ビルダーを使う - 編集画面構成を設定する
ホームページビルダーの編集画面構成を設定します
CSS+(X)HTML で Web ページ作りをするのに適切な、ビルダーの編集画面の構成を設定します。
ホームページ・ビルダーの画面構成
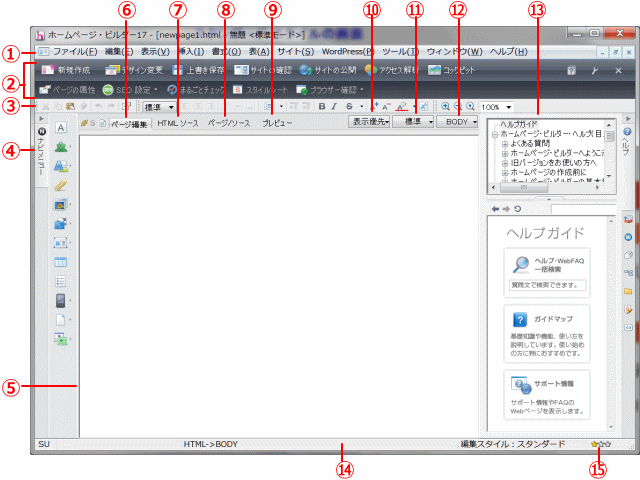
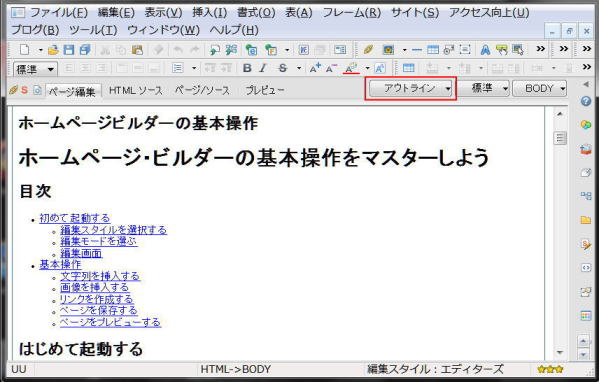
スタンダード スタイルの画面
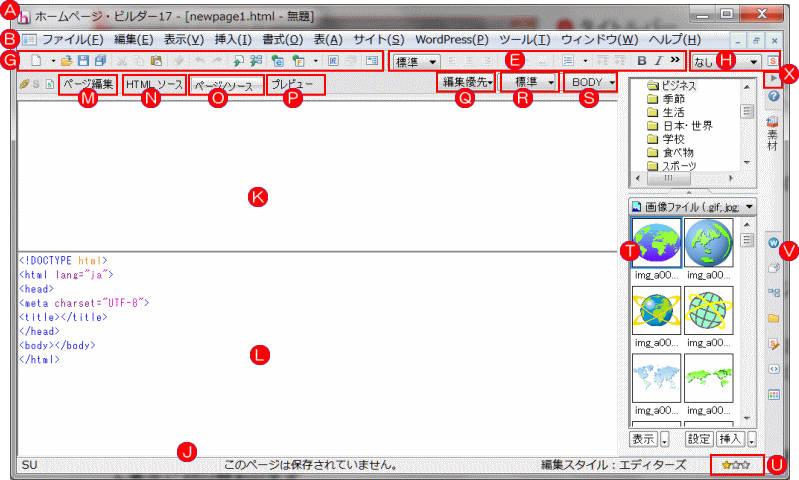
ホームページ・ビルダー16以降、初回起動では [スタンダード] スタイルで起動し画面が表示されます。

