ビルダーを使う - ウェブアニメーターを利用する
ウェブ アニメーターを使う
ウェブアニメーターを使って動きのある画像を挿入する方法を紹介します
- ウェブアニメーターとは
- サンプルのアニメーション
- 基礎知識
- フレームについて
- フレームの状態
- 一般的なアニメーションを作る
- 環境設定
- 背景色の設定
- 画像の挿入
- イメージ フレームのプロパティ設定
- アニメーション効果、文字アニメーションの追加
- フレームの表示時間の設定
- アニメーションの最適化 (ファイル サイズの圧縮)
- アニメーションを保存
- 文字アニメーションを作る (アニメーションウィザード)
- 文字アニメーションの追加
- アニメーションを編集する
ウェブアニメーターとは
「ウェブ アニメーター」 は、ホームページ・ビルダーに付属しているアニメーション GIF 作成プログラムです。アニメーション GIF とは、GIF 形式の画像ファイルの一種で、いくつかの画像を組み合わせてパラパラ漫画のように動かすものです。アニメーション GIF は普通の GIF 画像と同じようにページに貼り付けることができます。
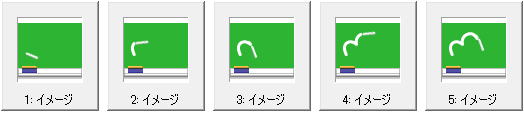
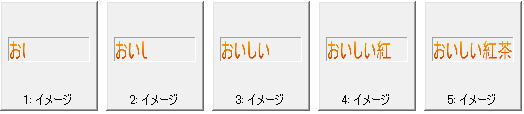
「ウェブ アニメーター」を使うと、次のことができます (画像は実際には、左から右へ順番に書き換えられていきます)。
手持ちの画像を組み合わせてパラパラ漫画のようなアニメーションを作成する
1つの画像にアニメーション効果を加えてインパクトのあるアニメーションを作成する
指定した文字列にアニメーション効果を加えて文字アニメーションを作成する
作成したアニメーション GIF は、Web ブラウザーでプラグインなどを使わずに見ることができます。アニメーション GIF は、Web ページで動画を見せるための、一番手軽で確実な方法です。
サンプルのアニメーション
当サイトのトップページに挿入されているアニメーションです。

ホームページに貼り付けられたアニメーションは、Web ブラウザーでそのページを開くとすぐにアニメーションが動き出します。
基礎知識
フレームについて
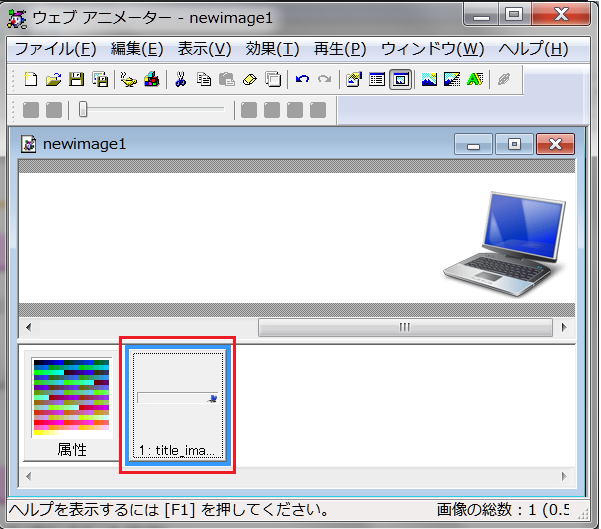
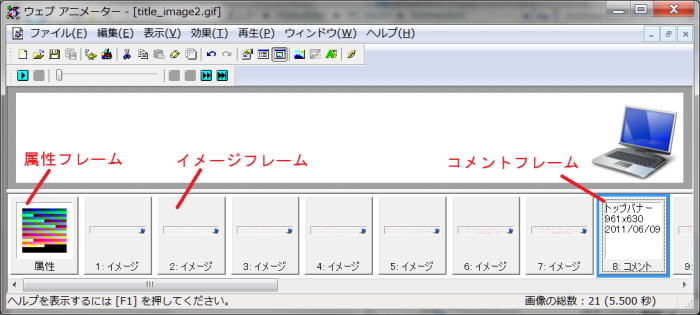
ウェブ アニメーターで作成されるアニメーションは、「フレーム」という要素の集まりです。フレームは、フレーム表示ウィンドウに表示されます。フレームをダブルクリックするとダイアログが表示され、そこでフレームのプロパティを設定できます。
フレームには、「属性フレーム」、「イメージ フレーム」、「コメント フレーム」の 3 種類があります。

