ホームページビルダーを使う - グループ1
CSSレイアウト作成の練習(その5)
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
ステップバイステップで基本的レイアウトをCSSで作成してみます。
P.レイアウトを追加する
現在のレイアウトで左側にあるコラムブロックと同じものを右側に追加します。タグとスタイルをコピーして再利用すれば効率的に作成できます。
まずは中央のコンテンツ幅を狭くして右側にコラムを置くためのスペースを確保します。
① [スタイルエクスプレスビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] を選択し、中央パネルに表示される ID スタイルの #contents をダブルクリックします。
② [スタイルの設定] ダイアログで以下のように属性値を設定し、 [OK] をクリックします。
- [位置]タブ
- [幅]: 480px から 330px に変更
- [属性-回り込み]:[右] から [左] へ変更
コンテンツの右側にスペースが確保できます。
次にコラムブロックのタブをコピーします。
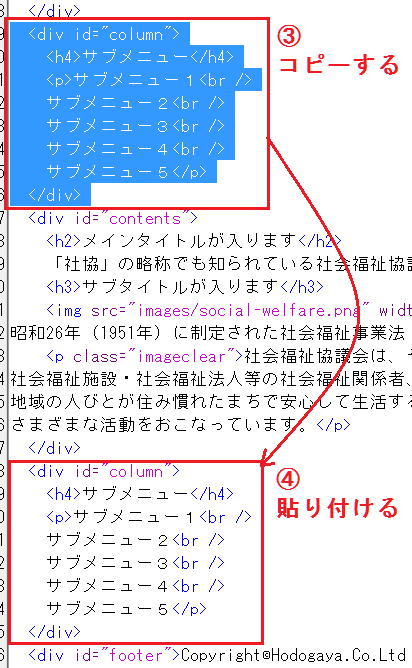
③ [HTML ソース] タブをクリックしてソースを表示します。コラムブロックのソース <div id="column"> ~ </div> を選択してコピーします。
④ コンテンツの直後、フッタの手前に貼り付けます。
⑤ 貼り付け先の ID 名を column → column2 に書き換えます。
⑥ [ページ編集] をクリックします。
続いて、追加したコラムスペースの ID スタイルを作成します。作成方法は既存の #column の ID スタイルを複製し、ID名を書き換え、作成します。
⑦ [スタイルエクスプレスビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] を選択し、中央パネルに表示される ID スタイルの #contents をダブルクリックします。
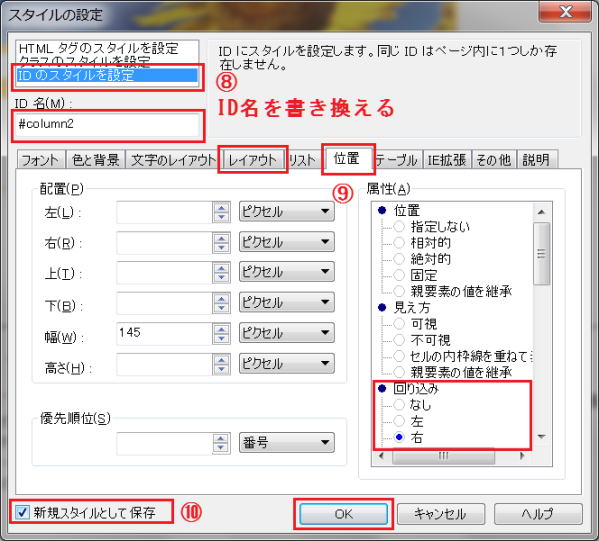
⑧ [スタイルの設定] ダイアログで、[IDのスタイル設定]が選択されていることを確認し、ID 名を #column2 と書き換えます。
⑨ [スタイルの設定] ダイアログで、以下の設定を行います。
- [レイアウト]タブ
- [左方向]:[パディング][5px]の値を削除し[ブランク]にする
- [右方向]:[パディング][5px]
- [位置]タブ
- [属性-回り込み]:[右]
⑩ [新規スタイルとして保存] をオンにして 「OK」 をクリックします。
#column2 のスタイルが作成されます。
カラム内の段落にスタイルを設定します。