- ① メニューバー
- ② かんたんナビバー
- ③ ツールバー
- ④ かんたんナビメニュー(ナビメニュー)
- ⑤ ページ編集領域
- ⑥ [ページ編集]タブ
- ⑦ [HTMLソース]タブ
- ⑧ [ページ/ソース]タブ
- ⑨ [プレビュー]タブ
- ⑩ [表示モードの切り替え]
- [編集優先]:改行やスクリプトなどの記号を表示する
- [表示優先]:ブラウザーで見たように表示する
- [アウトライン]:スタイルを排除して文字を編集しやすく表示する
- ⑪ [ターゲット ブラウザーの切り替え]
- ⑫ [一発属性]
- ページ編集領域で選択されている部分のHTMLタグが表示される。クリックするとHTMLタグの属性を変えるメニューが表示される。
- ⑬ ビュー
- ⑭ ステータス バー
- ⑮ アクセシビリティ メータ
エディターズ スタイルの画面
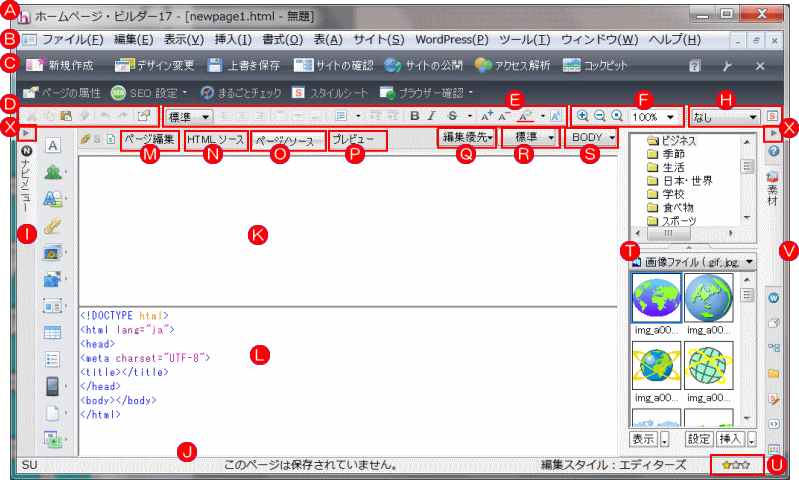
ホームページ・ビルダーを起動して、[エディターズ] スタイルを選択すると、次の画面になります。
- V16 以降では、起動直後は [スタンダード] スタイルになっているので、メニューバーの [表示] → [編集スタイルの切替] で [エディターズ] を選択します。
- 次回以降の起動では、最後に使われた編集スタイル画面が表示されます。
 (V17 の画面)
(V17 の画面)
エディターズスタイルの強みは、編集画面・ソース表示画面とも幅広く使えることにあります。
また、画面が他のスタイルよりかなりすっきりしているのも特徴的です。
操作はメニューバーを使って行います。
「タグ一覧」 「ページ一覧」 などは画面右側に折りたたまれており、必要に応じて広げて使うことができます。

編集中にスタイルの切り替えもできます
ページ編集中に編集スタイルを切り替えるには、メニューバーから 「表示」 → 「編集スタイルの切り替え」 をクリックし、[かんたん]、[スタンダード]、[エディターズ] のいずれかを選択します。現在のスタイルは、画面右下のステータスバーに表示されます。
編集モードは 「標準モード」 で
初めに HTML ページの新規作成を行います。その場合、ページ作成モードは [標準モード] で行います。
ページ作成モードは、[ツール] → [オプション] → [一般] タブの [ページ作成モードの選択] で指定したモードになります。ここの設定が [標準モード] に設定されている場合は、次のようにします。
① ツールバーにある ![]() (HTMLの新規作成) ボタンをクリックすると、ページ編集画面が表示されます。
(HTMLの新規作成) ボタンをクリックすると、ページ編集画面が表示されます。
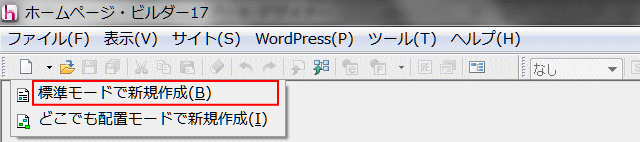
一方、[ツール] → [オプション] → [一般] タブの [ページ作成モードの選択] で指定したモードが、[標準モード] でない場合は、以下の方法にて変更します。
① ![]() ボタンの右にある▼をクリックすると以下の選択メニューが表示されます。
ボタンの右にある▼をクリックすると以下の選択メニューが表示されます。

