ビルダーを使う - HotMedia ファイル
HotMedia クリエーターを使う
独自の HotMedia ファイルを作る方法について紹介しています
- HotMedia クリエーターを起動する
- HotMedia クリエーターを使ってアニメーションを作る
- 素材画像の準備
- アニメーション作成ステップ
- トランジッションを設定する
- ホットリンクを設定する
- アニメーションの再生方法を設定する
- オープニング画像 (サムネイル) を設定する
- HotMedia をホームページに貼り付ける
HotMedia クリエーターを起動する
 「HotMedia クリエーター」 は、画像、ビデオ、サウンドファイルなどを組み合わせて、HotMedia ファイルを作成できるツールです。
「HotMedia クリエーター」 は、画像、ビデオ、サウンドファイルなどを組み合わせて、HotMedia ファイルを作成できるツールです。
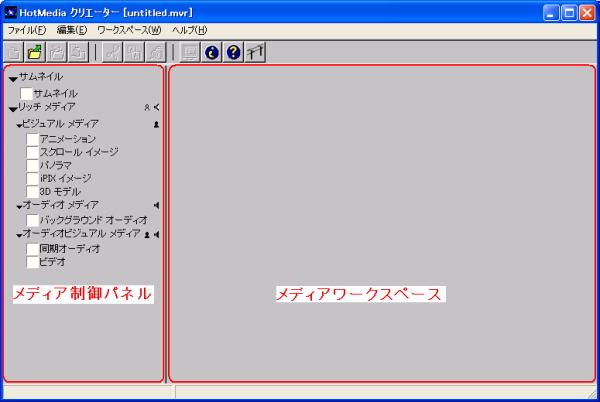
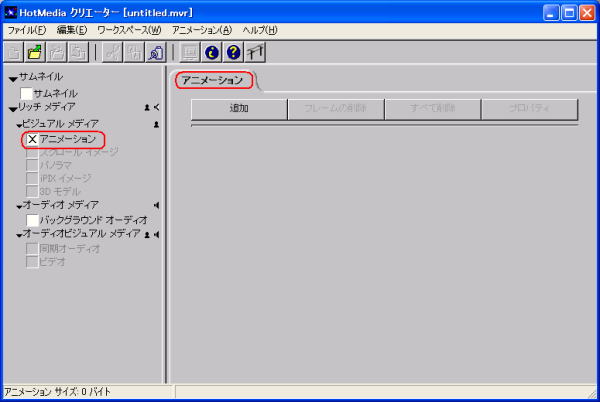
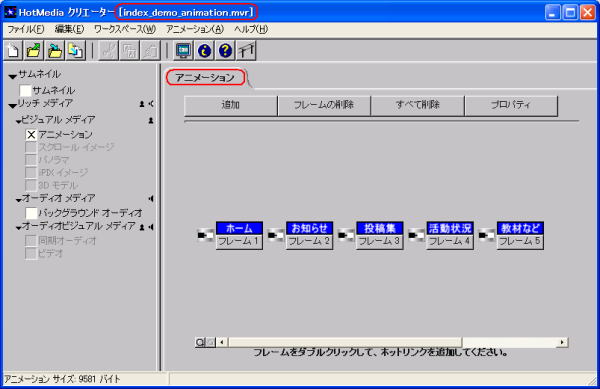
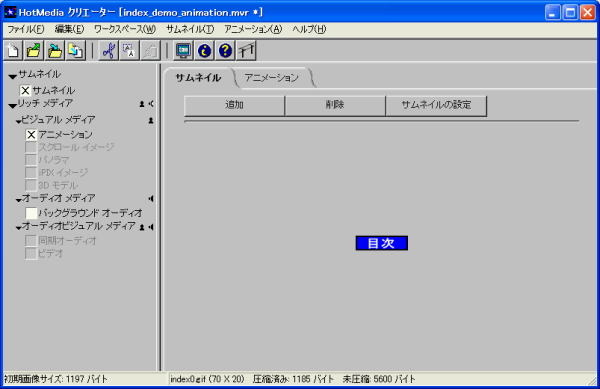
ホームページ・ビルダーの 「ツール」 から起動したり、あるいは Windows の 「スタート」 から 「すべてのプログラム」 を選択し、「ホームページ・ビルダー」 を、その中の 「ツール」 から 「HotMedia クリエーター」 を選択して単独で起動できます。起動直後の画面はこのようになります。