- 属性フレーム
- アニメーションの先頭に必ず 1つだけ表示されています。このフレームは、この場所から移動したり、削除したりすることはできません。ここには、カラーパレットの指定やアニメーションの繰り返しの回数など、アニメーションの全体に関する情報が含まれています。これらの情報を表示、変更するには、属性フレームをダブルクリックします。Web ブラウザーで再生したときには、このフレームは画面に表示されません。
- イメージ フレーム
- アニメーションを構成する 1つ 1つの画像 (コマ) です。画像ファイルを挿入したとき、また、アニメーション効果を追加したときなどに、イメージ フレームが生成されます。イメージ フレームの属性を変更するには、イメージ フレームをダブルクリックします。
- コメント フレーム
- アニメーションに、作成日や作者の情報を記録しておくのに使われます。コメント フレームを挿入するには、メニューバーから「編集」→「コメントの挿入」を選択してください。なお、Web ブラウザー上で再生したときには、このフレームは画面に表示されません。
フレームの状態
フレームの状態には、次の 3 種類があります。フレームの状態は、マウスやキーボードの操作で切り替えることができます。
- 選択
- フレームの名前やサムネイルの周りが、ブルー (設定によって、違う色の場合もあります) に反転した状態です。フレームをマウスでクリックすると、この状態になります。
- 選択されたフレームは、削除や移動の対象になります。
- [Ctrl] キーを押しながらフレームをクリックすると、クリックするたびに選択状態と非選択状態が切り替わります。他のフレームの選択状態は変わりません。
- [Shift] キーを押しながらフレームをクリックすると、前回クリックしたフレームからクリックしたフレームの間のフレームが、すべて選択されます。
- アクティブ
- フレームの名前やサムネイルの周りが、点線で囲まれた状態です。現在選択状態のフレーム、または最後にマウスでクリックされたフレームがこの状態になります。
- 画像表示ウィンドウに表示されるのは、アクティブなフレームです (そのフレームが画像だった場合)。
- 「フレームのプロパティ」ダイアログで設定できるのは、アクティブなフレームのプロパティです。
- 通常、アクティブ状態のフレームは、同時に選択状態になっています
- 非選択
- 選択されていない状態です。
一般的なアニメーションを作る
アニメーション ウィザードを使わずにアニメーションを新規に作成するための、一般的な流れを説明します。
環境設定
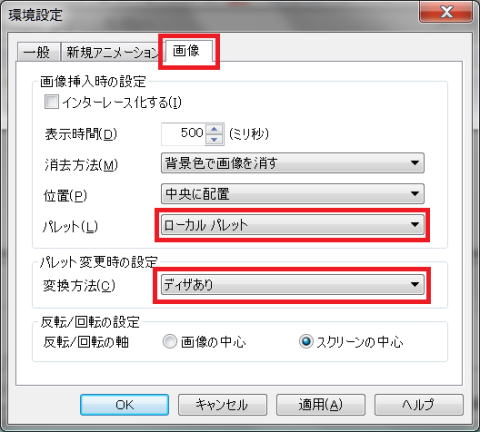
アニメーションを新規に作成する前に、環境設定の設定内容をチェックします。メニューバーから 「ファイル」 → 「環境設定」 で 「環境設定」 ダイアログを表示させ、[画像] タブをクリックして、以下を設定します。

- [パレット] を [ローカル パレット] に設定
- 不要なパレットの変換を減らし、画質をできるだけ維持するために有効です。
- [パレット変更時の設定] で [変換方法] を適切に設定します。
- [ディザあり]、[ディザなし] のどちらが適しているかは、アニメーションに使用する画像の方向性によって決まります。詳細は 「パレットを変換する」 を参照してください。

