選択します。
② 「名前を付けてキャンバスを保存」 ダイアログが表示されますので、ファイルの保存先とファイル名を指定して、[ファイルの種類] で [ウェブアート ファイル (*.mif)] を選択し、[保存] ボタンをクリックします。
この方法で保存したキャンバスを開くには、メニューバーから 「ファイル」 → 「キャンバスを開く」 を選択し、「キャンバスを開く」 ダイアログでファイルを選択します。
任意のフォルダに保存する: 【オブジェクトの保存】
① 保存したいオブジェクトを選択します。複数選択できます。
② メニューバーから 「ファイル」 → 「オブジェクトの保存」 を選択します。
③ 「オブジェクトの保存」 ダイアログが表示されるので、ファイルの保存先とファイル名を指定し、[保存] ボタンをクリックします。
この方法で保存したオブジェクトを開くには、メニューバーから「編集」→「ファイルから貼り付け」を選択し、「ファイルから貼り付け」ダイアログでファイルを選択します。
パーソナル フォルダに保存する: 【オブジェクトの保存】
① 保存したいオブジェクトを選択します。複数選択できます。
② メニューバーから 「ファイル」 → 「オブジェクトを送る」 → 「パーソナル フォルダへ」を選択します。
③ 「オブジェクトの保存」 ダイアログが表示されますので、ファイル名を指定して、[保存] ボタンをクリックします。
この方法で保存したオブジェクトは、「テンプレートギャラリー」のパーソナル フォルダから開くことができます。

再編集用ファイル (mif ファイル) フォルダ _HPB Recycled について
ホームページ・ビルダーの初期設定で、ロゴなどを作成してホームページに使用している場合、再編集用フォルダ (_HPB Recycled) が自動的に作成され、その中に *.mif ファイルが保存されるようになっています。
- 「_HPB Recycled」 フォルダはHTML文書が保存されたフォルダ内に作成されます。
- *.mif ファイルのファイル名は、ロゴなどの画像ファイル(gif ファイルなど)と同じファイル名で保存されます。
再編集用フォルダが自動的に生成されない場合、以下の項目を確認ください。
- 1. [ツール] → [オプション] を選択します。
- 2. [編集] タブを選択し、「再編集」 項目の [再編集用データを生成する] にチェックが入っていることを確認する。
「ウェブアートデザイナー」の *.mif ファイルの保存先に指定することもできます。
「_HPB Recycled」 フォルダ内に保存されている 「*.mif」 ファイルを 「ウェブアートデザイナー」 で開くと、ロゴなどを編集することが可能です。
オブジェクトを画像として保存する
ウェブアートデザイナーで作成したオブジェクトを Web ページで使うには、「Web 用保存ウィザード」 を利用し、画像形式に変換して保存します。保存するファイルの形式は、GIF、JPEG、PNG のいずれかを指定できます。
① ウェブ用画像として保存したいオブジェクトを選択します。
保存したいオブジェクトを選択します。複数選択できます。
② 「標準」 ツールバーの [Web用保存ウィザード] アイコンをクリックします。
メニューバーの 「ファイル」 → 「Web用保存ウィザード」 を選択しても同じです。
「Web 用保存ウィザード (保存対象の選択 - 1/4)」ダイアログが表示されます。
③ [選択されたオブジェクトを保存する] が選択されていることを確認し、[次へ] ボタンをクリックします。
「Web 用保存ウィザード (保存形式の選択 - 2/4)」ダイアログが表示されます。
④ 保存するファイル形式を選択し、[次へ] ボタンをクリックします。ここでは最も一般的な [GIF] を選択してみます。
「Web 用保存ウィザード (GIF 属性の設定 - 3/4)」ダイアログが表示されます。
- このダイアログでは、選択したファイル形式に固有の設定を行うことができます。
⑤ 選択したファイル形式に属性を設定し、[次へ] ボタンをクリックします。
「Web 用保存ウィザード (保存方法の選択 - 4/4)」ダイアログが表示されます。
⑥ 保存方法を選択し、[完了] ボタンをクリックします。
- [ホームページ・ビルダーに貼り付け] を選択した場合は、編集中のページのカーソル位置にオブジェクトが貼り付けられます。
- それ以外を選択した場合は、表示されるダイアログでファイルの保存場所とファイル名を指定して、ファイルを保存します。

オブジェクトを再編集する可能性がある場合
「Web 用保存ウィザード」 ダイアログで保存したオブジェクトは、すべて通常の画像ファイルになるため、ウェブアート デザイナーで 「ロゴ」 や 「ボタン」 として再編集することができません。
「ロゴ」、「ボタン」、「フォトフレーム」、「図形」 の各オブジェクトをあとで再編集したい場合は、「ウェブアート ファイル(*.mif)」 という特別なファイル形式で保存する必要があります。このファイル形式で保存する方法については、「オブジェクトを編集可能な形式で保存する」 を参照ください。
画像を特定のサイズで切り抜く
ウェブアートデザイナーのキャンパスに画像を置いて、キャンパスのサイズで画像を切り抜きます。
① ウェブアートデザイナーでキャンパスのサイズを画像の切り抜きサイズと同じ大きさにします。
② キャンパスに画像を追加し、画像のサイズと位置を切り抜く範囲に移動・調整します。
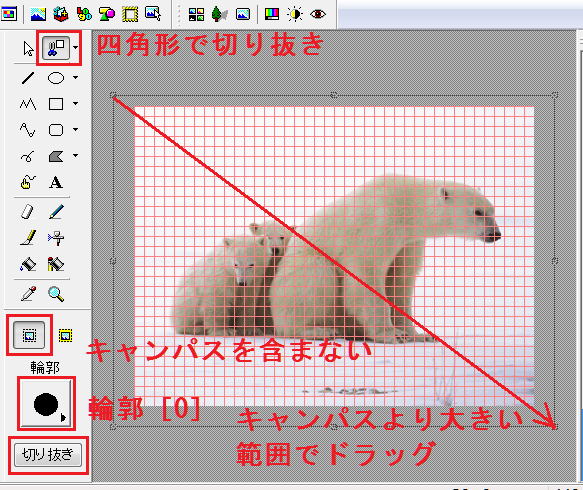
③ [四角形で切り抜き] ツールを使い、キャンパスよりも大きい範囲をドラッグします。[キャンパスを含まない] を選択し、輪郭 [0] を指定して 「切り抜き」 をクリックします。

-

[キャンパスを含む] vs. [キャンパスを含まない]
キャンパス=背景の意味もあるので、背景があってその上にキャンパスよりも小さな写真を乗せ、キャンパスサイズで切り取るときに、背景を含めるかどうかということです。
上の例で使った写真の場合は、キャンパスよりも大きな写真なので、どちらの指定でも結果は同じになる。
④ キャンパスに表示される範囲が切り抜かれます。「Web用保存ウィザード」 で保存します。