ビルダーを使う - サムネイルの挿入
サムネイルを挿入する
Web ページにサムネイル (画像の縮小版) を挿入することについて紹介します。
サムネイルを使ったページの例
こちらをクリックするとサムネイルの表示例をご覧いただけます。サムネイル写真をクリックすると、元の大きさの画像を貼り付けたそれぞれのページへ飛ぶように設定されています。

サムネイル とは
サムネイルとは、いわば画像の縮小版です。Web ブラウザ上で各サムネイル画像をクリックすると、サムネイル画像が拡大表示されたり、拡大写真が掲載されている別ページを表示することができます。
サムネイルを作成する
① 編集するページを開き、サムネイルを挿入する位置にカーソルを移動します。
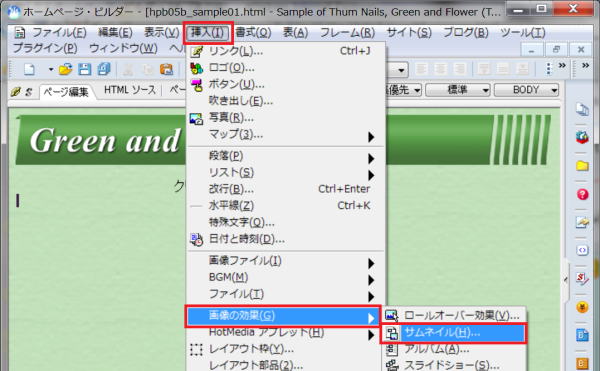
② <挿入> から <画像の効果> を選び <サムネイル> をクリックします。

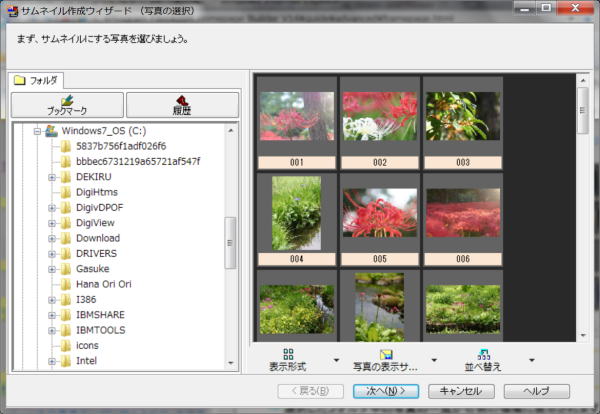
- 「サムネイル作成ウィザード (写真の選択)」 ダイアログが表示されます。
-

「スタンダードモード」の場合
ナビメニューから 「写真や画像の挿入」 → 「サムネイル形式」 を選択します。
③ 左側の領域から、挿入したい写真が含まれているフォルダを選択します。
-

フォルダの選択
初期設定では、素材集のフォルダが開くようになっています。

サムネイル画像はすべて同じフォルダに入れておくこと
サムネイルの画像はすべて同じフォルダに入っている必要があります。画像を選択する段階で一つのフォルダだけを指定することになっています。