グローバル パレットとローカル パレット
グローバル パレット
- アニメーション全体で 1つだけ存在するパレットです。イメージ フレームがローカル パレットを使わないときは、このグローバル パレットが使われます。グローバル パレットを設定するには、属性フレームをダブルクリックして表示される 「フレームのプロパティ (属性フレーム)」 ダイアログを使って行います。
ローカル パレット
- 1つのイメージ フレーム専用に使われるパレットです。各イメージ フレームのローカル パレットを設定するには、イメージ フレームをダブルクリックして表示される「フレームのプロパティ (イメージ フレーム) 」 ダイアログを使って行います。
- 各イメージ フレームがそれぞれローカル パレットを持つと、GIF ファイル全体のサイズが大きくなります。逆に、すべてのイメージ フレームが 1つのグローバル パレットを共有するようにすれば、ファイルのサイズを小さくすることができ、ファイルの転送に時間をかけずに済みます。ただし、グローバル パレットを使うときには、パレットの色をうまく選ばないと、画像が汚くなってしまいます。ファイル サイズと画像の品質のどちらに重点をおくかに応じて、グローバル パレットとローカル パレットの使い分けがあるようです。

ローカル パレット と グローバル パレットの切り替えや、パレットの編集をした場合に、元の画像に新しいパレットを当てはめます。これを「パレットの変換」と呼びます。
ウェブ アニメーター では、パレットの変換の方法として、「ディザあり」と「ディザなし」という 2種類の変換方法を選択することができます。
一般に、
- ディザありの変換は、写真のような多階調の画像
- ディザなしの変換は、イラスト風の画像
に適しています。
何度も繰り返して画像のパレットを変換すると、画像の品質が低下します。パレットの編集は、必要なときだけにとどめるべきです。一般に、画像の挿入はローカル パレットを使う設定にして作業を進めていきます。最後にファイルのサイズを小さくしたいときに、グローバル パレットに切り替えるのが良いでしょう。
「アニメーションの最適化」を利用し、「アニメーションの最適化 (パレットの最適化設定 - 1/3)」ダイアログで最適化パレットを生成する設定にしておくと、自動的に作成したアニメーションに最適なグローバル パレットが生成され、画像に適用されます。
背景色の設定
メニューバーから 「ファイル」 → 「新規作成」 で新規のアニメーション作成を開始したら、まずアニメーションの背景色を設定します。背景色は、画像の挿入時の減色やアニメーション効果、文字アニメーションの作成で重要な役割を持ちます。通常は、アニメーションを貼り付けるページの背景色をアニメーションの背景色にします。次の手順で背景色を設定します。
① 属性フレームをダブルクリックする。

 「フレームのプロパティ (属性フレーム)」 ダイアログが表示します
「フレームのプロパティ (属性フレーム)」 ダイアログが表示します
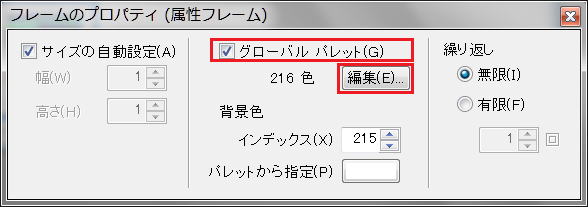
② グローバル パレットを設定します。 [グローバル パレット] にチェック マークが付いていない場合はチェック マークを付けます。[編集] ボタンをクリックし、グローバル パレットに背景色にしたい色があるか確認します。ない場合は、グローバル パレットを編集します。
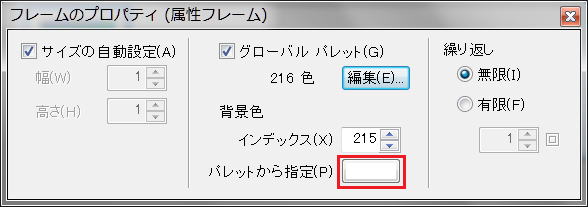
③ [背景色] ボタンをクリックし、背景色を設定します。

