ホームページ・ビルダーを使う - 画像を入れる
画像を入れてみる
Web ページに画像を挿入することについて紹介します。
- 使える画像形式
- GIF (Graphics Interchange Format) 形式
- JPEG (Joint Photographic Experts Group) 形式
- PNG (Portable Network Graphics) 形式
- 画像を入れるには
- 挿入画像を選択する
- 画像のマークアップ
- 代替テキストを指定する
- 画像の周囲に文章などを回り込ませたい
- 回り込みを解除したい
使える画像形式
Webページを作成する際によく使われるのは、GIF形式、JPEG形式、PNG形式があります。ホームページ・ビルダーに付属している、ウェブアートデザイナーでは、この3種類の形式の画像を作成することが出来ます。
- ファイル形式
- GIF
- JPEG
- PNG
- 色数
- 256 色
- 約 1670 万色
- 約 1670 万色
- 圧縮方式
- 可逆圧縮
- 不可逆圧縮
- 可逆圧縮
- 圧縮による画像変化
- なし
- あり
- なし
- アニメーション
- 可
- 不可
- 不可
- 画像の一部透明化
- 可(半透明は不可)
- 不可
- 可
- 上記データは一般的な使用を想定した場合。厳密には、GIFで不可逆圧縮、JPEGで可逆がサポートされる場合もある。
-

可逆圧縮/不可逆圧縮 とは
画像を特定の形式で保存する場合、ファイルサイズを小さくする目的でデータ量の圧縮が行われる場合がある。展開したときのデータが圧縮前と完全に等しくなるものを「可逆圧縮」と呼び、逆にデータが欠落あるいは改変されるものを「不可逆圧縮」という。ただし不可逆圧縮であっても、データの劣化は見た目への影響が少ないように行われる。
 |
 |
 |
|---|---|---|
| GIF (16.9KB) | JPG (6.96KB) | PNG (15.3KB) |
GIF (Graphics Interchange Format) 形式
- アイコンやイラストなどといった色数の少ない画像を扱うのに向いている画像形式です。
- GIF形式は可逆圧縮なので、ファイルサイズはそれほど小さくなりません。
- 使用できる色数は256色までですが、透過色、インターレース機能、アニメーション機能などを持ちます。
JPEG (Joint Photographic Experts Group) 形式
- 写真などの色数が多い画像に向いています。フルカラーを扱うことが可能で、圧縮率を自由に設定できます。
- この場合、不可逆圧縮なのでファイルサイズを極端に小さくできます。
- その割に圧縮による劣化は見た目ではわかりにくい。透過色やアニメーション機能はありません。
PNG (Portable Network Graphics) 形式
- GIF形式に取って代わる規格として生まれました。GIFと同様に可逆圧縮が可能で、かつほとんどの画像でGIFよりもファイルサイズを小さくすることができます。
- GIF形式が持つ長所に加え、フルカラーを扱えたり、複数の透過色を指定できたり、機種による違いを補正できる機能もあります。
- ただし、一部のブラウザでは、プラグインが必要であったり、透過機能が上手く扱えなかったりするという問題があります。
ホームページ・ビルダーでは上記した以外の画像形式も扱えますが、サイズの問題や扱えるOSの問題などがあります。使うなら、GIF、JPEG、PNGのいずれかの形式に変換しましょう。
画像を入れるには
挿入画像を選択する
 画像を挿入する位置にカーソルを移し、ツールバーの
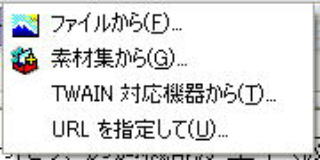
画像を挿入する位置にカーソルを移し、ツールバーの![]() (画像ファイルの挿入)ボタンをクリックし、挿入したい画像を選択します。右側の▼をクリックすると、どこから挿入したいかを選択することが出来ます。
(画像ファイルの挿入)ボタンをクリックし、挿入したい画像を選択します。右側の▼をクリックすると、どこから挿入したいかを選択することが出来ます。
挿入場所は、「ファイルから」「素材集から」「TWAIN対応機器から」「URLを指定して」が選択できます。

TWAIN対応機器とはデジタルカメラやスキャナなど。
これを選択すると、使用可能なTWAIN機器の一覧が表示されます。使用したいTWAIN機器をメニューから選択し、「画像の取り込み」ボタンをクリックします。