HotMedia クリエーター機能はホームページ・ビルダー15で削除されました

HotMedia とは
さまざまなマルチメディアの要素を一つのオブジェクトとして効率的にまとめ、リッチメディア コンテンツを作成する技術です。Java アプレット形式のため特別なプラグインも必要なく、Web を見る側に魅力的で充実した表現を提供します。オンラインショップの商品説明、インタラクティブ バナー広告、オンライン ツアー、e-ラーニング教材制作など、趣味からビジネスまで幅広い用途に効果を発揮します。
HotMedia の最大の特徴は、特殊なプラグインなしでリッチ メディアを表示することができる点です。そのため、リッチ メディアを Web ページ上で迅速に表示することができます。また、ストリーミング技術によって、動画の再生もスムーズに実行できます。

使用する画像などの素材の用意
HotMedia クリエーターは、コンテンツ作成ツールではないので、使用する画像などの素材は別途、用意しておく必要があります。画像の加工には、ウェブアート デザイナーを使うとよいでしょう。
HotMedia クリエーターを使ってアニメーションを作る
アニメーションは、複数のイメージを切り替えることによって動画のように見える効果です。今回はこのようなアニメーションを作ります。 ⇒ アニメーションの例
素材画像の準備
HotMediaクリエーターで作業を行なうまえに、あらかじめ画像を用意する必要があります。ここでは次のような画像ファイルを作成しておきます。
- index0.gif

- index1.gif

- index2.gif

- index3.gif

- index4.gif

- index5.gif

- index6.gif

- index7.gif


画像を作成する上での注意点
画像の大きさを8枚とも同じに揃えます。
アニメーション作成ステップ
アニメーションを作成する手順を示します。
① メディア制御パネルにある [リッチ メディア] の [ビジュアル メディア] から、[アニメーション] のチェック ボックスをクリックします。

- アニメーション ワークスペースが表示されます。
② [追加] ボタンをクリックします。
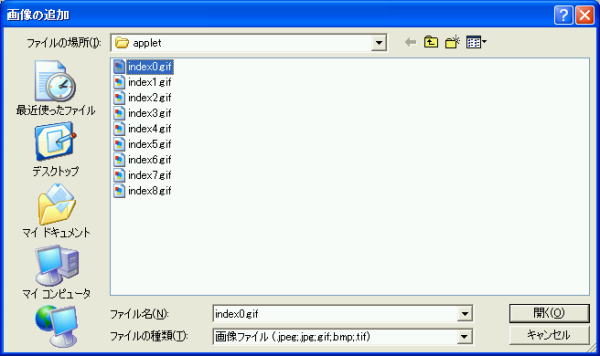
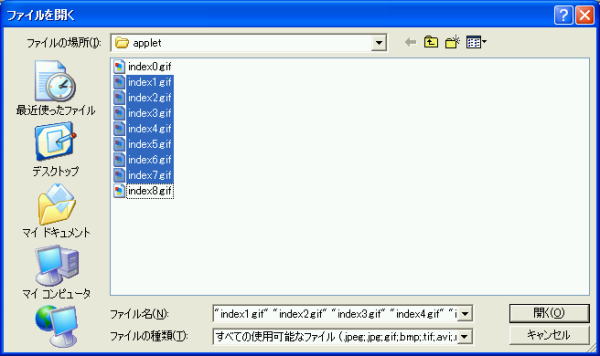
- 「ファイルを開く」 ダイアログが表示されます。
③ アニメーションとして使用したいファイルを選択し、[開く] ボタンをクリックします。

-

画像の追加
手順 2. から手順 3. を繰り返し、使用したい画像を追加します。同じフォルダにある画像ファイルであれば、[Ctrl] キーを押しながら複数のファイルを選択することで、同時に複数の画像を開くことができます。
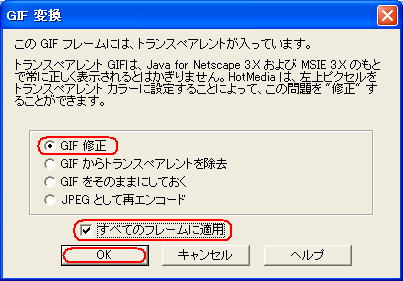
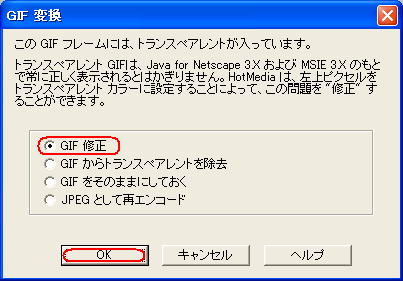
④ 「GIF変換」ダイアログが表示された場合は、 [GIF修正] が選択されていることを確認し、[すべてのフレームに適用] を選択して[OK] ボタンをクリックします。

