ホームページビルダーを使う - グループ1
CSSレイアウト作成の練習(その3)
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
ステップバイステップで基本的レイアウトをCSSで作成してみます。
- 全体ステップ一覧
- これまでのステップ → 前ページ
- H.ナビゲーション作成の準備 → 当ページ(その3)
- I.ナビゲーションのレイアウトを作成する ー ナビゲーション全体のスタイル → 当ページ(その3)
- J.ナビゲーションのレイアウトを作成する ー ナビゲーションのタブ全体のスタイル → 当ページ(その3)
- K.ナビゲーションのレイアウトを作る - ナビゲーションのタブ単体のスタイル → 当ページ(その3)
- L.ナビゲーションのレイアウトを作る - ナビブロックのリンクのスタイル → 当ページ(その3)
- M.ナビゲーションのレイアウトを作る - リンクにマウスポインタが乗ったときのスタイル → 当ページ(その3)
- この後のステップ → 次ページ
H.ナビゲーション作成の準備をする
ナビゲーションはリスト(箇条書き)を利用して作成します。
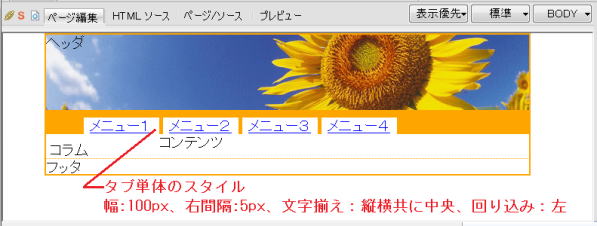
完成例:
① [ナビゲーション] と書かれた文字をダブルクリックします。
② そのまま ”メニュー1” と入力します。
③ キーボードの Enter キーを押して改行し、続いて ”メニュー2” と入力します。
④ 手順③をあと2回繰り返して2行を入力します。それぞれ、”メニュー3”、”メニュー4”とします。
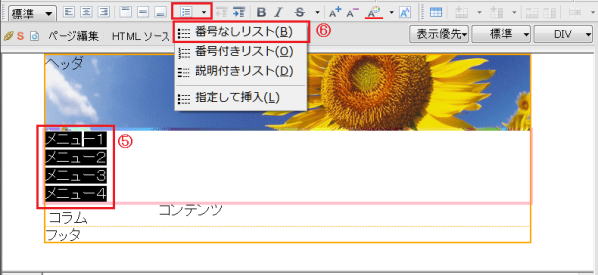
⑤ 文字を入力し終えたらダブルクリックして入力した文字列全部を選択します。
⑥ ツールバーの [リストの挿入] にある▼をクリックして [番号なしリスト] を選択します。
- 入力した文字列が箇条書きリストに変化しました。
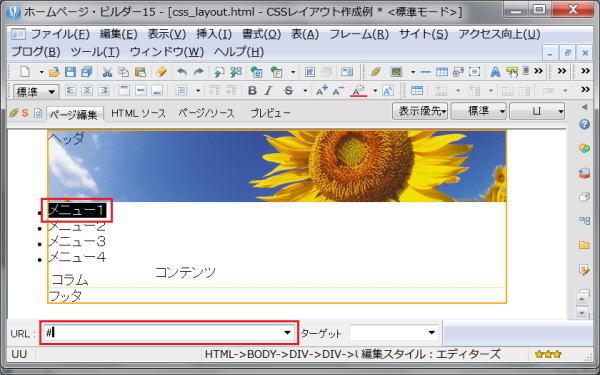
⑦ メニューの [表示] → [ツールバー] → [URL] を選択して [URL] ツールバーを表示し、1番目の文字 ”メニュー1” を選択します。テキストボックスに半角で ”#” と入力してキーボードの Enter キーを押します。

- ここではリンク先にヌルリンク # を設定しました。クリックしても何も起こりません。ページ完成後に正しいURLを指定します。
⑧ 手順⑦を繰り返して、メニュー2~メニュー4にもリンクを設定します。
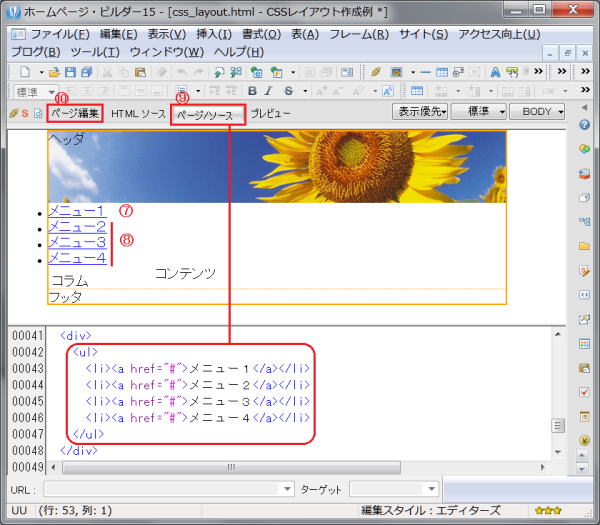
