![]()
���������@�ue�������̂���ׂ��v�쐬�菇�@���������@�@�@�g�b�v��
![]()
|
���[�h�Œʏ�̕����쐬�Ɠ�������Ńz�[���y�[�W�����܂��B �p�\�R�����n�߂�ƃz�[���y�[�W������Ă݂����Ǝv���l�͑����ł��傤�B e���������u�g�o��������a�v�������Ă��܂����B ���[�h�ō��z�[���y�[�W�̓C���^�[�l�b�g�ɐڑ��ł������ �������͂��o����l�ł���Ζ����œ��ʂȎ葱�����v�炸��y�ɍ�邱�Ƃ��o���܂��B�z�[���y�[�W�쐬�\�t�g���w������O�ɁA�܂��̓��[�h�Ŏ��삵�Ă݂�̂��ǂ��Ǝv���܂��B ���̕n�����̌����Q�l�ɂȂ�Ǝv���쐬�菇���L���Ă݂܂����B |
|
�z�[���y�[�W�쐬�ɕK�v�Ȃ��� |
|
�� �p�\�R�� �� �C���^�[�l�b�g�ɐڑ��ł�����i����A�v���o�C�_���ƌ_��j �� �z�[���y�[�W�����J�ł���X�y�[�X(Web�T�[�o�[) �� �u���E�U�i�z�[���y�[�W�{���\�t�g�@Internet�@explorer�Ȃǁj �� �e�s�o�\�t�g�i�v���o�C�_�[�Ȃǂ̃T�[�o�[�ցA�y�[�W�̃t�@�C����]�����邽�߂̃\�t�g�j �@�@�@�f�W�^���J�����A�X�L���i��������Ƃ�葽�ʂȃy�[�W����邱�Ƃ��o���܂��B |
|
�z�[���y�[�W�����ہs����t�͎��̂悤�ɂȂ�܂��B |
|
�T�@�z�[���y�[�W����邽�߂̑O���� �@�@�@�@�� �U�@�e�[�}���l����B �@�@�@�@�� �V�@�S�̂̍\�z �y�[�W���͉����ɂ��邩�B�ǂ̃y�[�W���֘A�t��(�����N)���邩�ȂǃT�C�g�}�b�v�����\�z���܂Ƃ߂�B �@�@�@�@�� �W�@���e ���͗p�A�摜�p�̓�̃t�H���_�����A�C�ɓ������摜�Ȃǂ��܂Ƃ߂Ă��� �@�@�@�@�� �X�@�y�[�W�̕ҏW �@�@�@�@�� �Y�@�z�[���y�[�W�̃A�b�v���[�h
|
�ȉ��͇T�`�Y�܂ł̐����ł�
|
�T�@�@�y�[�W����邽�߂̑O���� ���̑O�������p�\�R���p��ɂȂ���ł��Ȃ����S�҂ɂƂ��Ă͖ʓ|�ł�����x�����̑���Ȃ̂Ő}�ɏ]���Ĉ���@�B�I�ɃN���A���܂��傤�B |
|
�P�@�g���q��\�������� |
|
|
