ホームページビルダーを使う - グループ1
CSSレイアウト作成の練習(その6)
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
ステップバイステップで基本的レイアウトをCSSで作成してみます。
Q.埋め込まれたスタイル定義を外部スタイルシートへ書き出す
ここまでスタイルシートの定義をページの head 部分に記述してきました。これを外部スタイルシートに出力すればページの容量が軽減できるだけでなく、他のページからも共有することができます。
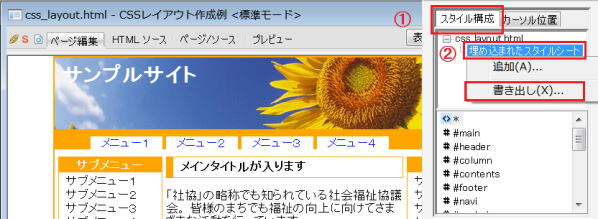
① [ステイルエクスプレスビュー] → [スタイル領域] パネルを表示する。
② [埋め込まれたスタイルシート] を右クリック → [書き出し] を選択する。
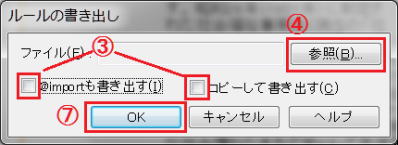
③ 2つのチェックボックスを両方オフにする。
④ [参照] をクリックする。
⑤ [名前を付けて保存] ダイアログで書き出し先のフォルダーを指定する。
- この例では、当サイトのCSSファイルを保存する styles フォルダーを指定します。
⑥ 任意のファイル名を入力して 「保存」 をクリックする。
- この例では、css-layout.css というファイル名にします。
⑦ [OK] をクリックすると書き出される。
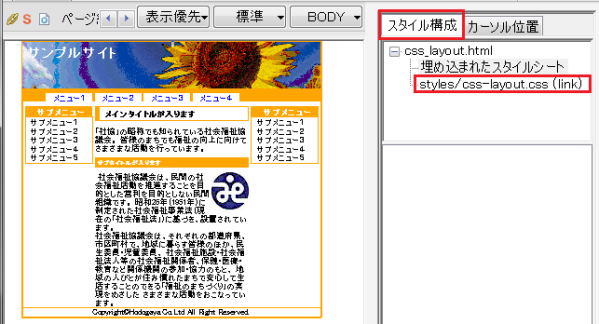
ページを上書き保存すると、[スタイルエクスプレスビュー] の [スタイル構成] パネルでは書き出した外部スタイルシートへのリンクが確認できます。
同じく、XHTMLソースでは、head 部分にあったスタイルシートの記述は無くなり、代わりに次のリンク・ステートメントが追加されました。
- XHTMLソース(更新・追加分のみ):
