ホームページビルダーを使う - グループ1
スタイルエクスプレスビューで CSS レイアウト作成の練習
 基本的CSSレイアウトの作成
基本的CSSレイアウトの作成
スタイルエクスプレスビューを使い、ステップバイステップで基本的レイアウトをCSSで作成してみます。
スタイルエクスプレスビューについては、スタイルエクスプレスを参照ください。
CSS レイアウトの考え方
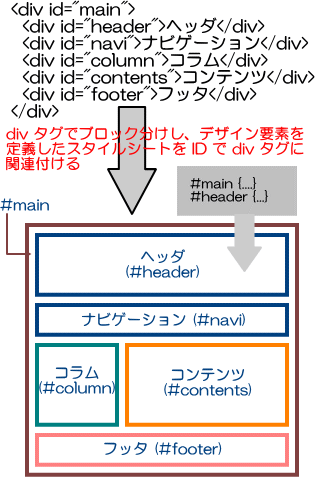
複数のブロックに区切るレイアウトを作成する場合、まず各ブロックをレイアウトコンテナという div タグで構造化します。各ブロックは一意の ID が付けられます。
そしてスタイルシート側では ID スタイルを定義して大きさ、配置方法、装飾効果などを設定します。

扱う CSS レイアウトの構造
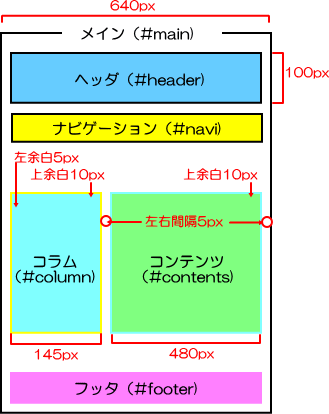
作成するCSSレイアウトの設計図です。

完成例
- ブラウザでの見え方 ⇒ css_layout.html
作成ステップ
それでは順次以下のステップで CSS レイアウトスタイルを作成しましょう。
- A.レイアウトコンテナを挿入する → ページその1
- B.HTMLタグのスペース値をゼロに初期化する → ページその1
- C.メインのレイアウトを作る → ページその1
- D.ヘッダのレイアウトを作る → ページその2
- E.コラムのレイアウトを作る → ページその2
- F.コンテンツのレイアウトを作る → ページその2
- G.フッタのレイアウトを作る → ページその2
- H.ナビゲーション作成の準備 → ページその3
- I.ナビゲーションのレイアウトを作成する ー ナビゲーション全体のスタイル → ページその3
- J.ナビゲーションのレイアウトを作成する ー ナビゲーションのタブ全体のスタイル → ページその3
- K.ナビゲーションのレイアウトを作る - ナビゲーションのタブ単体のスタイル → ページその3
- L.ナビゲーションのレイアウトを作る - ナビブロックのリンクのスタイル → ページその3
- M.ナビゲーションのレイアウトを作る - リンクにマウスポインタが乗ったときのスタイル → ページその3
- N.文字の入力 → ページその4
- O.レイアウトの仕上げ - スタイルの設定 → ページその4
- P.レイアウトを追加する → ページその5
- Q.埋め込まれたスタイル定義を外部スタイルシートへ書き出す → ページその6
- R.スタイルシートを編集する → ぺージその6