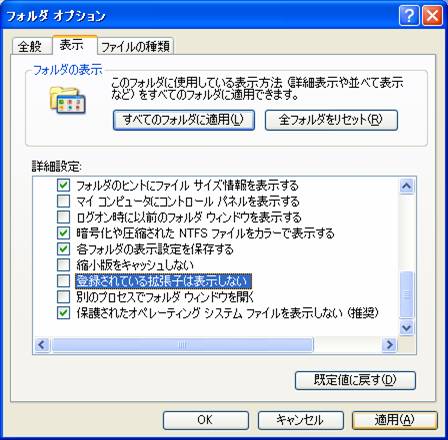
�u�}�C�h�L�������g�v���J�� �u�c�[���v���u�t�H���_�I�v�V�����i�n�j�v���u�\���v�^�u���N���b�N�B �u�ڍאݒ�v���̉�����R�Ԗځu�o�^����Ă���t�@�C���̊g���q�͕\�����Ȃ��v�̃`�F�b�N���͂����u�K�p�i�`�j�v���u�n�j�v���N���b�N�B |
|
|
�Q�Dword�̐ݒ� |
|
|
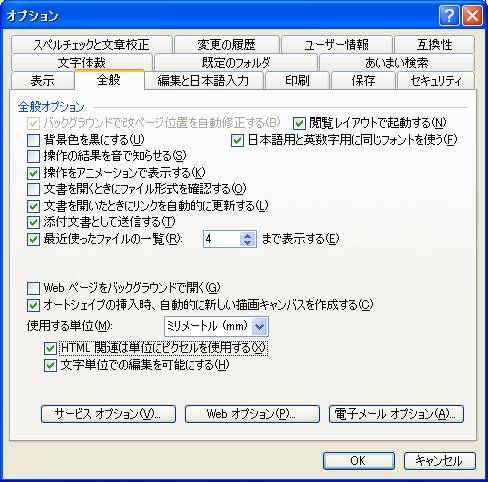
�z�[���y�[�W��ŕ������𐳂����\�������邽��word�̐ݒ��ς��܂��B word���N���� �u�c�[���i�s�j�v���u�I�v�V�����i�n�j�v���u�S���v�^�u���N���b�N�B �uHTML�֘A�͒P�ʂɃs�N�Z�����g���i�w�j�v�Ƀ`�F�b�N�B |
|
|
�����u�I�v�V�����v�E�B���h�E�́uweb�I�v�V�����i�o�j�v�{�^���i���̂ق��ɂ���j�������B |
|
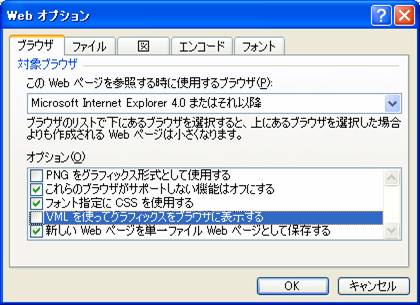
�@�u�v���E�U�v�^�u�̐ݒ� |
|
|
�I�v�V�����i�n�j�� �u�U���u�l�k���g���ăO���t�B�b�N�X���v���E�\�������v�̃`�F�b�N���͂����B �����I�Ɂu����Web�y�[�W���Q�Ƃ��鎞�Ɏg�p����v���E�U�i���j�v��Microsoft�@Internet�@explorer4.0�ȍ~�v�ɂȂ�܂��B |
|
|
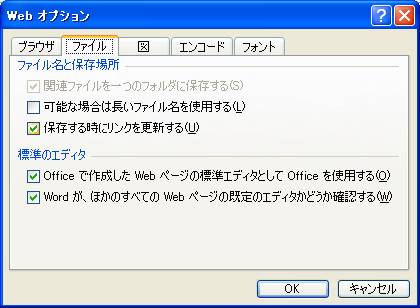
�A�u�t�@�C���v�^�u�̐ݒ� |
|
|
�u�֘A�t�@�C������̃t�H���_�ɕۑ������i�r�j�v�Ƀ`�F�b�N�B �u�ۑ����鎞�Ƀ����N���X�V�����i�t�j�v�ɂ��`�F�b�N�B |
|
|
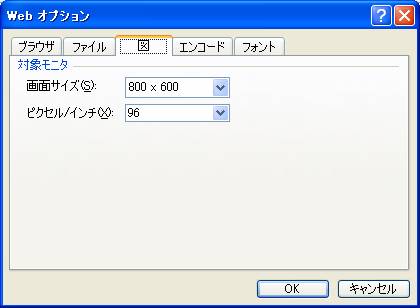
�B�u�}�v�^�u�̐ݒ� |
|
|
�u��ʂ̃T�C�Y���i�r�j���W�O�O�~�U�O�O�D�u�s�N�Z��/�C���`�i�w�j�v���X�U�ɂȂ��Ă��邱�Ƃ��m�F�B |
|
|
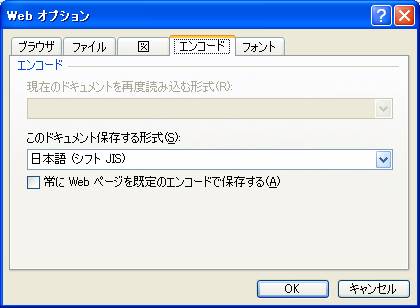
�C�u�G���R�[�h�v�^�u�̐ݒ� |
|
|
�u�ۑ�����`���i�r�j���u���{��i�V�t�g�i�h�r�j�ɂȂ��Ă��邱�Ƃ��m�F�B |
|
|