- 選択したフォルダ中の写真の一覧が右側の領域に表示されます。
④ サムネイルにしたい写真を 1つずつクリックして選択します。

- 選択した写真が青い枠で囲まれ、選択した順番に通し番号が付けられます。この番号はサムネイルが並ぶ順序を表しています。
-

写真を複数選択するには
写真を複数選択するには、[Ctrl] キーを押しながら選択します。
-

いったん選択した写真を外すには
いったん選択した写真をサムネイルから削除するには、削除したい写真をクリックして選択を解除します。
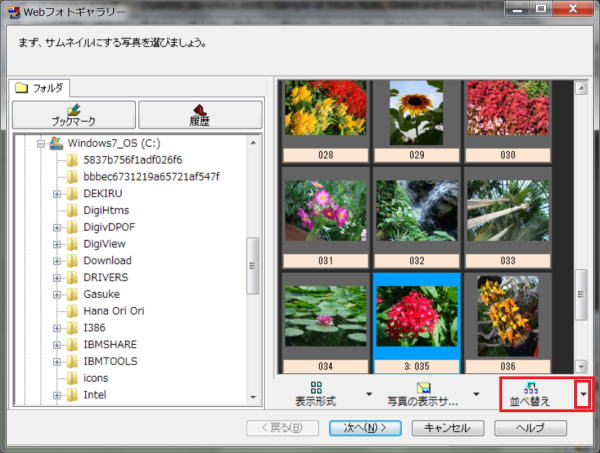
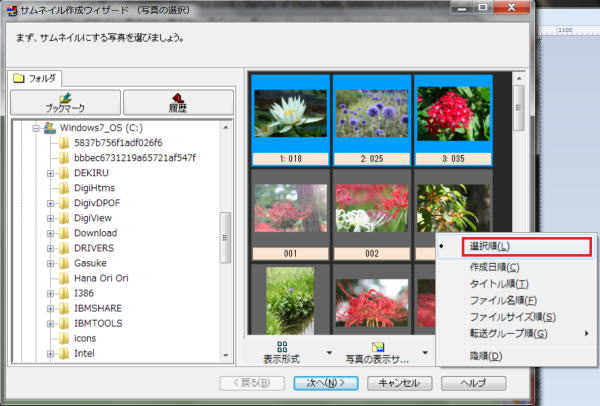
⑤ 写真を選択順に並べ替えましょう。[並べ替え] の横の▼をクリックし、[選択順] を選択します。

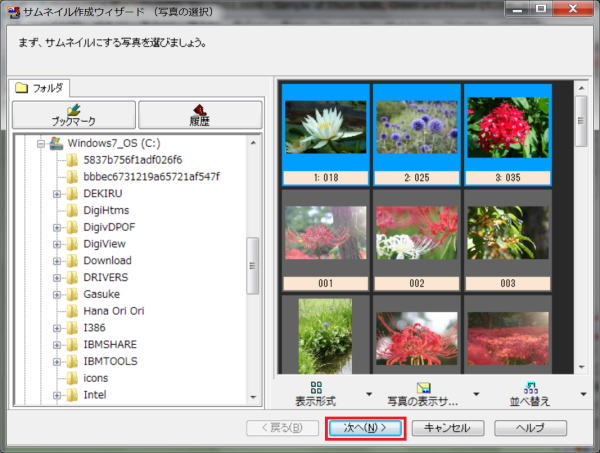
- 写真が選択順に並べ替えられます。
⑥ 写真の選択が完了したら、[次へ] ボタンをクリックします。

- 「サムネイル作成ウィザード (大きさと位置)」 ダイアログが表示されます。
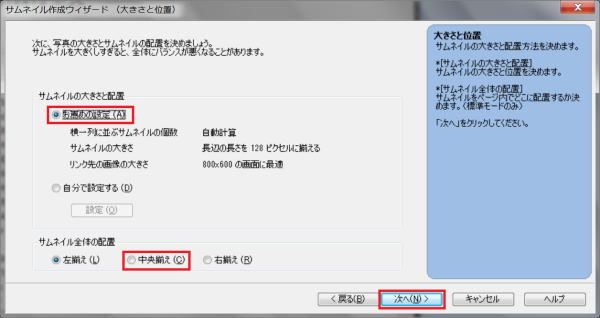
⑦ 写真の表示サイズとサムネイルの配置を指定し、[次へ] ボタンをクリックします。

