Web ページの仕組み
Web ページってどんなふうになっているの?
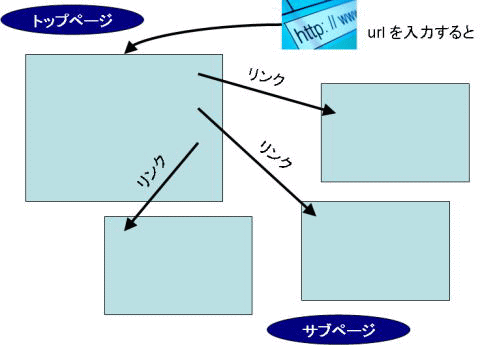
[トップページ] と [サブページ] が [リンク] でつながっている

Web サイトはたいていの場合、複数の Web ページから構成されています。
この中で、指定された URL を入力したときに通常、最初に表示されるページのことを [トップページ]、それ以外のページを [サブページ] と呼びます。
Web ページには何が含まれるの
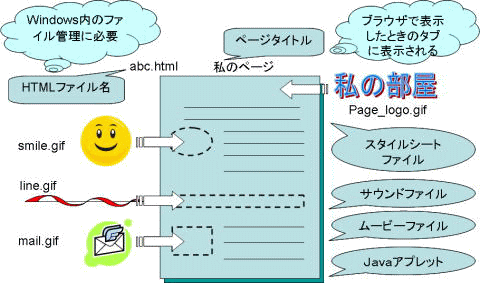
1つの文章ファイルと複数の画像ファイルなどで構成されている

通常、ページには文字と画像が含まれています。
これをファイルという観点から見ると、文字は HTML ファイルという種類のファイルに含まれます。一方、画像はそれぞれ別の画像ファイルとなっています。
つまり、一つのページは一般的に、1つの HTML ファイルと複数の画像ファイルから構成されています。
ページに画像が含まれていない場合は、HTML だけで構成されていることになります。
HTML ファイルには、タイトル、文章、表などが [HTML言語] と呼ばれる言語で書かれています。

HTML とは
Hyper Text Markup Language のことで、マークアップ言語。文書にマークアップすることで文書の構造を明示することを目的に使われます。
ページの仕組み

画像ファイルはページにいくつでも貼り付けることができます。
貼り付けるといっても、実際には HTML ファイルからその画像の名前と場所を参照しているだけです。
したがって、HTML ファイルに画像をいくつ貼り付けても、HTM Lファイル自体の大きさが増えるわけではありません。
少し複雑なページでは、画像ファイル以外にサウンドファイル(音声)、ムービー(動画)、スタイルシートファイル(ページのレイアウトを記述したファイル)、Java アプレッ ト(Java言語で書かれたプログラム) などを貼り付けることもできます。

Java アプレットとは
ネットワークを通じて Web ブラウザにダウンロードされ、ブラウザのウィンドウに埋め込まれて実行される Java プログラムのこと。単にアプレットとも言う。
Java アプレットを使うことにより、HTML で記述された静的な Web ページでは実現できない動的な表現が可能となる。Web ページ内でアニメーションの表示やマウスによるインタラクティブな操作を可能とする技術である。
Web ページの一部として自動的に読み込まれて動作するため、セキュリティー上の観点から一般のアプリケーションプログラムと比べさまざまな制限が課せられている。Java アプレットを悪用してユーザのコンピュータに被害を与えることのないように、ユーザのハードディスクの内容を読み書きしたり、自分が呼び出された Web サーバ以外のコンピュータに接続したり、他のアプリケーションソフトを起動したりすることはできないようになっている。ただし、このセキュリティー上の制限は、ユーザーの許諾により解除する事もできる。
最近では Flash の機能が増えてきて、Java アプレットと殆ど同じようなことが出来るようになってきた。Flash プレイヤーは簡単にインストールやアップデートもできるようになってきている。
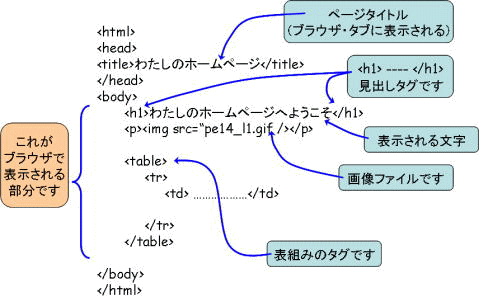
HTML ファイルってどんなファイル?
ブラウザーで Web ページを表示中、メニューバーから [表示] → [ソース] を選択すると、HTML ファイルの内容を表示することができます。
HTML ファイルは拡張子 .html や .htm を持つファイルです。
[HTML 言語] を使って書かれ、文書構造やリンクなどが指定されています。
HTML ファイルの中で <h1>、<p> のように < > で囲まれているものを [タグ] と呼びます。ブラウザはこれらのタグを解釈して、指定された場所に指定された文字や画像を表示します。
Web ページを作成するためにはこのような HTML タグを書かなくてはならないのですが、これを代わりに書いてくれる専用ソフトウエアが [ホームページ・ビルダー] です。
[ホームページ・ビルダー] を使ってページを作成していけば、必要なタグは自動的にファイルに書かれます。