ページ背景情報の取得
ホームページ・ビルダーでページを編集しているときは、メニューバーから 「編集」 → 「ページ背景情報の取得」 で背景色を取得することもできます。
画像の挿入
アニメーションのコマになる画像を、メニューバーから 「編集」 → 「画像の挿入」 やドラッグ アンド ドロップを使ってアニメーションに挿入します。
挿入された画像の数だけ、イメージ フレームが生成されます。イメージ フレームをドラッグ アンド ドロップして、適当な順番に入れ替えます。
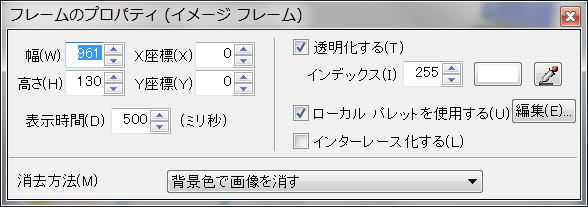
イメージ フレームのプロパティ設定
イメージ フレームを一つ一つクリックし、画像表示ウィンドウを見ながらフレームのプロパティを設定します。
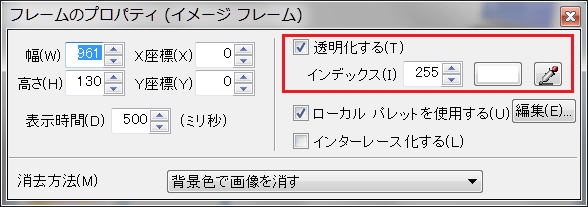
フレームをダブルクリックすると表示される、「フレームのプロパティ (イメージ フレーム)」 ダイアログを主に使用します。
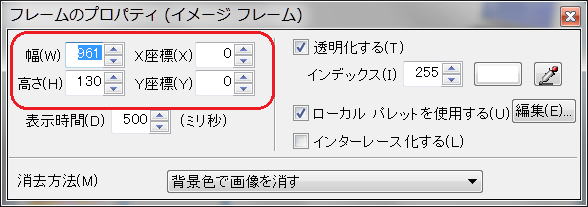
画像が表示される場所、大きさが思っていたところと違う
画像表示ウィンドウ上で画像をクリックすると、ハンドルマークが表示されます。ハンドルマークをドラッグして、画像の場所、大きさを調整します。ダイアログで設定する場合は、[X座標]、[Y座標]、[幅]、[高さ] を調整します。
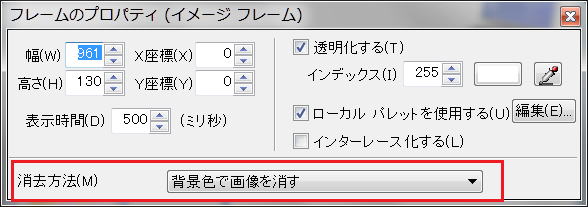
前のフレームと画像を重ねたい (重ねたくない)
[消去方法] を設定します。たとえば、あるフレーム (B) の画像を、前のフレーム (A) の画像と重ねたいときには、フレーム (A) のプロパティで、[消去方法] を [画像をそのまま残す] に設定します。
画像の一部分を透明にしたい
[透明化する] にチェック マークを付けた後、スポイト ボタンをクリックして、画像の透明にしたい部分をクリックします。
複数のフレームのプロパティを一括して設定するには、「プロパティの一括変換」 ダイアログを使います。
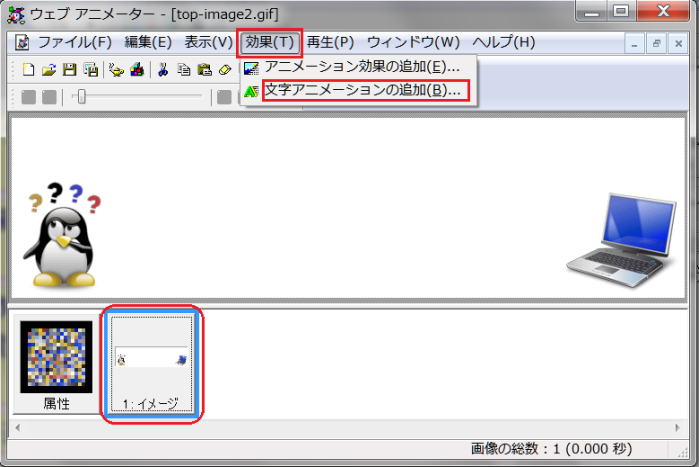
アニメーション効果、文字アニメーションの追加
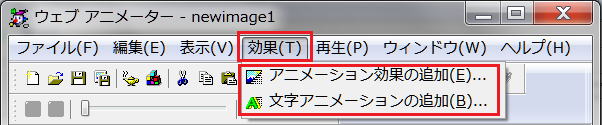
必要に応じて、フレームにアニメーション効果や文字アニメーションを追加します。効果を加えたいフレームをクリックし、メニューバーから 「効果」 から 「アニメーション効果の追加」 「文字アニメーション効果の追加」 を選択して、効果を加えます。
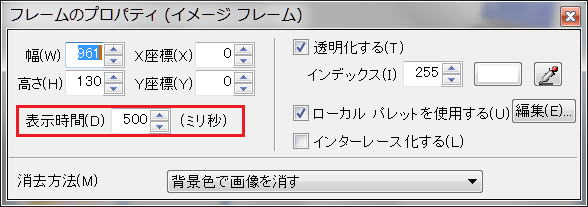
フレームの表示時間の設定
再生ツールバーを使ってアニメーションをプレビューし、全体の流れを見ながら各フレームの表示時間を設定します。設定には、「フレームのプロパティ (イメージ フレーム)」ダイアログを使用します。
アニメーションの最適化 (ファイル サイズの圧縮)
インターネットで公開するファイルは、できるだけファイル サイズが小さいほうが好都合です。一通りアニメーションが完成したら、アニメーションを最適化しましょう。

