ホームページビルダーを使う - グループ1
CSSレイアウト作成の練習(その1)
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
ステップバイステップで基本的レイアウトをCSSで作成してみます。
- 全体ステップ一覧
- A.レイアウトコンテナを挿入する → 当ページ(その1)
- B.HTMLタグのスペース値をゼロに初期化する → 当ページ(その1)
- C.メインのレイアウトを作成する → 当ページ(その1)
- この後のステップ → 次ページ
A.レイアウトコンテナを挿入する
① 標準モードで新規ページを開いたら css_leyout.html というファイル名前で保存する。
② メニューの「挿入」→「レイアウトコンテナ」を選択します。
③ ピンク色の枠 (文字が挿入される前はピンク色の線) が挿入されるのでカーソル位置に”ヘッダ”と入力します。
④ ↓キーを押して次の行へ移動します。
-

次行へ移動する際に Enter キーは使用しないでください。
⑤ 手順②~④を繰り返します。手順③で挿入する文字はそれぞれ、”ナビゲーション”、”コラム”、”コンテンツ”、”フッタ”とします。
⑥ 続いて、全てのレイアウトコンテナをさらにレイアウトコンテナでまとめます。 Ctrl + A キーを押してすべて選択します。
- 同じことをメニューから操作する場合は、「編集」 → 「すべて選択」 を選択します。
⑦ メニューの 「挿入」 → 「レイアウトコンテナ」 を選択します。
- 各ブロックをひとまとめにしたメインのブロックが作られました。
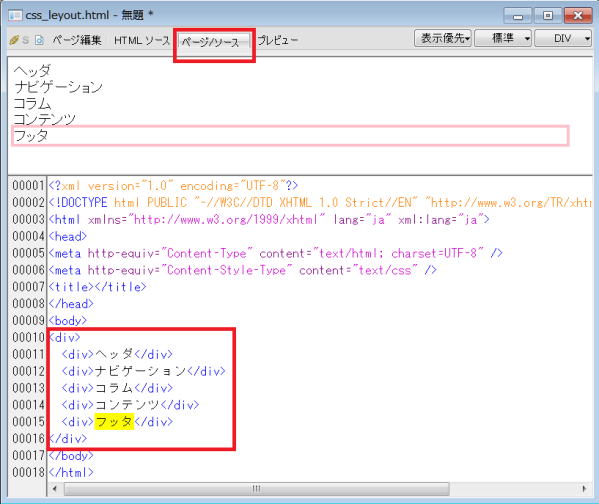
⑧ 「ページ/ソース」 タブをクリックしてソースを確認します。

- 表示されたソースが上の図と違う場合は、ソースを直接編集します。
⑨ レイアウト作成の準備は完了なので、ページを上書き保存します。
⑩ 「ページ編集」 タブをクリックして元の画面に戻ります。
B.HTML タグのスペース値をゼロに設定する
完成前
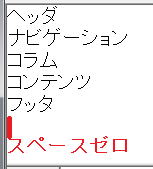
完成後
新規ページに文字を入力すると、上端と左側に少しスペースの入った状態で表示されます。これは body タグに初期値が存在するためです。body タグ以外にも HTML タグの各要素には初期値が存在し、このことがレイアウトのサイズ調整に微妙な影響を与えます。
これを回避するために、各要素のスペース値はゼロに初期化しておきます。このことは、スタイルシートのパディング(余白)とマージン(間隔)の値をゼロに設定することです。
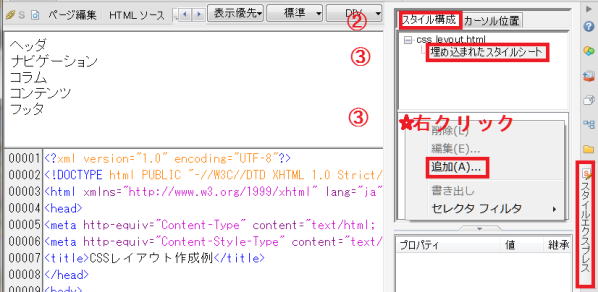
① 編集画面の右側にある [スタイルエクスプレス] のタブをクリックして [スタイルエクスプレスビュー] を表示します。
② [スタイルエクスプレスビュー] の [スタイル構成] パネルを選択します。
③ [埋め込まれたスタイルシート] をクリックしたら中央の領域で右クリック → [追加] を選択します。
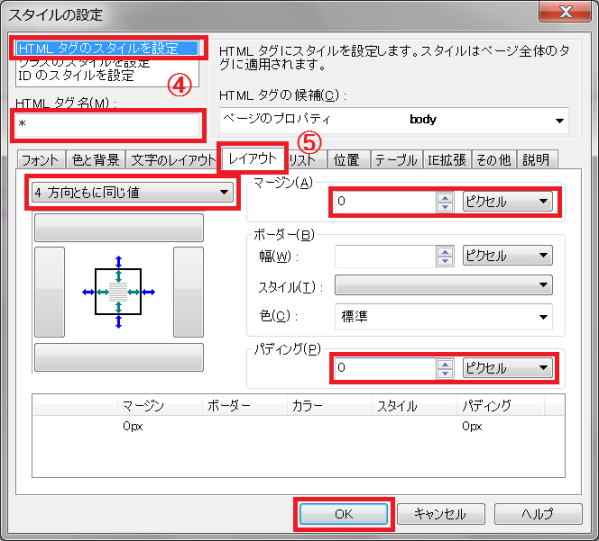
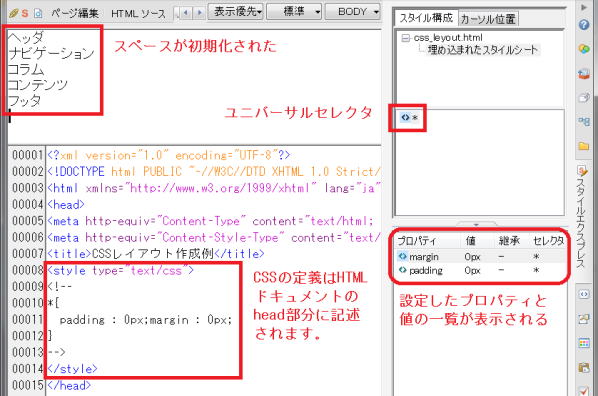
④ [スタイルの設定] ダイアログで [HTML ダグのスタイルを設定] を選択し、[HTMLタグ名] に半角で ”*” と入力します。