「URLを指定して」により、ネットにある画像を指定して挿入することができます。その場合、画像名とその画像が掲載されているURLが必要になります。
なお、他人の画像を挿入するには、必ず承諾を得ることが必要です。
画像のマークアップ
画像を挿入すると、以下のようなマークアップになります。
- <img src="画像ファイルのURL" width="画像の幅(px)" height="画像の高さ(px)" border="0">
画像の幅と高さは、ホームページ・ビルダーの方で自動入力してくれます。
- 画像の幅と高さが指定されていると、スムーズに読み込みを行うことができるというのがあります。幅と高さが指定してあれば、ブラウザは画像の表示領域をあらかじめ確保しておくことができます。
- 画像の幅と高さが指定されていない場合、ブラウザには小さな四角が表示されます。この小さな四角に画像データが読み込まれると、ページ全体が再描画されます。画像が多いページなら、ページがカクカクと動いて、画像が読み込み終わるまではテキスト部分も読みづらい状態になってしまいます。
枠の指定 border="0" もホームページ・ビルダーの方で自動入力してくれますが、これについて
- 画像にリンクを貼った場合にリンクの枠線が表示されてしまうという問題が出るブラウザがあります。Netscape4.xではスタイルシートで img { border : none; } としても無効にされてしまいますし、スタイルシートが使えないグラフィカルブラウザでは、リンクの枠線が表示されてしまい、ビジュアル的に問題が生じる場合があります。このようなブラウザでもある程度のビジュアルを保ちたい場合は、border="0"を指定するのもやむを得ないでしょう。
-

border 属性は XHTML 1.0 Strict では非推奨となっています。
border 属性は、XHTML 1.0 Strict では非推奨となっています。border="0" を削除して、CSSで回避することになります。
- 修正 CSSソース:
- img { border : none ; }
- 修正 XHTMLソース :
- <img src="images/image237.jpg" width="479" height="331"class="image_right" alt="検証のためのインプット" />
- 修正 CSSソース:
-
 href 属性と src 属性の違い
href 属性と src 属性の違い- 属性名
- href 属性
- src 属性
- 使われる要素
- a
- img、script、frame、iframe
- 指定されたリソースとの関係
- 在所を示すだけ
- 在所を示し、その内容をブラウザに表示する(埋め込み)
リソースという聞き慣れない言葉が出てきましたが、Web においては、HTTP によってアクセスが可能な HTML 文書や画像ファイルなどのことをいいます。
-

挿入した画像サイズの変更
画像を選択し、右クリックします。「デジカメ写真の編集」を選び、「写真挿入ウィザード」に入ります。ウィザードの中の「写真の大きさ調整」でサイズを変更します。
代替テキストを指定する
画像は誰しもが閲覧できる訳ではありません。以下のような事情によって閲覧できない場合があります。
- 画像を表示できないブラウザを使用している
- ブラウザの設定で画像を表示しないようにしている
- 視覚障碍があって、画像を閲覧することが出来ない
- サーバーの障害などで画像が上手く読み込めない
画像が閲覧できない場合に、代わりに表示するテキストを用意する必要があります。これが代替テキストです。もちろん、その内容は適切でなければなりません。
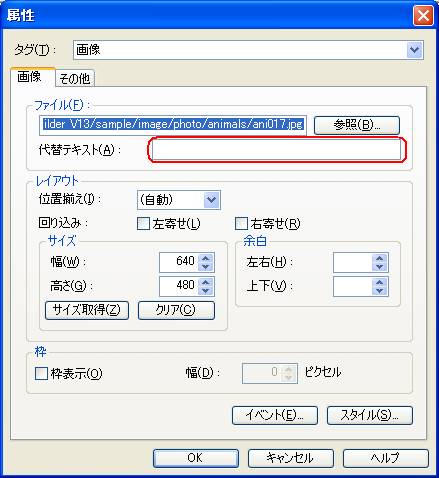
画像を右クリックして、「属性の変更」をクリックしましょう。
「代替テキスト」の部分に代替テキストとなる文字列を入力します。
すると、以下のようにマークアップが変化します。
- <img src="画像ファイルのURL" width="画像の幅(px)" height="画像の高さ(px)" border="0" alt="代替テキストの内容">
代替テキストの内容が不要な場合
- 単なるイメージ画像
- 言葉で説明しても意味がない画像
- 画像の直前もしくは直後に図の説明文がある
しかし、alt 属性に何も指定しないわけにはいきません。指定していない場合、ファイル名がそのまま表示されたりするブラウザが存在するからです。
このような場合、マークアップとしては、
- <img src="画像ファイルのURL" width="画像の幅(px)" height="画像の高さ(px)" border="0" alt="">
とするべきです。