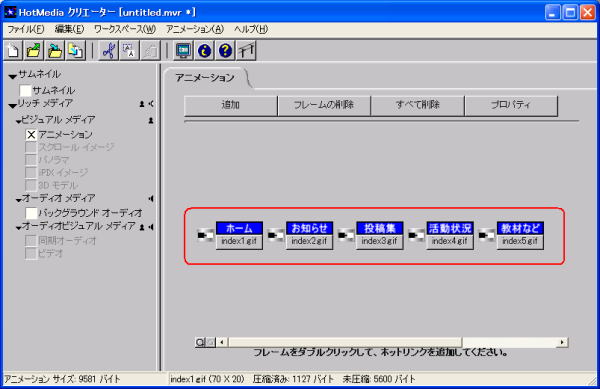
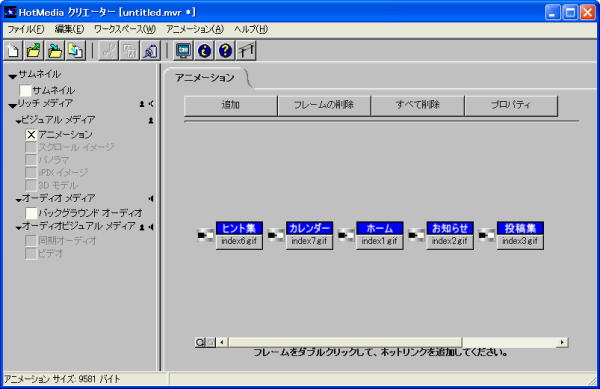
- アニメーション ワークスペースに選択したファイルが表示されます。
⑤ 表示された画像をドラッグし、表示したい順番に並び替えます。

-

画像の削除
必要のない画像は、画像を選択した状態で [フレームの削除] ボタンをクリックしてください。全ての画像を削除したい場合は、[すべて削除] ボタンをクリックすることで、開いた画像をすべて削除できます。
⑥ ツールバーにある![]() ボタンをクリックして、画像の動きを確認します。
ボタンをクリックして、画像の動きを確認します。
⑦ 問題がなければ、メニューバーから「ファイル」→「名前を付けて保存」を選択します。
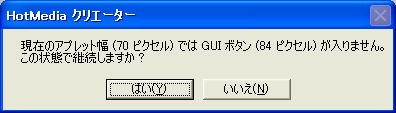
⑧ 次のようなダイアログが表示される場合でも、「はい」をクリックします。
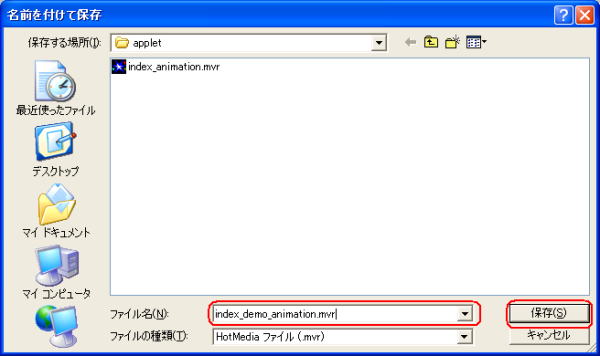
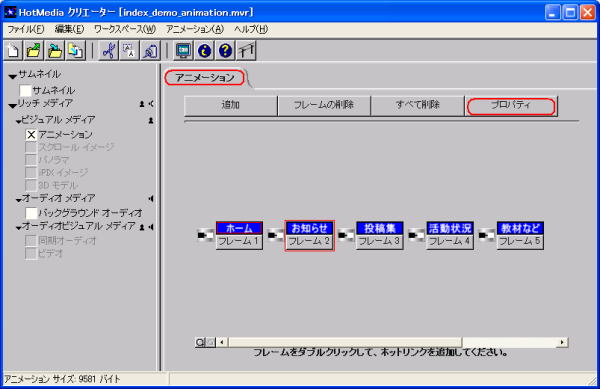
⑨ 「名前を付けて保存」 ダイアログが表示されます。作成した HotMedia ファイルを保存したい場所を指定し、ファイル名を入力して、[保存] ボタンをクリックします。 この例では index_demo_animation.mvr という名前を付けます。
トランジッションを設定する
トランジションとは切り替わり方のことで、アニメーションの切り替え方を設定できます。
① トランジションを設定したい HotMedia ファイルを開きます。ここでは、上で作成した index_demo_animation.mvr を開きます。
② メディア ワークスペースにある [アニメーション] タブをクリックします。

