ビルダーを使う - Flash タイトルの挿入
Flash タイトルを挿入する
Flash タイトルを作成して挿入する方法について紹介します
- Flash タイトルとは
- Flash 素材の設置
- 作成されるタグについて
- 属性およびパラメータの説明
- Flash タイトルを拡大縮小表示する
- 表示サイズを変更してみる
- SCALE パラメータ / 属性を指定する
- Flash タイトルのQ&A
Flash タイトルとは
Flash タイトル とは、ホームページ・ビルダーの 「Flash タイトル」 機能を使って作成した、Flash 形式のコンテンツのことです。
Flash 形式のコンテンツは、Adobe 社が提供するインターネット コンテンツおよびアプリケーション開発用のプログラム 「Flash」 を使って作成したファイル形式です。独自のファイル形式を持っており、画像、音声、さまざまな効果を組み合わせて表現力豊かなコンテンツを作成することができます。

Flash タイトルを作成すると作成されるファイル
Flash タイトルを作成すると、「flashcontents」 という名前の swf 形式ファイル / xml 形式ファイルが作成されます。
ファイル名は編集中のページを保存する時に表示される [素材ファイルをコピーして保存] ダイアログで変更することができます。

swf 形式ファイル とは
「Small Web Format」 の略で、「スウィフ (swiff)」 と発音する。Adobe Flashの再生用ファイルフォーマットの1つ。またSWF形式ファイルの拡張子。ブラウザ上では主にAdobe社の提供するプラグイン「Adobe Flash Player」 により再生される。
ベクターイメージを用いることで、拡大縮小しても画像が劣化しない、配布サイズが小さいアニメーションファイルを作成できる等の特徴を持つ。また、ActionScriptというスクリプトを用いてインタラクティブなコンテンツを作成できる。
Flash 素材の設置
ホームページ・ビルダーの 「Flash タイトル」 の挿入を使って作成し挿入したもの。
作成されるタグについて
ホームページ・ビルダーの 「Flash タイトル」 の挿入を使って作成した Flash タイトルには以下のようにタグが作成されます。
- XHTMLソース:
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
- codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,47,0"
- width="798" height="200">
- <param name="MOVIE" value="flashcontents.swf" />
- <param name="PLAY" value="true" />
- <param name="LOOP" value="true" />
- <param name="QUALITY" value="high" />
- <param name="WMODE" value="transparent" />
- <param name="FLASHVARS" value="hpbflcconfig=flashcontents.xml" />
- <embed src="flashcontents.swf"
- width="798" height="200"
- wmode="transparent"
- type="application/x-shockwave-flash"
- flashvars="hpbflcconfig=flashcontents.xml">
- </embed>
- </object>
object タグで使用されるパラメータは Internet Explorer で認識され、embed タグで使用されるパラメータは Netscape で認識されます。
object では、4 つの設定 (height、width、classid、および codebase) が属性となり、object タグで指定されます。それ以外はパラメータとなり、別の param タグで指定されます。
embed タグでは、すべての設定 (height、width、quality、loop など) は属性で、embed タグの中に記述されます。

embed タグは XHTML 1.0 Strict W3C Validation エラーになる
embed タグが無いと、FireFox では表示できないので、残しておかなければならない。object タグに data と type 属性を追加して Validation エラーを回避する案もあるが、そのように改変しても FireFox では表示できない。
属性およびパラメータの説明
- XHTMLソース:
- classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
ActiveX コントロールの識別に使われます。値は、上記のように正確に入力する必要があります。object タグにのみ使用します。
- XHTMLソース:
- codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,47,0"