- メニューバーから 「ファイル」 → 「簡単最適化」 を選択すると、ファイル サイズを圧縮した、新しいアニメーションが作成されます。
- メニューバーから 「ファイル」 → 「アニメーションの最適化」 を使うと、より細かく最適化の設定を行うことができます。
アニメーションを保存
最後に、アニメーションをファイルに保存します。
メニューバーからの 「ファイル」 → 「上書き保存」 を選択し、保存場所とファイル名を指定して保存します。
アニメーションの再編集のためには、最適化する前のファイルの方が便利です。捨てずにこちらも別のファイルに保存しておきましょう。
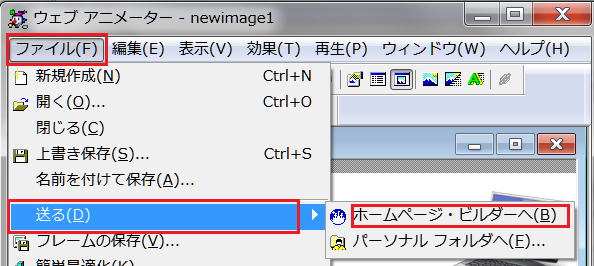
ホームページ・ビルダーで編集中のページに直接アニメーションを貼り付けたいときには、メニューバーから 「ファイル」 → 「送る」 → 「ホームページ・ビルダーへ」 を選択してください。
文字アニメーションを作る(アニメーション ウィザード)
アニメーション ウィザードを使って、文字をアニメーションにすることができます。実際には、指定した文字に効果を加えた複数の画像からなる 1つの GIF ファイルを作成することになります。