⑨ [ページ/ソース] タブをクリックしてソースを確認します。完成例にあるソースと同じかどうかを確認します。タグに誤りがある場合は直接修正します。
⑩ [ページ編集] タブをクリックして元の画面に戻ります。
ここまでの完成例:
- XHTMLソース:
- <div>
- <ul>
- <li><a href="#">メニュー1</a></li>
- <li><a href="#">メニュー2</a></li>
- <li><a href="#">メニュー3</a></li>
- <li><a href="#">メニュー4</a></li>
- </ul>
- </div>
- ブラウザでの見え方 ⇒ sev03_sample01_css_layout.html
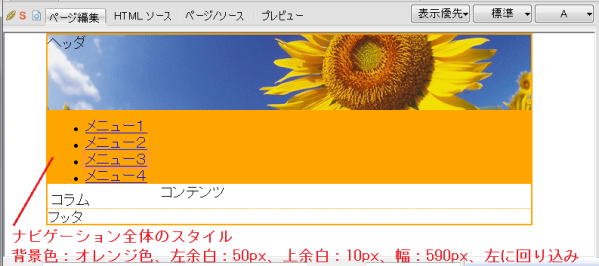
I.ナビゲーションのレイアウトを作る - ナビゲーション全体のスタイル
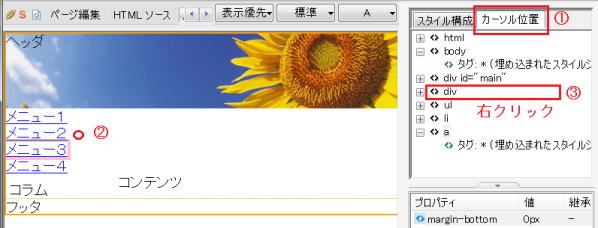
① [スタイルエクスプレスビュー] の [カーソルの位置] パネルを選択します。
② ナビゲーションブロックをクリックしてカーソルを表示します。
- ナビゲーションブロック内であれば、メニュー1~4のどこかにカーソルがあれば良いです。
③ 2つある div のうち、下位の div を右クリック → [ルールの新規作成] を選択します。
④ [ルールの追加] ダイアログで [ID] を選択して ”navi” と入力します。
⑤ [属性も設定する] がオンになっていることを確認し、「OK」 をクリックします。
⑥ [色と背景] タブの [背景色] で [オレンジ色] を設定します。
⑦ [レイアウト] タブの [左方向] をクリック、[パディング] で [50 ピクセル] を設定します。
⑧ 引き続き [上方向] をクリックし、 [パディング] で [10 ピクセル] を指定します。
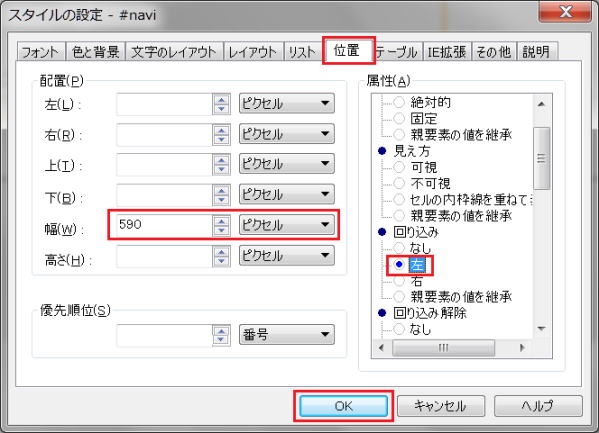
⑨ [位置] タブの [幅] で [590 ピクセル] を指定します。
⑩ [属性] で [回り込み] の [左] を指定し、「OK」 をクリックします。
⑪ ID スタイルが作成され、ナビブロックの div タグに関連付けられます。ナビブロックにはスタイルが設定さます。
ここまでの完成例:
- XHTMLソース(更新分のみ):
- <div id="navi">
- <ul>
- <li><a href="#">メニュー1</a></li>
- <li><a href="#">メニュー2</a></li>
- <li><a href="#">メニュー3</a></li>
