ホームページビルダーを使う - グループ1
CSSレイアウト作成の練習(その2)
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
ステップバイステップで基本的レイアウトをCSSで作成してみます。
- 全体ステップ一覧
- これまでのステップ → 前ページ
- D.ヘッダのレイアウトを作る → 当ページ(その2)
- E.コラムのレイアウトを作る → 当ページ(その2)
- F.コンテンツのレイアウトを作る → 当ページ(その2)
- G.フッタのレイアウトを作る → 当ページ(その2)
- この後のステップ → 次ページ
D.ヘッダのレイアウトを作る
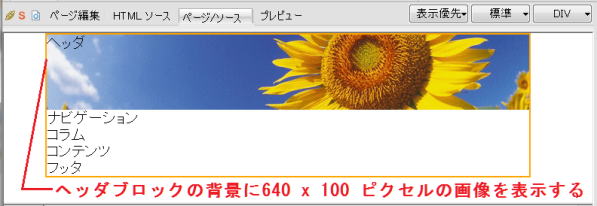
タイトルを表示するブロックの ID スタイルを作成し、これを div タグに関連付けます。ヘッダの背景にはバナーとして 640 x 100 ピクセルの画像を表示します。
完成例:
- XHTMLソース:
- <div id="main">
- <div id="header">ヘッダ</div>
- <div>ナビゲーション</div>
- <div>コラム</div>
- <div>コンテンツ</div>
- <div>フッタ</div>
- </div>
- CSSソース(追加分のみ):
- #header {
- background : transparent url(images/sev02_background.gif) repeat scroll 0% 0%;
- height : 100px;
- }
- ブラウザでの見え方 ⇒ sev02_sample01_css_layout.html
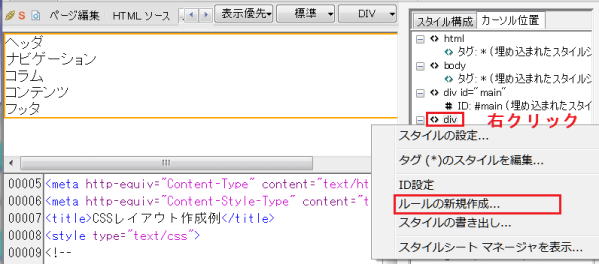
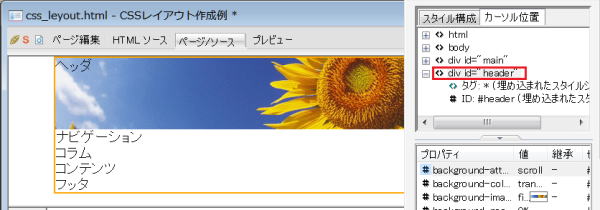
① [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
② ヘッダブロックをクリックしてカーソルを表示すると、カーソル位置にかかわるタグやスタイル属性がパネルに表示されます。
③ 2つある div のうち、下位の div を右クリック → [ルールの新規作成] を選択します。

ヘッダブロックはレイアウトコンテナ div がメインブロックよりも下位
ヘッダブロックはメインブロックよりも下位に位置するので、手順③は <div id="main"> の下位にある div を選んで ID スタイルを作成します。
