ホームページビルダーを使う - 初期設定
ホームページビルダーの初期設定
HTML + CSS でのページ作りに活用させるためのホームページ・ビルダーの設定
HTML + CSS のための初期設定
ホームページ・ビルダーを実際に使い始める前に、初期設定をしてみましょう。エディターズスタイルを使うにあたって、より使いやすくするためです。
使い勝手を向上させるには、いくつかの設定が必要になります。
1..ビルダーのメニュー 「ツール」 → 「オプション」 で以下にあげる5つのタブで、設定を変更する必要があります。これらのタブの内容については、それぞれのリンクを参考にしてください。
2.ツールバーを設定する。
- これは、次のページ 編集画面のツールバーの設定 で行います。
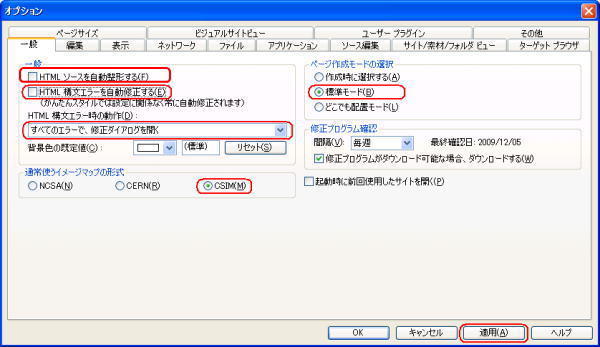
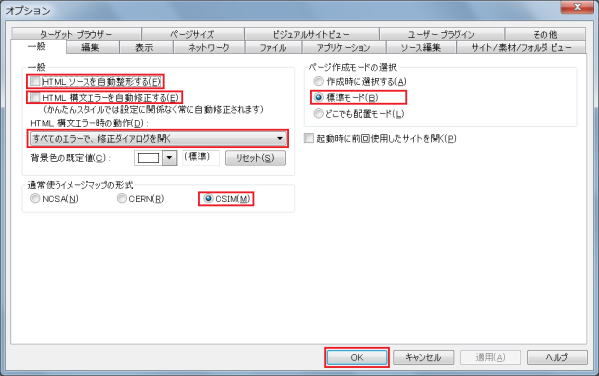
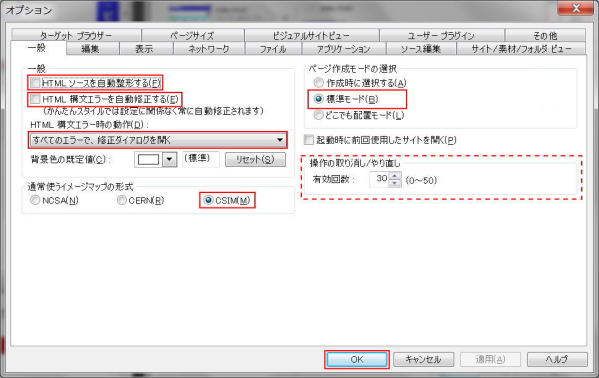
一般タブ
初期値は次のようになっています。
ビルダー15では、[修正プログラム確認]が無くなっています。「ヘルプ」から「最新版へのアプデート」を選択して修正プログラムの確認をする必要があります。
ビルダー16と17および18では、「操作の取り消し/やり直し」 有効回数が設定できるようになりました。

-

操作の取り消し/やり直し
操作をまちがえた場合は、直前の操作を取り消して元の状態に戻すことができます。また、取り消した操作を再び行うこともできます。さらに、ページを前回保存した状態に戻すことができます。
- 操作を取り消す
- 直前の操作を取り消すには、メニューバーから [編集-元に戻す] を選択するか、ツールバーの [元に戻す] アイコン をクリックします。
- 取り消した操作を再び行うには、メニューバーから [編集-やり直し] を選択するか、ツールバーの [やり直し] アイコン をクリックします。
- 前回保存した状態に戻すには、メニューバーから [編集-前回保存した状態に戻す] を選択します。
- 「前回保存した状態に戻します。変更は失われますが、よろしいですか?」 というメッセージが表示されます。[はい] ボタンをクリックすると、前回保存した状態に戻ります。
- 操作を取り消す
おすすめ
HTMLソースを自動整形しないようにする
- [HTMLソースを自動整形する] のチェックを外したままにします。HTML ページのソースをそのまま保持することになるので、チェック マークを外す方が良いでしょう。
- このチェック ボックスにチェック マークを付けると、HTML ファイルを開いたとき、ソースのインデントなどが自動整形されてしまいます。自動整形では、[ソース編集] タブで設定されている書式で、ソースを整形します。
HTML構文エラーの自動修正をやめる
- デフォルトでは、[HTML構文エラーを自動修正する] にチェックが入っています。このチェックを外します。その上で、[すべてのエラーで、修正ダイアログを開く] あるいは [重大なエラーのみ、修正ダイアログを開く] に設定します。