アニメーション ウィザードを使わずに、画像に文字アニメーションを追加することもできます。
アニメーション ウィザードを使わずに、画像に文字アニメーションを追加することもできます。 文字アニメーションを編集するを参照する。
① メニューバーから 「ファイル」 → 「アニメーション ウィザード」 を選択します。
 「アニメーション ウィザード (アニメーションの選択)」 ダイアログが表示されます
「アニメーション ウィザード (アニメーションの選択)」 ダイアログが表示されます
② [文字アニメーションを使用してアニメーションを作成] を選択し、[次へ] ボタンをクリックします。
 「アニメーション ウィザード (文字アニメーション - 背景の指定)」ダイアログが表示されます。
「アニメーション ウィザード (文字アニメーション - 背景の指定)」ダイアログが表示されます。
③ 文字アニメーションの背景を設定します。
- 文字の背景に画像を使用する場合:
- [背景を指定する] をクリックし、画像ファイルを選択します。
- 文字の背景に画像を使用しない場合:
- [背景を指定しない] をクリックし、一覧からアニメーション画像の幅と高さを選択するか、「カスタム」 を選択して直接画像の幅と高さを入力します。また、一覧から 「文字サイズに連動」 を選択すると、次のダイアログ 「文字アニメーションの作成」 にて設定された文字サイズに合わせたアニメーション画像が作成されます。
④ [次へ] ボタンをクリックします。
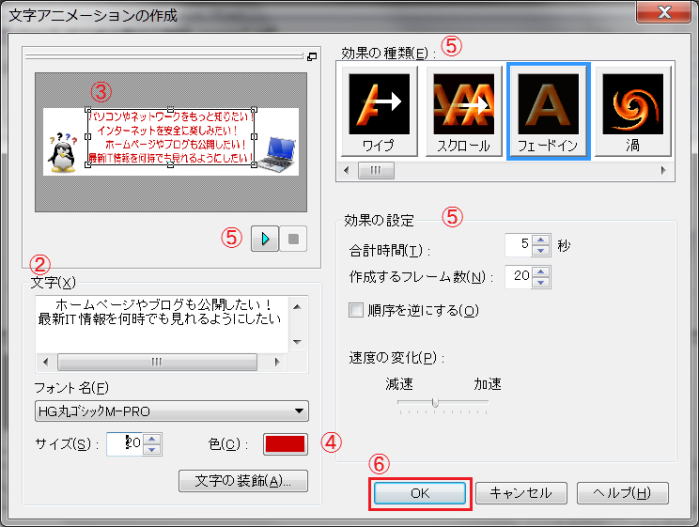
 「文字アニメーションの作成」 ダイアログが表示されます。
「文字アニメーションの作成」 ダイアログが表示されます。
⑤ 文字を入力します。必要に応じて、フォント名、文字のサイズ、色なども指定します。
⑥ 効果の種類を選択します。
- 選択した効果の種類に応じて、その効果に対して設定できるオプションが下に表示されます。
⑦ 必要に応じて [効果の設定] グループのオプションを設定し、[OK] ボタンをクリックします。(とりあえず効果を試してみたい場合は、そのまま [OK] ボタンをクリックします。)
 「アニメーション ウィザード (アニメーションのプレビュー)」 ダイアログが表示されます。
「アニメーション ウィザード (アニメーションのプレビュー)」 ダイアログが表示されます。
⑧ ![]() ボタンをクリックすると、プレビューを見ることができます。
ボタンをクリックすると、プレビューを見ることができます。 ![]() ボタンをクリックすると、プレビューが停止します。
ボタンをクリックすると、プレビューが停止します。
⑨ このアニメーションを作成するには、[完了] ボタンをクリックします。
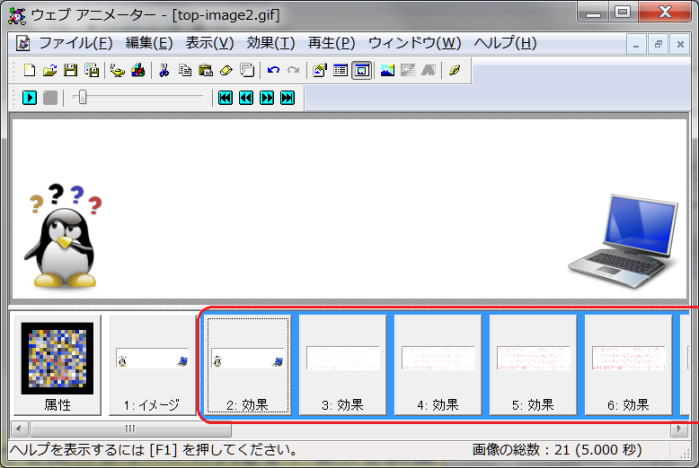
 「newimage○○」という名前の新しいアニメーション ウィンドウが開き、文字アニメーションを構成するすべての画像 (フレーム) が表示されます。
「newimage○○」という名前の新しいアニメーション ウィンドウが開き、文字アニメーションを構成するすべての画像 (フレーム) が表示されます。-