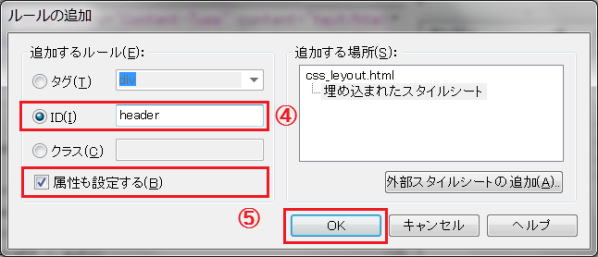
④ [ルールの追加] ダイアログで [ID] を選択して ”header” と入力します。
⑤ [属性も設定する] がオンになっていることを確認し、「OK」 をクリックします。
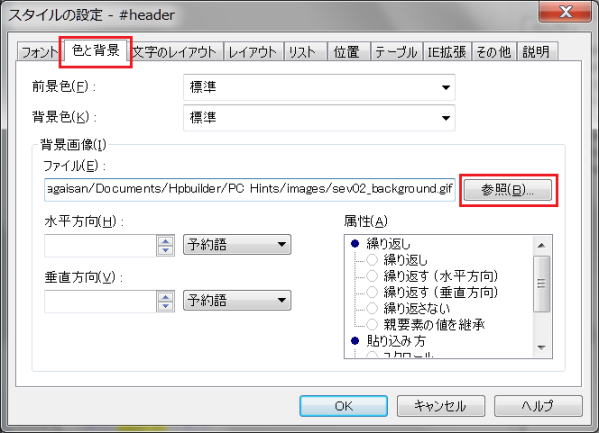
⑥ [色と背景] タブの [参照] → 「ファイルから」 をクリックし、ヘッダに使用する背景画像を指定します。

- 幅 640、高さ 100 ピクセルの画像(sev02.background.gif)を用意しておきます。
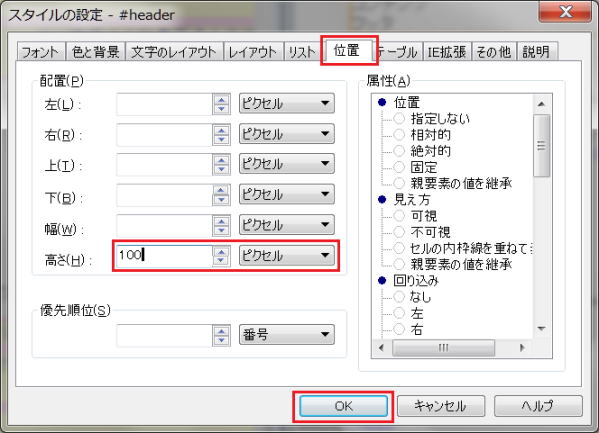
⑦ [位置] タブの [高さ] で [100 ピクセル] を指定し、「OK」 をクリックします。
⑧ ID スタイルが作成され、ヘッダブロックの div タグに関連付けられます。ヘッダブロックにはスタイルが設定されます。
ここまでの完成例:
- XHTMLソース:
- <div id="main">
- <div id="header">ヘッダ</div>
- <div>ナビゲーション</div>
- <div>コラム</div>
- <div>コンテンツ</div>
- <div>フッタ</div>
- </div>
- CSSソース(追加分のみ):
- #header {
- background : transparent url(images/sev02_background.gif) repeat scroll 0% 0%;
- height : 100px;
- }
- ブラウザでの見え方 ⇒ sev02_sample01_css_layout.html
E.コラムのレイアウトを作る
補足情報などを表示するコラムブロックの ID スタイルを作成し、これを div タグに関連付けます。
幅は 145 ピクセルにしてページの左側に配置します。左側には 5 ピクセル、上側には 10 ピクセルの余白を挿入します。
完成例:
- XHTMLソース:
- <div id="main">
- <div id="header">ヘッダ</div>
- <div>ナビゲーション</div>
- <div id="column">コラム</div>
- <div>コンテンツ</div>
- <div>フッタ</div>
- </div>
- CSSソース(追加分のみ):
- #column {