Flash ActiveX コントロールがインストールされていない場合にどこからダウンロードしてくるかの指定です。object タグにのみ使用します。値は、上記のように正確に入力する必要があります。バージョンの確認が必要ない場合 swflash.cab#version=9,0,47,0 は省略できます。
- XHTMLソース:
- width="798"
幅を指定します。ピクセル数での指定以外に width="80%" のようにするとブラウザ ウィンドウに対する比率指定も出来ます。
- XHTMLソース:
- height="198"
高さを指定します。ピクセル数での指定以外に height="20%" のようにするとブラウザウィンドウに対する比率指定も出来ます。

Flash の拡大縮小
Flash アプリケーションは拡大縮小しても精度が変わらないので、縦横比率を維持しておけば、サイズを変えても画質が悪くなりません。たとえば、640 x 480 ピクセル、320 x 240 ピクセル、240 x 180 ピクセルの縦横比率はすべて 4:3 です。
- XHTMLソース:
- align="L"
align 値を object、embed、および img タグに指定し、ブラウザウィンドウ内で swf ファイルをどのように配置するかを設定します。
ブラウザウィンドウがムービーより小さい場合ムービーの一部が切り取られるのですが、その際どこを基準にして表示するかの指定です。
省略すると中央が基準になり、アプリケーションをブラウザウィンドウの中央に配置し、ブラウザウィンドウがアプリケーションより小さい場合は、アプリケーションの端をトリミングします。
L、R、T、B では、アプリケーションをブラウザウィンドウのそれぞれ左、右、上、下の辺に揃え、必要に応じて残りの 3 辺をトリミングします。
- XHTMLソース:
- <param name="MOVIE" value="flashcontents.swf" />
ロードする swf ファイルの名前を指定します。object タグにのみ使用されます。embed タグでは src="flashcontents.swf" となります。
- XHTMLソース:
- <param name="LOOP" value="true" />
(オプション) コンテンツが最終フレームに到達したとき、そこで再生を停止するか、無限にリピートするかを指定します。
true でループします。false でループしません。この属性を省略した場合のデフォルト値は true です。
embed タグでは loop="true" となります。
- XHTMLソース:
- <param name="QUALITY" value="high" />
(オプション) 使用するアンチエイリアスのレベルを指定します。アンチエイリアスは、swf ファイルの各フレームをスムーズにしてから画面に表示するため、高速のプロセッサを必要とします。表示画質と再生スピードのどちらを優先するかによって、次に示す値から 1 つ選択します。
low (低) では画質よりも再生スピードを優先し、アンチエイリアスを使用しません。
autolow [自動 / 低] は、最初は再生スピードを優先しますが、可能な場合は画質も改善します。再生は、アンチエイリアスをオフにして開始されます。アンチエイリアスを行ってもプロセッサが十分に再生スピードを維持できると判断されると、アンチエイリアスはオンになります。
autohigh [自動 / 高]は、最初は再生スピードと画質の両方を同じ割合で優先しますが、必要に応じて再生スピードを優先します。再生は、アンチエイリアスをオンにして始まります。ただし、フレームレートが、ムービーに指定されたフレームレートより遅くなると、再生スピードを上げるためにアンチエイリアスがオフとなります。
medium (中) では、多少アンチエイリアスを使用しますが、ビットマップはスムージング処理されません。この設定では、画質が low の設定よりも高く、high の設定よりも低くなります。
high (高) では、再生スピードよりも画質を優先し、必ずアンチエイリアスを使用します。swf ファイルにアニメーションが組み込まれていない場合は、ビットマップがスムージング処理され、アニメーションが組み込まれている場合は、ビットマップがスムージングされません。
best (品質優先) では、最高の画質を実現し、再生スピードは考慮しません。すべての出力に対してアンチエイリアスが行われ、ビットマップが常にスムージングされます。
この属性を省略した場合の quality のデフォルト値は high です。
embed タグでは quality="high" となります。
- XHTMLソース:
- <param name="BGCOLOR" value="#aaaaff" />
(オプション) 背景色を指定します。#RRGGBB (16進数の RGB カラー値) 方式で指定します。
swf ファイルで指定された背景色の設定を上書きするには、この属性を使用します。この属性は、HTML ページの背景色には影響しません。
embed タグでは bgcolor="#aaaaff" となります。
