ホームページビルダーを使う - グループ1
CSSレイアウト作成の練習(その4)
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
ステップバイステップで基本的レイアウトをCSSで作成してみます。
N.文字の入力
仮の文字が入力されている現ページに、実際に見出しや本文を入力します。
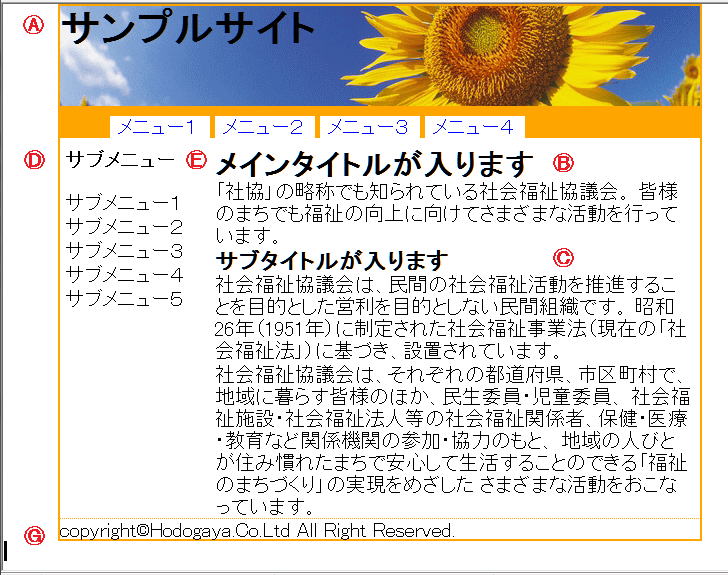
完成例:
[ヘッダ] の文字入力と見出し1 [h1] タグの設定 Ⓐ
① [ヘッダ] と書かれた文字をダブルクリックします。
② そのまま ”サンプルサイト” と入力します。
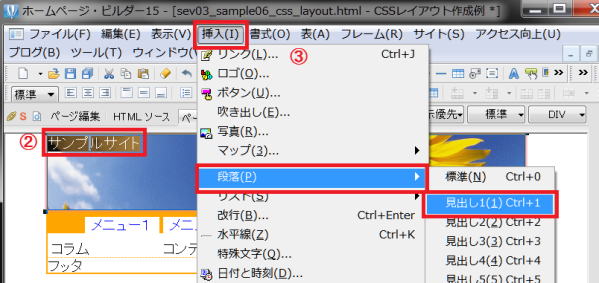
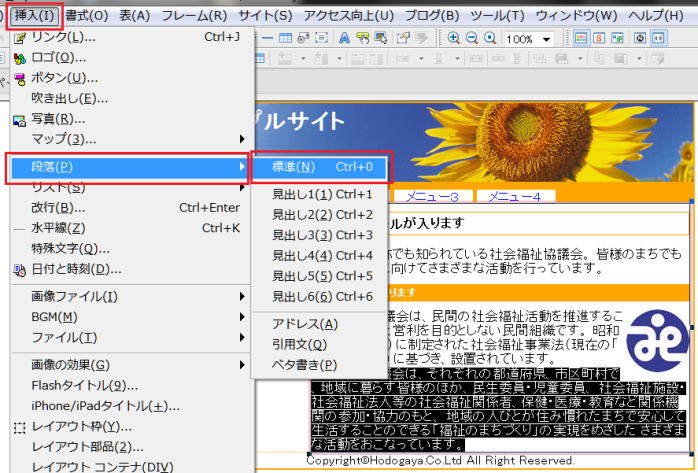
③ 文字列を選択し反転させ、メニューの「挿入」 → 「段落」 → [見出し1] を選択します。
[コンテンツ] の文字入力と見出し2 [h2] / 見出し3 [h3]タグの設定 Ⓑ Ⓒ
④ [コンテンツ] と書かれた文字をダブルクリックします。
⑤ 以下の文字列を入力します。コピーしテキストで貼り付けてください。
- メインタイトルが入ります
「社協」の略称でも知られている社会福祉協議会。
皆様のまちでも福祉の向上に向けてさまざまな活動を行っています。
サブタイトルが入ります
社会福祉協議会は、民間の社会福祉活動を推進することを目的とした営利を目的としない民間組織です。
昭和26年(1951年)に制定された社会福祉事業法(現在の「社会福祉法」)に基づき、設置されています。
社会福祉協議会は、それぞれの都道府県、市区町村で、地域に暮らす皆様のほか、民生委員・児童委員、
社会福祉施設・社会福祉法人等の社会福祉関係者、保健・医療・教育など関係機関の参加・協力のもと、
地域の人びとが住み慣れたまちで安心して生活することのできる「福祉のまちづくり」の実現をめざした
さまざまな活動をおこなっています。
⑥ 文字列 ”メインタイトルが入ります” を選択・反転させ、メニューの「挿入」 → 「段落」 → [見出し2] を選択します。
- 余分な改行が入る場合はそれを削除します。
⑦ 文字列 ”サブタイトルが入ります” を選択・反転させ、メニューの「挿入」 → 「段落」 → [見出し3] を選択します。
[コラム] の文字列入力と見出し4 [h4] タグの設定 Ⓓ Ⓔ
⑧ [コンテンツ] と書かれた文字をダブルクリックします。
⑨ 以下の文字列を入力します。コピーしテキストで貼り付けてください。
- サブメニュー
サブメニュー1
サブメニュー2
サブメニュー3
サブメニュー4
サブメニュー5
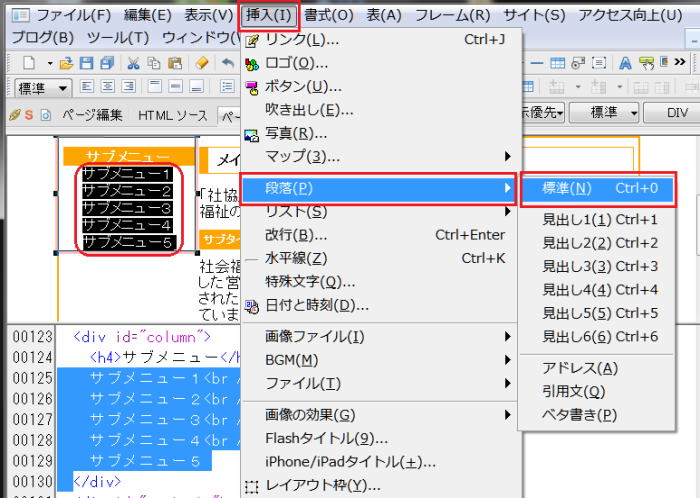
⑩ 文字列 ”サブメニュー” を選択・反転させ、メニューの「挿入」 → 「段落」 → [見出し4] を選択します。
フッタに著作権情報を入力します。 Ⓕ
⑪ [フッタ] と書かれた文字をダブルクリックします。
⑫ 以下の文字列を入力します。
- Copyright© Hodogaya, Co.Ltd. All Rights Reserved.
ここまでの完成例:

- HTML ソース:

- ブラウザでの見え方 ⇒ sev04_sample01_css_layout.html
O.レイアウトの仕上げ
ページ全体のスタイルを設定する