- HTMLソースを直接編集するようになってくると、勝手に修正されるのが煩わしくなってしまう場合が出てきます。でも、[すべてのエラーを無視] にすると、本当にHTML構文がエラーになっている場合でも警告しなくなってしまうので、まずは [すべてのエラーで、修正ダイアログを開く] に設定しておき、習熟した段階で [重大なエラーのみ、修正ダイアログを開く] に設定しましょう。
背景色の規定値はそのままにしておく。
- 理由は、背景色はスタイルシートを使って設定するためです。
通常使うイメージマップの形式はCSIMのまま。
- デフォルトで CSIM(Client-Side Image Map) が指定されています。これは、イメージマップをクライアント側(訪問者側)のブラウザだけで処理する方法です。サーバサイドイメージマップを使わない限り、変更しないようにして下さい。
- イメージマップについては、「画像に複数のリンクを貼る (イメージマップを作る)」 を参照してください。
ページ作成モードは標準モード。
- ホームページ・ビルダーでは、使う人の好みに合わせて 2つの編集モードが提供されています。
- [どこでも配置モード] はスタイルシートの技術が常に使用されているものですが、一方 [標準モード] では最初はスタイルシートを使用していません。スタイルシートを使ってページ作りを行うことから、[標準モード] でページを作成します。
-

[標準モード] と [どこでも配置モード]
2つのモードのどちらかを選ぶときにポイントになるのが、「自分が作りたいページは、どちらのモードで作るのがより適しているか」 です。それぞれのモードでまったく同じようなページを作ることはできますが、ページのレイアウトによっては作りやすさが大きく異なります。
標準モード
- 「標準モード」は、操作方法がワープロに似ています。文字や画像を入力すると、基本的にはページの左揃えに配置されます。そのあとで中央揃えや右揃えにすることができます。文章を2 段組にしたり、画像を横に並べて配置したりするには、ちょっとしたコツが必要です。
どこでも配置モード
- 「どこでも配置モード」は、操作方法が作図・描画ソフトに似ています。文字や画像をページ上の好きな場所に配置できます。また、画像と文字を重ね合わせることもできます。ただし、「どこでも配置モード」にはいくつかの制限事項があります。表示環境によっては、文字の折り返し、要素の重なり具合などが異なる場合がある、等です。
どちらのモードにするかは、白紙のページから新規作成するときや、ページを開くときに選べます。 ページを作成したあとで、編集モードを変更することはできません。
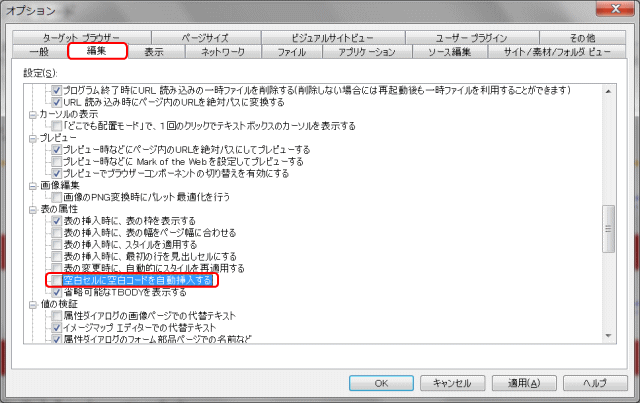
編集タブ
設定の[表の属性]グループで、[空白セルに空白コードを自動挿入する]にチェックが入っています。空白セルに何もないと表が崩れるとのことで、空白文字を入れるようにするのが初期設定のようですが、そのセルに文字を入力すると空白文字の分だけずれることになります。文字を中央揃いなどにすると中央に揃わないで、結局空白文字を消去することになってしまうのが多々です。
おすすめ
[空白セルに空白コードを自動挿入する]のチェックを外す。
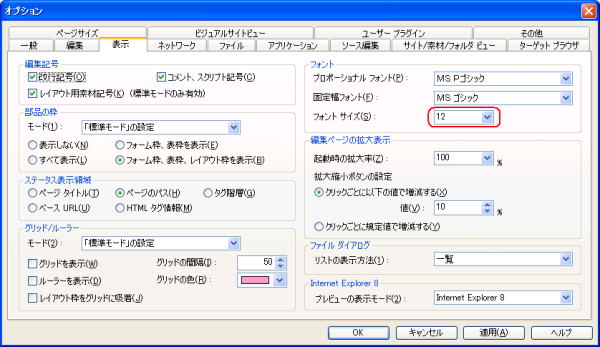
表示タブ
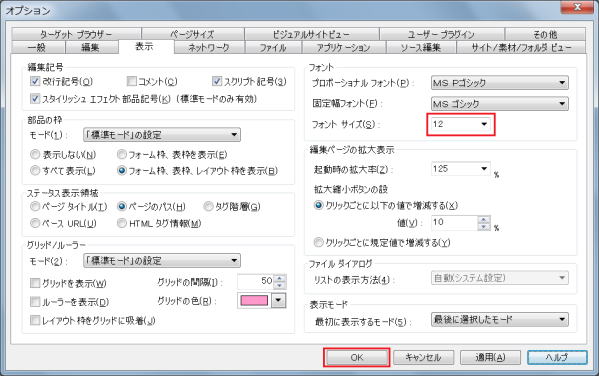