Web ページ作成
[ホームページ・ビルダー] などの専用ソフトウエアを使って作成するほかに、Windows に付属しているテキストエディタ (メモ帳) を使って Web ページを作成する方法もあります。
本サイトでは、[ホームページ・ビルダー] の機能をできるだけ使いながら、HTML ソースを確認する形で作成を進めていきます。メモ帳による HTML ソースの直接編集を最小にします。

HTMLファイルの拡張子 .html または .htm
拡張子 .htm または .html の由来は HTML(HyperText Markup Language)から来ています。以前の古いOSでは拡張子は3文字以内でなければなりませんでしたが、いまでは3文字以上の拡張子も広く使われています。
プロバイダーによってはどちらか一方しか認めないところもあります。契約するプロバイダーがどちらの拡張子を認めているかを確認しましょう。
.html が優先されるサーバーが多いが、そのときサイト URL でファイル名を省略すると index.html を読み出し、index.html が存在しなかったら index.htm を読み出すサーバーがあれば、index.htm を読み出せないサーバーもあります。
ひとつのサイト内では拡張子を統一したほうが良いでしょう。
スタイルシートって何?
スタイルシートは、ページのデザインやレイアウトを定義します。CSS とも呼ばれ、 Cascading Style Sheet の略です。
スタイルシートを使うと、ページの内容と、デザインやレイアウトを別々に管理できます。細かい設定は CSS ファイルと呼ばれるファイルにまとめておき、HTML ファイルから呼び出して使います。
ページのデザインやレイアウトは、HTML ファイルに書くタグ要素で個別に指定することもできます。また HTML ファイル毎に指定することもできます。しかし、内容が増えると管理がむずかしくなります。また、他のページで同じデザインを使いたいときにも、HTML ファイルや要素ごとに指定しなくてはなりません。これを避けるために、外部 CSS ファイルを利用します。
デザインやレイアウトを外部 CSS ファイルで指定すると、HTML ファイルの内容がシンプルになり、内容を管理しやすくなります。余分なタグが記載されないので、検索サイトで上位に表示されやすくなる効果もあります。また外部 CSS ファイルを編集するだけで、Web ページ全体のデザインやレイアウトを変更することもできます。
CSS ファイルを作成するのは大変ですが、ホームページ・ビルダーには [CSS エディター]ツールや、[スタイルエクスプレス]など、CSS編集のツールや機能が用意されています。また、[フルCSSテンプレート] という、スタイルシートを利用したテンプレートが用意されていて、これを利用して、プロのようなスマートなページ作りができるようにもなっています。
サイト
サイトっていったい何者?

プロバイダに Web ページ開設の申請をすると、プロバイダが所有するサーバーと呼ばれるコンピュータ上に Web ページ用のファイルを置く場所(フォルダ)を確保してくれます。この場所がサイトとなります。
サイトとは [場所] という意味で、インターネットでは Web ページが置かれている場所、つまりサーバーやサーバー内の特定のフォルダを指します。
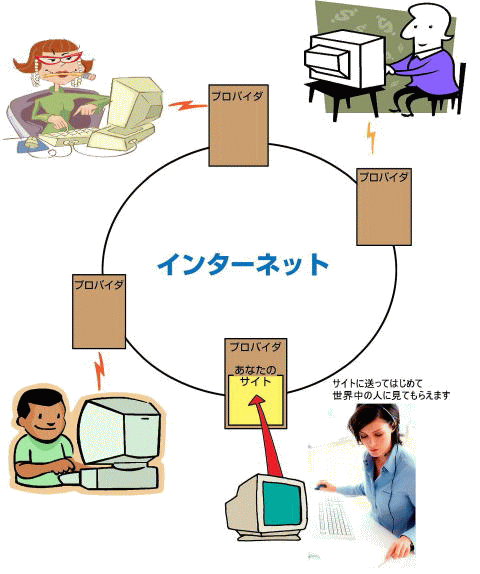
作成した Web ページを世界中に発信するには、Web ページに含まれる全てのファイルを、指定されたサーバー上のサイトに転送 (アップロード) する必要があります。
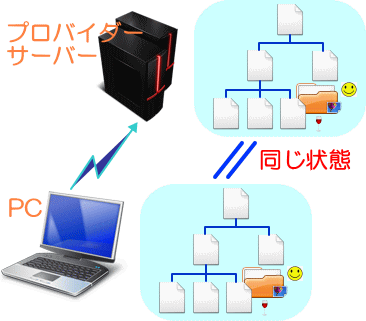
PC 上に仮想のサイトを作って管理する
プロバイダのサーバーに Web ページ関連のファイルを転送するとき、バラバラに転送していたのでは時間もかかり面倒です。また、いったんサーバーに置いた Web ページを更新していくうちに、どのファイルが転送済みなのかわからなくなってしまいます。
 そこで [ホームページ・ビルダー] では自分のパソコン上に仮想の [サイト] を作る機能を提供しています。
そこで [ホームページ・ビルダー] では自分のパソコン上に仮想の [サイト] を作る機能を提供しています。
[サイト] をパソコン上で作ると、Web ページで使われているファイルの構成、ページ間のつながり (リンク) など、ホームページ全体の構造をパソコンで把握できるようになるので、Web ページの管理が容易になります。
[サイト] を作るには、まず自分のパソコン上に Web ページ専用のフォルダ (これを「トップフォルダー」と言います) を作成し、その中に Web ページを構成するすべてのファイルを入れておきます。そのフォルダ内にあるファイルが、サイトの構成要素として認識されます。
パソコン上に [サイト] を作っておくと、[ホームページ・ビルダー] の [サイト転送] 機能で、サイトに必要なファイルを一括してサーバーに転送することができるようになります。
また、Web ページを更新した場合には、更新されたファイルだけをサーバーに転送することができるようになります。