- <li><a href="#">メニュー4</a></li>
- </ul>
- </div>
- CSSソース(追加分のみ):
- #navi {
- background-color : orange;
- padding-top : 10px;
- padding-left : 50px;
- width : 590px;
- float : left;
- }
- ブラウザでの見え方 ⇒ sev03_sample02_css_layout.html
J.ナビゲーションのレイアウトを作る - ナビゲーションのタブ全体のスタイル
ナビブロックのタブ全体のスタイルを設定します。リストマークを非表示にします。
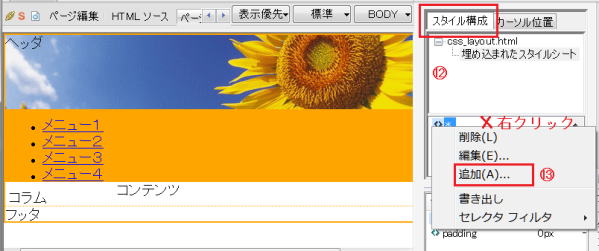
⑫ [スタイルエクスプレスビュー] の [スタイル構成] パネルを選択します。
⑬ 中央の領域で右クリック → [追加] を選択します。
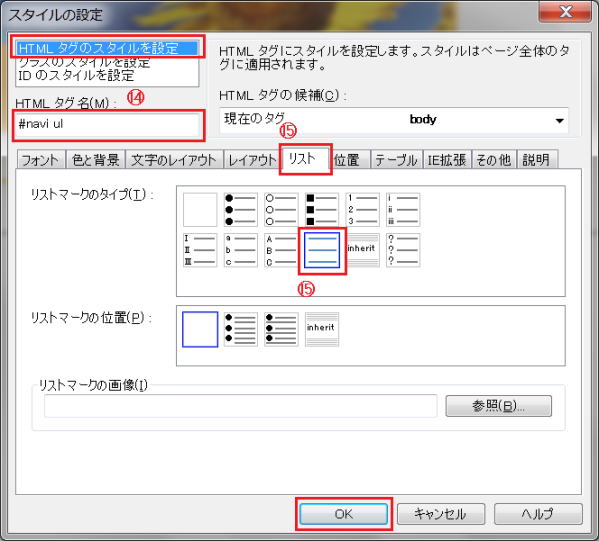
⑭ [スタイルの設定]ダイアログで[HTMLタグのスタイルを設定] を選択し、[HTMLタグ名]に ”#navi ul” と入力します。
⑮ [リスト] タブで [なし] を指定し、「OK」 をクリックします。
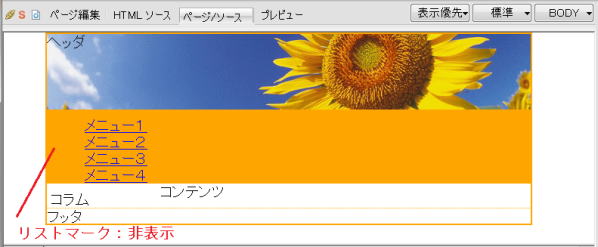
⑯ スタイルが設定されてリストマークが非表示となります。
ここまでの完成品:
- XHTMLソース(関係分のみ):
- <div id="navi">
- <ul>
- <li><a href="#">メニュー1</a></li>
- <li><a href="#">メニュー2</a></li>
- <li><a href="#">メニュー3</a></li>
- <li><a href="#">メニュー4</a></li>
- </ul>
- </div>
- CSSソース(追加分のみ):
- #navi ul {
- list-style-type : none;
- }
- ブラウザでの見え方 ⇒ sev03_sample03_css_layout.html
K.ナビゲーションのレイアウトを作る - ナビゲーションのタブ単体のスタイル
⑰ [スタイルエクスプレスビュー] の [スタイル構成] パネルを選択します。
⑱ 中央の領域で右クリック → [追加] を選択します。
⑲ [スタイルの設定] ダイアログで [HTMLタグのスタイルを設定] を選択し、[HTMLタグ名] に ”#navi ul li” と入力します。
⑳ [色と背景] タブの [背景色] で [白] を指定します。
