ビルダーを使う - CSS エディタ
CSS エディタ
CSS ファイルの新規作成と編集ができます。
- CSS エディタとは
- CSS エディタを起動する
- 次のいずれかの方法でCSS エディタを起動する
- ウィンドウの説明
- CSS ファイルを新規に作成する
- 既存のCSS ファイルを使用する
- CSS ファイルを編集する
- CSS ファイルの文法をチェックする
- CSS ファイルのソースを整形する
CSS エディタとは
「CSS エディタ」とは、ホームページ・ビルダーに付属している CSS ファイル作成ツールです。「CSS エディタ」 を利用して、スタイルシートで利用することのできる CSS ファイルを新規作成し、編集することができます。また、「ホームページ・ビルダー」 でも同様の操作を行なうことができます。
CSS ファイルを利用すると、デザインと HTML 文書を別々のファイルで管理することができるため、ページのデザイン統一やデザイン変更を容易に行なえるようになります。
CSS エディタでは以下のようなことができます。
- CSS ファイルを新規作成する。
- 既存の CSS ファイルを編集する。
- 編集中の CSS ファイル内の文法をチェックする。
- 編集中の CSS ファイル内のソースを改行したり、インデントを整え、見栄えを良くします。
CSS ファイルの編集だけなら、ホームページ・ビルダーのメニューから起動するスタイルシートマネージャでもできるし、同じくスタイルエクスプレスでも編集できる。どうしても CSS エディタを使わなければならないというケースにまだ遭遇していない。しかも、 CSS エディタで編集し保存した CSS ファイルが、サイト転送の時に更新されたファイルとして見なされなく転送対象とならないことを経験しているので、使用にあたっては注意が必要です。

CSS エディタで編集したスタイルシート ファイルは、サイト転送時の更新されたファイルに選ばれないことがあります
CSS エディタで編集したスタイルシートファイルは、ファイルの中が変更になっているにもかかわらず、「前回の転送以降に更新されたファイル」 に選ばれないことがあります。この現象はホームページ・ビルダーを開いたまま、スタイルシート ファイルを更新→サイト転送を複数回行おうとすると発生するようです。ホームページ・ビルダーをいったん閉じて再度立ち上げての後の最初のサイト転送には選ばれます。
CSS エディタを起動する
次のいずれかの方法でCSS エディタを起動する
ホームページ・ビルダーのメニューバーから 「ツール」 → 「CSS エディタの起動」 を選択します。
Windows の「スタート」 → 「すべてのプログラム」 (または「プログラム」) → 「IBM ホームページ・ビルダー 14」 → 「ツール」 → 「CSS エディタ」 を起動します。
「CSS エディタ」が起動します。

スタイルシートマネージャからの編集
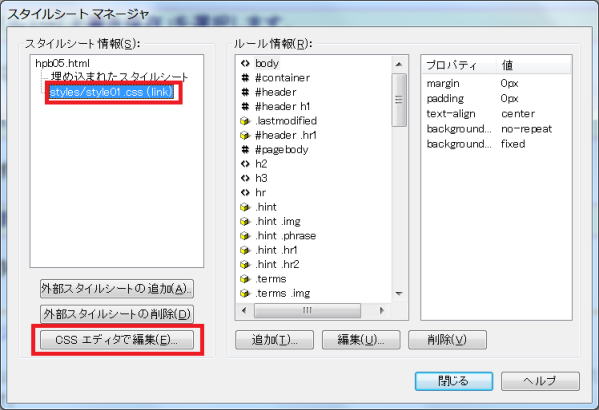
メニューバーから 「表示」 → 「スタイルシート マネージャ」 を選択し、表示される 「スタイルシート マネージャ」 ダイアログで、スタイルシート ファイルを選択し、<CSS エディタで編集> をクリックすることでもスタイルシート ファイルを編集することができます。
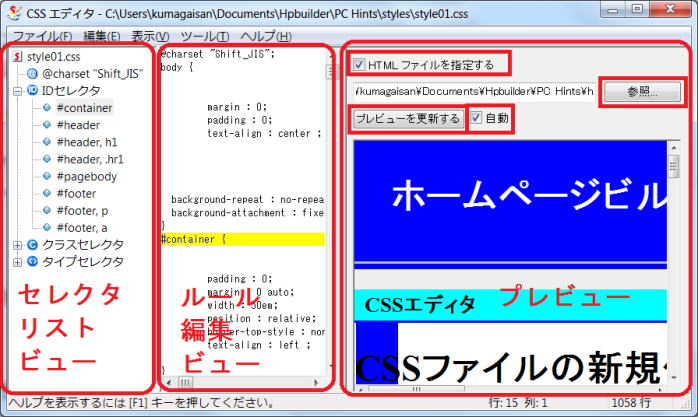
ウィンドウの説明
セレクタ リスト ビュー (ウィンドウの左側)
- CSS ファイル内で設定されたルールの状況が、各セレクタごとに一覧で表示されます。セレクタは 「IDセレクタ」、「クラスセレクタ」、「タイプセレクタ」、「@ブロック」 ごとに分類されます。
ルール編集ビュー (ウィンドウの中央)
- CSS ファイルの内容がすべてテキスト形式で表示され、直接記述を入力接編集することができます。
-