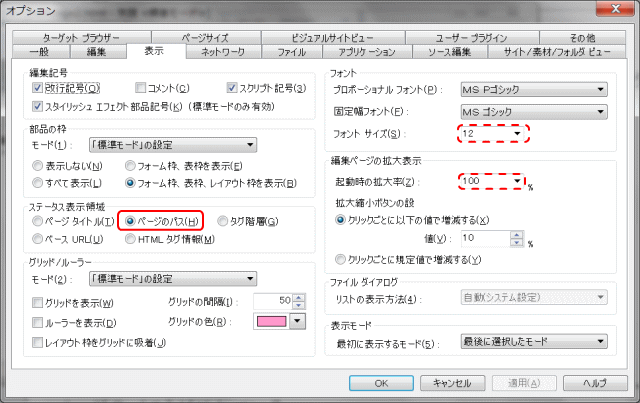
初期値は次のようになっています。
ビルダー15以降では、[プレビューの表示モード] の選択は、「その他」 タブへ移りました。
代わりに [表示モード] が新たに加わった。
ビルダー18のデフォルトでは、フォントサイズは[12]となっている。一方、[ステータス表示領域]の[ページのパス]が外れている。
おすすめ
フォントサイズを12へ変更
- ホームページ・ビルダーのデフォルトは 11 になっていますが、このままだと、Internet Explorer、Firefox、Opera といったグラフィカルブラウザでデフォルトのフォントサイズでプレビューすると、作成時と実際の見映えとの差が大きくなってしまいます。
- 作成時とブラウザでのプレビュー時の差をなるべく小さくするためには、Internet Explorer、Firefox、Opera のデフォルトフォントサイズである 12pt に設定する必要があります。
ページのパスを表示
ファイルタブ
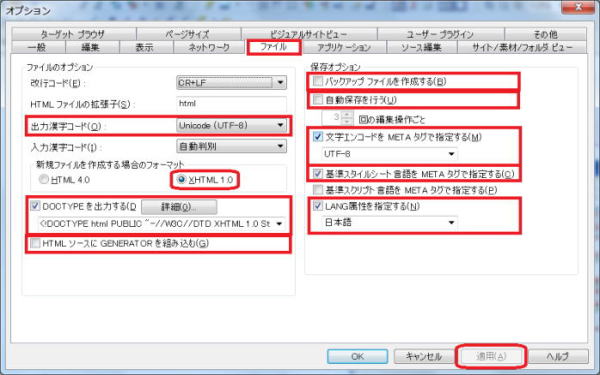
設定値は次の通りになっています。
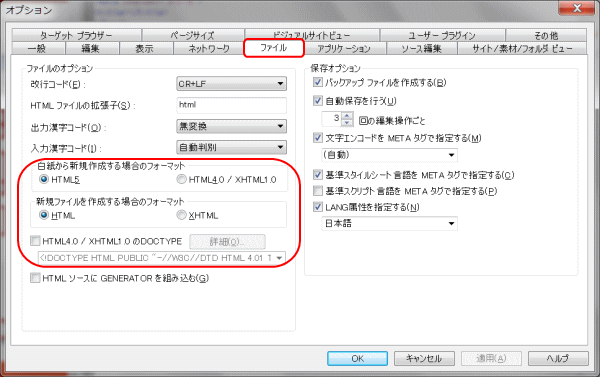
一方ビルダー17以降では、変更があります。
おすすめ
「出力漢字コード」 を設定する
- ページを保存するときに使う漢字コードをここで指定しますが、「文字エンコードをMETAタグで指定する」の指定コードに合わせます。
- 当サイト自身では21以上の丸囲み数字を使うので、"Unicode (UTF-8)" を指定します。
「HTMLソースにGENERATORを組み込む」 のチェックを外す
- ソース上で、作成ソフトが何であるかをわざわざ知らしめる必要が無い場合です。
- チェックが入っていると、META タグ <meta name="GENERATOR" content="IBM WebSphere Studio Homepage Builder Version 14.0.3.0 for Windows"> というように、ホームページ・ビルダー製とそのバージョンがソースに表示されます。
「バックアップファイルを作成する」 のチェックを外す
- チェックが入っていると、.bak という拡張子がついたファイルが生成されます。
- データが壊れたときや間違って削除してしまったときなどに、呼び出して使うことができます。通常は必要ないでしょう。
- しかも、.bak ファイルは FTP 転送時には転送対象となっていません。残しておくとサイトスペースの無駄遣いとなるので、手動で削除する必要もあります。
「自動保存を行う」 のチェックを外す
- チェックが入っていると、3回の編集動作ごとに自動保存を行ってしまいます。新規作成時なら問題ないですが、編集時には問題になりやすいので外しておいた方が良いでしょう。
「文字エンコードを META タグで指定する」 のチェックが入っているのを確認する
- 文字エンコードを選びます。通常は Shift_JIS あるいは UTF-8 を選びます。「出力漢字コード」もこれに合わせます。
- 当サイトでは21以上の丸囲み数字を使うので "UTF-8" を選びます。