- アニメーション ワークスペースが表示されます。
③ 表示された画像から、トランジションを設定したい画像の左にあるアイコンをクリックします。

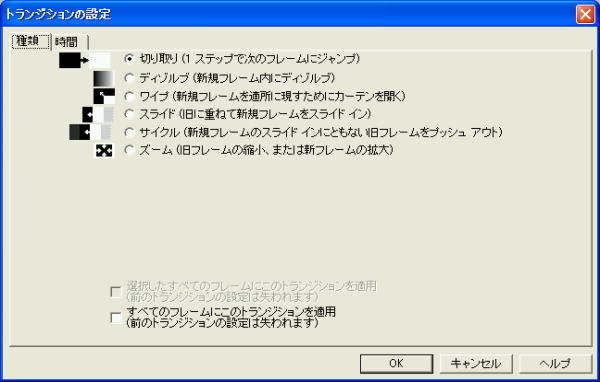
- 「トランジションの設定」ダイアログが表示されます。
④ 各項目を設定して、[OK] ボタンをクリックします。アニメーション ワークスペースに戻ります。
⑤ メニューバーから 「ファイル」 → 「上書き保存」 を選択します。ファイルが保存されます。
ホットリンクを設定する
アニメーションで使用している画像に、ホットリンクを設定できます。

ホットリンクとは
HotMedia クリエーターで作成できる HotMedia ファイルの中には、クリックすることでアクションを実行する領域を設定できます。それが、ホットリンクです。ホットリンクは、画像中の領域やオーディオの指定したタイミングの場所に設定することができ、次のような動作を設定することができます。
- Web ページへのリンク
- 新しいウィンドウに Web ページを表示
- フレーム内容の置き換え
- 別の HotMedia ファイルの再生
- ツールヒントの表示
- サウンドの再生
- JavaScript の実行
① ホットリンクを設定したい HotMedia ファイルを開きます。ここでは同じく、上で作成した index_demo_animation.mvr を開きます。
② メディア ワークスペースにある [アニメーション] タブをクリックします。

- アニメーション ワークスペースが表示されます。
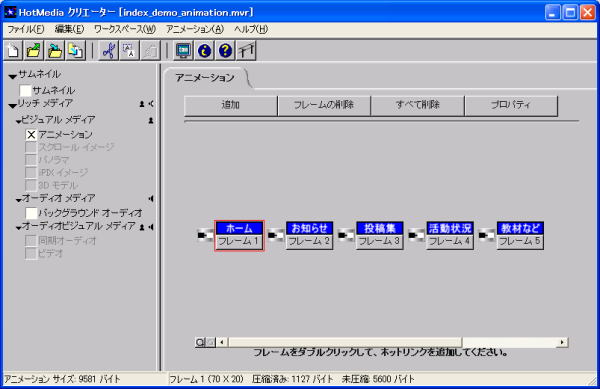
③ 表示された画像から、ホットリンクを設定したい画像をダブルクリックします。ここではフレーム1の画像をダブルクリックします。(フレーム1の画像が選択されたことが赤色の枠線で表示されます。)
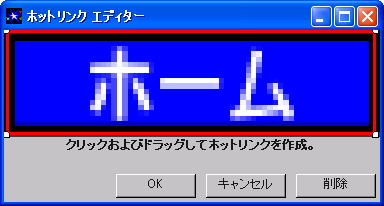
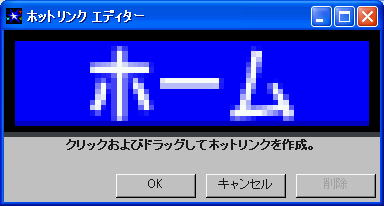
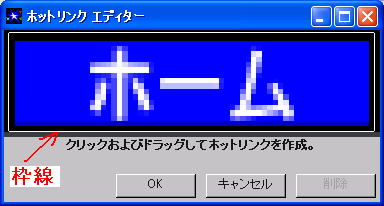
- 「ホットリンク エディター」 ダイアログが表示されます。