色指定とURL指定の編集
「#ff00ff」 や 「Black」 といった色指定の文字列を右クリックし、表示されるメニューから「色を指定する」を選択すると、カラー パレットから色を指定することができます。
url(test.gif) といったURL指定の文字列を右クリックし、表示されるメニューから 「URLを指定する」 を選択すると、ファイルを直接指定することができます。
プレビュー (ウィンドウの右側)
- 変更した CSS ファイルの内容を、HTML ファイルへ適応した際の見え方を確認することができます。また、独自の HTML ファイルを呼び出してプレビュー確認することもできます。
- [HTMLファイルを指定する] チェック ボックス
- 編集した CSS ファイルを既存の HTML ファイルに適応し、プレビュー確認したい場合にチェック マークを付けます。[参照] ボタンをクリックし、既存の HTML ファイルを開くことができます。
-

外部URLの直接入力
フィールドにhttp://で始まる外部URLも直接入力することもできます。
- [プレビューを更新する] ボタン
- プレビュー画面を更新したい場合にクリックします。
- [自動] チェックボックス
- ファイルの保存時やセレクタを変更したときなどに自動的にプレビューを更新する場合にチェック マークを付けます。
CSS ファイルを新規に作成する
CSS ファイルを新規に作成します。ここでは操作例として、HTML タグを利用し文字色を設定します。
① CSS エディタを起動し、メニューバーの 「ファイル」 から 「新規作成」 を選択します。

「ファイル」 から 「新規作成」 の操作
CSS エディタを起動すると新規 CSS ファイルが作成されるため、この操作は必要ありません。
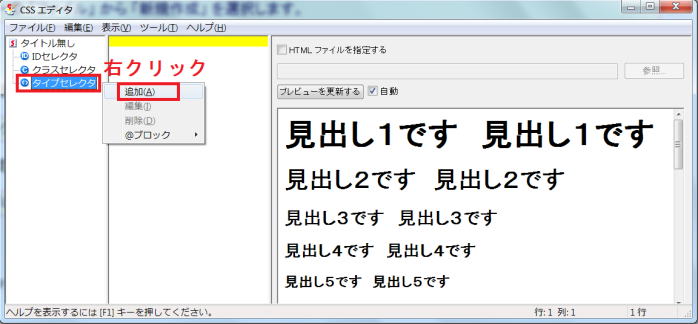
② 左側のセレクタリスト ビューより、[タイプセレクタ] を右クリックし、表示されるメニュから 「追加」 を選択します。

- 「スタイルの設定」ダイアログが表示されます。
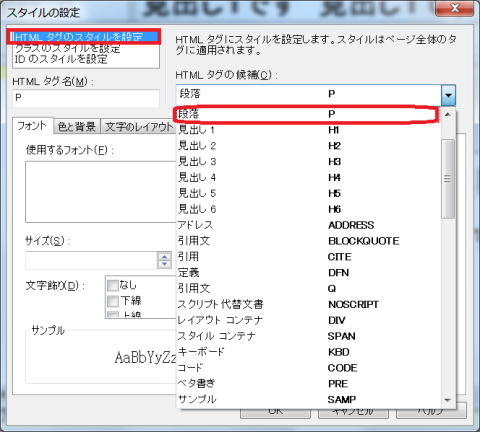
③ [HTML タグのスタイルを設定] が選択されていることを確認し、[HTML タグの候補] から [段落 P] を選択します。