⑪ [スタイルエクスプレスビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] を選択し、中央パネルに表示される ID スタイルの #column p をダブルクリックします。
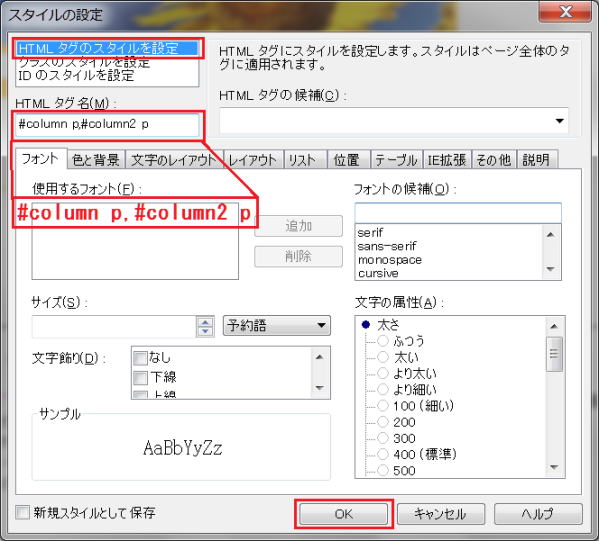
⑫ [スタイルの設定] ダイアログで、[IDのスタイル設定]が選択されていることを確認し、ID 名を #column p,#column2 p に書き換えます。
⑬ 「OK」 をクリックします。
グループセレクタに変更されて、右側コラムの段落にスタイルが適用されます。
最後に、カラム内の見出し4のスタイルを設定します。
⑭ [スタイルエクスプレスビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] を選択し、中央パネルに表示される ID スタイルの #column h4 をダブルクリックします。
⑮ [スタイルの設定] ダイアログで、[IDのスタイル設定]が選択されていることを確認し、ID 名を #column h4,#column2 h4 に書き換えます。
⑯ 「OK」 をクリックします。
グループセレクタに変更されて、右側コラムの見出し4にスタイルが適用されます。
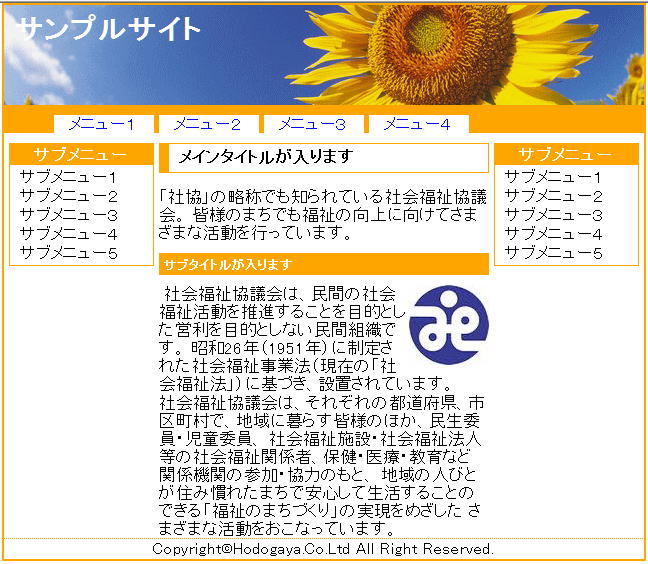
以上でレイアウトの追加は完了です。
設定結果
- XHTMLソース(更新分のみ):
- <div id="column2">
- <h4>サブメニュー</h4>
- <p>サブメニュー1<br />
- サブメニュー2<br />
- サブメニュー3<br />
- サブメニュー4<br />
- サブメニュー5</p>
- </div>
- CSSソース(追加変更分のみ):
- #contents {
- text-align : left;
- padding-top : 10px;
- margin-left : 5px;
- margin-right : 5px;
- width : 330px;
- float : left;
- }
- #column2 {
- padding-top : 10px;
- width : 145px;
- float : right;
- padding-right : 5px;
- }
- #column p,#column2 p {
- text-align : left;
- padding : 3px 10px;
- margin : 0px;
- border : 1px solid orange;
- }
- #column h4,#column2 h4 {
- color : white;
- background-color : orange;
- padding-top : 3px;
- }
- ブラウザでの見え方 ⇒ sev05_sample01_css_layout.html