- 「サムネイル作成ウィザード (リンク先の設定)」 ダイアログが表示されます。
-

自分で設定するには
[サムネイルの大きさと配置] から [自分で設定する] を選択した場合は、さらに [設定] ボタンをクリックして、横一列に並ぶサムネイルの数やサムネイルの大きさを指定します。
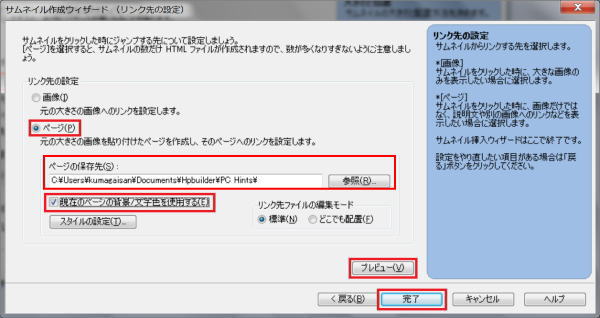
⑧ サムネイルをクリックしたときのリンク先を指定し、<完了> ボタンをクリックします。
- この場合、<ページ> を選択し、<現在の背景・文字色を使用> をチェック・オンにします。

- ページにサムネイル画像が挿入されます。
-

[画像] 選択と [ページ] 選択
[画像] を選択すると、元の大きさの画像へのリンクが設定されます。[ページ] を選択すると、元の大きさの画像を貼り付けたページを作成し、そのページへのリンクが設定されます。
-

[ページ] 選択の場合のファイルの保存先
リンク先にページを設定した場合は、オリジナル画像名 xxx.jpg の場合であれば、サムネイル画像 xxx_thumb.jpg 、画像枚数分の HTML ファイル page_thumbN.html (N は1から始まり、画像数分だけある)、HTML ファイルで表示される画像 xxx.jpg が作られます。
サムネイル画像 xxx_thumb.jpg はサイトの設定と同じフォルダーに保存されます。
一方 HTML ファイル page_thumbN.html と HTML ファイルで表示される画像 xxx.jpg は [リンク先の設定] ウィザードの [ページ] を選択した時に設定する [ページの保存先] に保存されます。ここにはHTMLファイルと画像が共に保存されるのです。サムネイル挿入の場合のこの保存場所は、HTML ファイルと同じ場所に画像が保存されるようになっています。 Q&A#1 も参照ください。
-

[ページ] のスタイルの設定
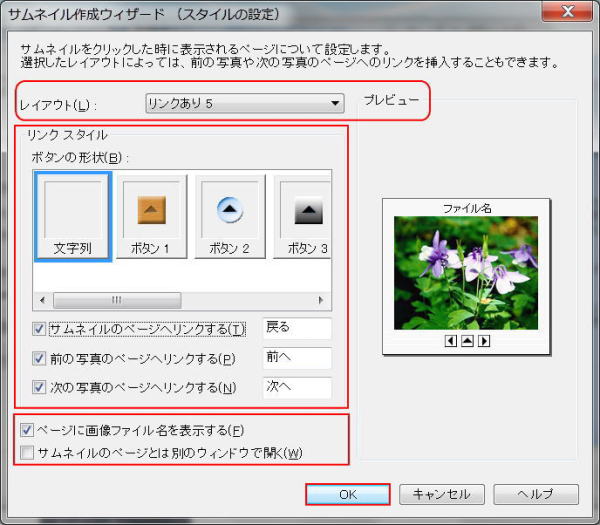
[ページ] を選択しさらに [スタイル設定] をクリックすると、サムネイルをクリックして表示されるリンク先のページのスタイルを設定できます。

- [レイアウト] と [リンクスタイル] を設定します。
- サムネイルのページへリンクする: サムネイルのページへ戻るリンクを作成します。
- ※ サムネイルのページが一度も保存されていない場合は、リンクを設定することができません。Q&A#2 を参照ください。
- サムネイルのページへリンクする: サムネイルのページへ戻るリンクを作成します。
- [ファイル名] は画像のファイル名 (例:018.JPG) ですが、単なる文字列なので後で花の名前などに変更できます。
-

[プレビュー] ボタン
「完了」 前に、「プレビュー」 ボタンをクリックすると、Web ブラウザが起動し、サムネイルの見え方を確認することができます。
⑨ サムネイル画像が挿入されました。