- META タグ <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> がソースに挿入されます。
「基準スタイルシート言語をMETAタグで指定する」 のチェックが入っているのを確認する
- 文書中の style 属性で使用するスタイルシートの基準言語を指定します。
- META タグ <META http-equiv="Content-Style-Type" content="text/css"> がソースに挿入されます。
「LANG属性を指定する」 のチェックが入っているのを確認する
- 「日本語」を選びます
- XHTML文書内容が日本語で書かれている場合、lang 属性の属性値は [ja] の言語コードになっていることを確認します
- XHTML文書内容が日本語で書かれている場合、
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja"xml:lang="ja"> の様に、 - lang 属性の属性値が[ja] の言語コードになっていることを確認します。
- XHTML文書内容が日本語で書かれている場合、
-

言語コードとは、XHTML文書の内容がどこの国の言語で書かれているかを示すためのものです。
言語コードを正しく指定することによって、そのWebページで使用される言語が明確になります。言語コードが適切に明示されていないと、音声ブラウザが読み上げるときなどに正しく発音されない場合もあるので、アクセシビリティの点からも正しい言語コードの指定が重要になります。
代表的な言語コードの種類 言語名 言語コード 言語名 言語コード 日本語 ja 中国語 zh 英語 en 韓国語 ko アメリカ英語 en-US ポルトガル語 pt ドイツ語 de オランダ語 nl フランス語 fr ロシア語 ru イタリア語 it ポーランド語 pl スペイン語 es ラテン語 la ギリシア語 el スワヒリ語 sw

文字化けを防ぐための文字コードの宣言
制作者が HTML ファイルに HTML の保存形式と同じ文字コードを指定することにより、HTML 文書がブラウザで表示される際に文字化けを防げます。このためには、「ファイル」 タブの次の二か所で適切な指定がなされていなければなりません。
「出力漢字コード」を設定する
- ページを保存するときに使う漢字コードをここで指定しますが、「文字エンコードをMETA タグで指定する」 の指定コードに合わせます。
「文字エンコードを META タグで指定する」のチェックが入っているのを確認する
- 文字エンコードを選びます。通常は Shift_JIS あるいは UTF-8 を選びます。「出力漢字コード」 もこれに合わせます。
この結果、head 要素の中の meta 要素のタグ内で以下のように宣言が作成されます。(大文字・小文字の区別はない)
- Shift_JIS の場合
- <meta http-equiv="Content-Type" content="text/html; charset="shift_jis">
- EUC-JP の場合
- <meta http-equiv="Content-Type" content="text/html; charset="euc-jp">
- UTF-8 の場合