1つのアニメーション ウィンドウは 1つのアニメーション GIF ファイルに対応しています。
⑩ メニューバーから 「ファイル」 → 「名前を付けて保存」 を選択します。
 「名前を付けて保存」 ダイアログが表示されます。
「名前を付けて保存」 ダイアログが表示されます。
⑪ アニメーション GIF ファイルの保存場所とファイル名を指定して、[保存] ボタンをクリックします。
 作成したアニメーションが 1つのアニメーション GIF ファイルとして保存されます。
作成したアニメーションが 1つのアニメーション GIF ファイルとして保存されます。-

アニメーション ファイル サイズの最適化時の注意
保存する前に、メニューバーから 「ファイル」 → 「簡単最適化」 (または 「アニメーションの最適化」) を選択すると、アニメーション GIF ファイルのサイズを小さくすることができます。ただし、最適化するとフレーム (アニメーションの各コマ) の一部が壊れて表示され、再編集が難しくなるので注意してください。
-

途中で[戻る]、[キャンセル] ボタンをクリックすると・・・
操作の途中で効果の種類または設定を変更したい場合は、[戻る] ボタンをクリックすると、手順 3. に戻るので、前述の手順を繰り返します。文字アニメーションの作成を終了したい場合は、[キャンセル] ボタンをクリックします。
文字アニメーションの追加
文字アニメーション機能を使うと、ウェブアート デザイナーで作成できるようなロゴを簡単にアニメーションにすることができます。
① イメージ フレームを選択し、メニューバーから 「効果」 → 「文字アニメーションの追加」 を選択します。

 「文字アニメーションの作成」 ダイアログが表示されます。
「文字アニメーションの作成」 ダイアログが表示されます。-

イメージ フレームがない場合の文字アニメーションの追加
イメージ フレームがなくても、メニューバーから 「効果」 → 「文字アニメーションの追加」 を選択することができます。
このとき、属性フレームの [サイズの自動設定] にチェック マークが付いていないと 「文字アニメーションのサイズ指定」 ダイアログが表示されるので、アニメーションの縦横のサイズを指定してください。
② [文字] フィールドにアニメーションにしたいロゴの文字を入力します。
③ 文字アニメーションのプレビュー ウィンドウで、ハンドルマークを操作してロゴの大きさや場所を調整します。
④ [色] ボタンをクリックして、ロゴの色を変更します。[文字の装飾] ボタンをクリックすると、文字に縁取りや効果を設定し、さらに凝ったロゴにすることができます。
⑤ [効果の種類] から、ロゴに加える効果を選択します。 ![]() ボタンをクリックすると、効果のプレビューを行うことができます。[効果の設定] で効果のオプションを設定し、お好みのアニメーションに調整してください。
ボタンをクリックすると、効果のプレビューを行うことができます。[効果の設定] で効果のオプションを設定し、お好みのアニメーションに調整してください。
⑥ [OK] ボタンをクリックすると、指定した文字アニメーションが追加されます。

追加された文字アニメーションのロゴを再度設定しなおすことはできません
[OK] ボタンをクリックして追加された文字アニメーションのロゴを再度設定しなおすことはできません。
追加された [効果] フレームを全て削除して、最初から作り直してください。
アニメーションを編集する
以前に作成したアニメーションを再編集するときは次の方法にて開始します。
① メニューバーから 「ファイル」 → 「開く」 を選択します。
 「開く」ダイアログが表示されます。
「開く」ダイアログが表示されます。
② 編集したい GIF ファイル (拡張子が .gif のファイル) を選択し、[開く] ボタンをクリックします。
 新しいウィンドウに、選択したアニメーションを構成するフレームが表示されます。
新しいウィンドウに、選択したアニメーションを構成するフレームが表示されます。-

GIF 以外のフォーマットの画像をアニメーションに使用するとき
GIF 以外のフォーマットの画像をアニメーションに使用するときは、新しいアニメーションを作成して、画像をアニメーションに挿入してください。