④ 画像上で、ホットリンクとして設定したい場所をドラッグして表示される枠線で囲みます。

-

ホットリンク領域の設定
作成したホットリンクの領域は、枠線をドラッグすることで移動したり、四隅をドラッグすることで大きさを変更したりできますが、アニメーションで設定できる領域は、長方形だけです。
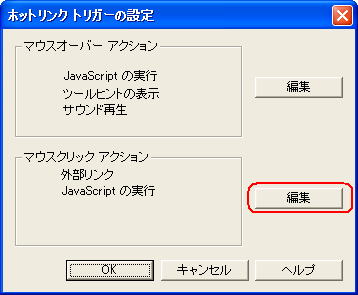
- 手を離すと 「ホットリンク トリガーの設定」 ダイアログが表示されます。
⑤ 外部リンクを設定するので、下側にある 「編集」 ボタンをクリックします。

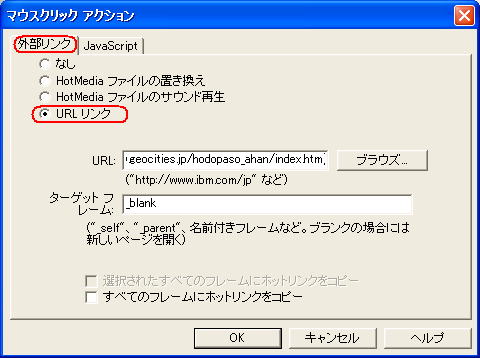
- 「マウスクリック アクション」ダイアログが表示されます。
⑥ 「外部リンク」 のタブで、「URLリンク」 を選び、URLを指定して [OK] ボタンをクリックします。

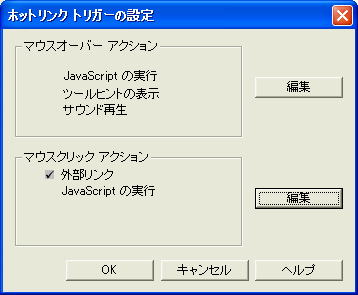
- 「ホットリンク トリガーの設定」 ダイアログに戻ります。「マウスクリック アクション」 の 「外部リンク」 にチェックがついたのが確認できます。
⑦ 「OK」 ボタンをクリックします。

- 「ホットリンク エディター」 ダイアログに戻ります。
⑧ 「OK」 ボタンをクリックします。
⑨ [OK] ボタンをクリックします。
- アニメーション ワークスペースが表示され、いまリンクを張ったフレーム1の画像が赤枠で表示されます。

⑩ 続けて次の画像にホットリンクを張るか、あるいはメニューバーから 「ファイル」 → 「上書き保存」 を選択します。
アニメーションの再生方法の設定
アニメーションの再生方法を設定することができます。
① アニメーションの自動再生を設定したい HotMedia ファイルを開きます。この場合、同じく index_demo_animation.mvr を使います。
② メディア ワークスペースにある [アニメーション] タブをクリックします。
- アニメーション ワークスペースが表示されます。

③ [プロパティ] ボタンをクリックします。
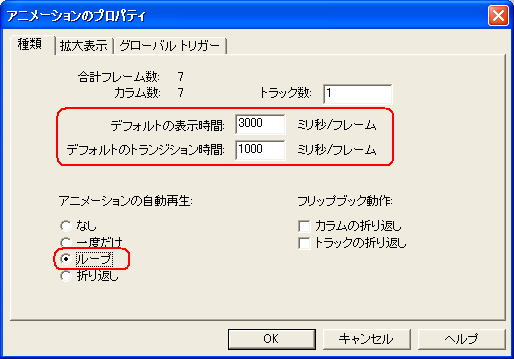
- 「アニメーションのプロパティ」ダイアログが表示されます。
④ [種類] タブの中から、[アニメーションの自動再生] にある [一度だけ]、[ループ]、[折り返し] から 1つを選択します。また、表示時間とトランジション時間も適度に設定します。[OK] ボタンをクリックします。