-

クラスや ID を利用したスタイル設定もできます
ここで 「ID のスタイルを設定」 や 「クラスのスタイルを設定」 を選択すると、クラスや ID を利用したスタイル設定になります。
④ [色と背景] タブをクリックし、[前景色] の右横にある ▼ ボタンをクリックし、表示されるメニューから文字色で設定したい <青色> を選択します。
⑤ [OK] ボタンをクリックし、「スタイルの設定」 ダイアログを閉じます。
- 「CSS エディタ」 ダイアログに戻ります。テキスト エディット (ルール編集 )ビューに設定したスタイルの内容が表示されます。
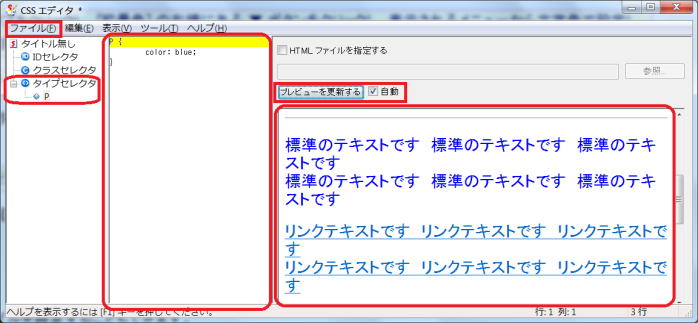
⑥ [プレビューを更新する] ボタンをクリックし、設定したスタイルを確認します。
- 右下に表示される枠内の 「標準のテキストです」 と記載された文字が、すべて指定された青色になっていることを確認します。
-

続けて他のスタイルを設定することもできます
続けて他のスタイルを設定することもできます。
⑦ メニューバーの 「ファイル」 から 「名前を付けて保存」 を選択し、作成した CSS ファイルを保存します。
CSS ファイルを作成するだけではページに反映されません。ホームページ・ビルダーにて、ページと CSS ファイルをリンクを設定する操作が必要です。詳しくは次項 「既存のスタイルシート ファイルを利用する」 を参照してください。
既存の CSS ファイルを使用する
既存のスタイルシート ファイルにリンクを設定することで、編集中のページにスタイルを適用する方法を説明します。
① 編集中のページで、メニューバーから 「表示」 → 「スタイルシート マネージャ」 を選択します。
- 「スタイルシート マネージャ」 ダイアログが表示されます。
② [外部スタイルシートの追加] ボタンをクリックします。
- 「外部スタイルシートの選択」 ダイアログが表示されます。
③ [参照] ボタンをクリックします。
- 「ファイルを開く」 ダイアログが表示されます。
④ 使用したいスタイルシート ファイルを選択し、[開く] ボタンをクリックします。
- 「外部スタイルシートの選択」 ダイアログに戻ります。[外部スタイルシート名] に選択したスタイルシート ファイルのパスが表示されます。
⑤ [挿入のタイプ] で [リンク] を選択し、[OK] ボタンをクリックします。
- 「スタイルシート マネージャ」 ダイアログの [スタイルシート情報] に選択したスタイルシート ファイルの名前が表示され、編集中のページにスタイルシート ファイルの設定が適用されます。
-

[ルール情報] に詳細情報が表示
[スタイルシート情報] で 挿入したスタイルシート ファイル名を選択すると、[ルール情報] に詳細情報が表示されます。[追加]、[編集]、[削除] ボタンを利用し、選択した外部スタイルシートの内容を変更することもできます。
-

[挿入のタイプ] で [インポート] を選択した場合
[挿入のタイプ] で [インポート] を選択しても外部スタイルシート ファイルを利用できますが、Web ブラウザによってはサポートされていないので、通常は [リンク] を選択することをお勧めします。
⑥ [閉じる] ボタンをクリックし、「スタイルシート マネージャ」 ダイアログを閉じます。