- padding-top : 10px;
- padding-left : 5px;
- width : 145px;
- float : left;
- }
- ブラウザでの見え方 ⇒ sev02_sample02_css_layout.html
① [スタイルエクスプレスビュー] の [カーソルの位置] パネルを選択します。
② コラムブロックをクリックしてカーソルを表示すると、カーソル位置にかかわるタグやスタイル属性がパネルに表示されます。
③ 2つある div のうち、下位の div を右クリック → [ルールの新規作成] を選択します。
④ [ルールの追加] ダイアログで [ID] を選択して ”column” と入力します。
⑤ [属性も設定する] がオンになっていることを確認し、「OK」 をクリックします。
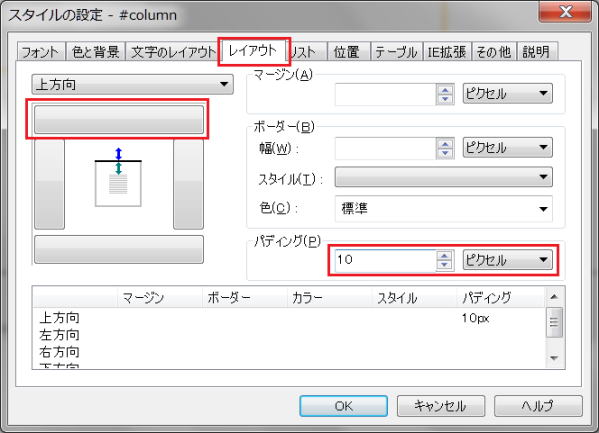
⑥ [レイアウト] タブの [上方向] をクリックし、[パディング] で [10 ピクセル] を設定します。
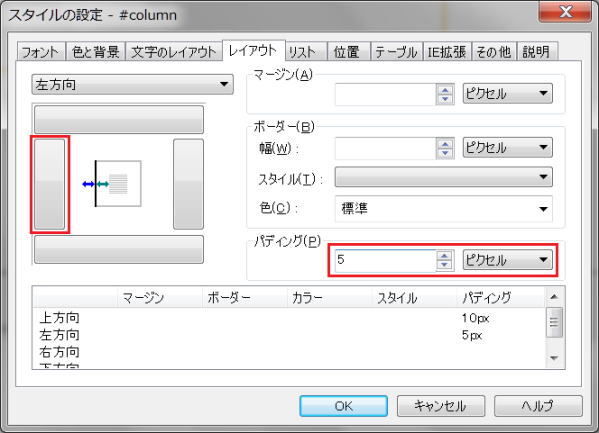
⑦ 引き続き、[左方向] をクリック、[パディング] で [5 ピクセル] を設定します。
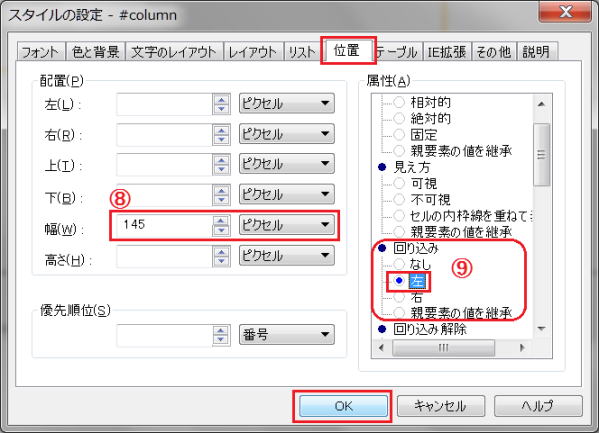
⑧ [位置] タブの [幅] で [145 ピクセル] を指定します。
⑨ [属性] で [回り込み] の [左] を指定して、「OK」 をクリックします。
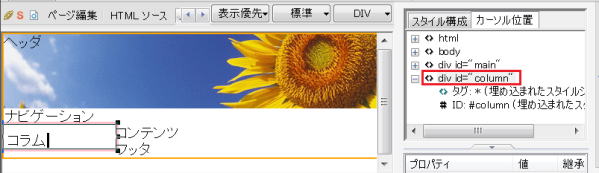
⑩ ID スタイルが作成され、コラムブロックの div タグに関連付けられます。コラムブロックにはスタイルが設定されます。
ここまでの完成例:
- XHTMLソース:
- <div id="main">
- <div id="header">ヘッダ</div>
- <div>ナビゲーション</div>
- <div id="column">コラム</div>
- <div>コンテンツ</div>
- <div>フッタ</div>
- </div>
- CSSソース(追加分のみ):
- #column {
- padding-top : 10px;
- padding-left : 5px;
- width : 145px;
- float : left;
- }
- ブラウザでの見え方 ⇒ sev02_sample02_css_layout.html
F.コンテンツのレイアウトを作る
