アクセシビリティ
誰もが利用しやすい Web ページ作りを目指しましょう。
アクセシビリティとは
情報やサービス、ソフトウェアなどが、どの程度広汎な人に利用可能であるかをあらわす語。特に、高齢者や障害者などハンディを持つ人にとって、どの程度利用しやすいかという意味で使われることが多い。"accessibility" とは 「近づきやすさ」 「接近容易性」 といった意味の英単語です。
例えば、手や腕の障害のためにマウスを使えない場合、ソフトウェアはキーボードだけで利用可能である必要がある。弱視や老眼の人にとってはフォントサイズや配色は容易にカスタマイズ可能でなくては見にくい。視覚障害の人は読み上げソフトを使うので、それに適したレイアウトや記述方法が求められます。
特に、Web ページについての利用のしやすさを 「Web アクセシビリティ」 という。これについては 「WCAG」(Web Content Accessibility Guidelines) という指針が W3C によって提唱されている。画像や音声などには代替テキストによる注釈をつける、すべての要素をキーボードで指定できるようにする、情報内容と構造、および表現を分離できるようにするなどの方針が定められています。
体の不自由な人が利用しやすいページ
手が不自由な人や細かい動きが苦手な高齢者など、マウスの操作が難しい人にとっては、どのようなホームページが利用しやすいでしょうか。
画像は大きく、画像と画像の間隔は広く
一般のブラウザーの操作は、「マウスのクリック」がほとんどです。
画像にリンクが設定されている場合、あまり画像が小さいと、クリックする場所が狭くなり、体の不自由な人はうまくクリックできないことがあります。
クリックしやすいように、画像を大きくするといいでしょう。
やむを得ず小さい画像にリンクをはるときは、画像と画像の間隔を広くあけるといいでしょう。
こうしておけば、クリックしようとした場合に少しぐらいずれても、まちがって別のページに飛んでしまうことがなくなります。
このような工夫もしてあればよいでしょう
ホームページが本のように構成されているときは、「次のページに進む」、「戻る」 などといったリンクが各ページに付いていることがあります。
体の不自由な人の中には、マウスを動かすこと自体が難しい人もいます。このような人にとっては、これらのリンクが各ページの同じ位置にあれば、マウスを動かさなくてすむので助かります。
目の不自由な人が利用しやすいページ
目の不自由な人が利用しやすいホームページを作るためのヒントを紹介します。
音声でホームページを 「読む」
目の不自由な人は、ホームページを音声で読み上げるソフトを利用してホームページの内容を知ることができます。
音声の元となるのはホームページに書かれている 「文字」 です。 「画像」 は音声にはできません。
したがって、目の不自由な人が利用しやすいホームページとは、「文字だけで内容がわかる」 ホームページです。
画像には説明を付ける
画像の上にポインターを置いたら説明文が吹き出しの中に表示するようにします。これを画像の 「代替テキスト」 といいます。
「代替テキスト」 とは、画像の代わりになる語句、文章のことです。
何かの理由で画像が表示されない場合、 指定の代替テキストが表示されます。
これは、画像が見えない環境下の方のための手助けとなります。
読み上げソフトを使った場合は、読み上げの対象となり、リンク元としても利用できます。
リンク付きの画像に代替テキストを入れておけば、たとえ画像を表示できなくても、画像の代わりにリンク元として利用できるので、リンク先に飛ぶことができます。
画像に説明を付けることは、多くの人にページを訪れてもらうための必須条件といえるでしょう。
ページにはタイトルを付ける
Web ページをブラウザで表示したとき、一番上のタイトルバーに表示されるのがページのタイトルです。
ページのタイトルは、<TITLE> タグと </TITLE> の間に記述します。
<TITLE>今日の朝食</TITLE>
これは、ページのタイトルが 「今日の朝食」 であることを示しています。
読み上げソフトが Web ページを読み上げるときは、ページのタイトルが一番最初に読み上げられます。
イメージマップにはリンク先の説明を付ける
「イメージマップ」とは 1つの画像に複数のリンクをはったものです。
イメージマップの場合も、普通の画像と同じように代替テキストを使って、画像内の各リンク元領域に説明を付ければ、リンク先に飛べるようになります。
サーバーサイド イメージマップは使わないこと
イメージマップは、「クライアントサイド イメージマップ」 (CSIM) と呼ばれるものです。
イメージマップの保存形式には、「クライアントサイド」 のほかにも 「サーバーサイド」 (NCSA、CERN) と呼ばれるものがあります。
「サーバーサイド」( = サーバー側) の名前のとおり、イメージマップはサーバー側で管理されるため、ブラウザーにはリンク先の情報がなく、画像を表示しないとリンク先に飛ぶことができません。
サーバーサイドイメージマップはなるべく使わないほうがいいでしょう。