[ページの属性] [スタイルシート] タブからもリンクを設定できます
メニューバーから 「編集」 → 「ページの属性」 を選択し、表示される 「属性」 ダイアログの [スタイルシート] タブでもスタイルシート ファイルにリンクを設定することができます。
CSS ファイルを編集する
スタイルシート ファイルを CSS エディタで編集する方法を説明します。
① メニューバーから 「編集」 → 「ページの属性」 を選択します。
- 「属性」 ダイアログが表示されます。
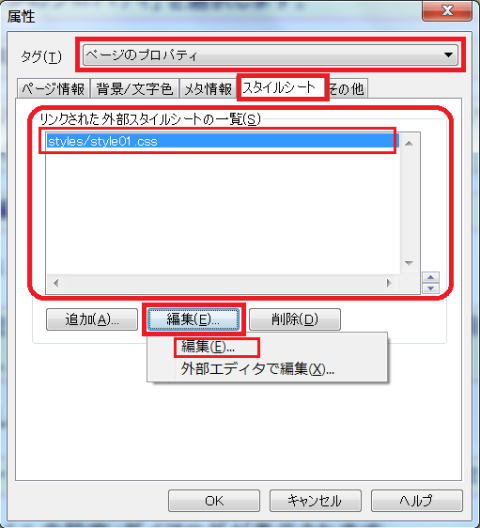
② [タグ] ボックスの右横にある ▼ ボタンをクリックして [ページのプロパティ] を選択します。
③ [スタイルシート] タブをクリックします。
④ [リンクされた外部スタイルシートの一覧] から編集するスタイルシート ファイルを選択します。
⑤ [編集] ボタンをクリックします。
⑥ 表示されるポップアップメニューから [編集] をクリックします。
- 「CSS エディタ」ダイアログが表示されます。
⑦ 左側のツリービューから変更したいセレクタの種類を選択し、左の [+] をクリックします。
- 選択したセレクタの一覧が表示されます。
⑦ 一覧から編集したいセレクタ名をダブルクリックします。
- 「スタイルの設定」ダイアログが表示されます。
-

編集のヒント
セレクタ名をクリックすると、中央のルール編集ビュー内で該当する項目がハイライトで表示されます。
中央のルール編集ビューで直接編集することもできます。
カラー パレットのようにパレットから色を指定することも可能です。中央のルール編集ビュー内で、「color:#333333」といった色指定の項目を選択して右クリックし、表示されるメニューから「色を指定する」を選択します。パレットが表示され、色を指定することができます。
⑧ スタイルを適宜設定します。「タグに共通スタイルを設定する」、「タグを特定せずにスタイルを設定する」を参照してください。
⑨ [OK] ボタンをクリックし、ダイアログを閉じます。
- 「CSS エディタ」 ダイアログに戻ります。
⑩ [プレビューを更新する] ボタンをクリックし、設定したスタイルを確認します。
⑪ メニューバーから 「ファイル」 → 「上書き保存」 を選択します。
- CSS ファイルが上書き保存されます。
⑫ ダイアログ右上の × ボタンをクリックしてダイアログを閉じます。
- 「属性」 ダイアログに戻ります。
⑬ [OK] ボタンをクリックします。
- 編集中のページに戻り、スタイルの変更が自動的に反映されます。
CSS ファイル内の文法をチェックする
CSS エディタでは、編集中の CSS ファイル内の文法をチェックすることができます。
① 文法をチェックしたい CSS ファイルを開いておきます。
② メニューバーの「ツール」から「CSS 文法チェック」を選択します。
- CSS ファイル内の文法がチェックされます。
- 文法に問題がある場合は「構文エラー」ダイアログが表示されます。一覧より修正したい [セレクタ名] を選択し、 [エラー行へ移動] ボタンをクリックします。[閉じる] ボタンで「構文エラー」ダイアログを閉じると、ルール編集ビュー内で問題のある行でカーソルが点滅するので、修正します。
- 文法に問題がない場合は「文法エラーはありません。」 と表示されます。
③ 再度メニューバーの「ツール」から「CSS 文法チェック」を選択し、エラー内容が修正されたかを確認します。
CSS ファイル内のソースを整える
CSS エディタでは、CSS ファイル内のソースのインデントをそろえたり、改行を加えることで見た目を整えることができます。
① ソースを整えたい CSS ファイルを開いておきます。
② メニューバーの 「ツール」 から 「ソースの整形」 を選択します。
- ルール編集ビュー内のソースが整形されます。

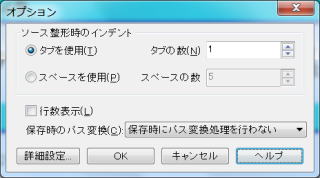
ソース整形のオプション
ソースのインデントなどは 「ツール」 から 「オプション」 ダイアログの設定に沿って行われます。

HTML ソースの整形
HTML ソース画面で右クリックし、表示されるメニューから [ソースの整形] を選択して整形した場合に、「ツール」 ⇒ 「オプション」 画面の [出力文字]、[文字下げ] の設定内容で整形されます。参照:「ツール」 ⇒ 「オプション 」 ⇒ 「ソース編集」 タブ