メイン情報を表示するコンテンツブロックの ID スタイルを作成し、これを div タグに関連付けます。
完成例:
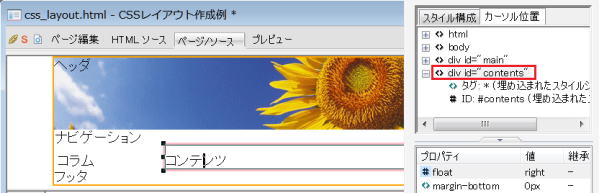
① [スタイルエクスプレスビュー] の [カーソルの位置] パネルを選択します。
② コンテンツブロックをクリックしてカーソルを表示します。
③ 2つある div のうち、下位の div を右クリック → [ルールの新規作成] を選択します。
④ [ルールの追加] ダイアログで [ID] を選択し ”contents” と入力します。
⑤ [属性も設定する] がオンになっていることを確認し、「OK」 をクリックします。
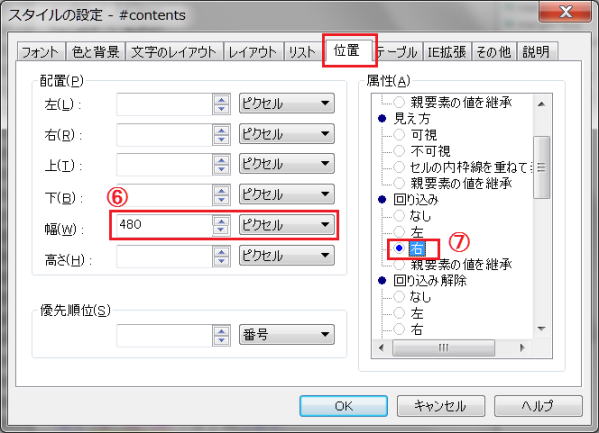
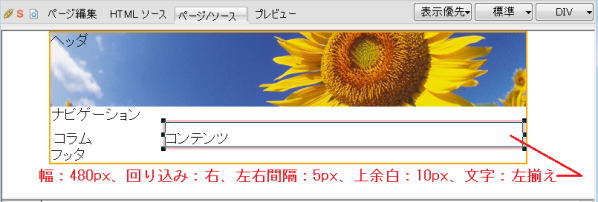
⑥ [位置] タブの [幅] で [480 ピクセル] を指定します。
⑦ [属性] で [回り込み] の [右] を指定します。
⑧ [レイアウト] タブの [左方向] をクリックし、[マージン] で [5 ピクセル] を設定します。
⑨ 引き続き [右方向] をクリックし、「マージン」 で [5 ピクセル] を設定します。
⑩ 引き続き [上方向] をクリックし、[パディング] で [10 ピクセル] を設定します。
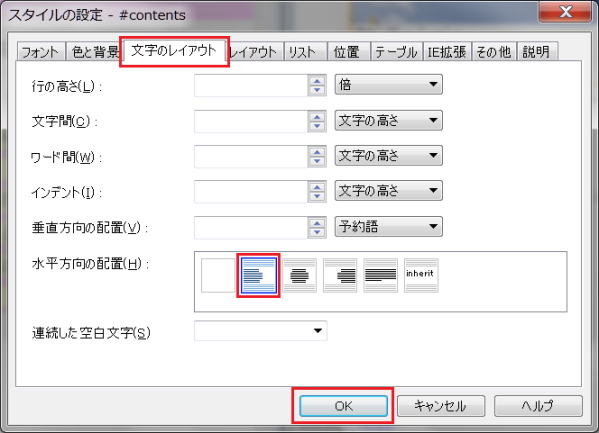
⑪ 最後に [文字のレイアウト] タブの [水平方向の配置] で 「左揃え」 を指定し、「OK」 をクリックします。
⑫ ID スタイルが作成され、コンテンツブロックの div タグに関連付けられます。コンテンツにはスタイルが設定されます。
ここまでの完成品:
- XHTMLソース:
- <div id="main">
- <div id="header">ヘッダ</div>
- <div>ナビゲーション</div>
- <div id="column">コラム</div>
- <div id="contents">コンテンツ</div>
- <div>フッタ</div>
- </div>
- CSSソース(追加分のみ):
- #contents {
- text-align : left;
- padding-top : 10px;
- margin-left : 5px;
- margin-right : 5px;
- width : 480px;
- float : right;