- XHTMLソース:
- <param name="PLAY" value="true" />
(オプション) Web ブラウザにアプリケーションをロードすると同時に再生するかどうかを指定します。たとえば、Flash アプリケーションでインタラクティブ機能を使用している場合、ユーザーにボタンのクリックなどのタスクを実行させてアプリケーションの再生を開始するよう設定できます。このような場合には、play 属性を false に設定すると、ダウンロードされても自動的にアプリケーションが開始されることはありません。
true で再生します。false で再生しません。この属性を省略した場合のデフォルト値は true です。
embed タグでは play="true" となります。
- XHTMLソース:
- <param name="SCALE" value="showall" />
(オプション) width および height の値がパーセントで指定されている場合、アプリケーションをブラウザウィンドウの中でどのように配置するかを定義します。
showall (デフォルト) を指定すると、指定された領域内にコンテンツ全体が、アプリケーションの元の縦横比を維持したまま歪まずに表示されます。ただし、アプリケーションの両側に境界枠が表示されることがあります。
noborder を指定すると、指定された領域いっぱいにコンテンツがサイズ調整されて、歪まずに表示されます。ただし、アプリケーションの元の縦横比を保つために、ある程度トリミングされることがあります。
exactfit を指定すると、指定された領域にちょうど収まるようにコンテンツ全体が表示されますが、元の縦横比は保たれません。歪みが発生する場合もあります。
noscale を指定すると、アプリケーション内で指定されているサイズで表示されます。伸縮されません。
デフォルト値 showall は、この属性を省略し、かつ width および height 値がパーセント指定の場合に使用されます。
embed タグでは scale="showall" となります。
- XHTMLソース:
- <param name="SALIGN" value="L" />
(オプション) width 設定と height 設定で定義されるエリアに、拡大または縮小された swf ファイルを配置する方法を指定します。
L、R、T、B では、アプリケーションをブラウザウィンドウのそれぞれ左、右、上、下の辺に揃え、必要に応じて残りの 3 辺をトリミングします。
TL および TR を指定した場合、アプリケーションをそれぞれブラウザウィンドウの左上隅か右上隅に揃え、必要に応じて、下端と、残りの右端または左端をトリミングします。
BL および BR を指定した場合、アプリケーションをそれぞれブラウザウィンドウの左下隅か右下隅に揃え、必要に応じて、上端と、残りの右端または左端をトリミングします。
この属性を省略した場合、コンテンツはブラウザウィンドウの中央に配置されます。
embed タグでは salign="L" となります。
- XHTMLソース:
- <param name="BASE" value="http://www.○○○○/flash" />
(オプション) swf ファイル内のすべての相対パスのステートメントを決定する、ベースディレクトリまたは URL を指定します。この属性は、swf ファイルを他のファイルとは異なるフォルダに保存する場合に便利です。
embed タグでは base="http://www.○○○○/flash" となります。
省略すると Flash ムービーが貼り付けられている html の位置が基準になります。
- XHTMLソース:
- <param name="MENU" value="true" />
(オプション) ブラウザのアプリケーション領域内で、右クリック (Windows) または Command キーを押しながらクリック (Macintosh) した場合に表示されるメニューを定義します。embed タグでは menu="true" となります。
true を指定するとフルメニューが表示され、再生の機能拡張や制御に使用されるさまざまなオプションを利用できます。
false を指定すると、[Adobe Flash Player 6 について] オプションと [設定] オプションのみが組み込まれた省略されたメニューが表示されます。
デフォルト値 true は、この属性を省略した場合に使用されます。
- XHTMLソース:
- <param name="WMODE" value="window" />
(オプション) Internet Explorer 4.0 の透明 Flash コンテンツ機能、絶対配置機能、およびレイヤー機能を使用可能にします。この属性/パラメータでサポートされるブラウザのリストについては、Flash ドキュメントのパブリッシュを参照してください。embed タグでは wmode="window" となります。
window (ウィンドウ) を指定すると、アプリケーションは、Web ページ上で専用の長方形のウィンドウに再生されます。Window を指定した場合、Flash アプリケーションと HTML レイヤーは相互に影響し合うことはなく、Flash アプリケーションが常に最前面のアイテムになります。