- [標準モード] と [どこでも配置モード] のどちらかを選べます。
② ここでは、標準モードを使用しますので、[標準モード] をクリックします。
-

「どこでも配置モード」を使うと、自由なレイアウトのページを作ることができます。
ただし、デメリットもあります。古いバージョンの Intenet Explorer やそのほかの Web ブラウザでは 「どこでも配置モード」 で作ったページを正しく表示できないことがあります。どんな Web ブラウザでも見られるページを作りたいときは 「標準モード」 を使いましょう。
編集画面について
モードの選択が終われば、次のような画面になります。
「エディターズ」 スタイルでは画面右側に折りたたまれた 「ページ一覧」 「素材ビュー」 など 9 個のナビメニューがあり、必要に応じて広げて使います。
画面上のツールバーの設定
編集領域を広くした、編集しやすい画面構成にしましょう。
[かんたんナビ] を使わない画面
直接ソース編集を行う場合は、[かんたんナビ] の機能や [編集] の機能はほとんど使わないので、これらを表示する必要がありません。ツールバーは [標準] [書式] と [スタイル クラス] のみを表示します。
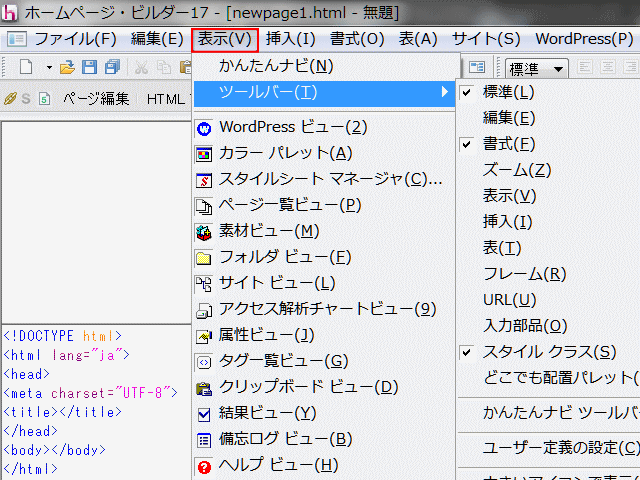
① メニューバーの [表示] で、[かんたんナビ] のチェックを外し、[ツールバー] は [標準] [書式] と [スタイル クラス] だけにチェックした画面を表示する。
-
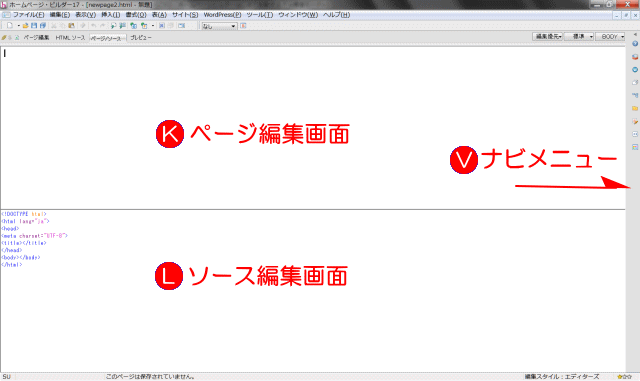
- 表示される画面

- 記号は凡例を参照します。
[かんたんナビ] を使った画面
エディターズとスタンダードの中間的な画面構成にするには、エディターズスタイルで [かんたんナビ] を表示すると良いでしょう。
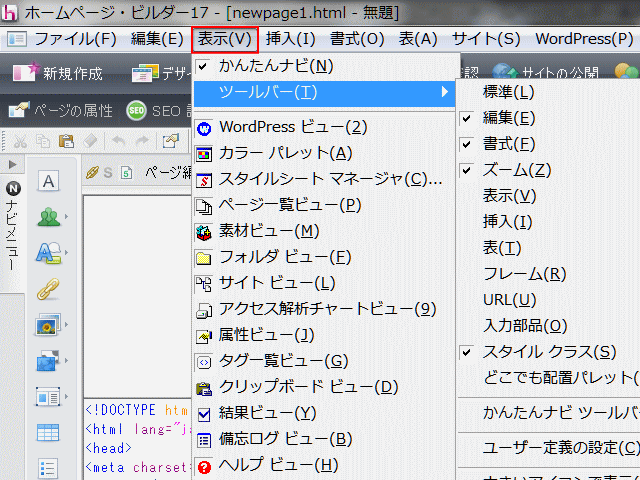
① メニューバーの [表示] で、[かんたんナビ] をチェックし、[ツールバー]は[編集][書式][ズーム][スタイル クラス] にチェックを入れた画面にする。
-
- 表示される画面