- }
- ブラウザでの見え方 ⇒ sev02_sample03_css_layout.html
G.フッタのレイアウトを作る
商標などを表示するフッタブロックの ID スタイルを作成し、これを div タグに関連付けます。カラムとコンテンツの回り込みを解除して下側に配置します。ヘッダブロックの上側にはオレンジ色の点線を表示します。
① [スタイルエクスプレスビュー]の[カーソル位置]パネルを選択します。
② フッタブロックをクリックしてカーソルを表示すると、カーソル位置にかかわるタグやスタイルがパネルに表示されます。
③ 2つある div のうち、下位の div を右クリック→[ルールの新規作成]を選択します。
④ [ルールの追加]ダイアログで[ID]を選択して ”footer” と入力します。
⑤ [属性も設定する]がオンになっていることを確認し、「OK」をクリックします。
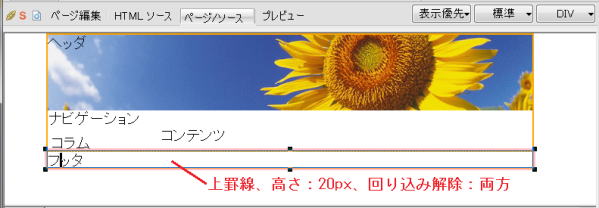
⑥ [レイアウト]タブの[上方向]をクリックし、[ボーダー]の[幅]で[1 ピクセル]、[スタイル]で[点線]、[色]で[オレンジ色]を指定します。
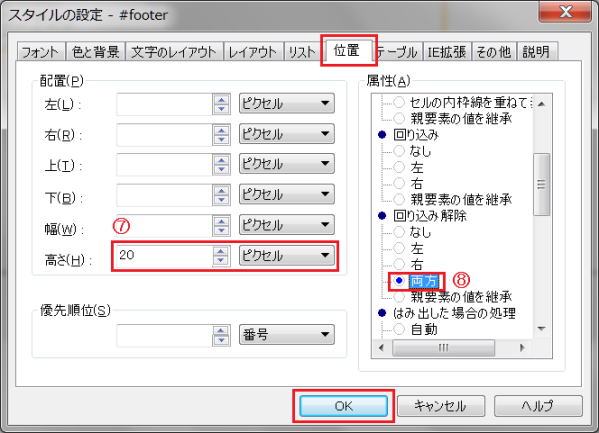
⑦ [位置]タブの[高さ]で[20 ピクセル]を指定します。
⑧ [属性]で[回り込みの解除]の[両方]を指定し、「OK」をクリックします。
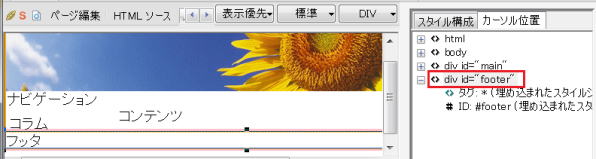
⑨ ID スタイルが作成され、フッタブロックの div タグに関連付けられます。フッタブロックにはスタイルが設定されます。
完成例:
- XHTMLソース:
- <div id="main">
- <div id="header">ヘッダ</div>
- <div>ナビゲーション</div>
- <div id="column">コラム</div>
- <div id="contents">コンテンツ</div>
- <div id="footer">フッタ</div>
- </div>
- CSSソース(追加分のみ):
- #footer {
- border-top-width : 1px;
- border-top-style : dotted;
- border-top-color : orange;
- height : 20px;
- clear : both;
- }
- ブラウザでの見え方 ⇒ sev02_sample04_css_layout.html