ユニバーサルセレクタ とは
セレクタに [*] を指定すると、全要素に対して初期化することができます。このセレクタをユニバーサルセレクタと言います。
⑤ [レイアウト] タブのドロップダウンリストから [4方向とも同じ値] を選択し、[マージン] と [パディング] でいずれも [0 ピクセル(px)] を指定し、「OK」 をクリックします。
⑥ ユニバーサルセレクタが作成されました。
- ページ内のすべての要素のスペースが初期化ゼロに設定されました。
⑦ [スタイルエクスプレスビュー] の [スタイル構成] パネルには、作成したセレクタの一覧が表示されます。

- セレクタをダブルクリックすると、ダイアログが開いてスタイルを編集することができます。
C.メインのレイアウトを作る
レイアウトコンテナでくくられた各ブロックをひとまとめにしているメインのブロックの id スタイルを作成し、div タグに関連付けます。
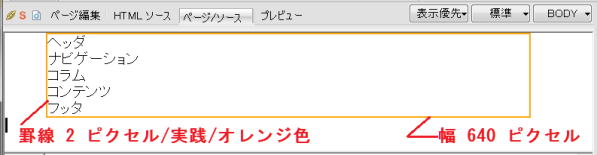
メインブロックの幅は640ピクセルとし、外枠には罫線を付けます。
完成例:
- 完成XHTMLソース:
- <div id="main">
- <div>ヘッダ</div>
- <div>ナビゲーション</div>
- <div>コラム</div>
- <div>コンテンツ</div>
- <div>フッタ</div>
- </div>
- 完成CSSソース:
- #main {
- padding : 0px;
- margin : auto;
- border : 2px solid orange;
- width : 640px;
- height : auto;
- }
- ブラウザでの見え方 ⇒ sev01_sample01_css_layout.html
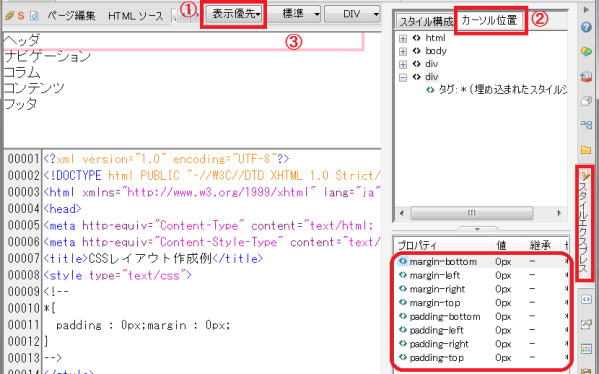
① 表示優先モードになっていることを確認します。