- アニメーション ワークスペースが表示されます。
⑤ メニューバーから 「ファイル」 → 「上書き保存」 を選択します。
オープニング画像 (サムネイル) を設定
HotMedia クリエーターで作成したアプレットを Web ブラウザで表示した場合に初めに表示されるオープニング画像 (サムネイル) を設定できます。オープニング画像には、いくつかの効果を設定できます。
① オープニング画像を追加したい HotMedia ファイルを開きます。 この場合、同じく index_demo_animation.mvr を使います。
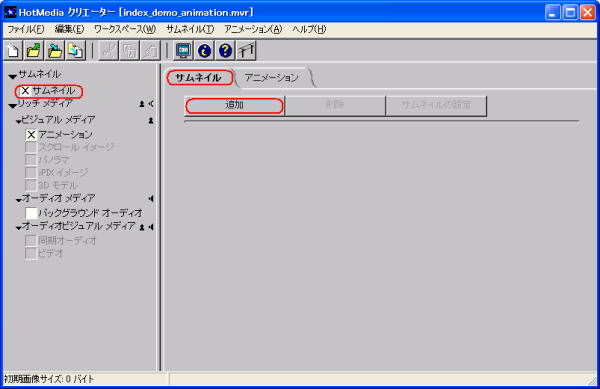
② メディア制御パネルにある [サムネイル] から、[サムネイル] のチェック ボックスをクリックします。
- サムネイル ワークスペースが表示されます。

③ [追加] ボタンをクリックします。
- 「画像の追加」ダイアログが表示されます。
④ サムネイルとして使用したいファイルを選択し、[開く] ボタンをクリックします。この場合、index0.gif を選択します。
⑤ 「GIF 変換」 ダイアログが表示される場合は、「GIF 修正」 が選択されていることを確認して、「OK」 ボタンをクリックします。

- サムネイル ワークスペースに、選択したファイルが表示されます。
⑥ [サムネイルの設定] ボタンをクリックします。

-

サムネイル画像の変更
別の画像にしたい場合は、手順 3. から繰り返してください。
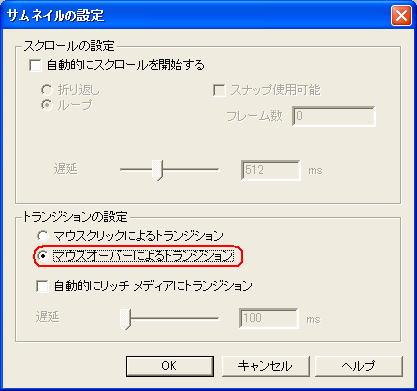
- 「サムネイルの設定」ダイアログが表示されます。
⑦ トランジッションの設定で、「マウスオーバーによるトランジッション」 を選択し、[OK] ボタンをクリックします。
⑧ メニューバーから 「ファイル」 → 「名前を付けて保存」 を選択します。
- 「名前を付けて保存」ダイアログが表示されます。
⑨ 作成した HotMedia ファイルを保存したい場所を指定し、ファイル名を入力して [保存] ボタンをクリックします。
HotMedia をホームページに貼り付ける
作成した HotMedia ファイルをホームページ・ビルダーのページに張り付けてみます
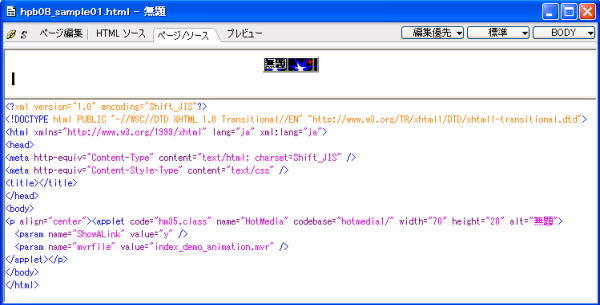
① ホームページ・ビルダーのメニューから 「挿入」 → 「ファイル」 → 「HotMedia ファイル」 を選択し、作成した HotMedia ファイル (index_demo_animation.mvr) を開く。
- ページに HotMedia アプレットを表すイラストが挿入されます。

② 「プレビュー」 タブで HotMedia の動作を確認します。
-

Windows XPでHotMedia を動かす場合の注意点
JavaTM VM をインストールする必要があります。
④ ページを上書き保存します。
- リンク先の各 mvr ファイルも自動的に同じファイルに保存されます。なお、サイトの設定でアプレット用にサブフォルダを指定している場合はそちらに保存されます。