border 属性は XHTML 1.0 Strict では非推奨となっています。
border 属性は、XHTML 1.0 Strict では非推奨となっています。border="0" を削除して、CSSで回避することになります。
- 修正 CSSソース:
- img { border : none ; }
- 修正 XHTMLソース :
- <img src="images/image237.jpg" width="479" height="331"class="image_right" alt="検証のためのインプット" />
しかし、alt 属性の内容を空にするのは、画像の「属性の変更」画面からは行うことが出来ません。以下の方法で行う必要があります。
- HTMLソース編集画面で直接入力する
- ドキュメントアウトライナで img 要素を選択後、alt 属性の部分で値なしを選択する

alt 属性は説明用に用意されているのではありません。
ブラウザによっては、alt 属性の内容をポップアップとして示すものがあります。しかし、これは、そのブラウザ(Windows用 Internet Explorer)が持つお節介機能です。
ポップアップで画像に対する説明が必要であれば、title 属性で示すべきです。alt 属性はあくまで画像を表示できない場合に「代わりに表示されるテキスト」を示すためのものです。
画像の左右に文章などを回り込ませたい
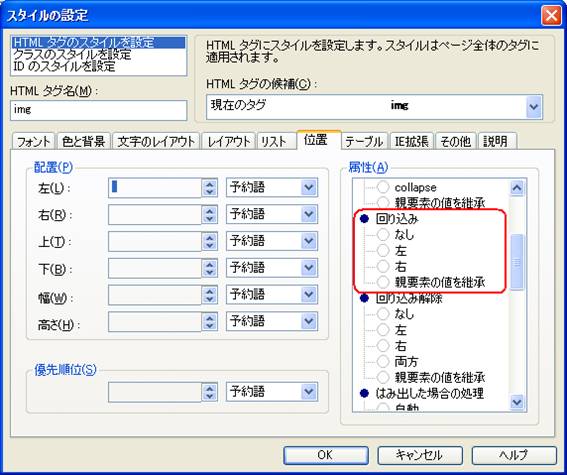
スタイルシートマネージャーを起動して、「追加」ボタンをクリックしたあと、「位置」タブをクリックします。
- HTMLタグ名のところには指定する要素/クラス名/ID名を入れます。
- 属性の回り込みで指定できる内容は以下の通りです。何も指定しなければ、「なし」を指定したモノとして扱われます。
- なし: 回り込みを行いません。CSSでの指定は、float : none;
- 左 : 指定した内容を左側に寄せて、後に続く内容を右側に配置します。CSSでの指定は、float : left;
- 右 : 指定した内容を右側に寄せて、後に続く内容を左側に配置します。CSSでの指定は、float : right;
- 画像を右側に回したいた場合、属性の回り込みで「右」を指定して、「OK」ボタンをクリックします。このときのCSSは、以下の通りになります。
- img {
float : right;
}
- img {
画像を回り込ませた後は、解除するまでは回り込んだままになります。次で、解除方法を説明します。
回り込みを解除したい
- 回り込みを解除したい要素/クラス/IDに対して、属性の 「回り込み解除」 で解除の指定をします。指定できる内容は以下の通りです。指定しない場合は、「なし」
として扱われます。
- なし: 回り込みの解除を行いません。CSSでの指定は、clear : none;
- 左 : 左側に配置した要素に対する回り込みを解除します。CSSでの指定は、clear : left;
- 右 : 右側に配置した要素に対する回り込みを解除します。CSSでの指定は、clear : right;
- 両方: 左側もしくは右側に配置したすべての要素に対する回り込みを解除します。CSSでの指定は、clear : both;
- とりあえず、回り込みを解除したいときは、「両方」 を選択して、「OK」 ボタンをクリックするとよいかと思います。
-

文章の回り込みを終了させるには
文章の途中で、文章の回り込みを終了させたいときは、その位置をクリックし、「挿入」メニューの「改行」をクリックして「改行」ダイアログボックスを開きます。
そこで「左寄せと右寄せの両方が終了する位置まで改行」を選択すると、回り込みを終了させられます。
このとき <br clear="all" /> がマークアップされますが、これは非推奨とされています。 <br style="clear : both;" /> と変更しておきましょう。