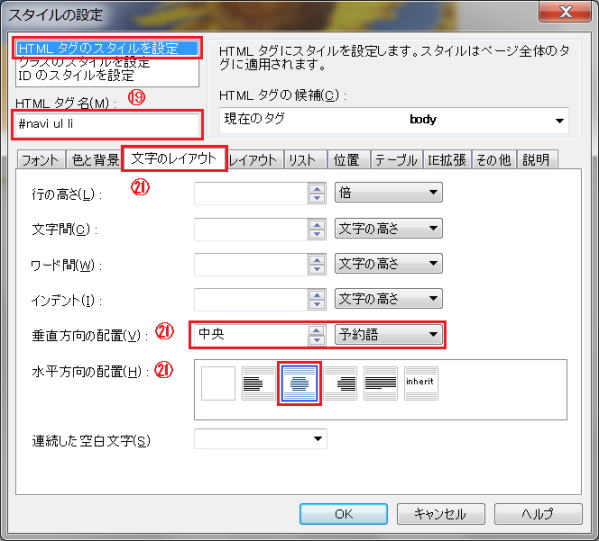
㉑ [文字のレイアウト] タブの [垂直方向の配置] と [水平方向の配置]で いずれも 「中央」 を指定します。
㉒ [レイアウト] タブのドロップダウンリスト▼から [4方向とも同じ値] を選択し、[マージン] と [パディング] でいずれも [0 ピクセル] を指定します。
㉓ 引き続き [右方向] をクリックし、[マージン] を [5 ピクセル] に変更します。
㉔ [位置] タブの [幅] で [100 ピクセル]、[高さ] で [予約語] そして [自動] を指定します。
㉕ [属性] で [回り込み] の [左] を指定し、[OK] をクリックします。
㉖ スタイルが設定されます。
ここまでの完成品:
- XHTMLソース(関係分のみ):
- <div id="navi">
- <ul>
- <li><a href="#">メニュー1</a></li>
- <li><a href="#">メニュー2</a></li>
- <li><a href="#">メニュー3</a></li>
- <li><a href="#">メニュー4</a></li>
- </ul>
- </div>
- CSSソース(追加分のみ):
- #navi ul li {
- background-color : white;
- vertical-align : middle;
- text-align : center;
- padding : 0px;
- margin : 0px 5px 0px 0px;
- width : 100px;
- height : auto;
- float : left;
- }
- ブラウザでの見え方 ⇒ sev03_sample04_css_layout.html
L.ナビゲーションのレイアウトを作る - ナビブロックのリンクのスタイル
㉗ [スタイルエクスプレスビュー] の [スタイル構成] パネルを選択します。
㉘ 中央の領域で右クリック → [追加] を選択します。
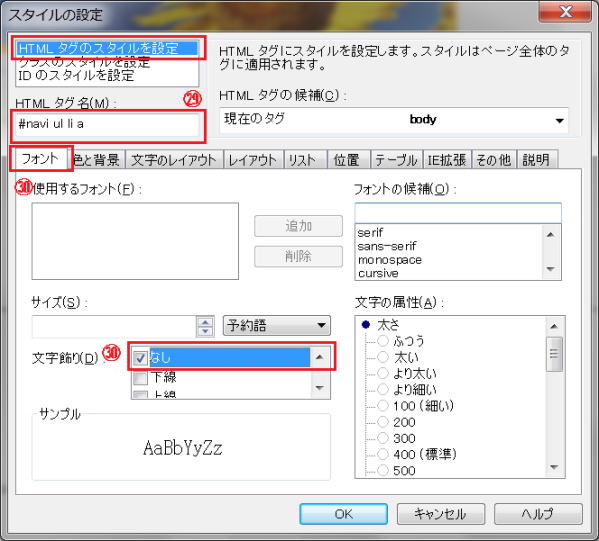
㉙ [スタイルの設定] ダイアログで [HTMLタグのスタイルを設定] を選択し、[HTMLタグ名] に ”#navi ul li a” と入力します。
㉚ [フォント] タブの [文字飾り] で [なし] をチェックします。
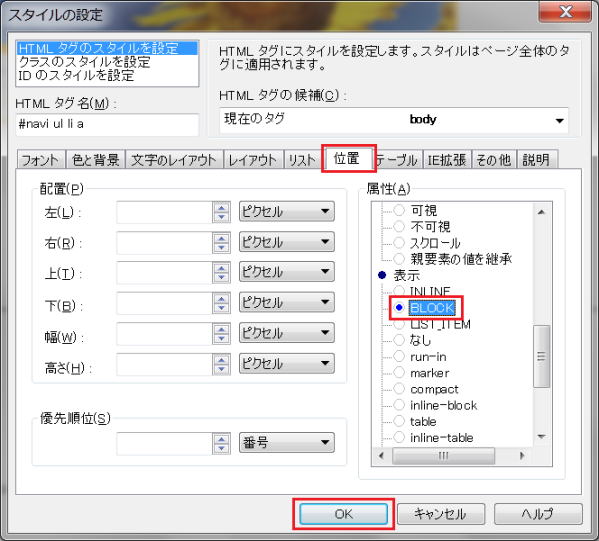
㉛ [色と背景] タブの [背景色] で [白] を指定します。