表示優先モード とは
コメントやスクリプトが挿入されたページをビルダーで表示すると、コメントやスクリプトの場所には編集補助記号が表示されて、忠実に表示できない場合があります。
そんなときのために、ホームページ・ビルダー14以降では 「表示優先モード」 が搭載されました。編集画面上の補助記号等の非表示やより正確なレイアウト表示に切り替えることができます。
これまで使われていた「編集優先モード」と切り替えて使うことができる。
② [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
③ ページ内をクリックしてカーソルを表示すると、カーソル位置にかかるタグとスタイル属性がパネルに表示されます。
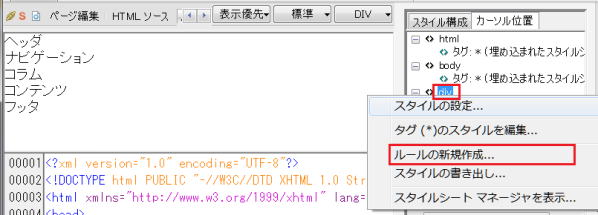
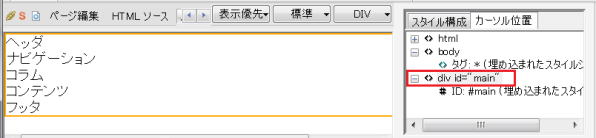
④ 2つある div のうち、上位の div を右クリック → [ルールの新規作成] を選択します。

メインブロックはレイアウトコンテナ div が最上位
手順②の[カーソル位置]パネルには、カーソルが置かれた要素にかかわるHTMLタグの一覧が、入れ子構造の上位から順番に表示されます。
メインブロックはすべての div で最上位に位置するので、手順④は2つある div のうち上のものを選んで id スタイルを設定します。
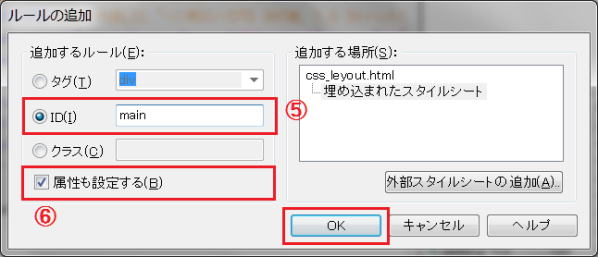
⑤ [ルールの追加] ダイアログで [ID] を選択して ”main” と入力します。
⑥ [属性も設定する] がオンになっていることを確認し、「OK」 をクリックします。
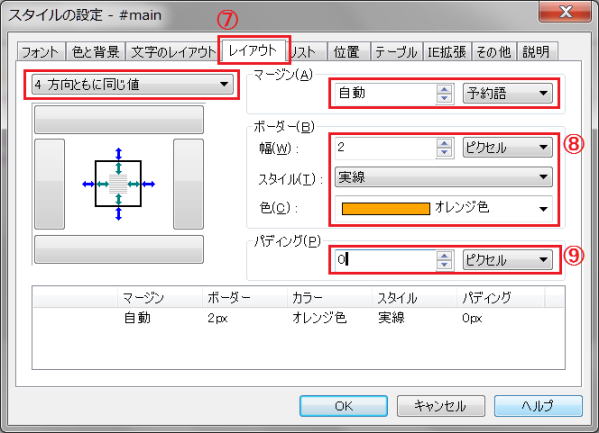
⑦ [スタイルの設定] ダイアログで [レイアウト] タブのドロップダウンリストから [4方向とも同じ値] を選択し、[マージン] で [予約語] と [自動] を指定します。
⑧ [ボーダー] の幅で [2ピクセル]、[スタイル] は [実線]、[色] は [オレンジ色] を指定します。
⑨ [パディング] で [0 ピクセル] を指定します。
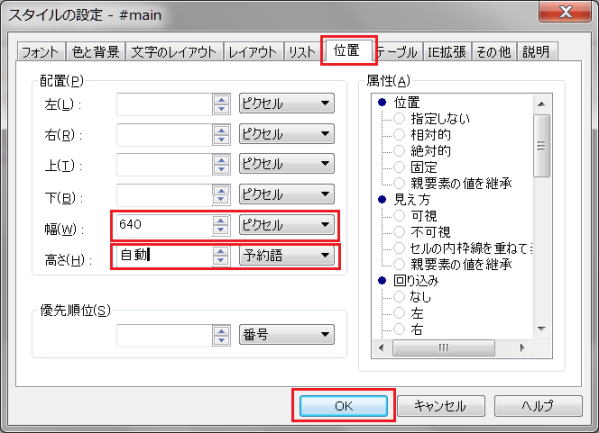
⑩ [位置] タブの [幅] で [640 ピクセル]、[高さ] で [予約語] と [自動] を指定して、「OK」 をクリックします。
⑪ idスタイルが設定され、メインブロックの div タグに関連付けられます。スタイルが設定されます。

id スタイルの関連付けを解除する
id スタイルの関連付けを解除するには、[カーソル位置] パネルで id スタイルが関連付けられたタグを右クリック → [ID設定] → [なし] を選択します。