 サーバーとは
サーバーとは
プロバイダが所有するコンピュータのことで、その一部をレンタルして、ホームページを開設します。ホームページを転送するときは、いつもこのサーバーにアクセスすることになります。

プロバイダーとは
一般に、個人がインターネットを利用するには、[プロバイダ]、正式には [インターネット サービス プロバイダ (ISP)] と呼ばれる業者のサービスを経由します。
プロバイダは、個人のパソコンとインターネットの世界をつなぐサービスを提供してくれます。
プロバイダは日本だけで何千という業者が存在し、代表的なものには ODN、@nifty、So-net などがあります。
プロバイダによって料金体系やサービスが異なります。
どこかのプロバイダに加入したあと、そのプロバイダが提供するサービスを利用するためには、個人のパソコンとプロバイダのコンピュータとを、光回線や ISDN 回線、データ通信専用回線などを通じて接続します。最近では WiMax など、無線回線での接続もあります。
パソコンがプロバイダのコンピュータに接続されると、Web ブラウザで世界中のホームページを見ることができます。
ホームページを見るだけでなく、自分で Web ページを作成し公開するためには、Web ページを開設するサービスを行っているプロバイダに加入する必要があります。そのための申請手順がそれぞれありますが、その例として、Yahoo!JAPAN の場合を紹介しています。

世界最初の Web サイトが誕生してから20年
「世界初のウェブサイト」 は1991年8月6日にスイスのアルプスにある欧州原子核研究機構(CERN)で誕生しました。
36歳の物理学者、ティム・バーナーズ=リー Tim Berbers-Lee が、世界初のウェブサイトを発表しました。
実際にウェブ・ブラウザを持っていたのはバーナーズ=リー氏とその同僚たちだけだったので、ほかの世界の人々はこの歴史的な出来事については知らなかった。ウェブ・サーバーの設置やウェブ・ブラウザの利用は少しずつ広まっていったが、この技術が真の意味で本格的に勢いを得たといえるのは、1993年にブラウザ 『Mosaic』 が発表されたとき。
バーナーズ=リー氏は、1994年にマサチューセッツ工科大学 (MIT) でワールド・ワイド・ウェブ・コンソーシアム (「W3C」) を立ち上げた。異なるウェブサイトがすべて同様に機能するように、ウェブの標準を作成するためだ。その標準がなければ、ウェブはわれわれが今日知っているような世界ではなかったでしょう。
ハイパーテキスト・システムを考案し、URL、HTTP、HTML の最初の設計を行ったバーナーズ=リー。公開に際しては社会全体への貢献を第一に考え、特許を取得せず使用料も徴収しなかった。現在56歳の同氏は、W3C の理事等として活躍している。
20年前のこの出来事がなかったら、世界は今とどのように違っていただろうか。それは想像することすら難しい。20歳となったワールド・ワイド・ウェブ。急速に進展する技術によって、これからさらに20年がたつと世界はどうなっているのだろうか。楽しみに待ちたいと思う。
参照: 20 Years Ago Today: The First Website Is Published by Mutt Blum (2011/08/06)
次に、Web ページを公開する目的について見てみよう。☞ Web ページ公開の目的