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
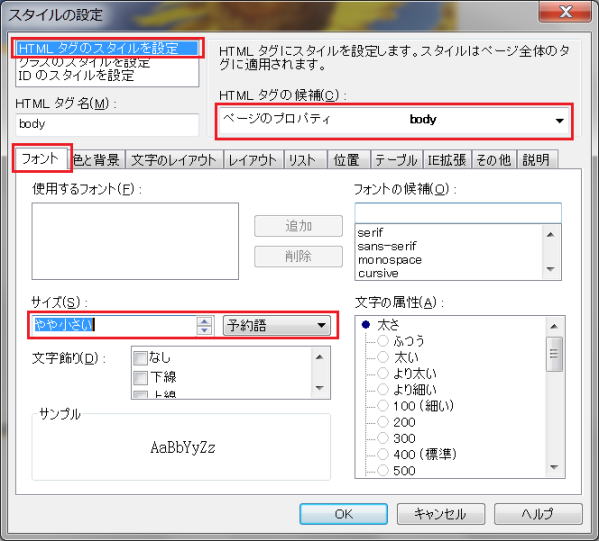
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグの候補] で [body] を選択します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [フォント]タブ
- [サイズ]:[やや小さい]
- [文字のレイアウト]
- [行の高さ]:[18px]
- [水平方向の配置]:[中央揃え]
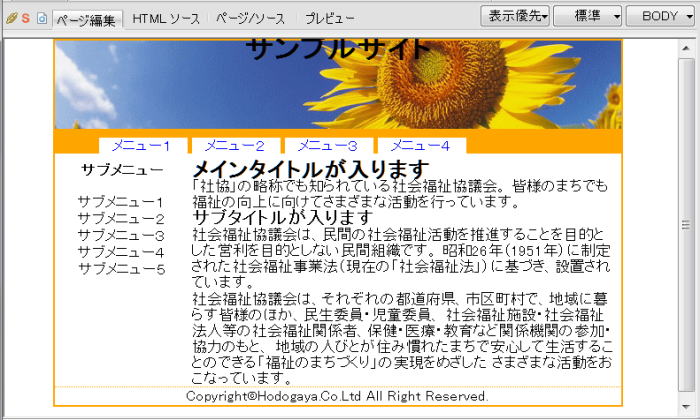
設定結果:
- CSSソース(追加分のみ):
- body {
- font-size : small;
- line-height : 18px;
- text-align : center;
- }
- ブラウザでの見え方 ⇒ sev04_sample02_css_layout.html
ヘッダの見出し1スタイルを設定する
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に ”#header h1” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [フォント] タブ
- [サイズ]:[大きい]
- [色と背景] タブ
- [前景色]:[白]
- [文字のレイアウト] タブ
- [水平方向の配置]:[左揃え]
- [レイアウト] タブ
- [上方向]:[パディング][15px]
- [左方向]:[パディング][10px]
設定結果:
- CSSソース(追加分のみ):
- #header h1 {
- font-size : x-large;
- color : white;
- text-align : left;
- padding-top : 15px;
- padding-left : 10px;
- }
- ブラウザでの見え方 ⇒ sev04_sample03_css_layout.html
コンテンツの見出し2スタイルを設定する
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に ”#contents h2” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [フォント] タブ
- [サイズ]:[16px]
- [レイアウト] タブ
- [上方向]:[ボーダー][1px]、[実線][オレンジ色]、[パディング][5px]
- [左方向]:[ボーダー][10px]、[実線][オレンジ色]、[パディング][10px]
- [右方向]:[ボーダー][1px]、[実線][オレンジ色]
- [下方向]:[マージン][15px]、[ボーダー][1px]、[実線][オレンジ色]、[パディング][5px]
設定結果:
- CSSソース(追加分のみ):
- #contents h2 {
- font-size : 16px;
- padding-top : 5px;
- padding-left : 10px;
- padding-bottom : 5px;
- margin-bottom : 15px;
- border-width : 1px 1px 1px 10px;
- border-style : solid;