�ȏ�m�F���I������u�n�j�v�{�^�����N���b�N���āu�������I�v�V�����v�E�B���h�E����܂��B |
|
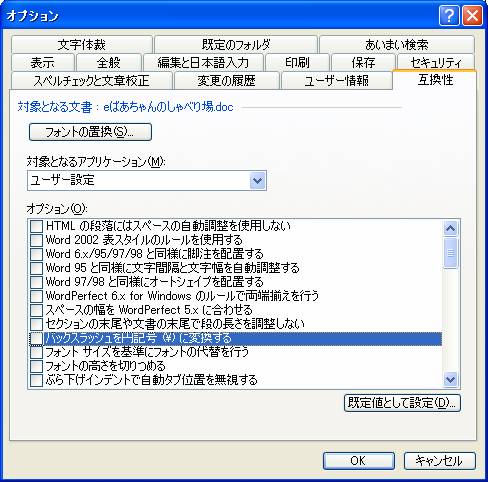
�D���̑� |
|
|
�u�I�v�V�����v��ʂɖ߂�A �u�݊����v�^�u���N���b�N�B �u�I�v�V�����i�n�j�v�̒��́u�o�b�N�X���b�V�����~�L���i���j�ɕϊ������v�̃`�F�b�N���͂����Ă����܂��B |
|
|
���I�v�V�����E�B���h�E�̏o���� |
|
�u�c�[���i�s�j�v���u�I�v�V�����i�n�j�v���u�݊����v�^�u |
|
�ȏ��word�̐ݒ�ύX�͏I��A�g�o�쐬�̏����͏I���܂����B �ݒ�͈Ȍ�word�Ƃ��ăp�\�R�����g���������̐ݒ�ɖ߂��K�v�͂���܂���B |
|
�U�@�e�[�}�̑I�� ��F��̃K�[�f�j���O�A���s�L�Ȃǃe�[�}�����߂� |
|
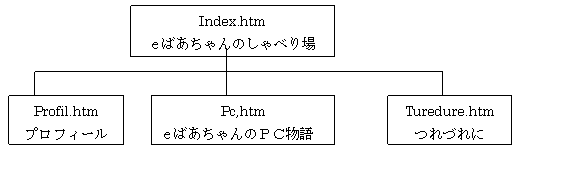
�V�@�S�̂̍\�z�̍�� �T�C�g�}�b�v
|
|
�W�@���e�@�@�@�@�ȗ� |
|
�����A�y�[�W�����܂��傤 |
|
���@�V�����t�H���_������i�g�o�̃t�@�C����ۊǂ��邽�߂̂��́j �ꏊ�F�}�C�h�M�������g���̓f�X�N�g�b�v ���O�F[homepage]�Ȃǂ̂킩��₷�����̂ɂ���@ �u�X�^�[�g�v���u�}�C�h�L�������g�v���u�t�@�C���i�e�j�v�� �u�V�K�쐬�i�m�j�v���N���b�N�B �t�H���_�ɖ��O������i�����ł́uhomepage�v�j ���Ɂuhomepage�v�̃t�H���_�̒��Ƀy�[�W���Ƃ̃T�u�t�H���_�����܂��B �������Ă����Ƒ��̃y�[�W�ɉe���Ȃ��X�V���邱�Ƃ��o���܂��B �u���������̂���ׂ��v�ł͂������t�B�����V�A�܂�y�[�W���V�����̂ŃT�u�t�H���_���V���܂��B �����͐V�����t�H���_���������Ɠ����ł��B ���ꂼ�ꖼ�O�����܂��B �iindex.htm�@
profil.htm�@ pc.htm�@