- 記号は凡例を参照する。
凡例
 タイトルバー
タイトルバー メニューバー
メニューバー かんたんナビバー: 使用頻度の高い機能が提供されます。操作状況に応じて、適切であると思われる機能を予測し、自動的に切り替わります。
かんたんナビバー: 使用頻度の高い機能が提供されます。操作状況に応じて、適切であると思われる機能を予測し、自動的に切り替わります。 [編集] ツールバー: コピーや貼り付けなど、編集機能を実行するボタンが収められている。
[編集] ツールバー: コピーや貼り付けなど、編集機能を実行するボタンが収められている。 [書式] ツールバー: 書式を変更するボタンが収められている。
[書式] ツールバー: 書式を変更するボタンが収められている。 [ズーム] ツールバー: ページ編集領域を拡大または縮小するボタンが収められている。
[ズーム] ツールバー: ページ編集領域を拡大または縮小するボタンが収められている。 [標準] ツールバー :ファイル操作や、編集、サイト管理で頻繁に使う機能を収めたもの。
[標準] ツールバー :ファイル操作や、編集、サイト管理で頻繁に使う機能を収めたもの。 [スタイル クラス] ツールバー
[スタイル クラス] ツールバー  : クラス(class) のスタイルを設定できる。
: クラス(class) のスタイルを設定できる。 ナビメニュー: 使用頻度の高い12の機能が提供されます。
ナビメニュー: 使用頻度の高い12の機能が提供されます。 ステータスバー: メニューの説明や、編集中の情報が表示される。
ステータスバー: メニューの説明や、編集中の情報が表示される。 ページ編集領域
ページ編集領域 HTML ソース編集領域
HTML ソース編集領域 [ページ編集] タブ: ページ編集領域を表示。
[ページ編集] タブ: ページ編集領域を表示。 [HTML ソース] タブ: ページの HTML ソースを表示します。
[HTML ソース] タブ: ページの HTML ソースを表示します。 [ページ/ソース] タブ: 画面の上側にページ編集領域、下側 にHTM Lソースを表示します。
[ページ/ソース] タブ: 画面の上側にページ編集領域、下側 にHTM Lソースを表示します。 [プレビュー] タブ: 編集中のページがブラウザでどのように見えるかをプレビュー表示します。
[プレビュー] タブ: 編集中のページがブラウザでどのように見えるかをプレビュー表示します。 [編集優先・表示優先・アウトラインモード]:
[編集優先・表示優先・アウトラインモード]:
- [編集優先] は、ホームページを編集する際の標準画面です。
- [表示優先] は、編集画面上の補助記号等を非表示にし、ブラウザーのプレビューと同様のより正確なレイアウト表示に切り替わります。
- [アウトライン] は、スタイルシートを無効にし、HTML の構造を把握しやすくした編集画面。
 [ターゲットブラウザーの切替]: ページ編集領域を、ターゲットとなるブラウザーのサイズに変更します。
[ターゲットブラウザーの切替]: ページ編集領域を、ターゲットとなるブラウザーのサイズに変更します。 [属性の変更]: ページ編集領域に挿入されたコンテンツの属性を変更します。ボタンには、現在選択中のタグ名が表示されます。
[属性の変更]: ページ編集領域に挿入されたコンテンツの属性を変更します。ボタンには、現在選択中のタグ名が表示されます。 ナビビュー: 編集作業を行うために必要な機能が、タブで分類されて、表示されます。
ナビビュー: 編集作業を行うために必要な機能が、タブで分類されて、表示されます。 アクセシビリティメータ: 現在編集中のページがバリアフリー対応かどうかを☆マークの3段階でリアルタイムに表示します。
アクセシビリティメータ: 現在編集中のページがバリアフリー対応かどうかを☆マークの3段階でリアルタイムに表示します。 ナビメニュー
ナビメニュー 開閉ボタン: ビューの開閉ができます。
開閉ボタン: ビューの開閉ができます。

アウトライン
 ビルダー16から、編集画面の表示モード (編集優先/表示優先) に 「アウトライン」 が加わりました。色やデザインなどスタイルを表示せず、タグの構造や記載内容(語句や文章)だけを表示します。スタイルを排除することで、HTMLの構成を把握しやすくなります。
ビルダー16から、編集画面の表示モード (編集優先/表示優先) に 「アウトライン」 が加わりました。色やデザインなどスタイルを表示せず、タグの構造や記載内容(語句や文章)だけを表示します。スタイルを排除することで、HTMLの構成を把握しやすくなります。

アクセシビリティメータ
ホームページ・ビルダーでは、ページを編集しながらアクセシビリティ レベルを解析することができます。
作成しているページが設定したレベル(初級:初期設定、中級、上級とあり、「ツール」>「アクセシビリエィチェック」>「設定」でセットできる)に合わせて評価され、ステータスバーの右下にアクセシビリティメータとして以下の画像が表示されます。
![]() (低:大いに問題あり)
(低:大いに問題あり) ![]() (中:問題あり)
(中:問題あり) ![]() (高:良好)
(高:良好)