aDesigner
「aDesigner」を用いれば、目の不自由な人にとってのアクセシビリティをチェックすることができます。
視力の弱い人が利用しやすいページ
視力の弱い人や高齢者にとっては、どのようなページが利用しやすいか。
こんなページが利用しやすい
視力の弱い人が利用しやすいホームページとは、次の点に配慮したホームページです。
細かい背景の上に文字を書かない。
背景と文字のコントラストを強くし、文字を際立たせる。
色弱の人のために、赤と緑の組み合わせや、黄とオレンジの組み合わせを避ける。

フォントの拡大機能の利用
ブラウザーにはたいていフォントの拡大機能が付いています。視力の弱い人がこれを利用すれば、ブラウザーに表示される文字を大きくすることができます。
見やすさを確認するには
視力の弱い人があなたのページを見たときにどのように見えるか知りたいときには、ディスプレイから 1 メートル以上離れてページを見てください。視力の弱い人にとっての見やすさを確認できるでしょう。
ホームページの利用のしやすさ(アクセシビリティ)を診断する
「目や体の不自由な方にとってのアクセスのしやすさ」という観点から、作成した Web ページの利用しやすさを診断する方法です。
① メニューバーから [ツール] → [アクセシビリティ チェック] → [チェック] を選択します。
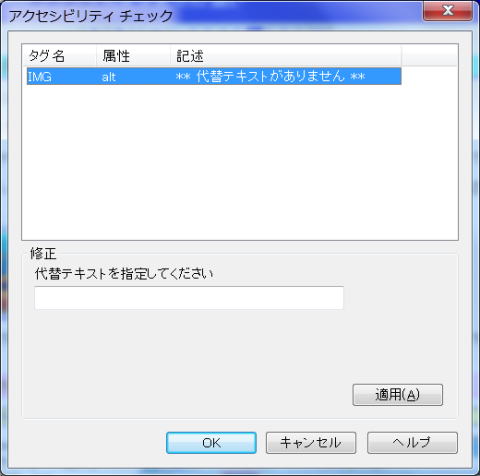
 [アクセシビリティ チェック] ダイアログボックスが表示されます。ここには、診断項目をクリアできなかったタグまたは属性と、その理由が表示されます。
[アクセシビリティ チェック] ダイアログボックスが表示されます。ここには、診断項目をクリアできなかったタグまたは属性と、その理由が表示されます。
② エラーを修正するには、該当するタグ名をクリックし、[修正] 欄で修正してから [適用] ボタンをクリックします。
③ すべての項目について修正が終了したら、[OK] ボタンをクリックします。
ダイアログボックスが閉じます。

aDesigner
ホームページ・ビルダーから 「aDesigner」 を利用して、アクセシビリティを診断することができます。
アクセシビリティの診断項目を確認する
次の手順で診断項目を確認することができます。
① 診断したいページを開きます。
② メニューバーから [ツール] → [アクセシビリティ チェック] → [設定] を選択します。
[アクセシビリティ チェック設定] ダイアログボックスが表示されます。ここでオンになっている項目が診断されます。
初期設定値です。
- 診断項目(初期設定値)
- 説明
- ページタイトルの有無
- ページにはタイトルを付けます (title タグ)。
- フレーム内ページのページタイトルの有無
- フレーム内のページにタイトルを付けます (title タグ)。
- 代替テキスト (alt) の有無: リンク画像 (img)、イメージマップ (area)、アプレット (applet)、フォーム (input)
- リンク付の画像 (img タグ)、イメージマップ (area タグ)、java アプレット (applet タグ)、およびフォームの入力部品 ( input タグ) には、代替テキスト(説明)を alt 属性で付けます。
③ オンになっている項目を確認します。必要であれば、オン/オフを切り替えます。
設定値を変更する時は、「アクセシビリティメーターを有効にする」 のチェックをはずしてから、個々の項目をクリックします。または、「すべて」、「クリア」、「標準」 ボタンをクリックします。

「アクセシビリティメーター」
「アクセシビリティメーターを有効にする」 のチェックをはずすと、ステータスバーのアクセシビリティメーターが表示されなくなります。。
あるいは、「アクセシビリティメーターを有効にする」 をチェックオンにして、アクセシビリティメーターのレベルを 「初級」、「中級」、「上級」 に変更することで診断項目を変更します。
④ [OK] ボタンをクリックします。