- <link rel="stylesheet" href="styles/css-layout.css" type="text/css" />
- ブラウザでの見え方 ⇒ sev06_sample01_css_layout.html
R.スタイルシートを編集する
外部スタイルシートへ書き出したスタイル定義は、CSSエディターによる編集ができます。
CSSエディターを使用したスタイル編集を行います。
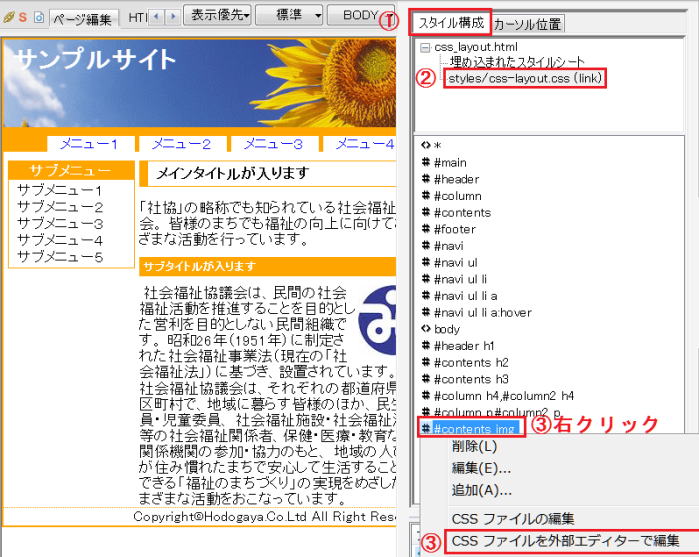
① [スタイルエクスプレスビュー] の [スタイル構成] パネルをクリックします。
② 表示されている外部スタイルシートをクリックします。
③編集したい定義のセレクタを右クリック → [CSSファイルを外部エディターで編集] を選択します。
- ここでは #contents img のセレクタを指定します。
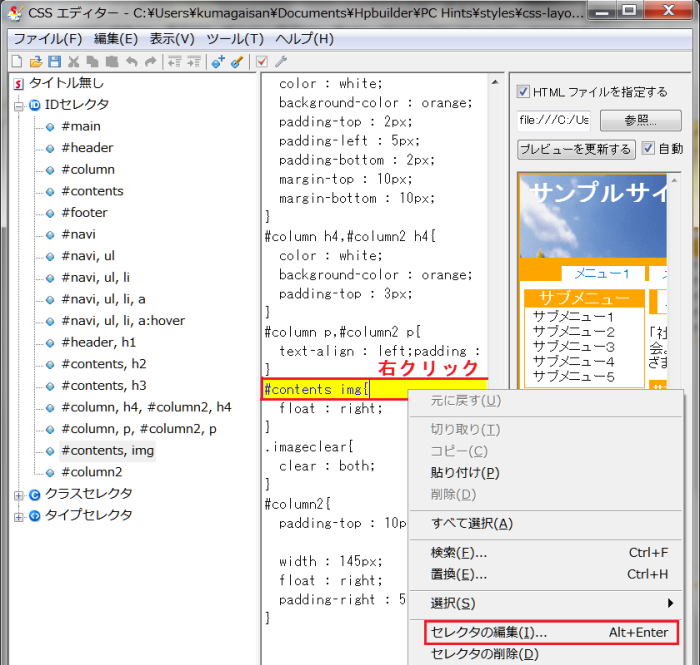
④ CSSエディターが起動し、指定したセレクタが黄色く反転するので、このセレクタ上で右クリック → [セレクタの編集] を選択します。
⑤ [スタイルの設定]ダイアログが表示されるので [レイアウト] タブの [左方向] をクリックし [パディング] で [10px] を指定し、「OK」 をクリックします。
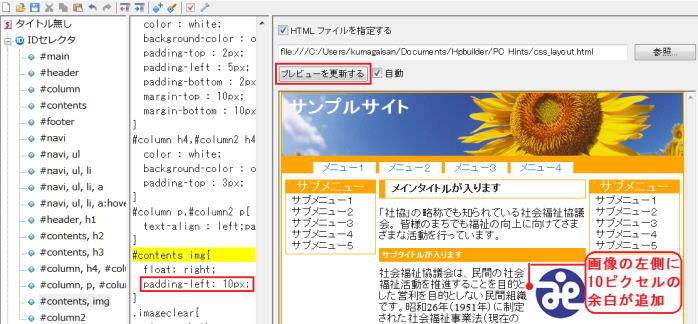
⑥ セレクタにパディング属性が追加されます。「プレビューを更新する」 をクリックすると、設定イメージをプレビューで確認できます。
属性値を直接修正する
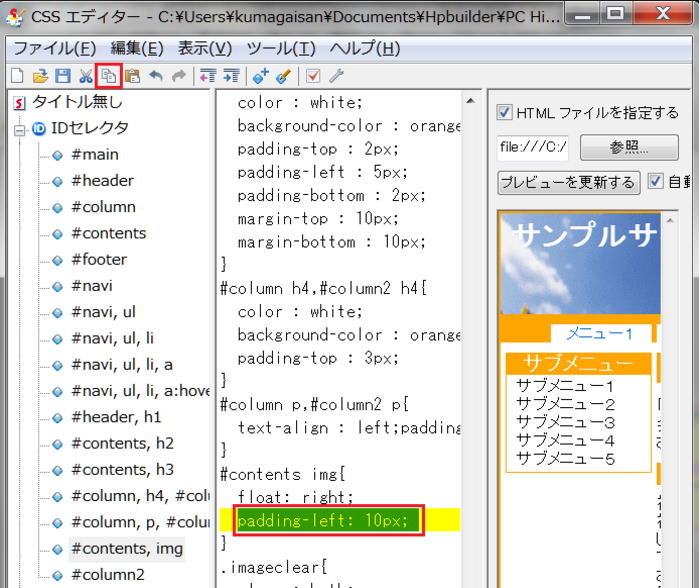
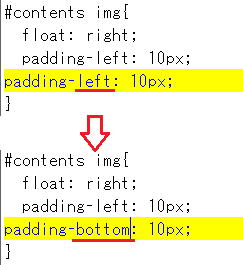
⑦ 先ほど追加したパディング属性をドラッグして選択したら 「コピー」 ボタンをクリックします。
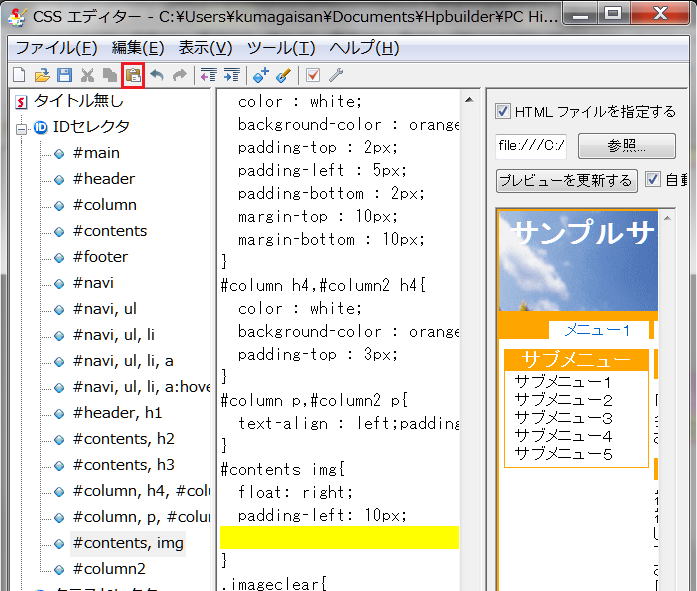