- <meta http-equiv="Content-Type" content="text/html; charset="utf-8">
おすすめ: XHTML で Web ページを記述する場合
[白紙から新規作成する場合のフォーマット] は HTML4.0 / XHTML1.0 をチェックする。(V17の場合)
「新規ファイルを作成する場合のフォーマット」 は XHTML 1.0 (V16までの場合)、あるいは XHTML (V17の場合)をチェックする
- Web標準に対応するために、HTMLではなく、XHTMLによって記述する必要が出てきたため。 XHTML は、HTML の書式をいっそう厳格に定義して Web 標準のルールに対応させ、さらに XML(eXtensible Markup Language) という言語に基づいて拡張したものです。参照: HTML と XHTML の違い
DOCTYPEを変更する
- デフォルトでは、「DOCTYPEを出力する」にチェックが入っていますので、チェックはそのままにします。
- 出力するDOCTYPEを、XHTML 1.0 Strict に相当する文書型宣言
"<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">>
に変更します。
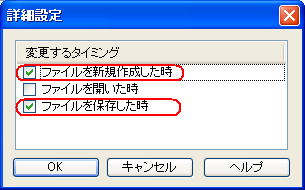
- 「詳細」のボタンをクリックすると右の画面が表示されます。
- 変更するタイミングを指定します。「ファイルを新規作成した時」と「ファイルを保存した時」両方にチェックを入れます。
- 変更が可能なのは、XHTML 1.0 のなかだけの DOCTYPE だけです。XHTML 1.0 から HTML 4.0 に変更してDOCTYPE を出力しようとしても変更はできません。
おすすめ: HTML5で記述する場合
[白紙から新規作成する場合のフォーマット]
- 新規ページを作成するときのHTMLフォーマットを指定します。
- [HTML5]を指定します。
[新規ファイルを作成する場合のフォーマット]
- [白紙から新規作成する場合のフォーマット] で選択した HTML フォーマットを、HTML 形式にするかXHTML 形式にするかを指定します。
- [HTML]を指定します。

文書型宣言(Document Type Declaration) あるいは文書型定義 (DTD: Document Type Definition) とは?
一言でいうと XHTML 文書のバージョンを宣言するための記述です。
XHTML の書式に従って記述されている文書でも、文書型宣言がないものは正式な XHTML 文書とはいえません。また文書型宣言を省略すると、一部のブラウザにおいて表示が変わってしまうことがあるので注意しましょう。
文書型宣言は、マークアップを行った結果として、その文書 (X)HTML の DTD に適合するものであった場合に、はじめて宣言できるものです。(X)HTML のマークアップは文書型宣言ありきで行うものではなく、あくまでマークアップの結果として文書型宣言を行います。また、特定の DTD に適合していない文書に対して文書型宣言を行ってはならないとされています。

XHTMLの文書型宣言には以下の3種類があります。