- border-color : orange;
- }
- ブラウザでの見え方 ⇒ sev04_sample04_css_layout.html
コンテンツの見出し3スタイルを設定する
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に ”#contents h3” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [フォント] タブ
- [サイズ]:[12px]
- [色と背景] タブ
- [前景色]:[白]
- [背景色]:[オレンジ色]
- [レイアウト] タブ
- [上方向]:[マージン][10px]、[パディング][2px]
- [左方向]:[パディング][5px]
- [右方向]:[マージン][10px]、[パディング][2px]
設定結果:
- CSSソース(追加分のみ):
- #contents h3 {
- font-size : 12px;
- color : white;
- background-color : orange;
- padding-top : 2px;
- padding-left : 5px;
- padding-bottom : 2px;
- margin-top : 10px;
- margin-bottom : 10px;
- }
- ブラウザでの見え方 ⇒ sev04_sample05_css_layout.html
コラムの見出し4スタイルを設定する
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に ”#column h4” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [色と背景] タブ
- [前景色]:[白]
- [背景色]:[オレンジ色]
- [レイアウト] タブ
- [上方向]:[パディング][3px]
設定結果:
- CSSソース(追加分のみ):
- #column h4 {
- color : white;
- background-color : orange;
- padding-top : 3px;
- }
- ブラウザでの見え方 ⇒ sev04_sample06_css_layout.html
コラムの段落スタイルを設定する
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に ”#column p” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [文字のレイアウト] タブ
- [水平方向の配置]:[左揃え]
- [レイアウト] タブ
- [上方向]:[マージン][0px]、[ボーダー][1px][実線][オレンジ色]、[パディング][3px]
- [左方向]:[マージン][0px]、[ボーダー][1px][実線][オレンジ色]、[パディング][10px]
- [右方向]:[マージン][0px]、[ボーダー][1px][実線][オレンジ色]、[パディング][10px]
- [下方向]:[マージン][0px]、[ボーダー][1px][実線][オレンジ色]、[パディング][3px]
④ コラムの本文にあたる部分の文字列 ”サブメニュー1~5” をまとめて選択・反転させ、メニューの[挿入] → [段落] → [標準] を選択します。