サムネイルを編集するには
ページに挿入したサムネイル内の写真を入れ替えたり、写真のレイアウトや写真の大きさを変更したりするには、サムネイルの左上のアイコン![]() を右クリックし、「サムネイルの編集」 を選択します。「サムネイル作成ウィザード (写真の選択)」 ダイアログが表示されるので、この上の手順③から再度実行します。
を右クリックし、「サムネイルの編集」 を選択します。「サムネイル作成ウィザード (写真の選択)」 ダイアログが表示されるので、この上の手順③から再度実行します。

- 注: サムネイルアイコンが表示されない場合は、「表示優先」 から 「編集優先」 へ切り替えてみてください。
サムネイル全体を削除するには
ページに挿入したサムネイル全体を削除するには、削除したいサムネイルの左上のアイコン![]() を右クリックし、表示されるメニューから「サムネイルの削除」を選択します。
を右クリックし、表示されるメニューから「サムネイルの削除」を選択します。

サムネイルの再編集をするとページファイルと画像ファイルは全て再作成されます
再編集すると、変更のないサムネイル画像も含めたリンク先ページと画像ファイルは新しく作りなおされます。当然変更の無い画像に関してのページのファイル名と画像のファイル名は保存されているものと同じになるが、別名で保存されます。Q&A#3 を参照願います。
⑩ 編集が終わったページを 「保存」 します。
-

サムネイル画像の保存先の問題
サムネイルの画像はサイトの設定と同じフォルダーに保存されます。
リンク先に 「画像」 を指定した場合は、リンク先の画像もサイトの設定したフォルダーに保存されます。
一方、リンク先に 「ページ」 を設定した場合は、 [リンク先の設定] ウィザードの [ページ] を選択した時に設定する [ページの保存先] に保存されます。ここにはHTMLファイルと画像が共に保存されます。サムネイル挿入の場合のこの保存場所は、HTML ファイルと同じ場所に画像が保存されるようになっています。 Q&A#1 も参照ください。

作成される画像のサイズ
オリジナル画像から作成されるサムネイル画像、そしてサムネイル画像をクリックすると拡大して表示される拡大画像のサイズの関係を実際に使われた画像で見てみます。
- 画像
- オリジナル画像
- サムネイル画像
- 拡大表示画像
- 2442 X 1628
2.60 MB
- 128 X 85
16.1 KB
- 720 x 480
86.1 KB
- 3456 X 2304
2.19 MB
- 128 X 85
19.1 KB
- 720 x 480
147 KB
- 3264 X 2448
2.07 MB
- 128 X 96
20.0 KB
- 714 x 536
164 KB
拡大写真のページを編集します - タイトルなどの文字化けを回避する
 サムネイル写真をクリックすると、拡大写真が掲載されたページへ飛ぶようにリンクが設定されました。通常はその拡大写真のページを編集して写真の説明などを追加することになります。
サムネイル写真をクリックすると、拡大写真が掲載されたページへ飛ぶようにリンクが設定されました。通常はその拡大写真のページを編集して写真の説明などを追加することになります。
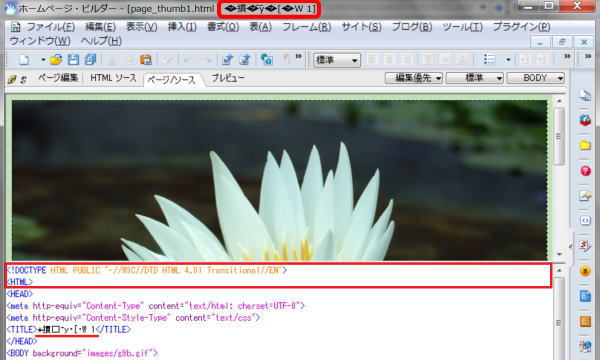
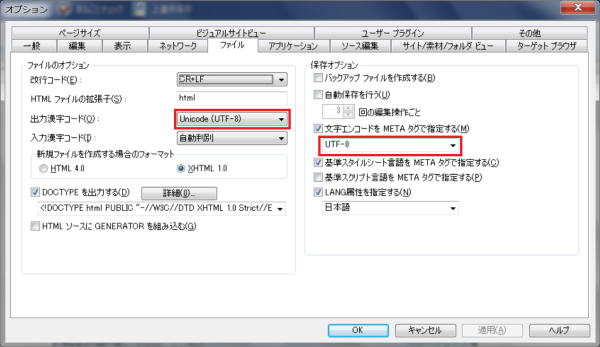
ところが、ホームページ・ビルダーのオプション設定で、右図のように <出力漢字コード> に <UTF-8> を設定した場合、それが正しく拡大写真のページに反映されないことが判明しました。特に <ページタイトル> が文字化けをおこします。ここではその不具合を修正する方法を示したものです。