- XHTML 1.0 Strict (仕様通りに論理的なタグのみで記述する場合)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1.0 Transitional (仕様では非推奨とされる要素や属性も使用して記述できる場合)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 1.0 Frameset (フレームを使用する場合)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">

DOCTYPE宣言の種類を変更する
「ページ編集」 中に DOCTYPE 宣言を変更することで、ブラウザー側で適切なレンダリング判定が行われるようになります。(ホームページビルダー15以降)
① メニューバー [編集]から[ページの DOCTYPE 宣言] を選択します。
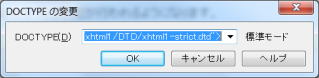
[DOCTYPE の変更] ダイアログボックスが表示されます。
② [DOCTYPE] で、DOCTYPEの値を選択します。
選択したDOCTYPEの値が 「標準準拠モード」 「後方互換モード」 のどちらになるかが、右横に表示されます。
- 標準モード(標準準拠モード):
- CSSやHTMLの仕様に準拠した厳格な表示モードです。
- 後方互換モード:
- CSSやHTMLの仕様に準拠していない古いブラウザーとの互換を目的とした表示モードです。「過去互換モード」とも呼ばれます。
③ [OK] をクリックします。
DOCTYPE 宣言の種類が変更されます。
[ページ編集]タブの左側に表示される![]() アイコンをクリックして、DOCTYPE 宣言の種類を変更することもできます。
アイコンをクリックして、DOCTYPE 宣言の種類を変更することもできます。
おすすめ別ソース編集画面
上記 「ファイル」 タブでの推奨設定の結果、新規ページ作成でのソースは次のようになっています。
HTML4.01 の場合:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title></title>
</head>
<body></body>
</html>
XHTML1.0 の場合:
- <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title></title>
</head>
<body></body>
</html>
HTML5の場合:
- <!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>
ソース編集タブ
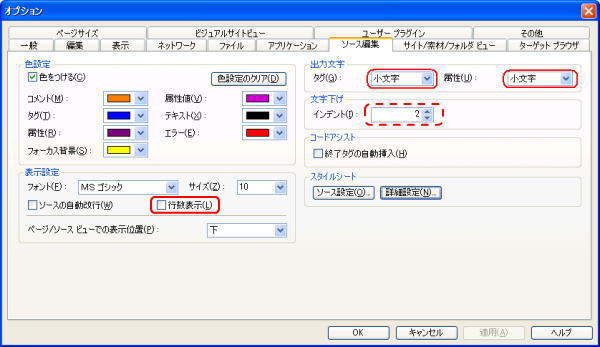
初期値は次のとおりになっています。
おすすめ
タグ、属性の出力文字を小文字に
- XHTMLにセットしていることで、小文字に変更されていることを確認します。ここでいう属性とは、例えば <table border="1"> の場合、border= のことを指しています。
行数表示にチェック マークを入れる。
- HTML ソース画面の左端に行数を表示するように設定します。