opaque (不透明) を指定すると、ページ上でアプリケーションの背後にあるものはすべて非表示になります。
transparent (透明) を指定すると、HTML ページの背景がアプリケーションの透明な部分を通して透けて見えます。ただし、アニメーションの再生スピードが遅くなることがあります。
省略すると window を指定したことと同じになります。
- XHTMLソース:
- PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"
Flash Player プラグインの場所を確認し、インストールされていなければ、ユーザーがダウンロードできるようにします。値は、上記のように正確に入力する必要があります。embed タグにのみ使用されます。
- XHTMLソース:
- swliveconnect="false"
(オプション) ムービーの初回ロード時に Java を開始するかしないかを指定します。true で開始します。false で開始しません。embed タグにのみ使用します。
省略すると false を指定したことと同じになります。
Flash タイトルを拡大縮小表示する
挿入されたばかりの Flash タイトル
- XHTMLソース(オリジナル):
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
- codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,47,0"
- width="798" height="200">
- <param name="MOVIE" value="flashcontents.swf" />
- <param name="PLAY" value="true" />
- <param name="LOOP" value="true" />
- <param name="QUALITY" value="high" />
- <param name="WMODE" value="transparent" />
- <param name="FLASHVARS" value="hpbflcconfig=flashcontents.xml" />
- <embed src="flashcontents.swf"
- width="798" height="200"
- wmode="transparent"
- type="application/x-shockwave-flash"
- flashvars="hpbflcconfig=flashcontents.xml">
- </embed>
- </object>
赤色の部分はサイズ指定部分で、ピクセルやパーセントで指定します。

ホームページ ビルダー15で作成した Flash タイトルの拡大縮小
作成した Flash タイトルを IE で表示し、ブラウザをズームイン・アウトした時、Flash タイトルは拡大縮小はしません。直前の大きさのまま表示されます。ページの再読み込みを行うと、拡大縮小レベルに合わせた大きさに変更されるので、ブラウザをズームした時は、ページの再読み込みが必要になります。
これはホームページビルダーで作成した Flash タイトルの仕様とのことです。
表示サイズを変更してみる
表示サイズ指定の部分を width="400" height="100" に変更するとこのようになります。
表示サイズ指定をパーセントで指定する。表示サイズ指定の部分を width="100%" height="25%" に変更します。
SCALE パラメータ / 属性を指定する
SCALE パラメータ / 属性、showall を指定します。
SCALE パラメータ / 属性、noborder を指定します。
SCALE パラメータ / 属性、exactfit を指定します。
SCALE パラメータ / 属性、noscale を指定します。
SALIGN パラメータを指定します。TL を指定し、左上隅に揃えて表示します。
object タグに<param name="SALIGN" value="TL" /> を追加します。embed タグには salign="TL" が未定義な属性と言われるので追加しません。
Flash タイトルのQ&A
Internet Explorer9 で Flash タイトルが表示されません。
IE9 のアドオンが有効になっていない場合があります。以下は、有効にするステップを紹介します。
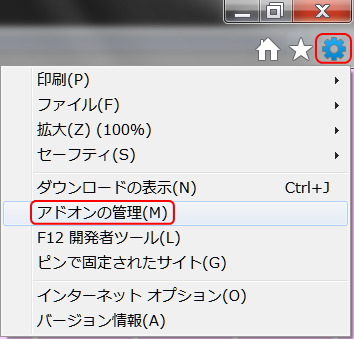
① IE9のツールから、[アドオンの管理] を選択します。

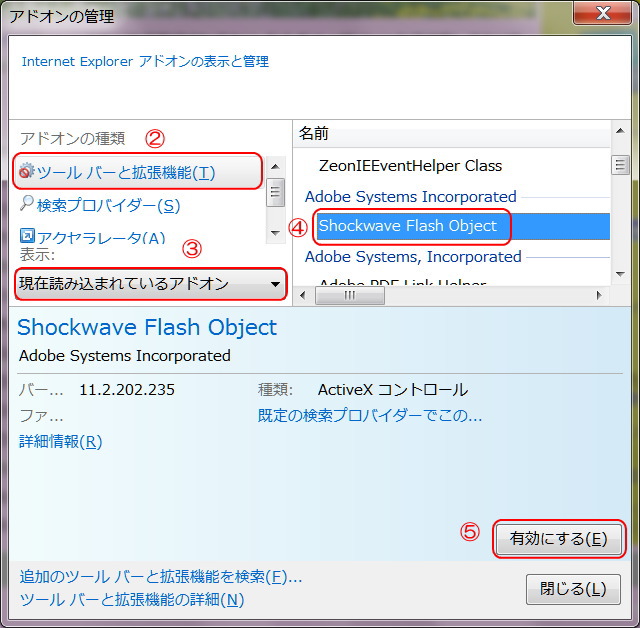
- [アドオンの管理] が表示されます。
② [ツールバーと拡張機能]を選択されているのを確認する。
③ [現在読み込まれているアドオン] に変更します。
④ [Sockwave Flash Object] を選択する。
⑤ [有効にする] が表示されている場合は、クリックする。
表示されているページのFlash タイトルが表示されます。