㉜ [位置] タブの [属性] で [表示] の [BLOCK] を指定して、「OK」 をクリックします。
㉝ スタイルが設定されます。
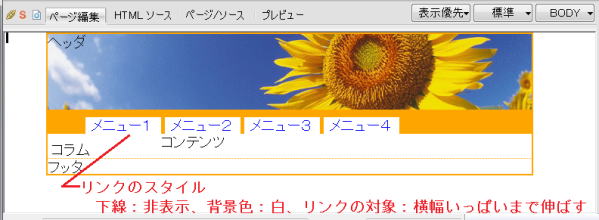
完成例:
- XHTMLソース(関係分のみ):
- <div id="navi">
- <ul>
- <li><a href="#">メニュー1</a></li>
- <li><a href="#">メニュー2</a></li>
- <li><a href="#">メニュー3</a></li>
- <li><a href="#">メニュー4</a></li>
- </ul>
- </div>
- CSSソース(追加分のみ):
- #navi ul li a {
- background-color : white;
- text-decoration : none;
- display : block;
- }
- ブラウザでの見え方 ⇒ sev03_sample05_css_layout.html
M.ナビゲーションのレイアウトを作る - リンクにマウスポインタが乗った時のスタイル
㉞ [スタイルエクスプレスビュー] の [スタイル構成] パネルを選択します。
㉟ 中央の領域で右クリック → [追加] を選択します。
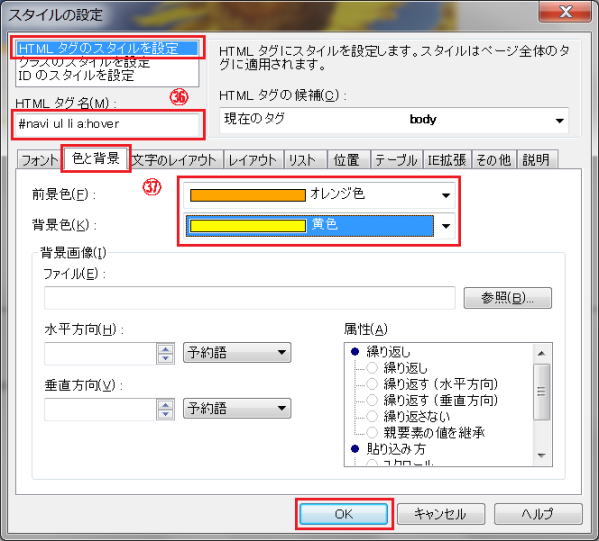
㊱ [スタイルの設定] ダイアログで [HTMLタグのスタイルを設定] を選択し、[HTMLタグ名] に ”#navi ul li a:hover” と入力します。
㊲ [色と背景] タブの [前景色] で [オレンジ色] 、[背景色] で [黄色] を指定し、「OK」 をクリックします。
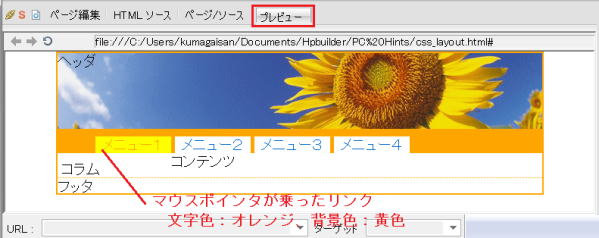
㊳ すべてのナビゲーションのスタイルが設定されました。[プレビュー] で表示し、クリックして確認します。
完成例:
- XHTMLソース(関係分のみ):
- <div id="navi">
- <ul>
- <li><a href="#">メニュー1</a></li>
- <li><a href="#">メニュー2</a></li>
- <li><a href="#">メニュー3</a></li>
- <li><a href="#">メニュー4</a></li>
- </ul>
- </div>
- CSSソース(追加分のみ):
- #navi ul li a:hover {
- color : orange;
- background-color : yellow;
- }
- ブラウザでの見え方 ⇒ sev03_sample06_css_layout.html