文字下げ(インデント)の設定は、インデント量を半角スペースいくつにするかを指定します。
-

HTML ソースの整形
[一般] タブの [HTML ソースを自動整形する] にチェック マークが付いている場合には、現在開いているファイルすべてのソースに設定内容が反映されます。チェック マークが外れている場合は、それ以降の編集に対して有効になります。
HTML ソース画面で右クリックし、表示されるメニューから 「ソースの整形」 を選択して整形した場合にも、この設定内容で整形されます。
-

[スタイルシート] グループはCSS エディタでのソース整形に使用されます。
[ソース設定] ボタン
- 「オプション」 ダイアログが表示され、スタイルシートのインデント量などを指定します。
[詳細設定] ボタン
- 「スタイルシート詳細設定」 ダイアログが表示され、スタイルシートの詳細設定を行うことができます。
ショートハンド可能なセレクターのチェックを全て外す。
- ① [詳細設定]ボタンをクリックする
- ② ショートハンド表記が可能なセレクターが表示されます。その中で実際にショートハンド表記するものをオンにすることで指定したセレクターをショートハンド表記することができます。
- ③ セレクターのチェックを全て外す。ショートハンドでの表記をしないことで、スタイル設定の詳細を理解しやすくなることを狙います。
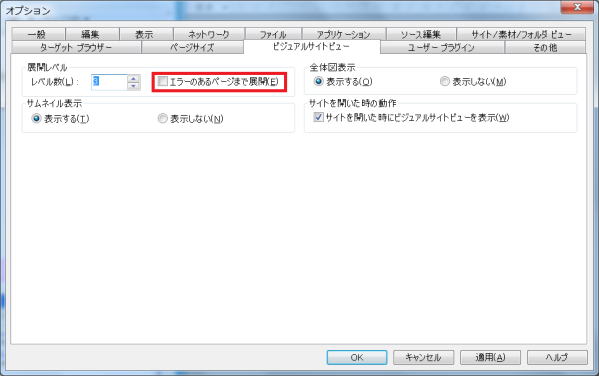
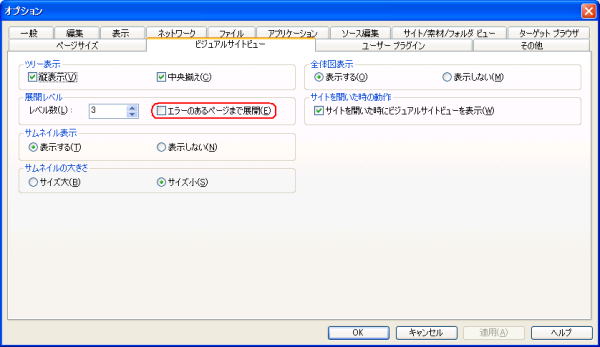
ビジュアルサイトビュータブ
おすすめ
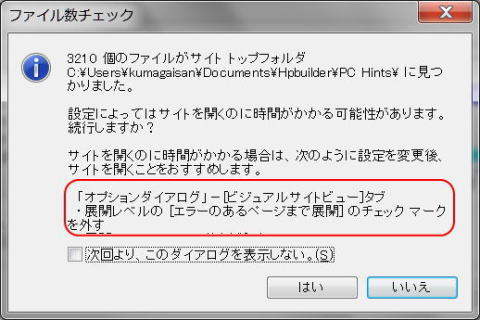
展開レベルで「エラーのあるページまで展開」にチェックを入れない

- チェックがあると、「サイトを開く」がいつまでたっても終わらない(開かない)現象がでます。
- ビルダー16で、「サイトを開く」を行うと、最初に[ファイル数のチェック]が行われ、上記チェックを外すよう推奨されます(下図)。
ビルダー15以降では、[ツリー表示]、[サムネイルの大きさ] の設定が無くなっています。
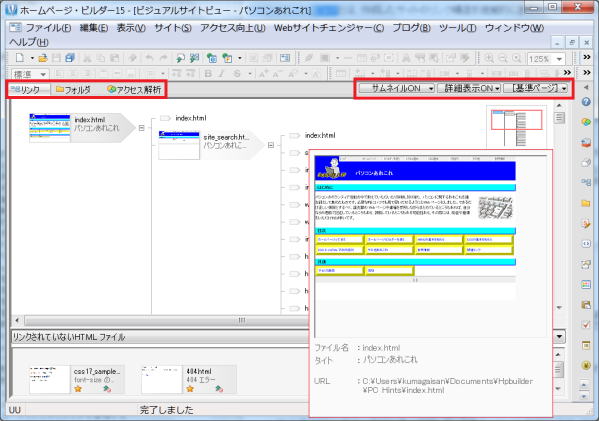
ビジュアルサイトビューの表示が大きく変更されました(下図)。

- [サムネイルON/OFF▼]
- ページ アイコン上に、ページの内容をサムネイル表示するかしないか の切り替え
- ページ アイコンにポインターを置いたときに、詳細ウィンドウを表示するかしないか の切り替え
- Webサイトチェンジャーで設定した切り替えページに切り替えて表示する
- [基準ページ] ⇔ [切り替えページ]
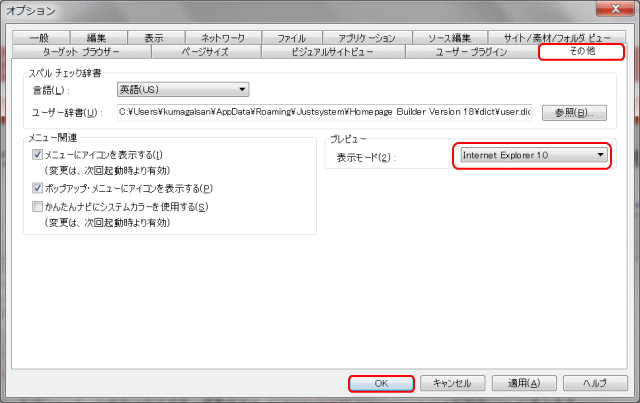
その他タブ
プレビューの表示モードを設定します。
ビルダー18の初期設定では[Internet Explorer 8]が設定されています。HTML5でのページ作りをする場合はInternet Explorer 10 以降が必要です。
おすすめ
ビルダー18以降の場合は、表示モードを Internet Explorer 10 以降に設定します。
以上で、[ツール → オプション] の設定は完了です。編集画面の ツールバーの設定 に進みます。