⑧ コピーした属性値の最後にカーソルを置いて改行します。次に「貼り付け」ボタンをクリックします。
⑨ コピーした属性値が貼り付けられたので、[left] を [bottom] に書き換えます。
⑩ [プレビューを更新] をクリックすると、設定スタイルをプレビューで確認できます。
- 画像の下側にも 10 ピクセルの余白が追加されます。
-

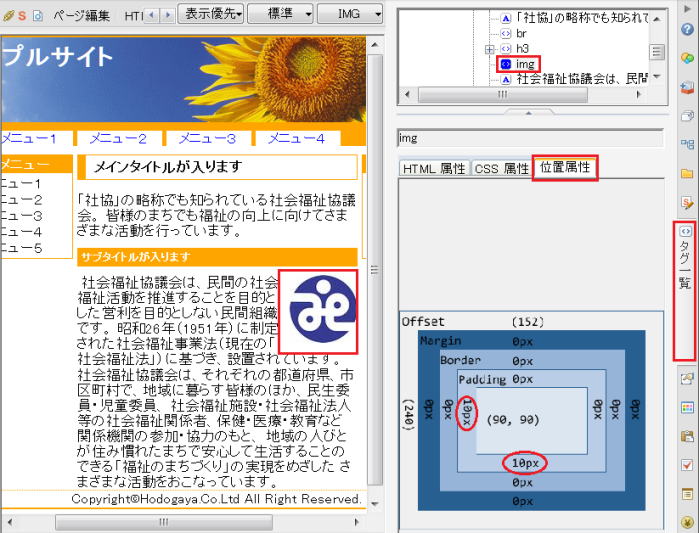
[位置属性]パネルによるボックス要素の編集
ホームページ・ビルダー15から、ページにあるボックス要素を表示する [位置属性] パネルが搭載されました。「タグ一覧ビュー」 で選択したタグに対して表示されます。指定するコンテンツのパディング、ボーダー、マージンの値が確認できます。

- 値をダブルクリックすると[スタイルの設定]ダイアログが表示されて編集できます。
ソースを整える
⑪ ソースを整えたいときはメニューの「ツール」 → [ソースの整形] を選択します。
- インデントが挿入されてソースが整えられます
⑫ ソースの文法に誤りがないかを調べるにはメニューの「ツール」 → [CSS 文法チェック] を選択します。
⑬ ソースの編集が完了したら「上書き保存」をクリックして保存します。
定義をコメント化して一時的に無効にする
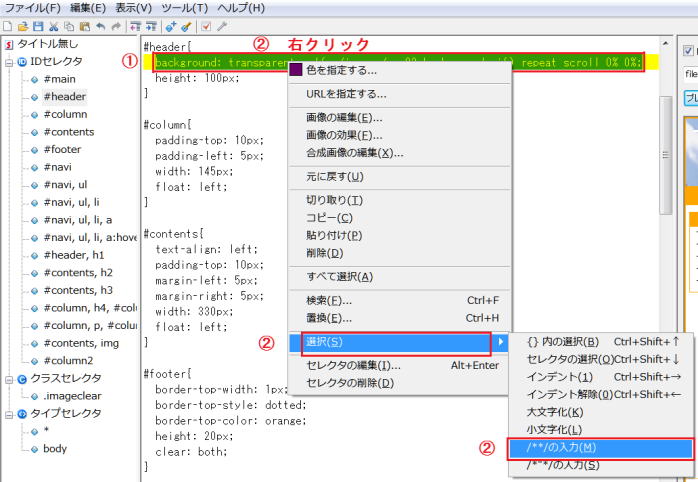
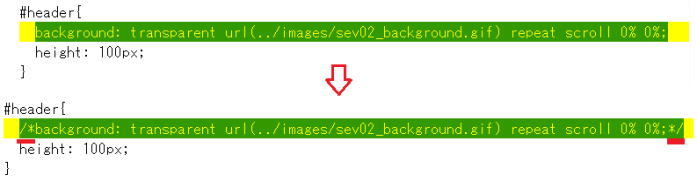
① コメント化する属性値を選択します。
② 右クリック→[選択]→[/**/の入力]を選択する。
- 属性値の前後が /* と */ で括られてコメント化されます。

③ [上書き保存] をクリックしていったん保存します。
④ [プレビューを更新する] をクリックすると、無効化した状態でプレビューを確認できます。

コメント化した属性値を復帰させる
コメント化した属性値を再度復帰するには、コメント記号 (/* と */) を削除します。