- コラムの本文にあたる部分が <p> と </p> で括られます。
⑤ [ページ編集] 画面に戻りコラムの段落にスタイルが適用されるのを確認します。
設定結果:
- CSSソース(追加分のみ):
- #column p {
- text-align : left;
- padding : 3px 10px;
- margin : 0px;
- border : 1px solid orange;
- }
- ブラウザでの見え方 ⇒ sev04_sample07_css_layout.html
回り込み画像のスタイルを設定する
コンテンツブロックに挿入する画像に回り込みを設定します。
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に ”#contents img” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [位置] タブ
- [属性]:[回り込み][右]
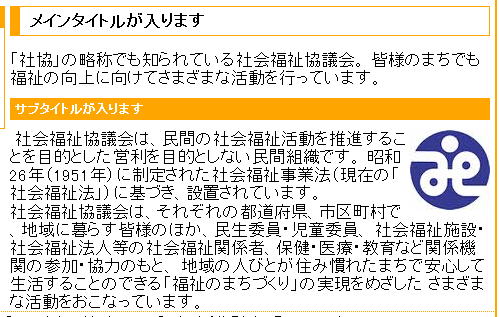
④ コンテンツブロックに画像、この場合は社会福祉協議会のマークを挿入します。
設定結果:
- CSSソース(追加分のみ):
- #contents img {
float : right;
}
- #contents img {
- ブラウザでの見え方 ⇒ sev04_sample08_css_layout.html
回り込みを解除するスタイルを設定する
段落に回り込みを解除するスタイルを設定します。
① [スタイルエクスプレスビュー] → [スタイルの構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
② [スタイルの設定] ダイアログで [クラスのスタイルを設定] を選択し、[クラス名] に任意の名前、例えば ”.imageclear” と入力します。
③ 以下のように属性値を設定したら [OK] をクリックします。
- [位置] タブ
- [属性]:[回り込み解除][両方]
④ 回り込みを解除する範囲を選択して、メニューから [挿入] → [段落] → [標準] を選択します。

- 選択範囲が <p> ~ </p> で囲まれて段落となります。
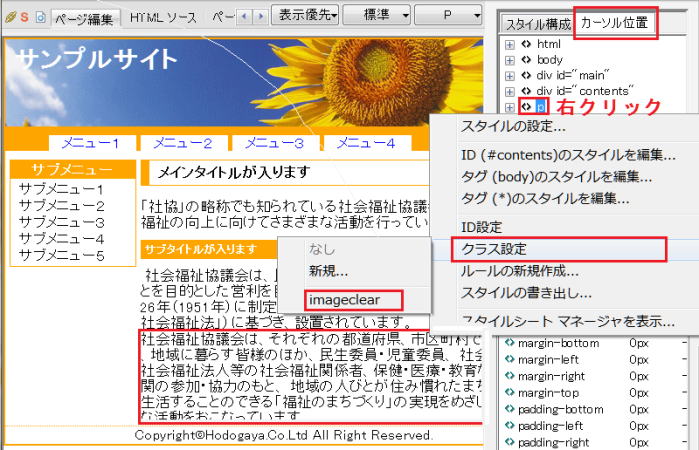
⑤ 挿入した段落にカーソルを置いてから、[スタイルエクスプレスビュー] の [カーソル位置] パネルを表示します。[カーソル位置] パネルの p を右クリック → [クラス設定] → [imageclear] を選択します。段落以降の回り込みが解除されたのを確認します。
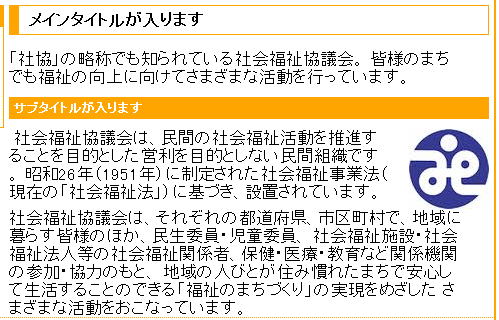
設定結果:
- XHTMLソース(更新分のみ):
- <p class="imageclear">社会福祉協議会は、それぞれの都道府県、市区町村で、地域に暮らす皆様のほか、民生委員・児童委員、社会福祉施設・社会福祉法人等の社会福祉関係者、保健・医療・教育など関係機関の参加・協力のもと、地域の人びとが住み慣れたまちで安心して生活することのできる「福祉のまちづくり」の実現をめざしたさまざまな活動をおこなっています。</p>
- CSSソース(追加分のみ):
- .imageclear {
- clear : both;
- }
- ブラウザでの見え方 ⇒ sev04_sample09_css_layout.html