Unicode 対応プログラム
Unicode に対応しているのは、ホームページ・ビルダーのみです。ウェブアート デザイナーやウェブ アニメータなどの付属ツールは Unicode に対応していません。またホームページ・ビルダーの以下の機能も、Unicode には対応していません。
- Webカメラ
- Web日記
- 縦書き文字
- Webフォトギャラリー (サムネイル/アルバム/スライドショー)
- プラグイン機能
- アンケート
- テスト
サムネイル作成時に、リンク先をページに指定した場合、作成されたリンク先ページは、ホームページ・ビルダー上には開かれていません。以下の手順で、リンク先ページを開き編集することができます。
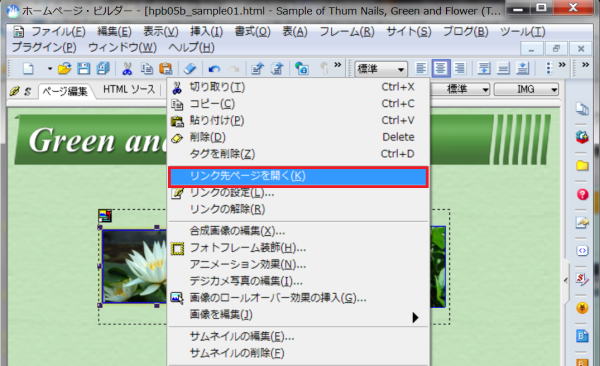
⑩ サムネイルのページで、サムネイル写真をクリックし、次に右クリックします。表示されるリストから、<リンク先ページを開く> をクリックします。

- リンク先ページが開きます。
⑪ ウインドウのトップバーに表示されているページタイトルが文字化けをおこしていないかどうかを確認します。
⑫ <ページタイトル> に文字化けがある場合は、ページタイトルを入れなおします。
- ソースで直接入力・修正する方法がよいでしょう。
⑬ 必要な変更を追加して <保存> します。
⑭ 他の拡大写真のページにも同じような修正を加え、<すべて保存> を行います。
⑮ <プレビュー> で動きを確認します。
Q&A
サムネイルアイコンが表示されません。
サムネイルアイコンが表示されない場合は、「表示優先」 から 「編集優先」 へ切り替えてみてください。
リンク先を [ページ] に設定した場合、画像の保存場所は [ページの保存先] で設定した場所に保存されます。ここにはHTMLファイルと画像が共に保存されます。サムネイル挿入の場合のこの保存場所は、HTML ファイルと同じ場所に画像が保存されるようになっています。
サムネイルのページが保存されていない時は、[サムネイルのページへリンクする] は設定できません。保存前のページにはまだファイル名が付けられていないため、ページのリンクを正しく設定することができないためです。一度保存するとファイル名が付き、どのページへ戻るか分かるので [サムネイルのページへリンクする] を設定できるようになります。真っ白な新規ページの状態の保存でも可能です。まずはファイル名を付けて保存してからサムネイルを作成すると良いでしょう。
サムネイルの再編集では全てのサムネイル画像の分についてリンク先のページと画像ファイルを再度保存しようとします。その場合仮に同じ画像を編集していたとしても、選択した画像と保存先にある画像がまったく同じかどうかは、ファイル名だけでは判別できないので、サムネイルの機能として同じ名前のファイルが存在しているときは別名で保存することになっています。