turedure.htm�@ aruki.htm�@ Gurahu.htm �@ tabi.htm) ���@�@�t�@�C��������ď�̃t�H���_�ɂ��炩���ߕۑ����Ă����܂��B ��̍�Ƃ������I�ɂ����߂邽�߂ɁA���ꂼ��̃y�[�W��O�����č��܂��B ���e�͔����̏�Ԃł����A���炩���ߖ��O�����ăt�H���_�ɕۑ����Ă����܂��B ���� �C�j���[�h���N�����A ���j�u�t�@�C���i�e�j�v���u�������y�[�W�Ƃ��ĕۑ��i�f�j�v���N���b�N�B �n�j��قǍ쐬���Ă������t�H���_�uhomepage�v���uindex�v���N���b�N�B �j�j�u�t�@�C���̎�ށi�s�j�v���uweb�y�[�W�i*htm.*html�j�ɂȂ��Ă��邱�Ƃ��m�F�B �z�j�u�t�@�C�����i�m�j�v���uindex�v�Ɠ��͂��āu�ۑ��i�r�j�v���N���b�N�B �w�j�c��̃y�[�W�i�t�@�C���j�����ꂼ��uprofil�v�upc�v�uturedure�v�uaruki�v�ugurahu�v�utabi�v�Ɩ��O�����Ă��ꂼ��̃t�H���_�ɕۑ����܂��B �@�@�@�@�@�@�\���E�E�E�E�E�Eindex.htm �@�@�@�@�@�@�v���t�B�[���E�Eprofil.htm �@�@�@�@�@�@Pc����E�E�E�E�Epc.htm �@�@�@�@�@�@��Â�ɁE�E�Eturedure.htm �@�@�@�@�@�@���ʍ��E�E�E�Earuki.htm �@�@�@�@�@�@�O���t�E�E�E�E�Egurahu.htm �@�@�@�@�@�@���̏I���ɁE�Etabi.htm ���t�@�C���̖��O�͕K�����p���g���A�g���q��htm����html�ɂ���B |
|
�X�@�z�[���y�[�W�̕ҏW�̍�� �K�v�ȕ��͂�摜���e�y�[�W�i�t�@�C���j�Ɉڂ��ς��܂Ƃ߂�̂��ҏW��ƁB �y�[�W�ƃy�[�W���s�����ł���悤�Ƀ����N�̐ݒ������ |
|
|
�����N�̐ݒ� |
|
�v���t�B�[���̃y�[�W�ɔ�ԂƂ��i�����N�j �v���t�B�[���̕����Ɂuprofil.htm�v�̃����N��}�����Ă݂܂��B �v���t�B�[���̕�����͈͑I���B �����̏�ʼnE�N���b�N�B ���j���[�̒�����u�n�C�p�[�����N�i�g�j�v���N���b�N�B �u�n�C�p�[�����N�̑}���v�E�B���h�E��\�������܂��B �����N��́u�t�@�C��,web�y�[�W�i�w�j�v��I�����A ������Łu���̃t�H���_���v�{�^�����N���b�N�B �쐬�����uhomepage�v���̂V�̃t�H���_���\�������̂Łuprofil�v�̃��b�t�H���_���_�u���N���b�N���\�����ꂽ�uprofi��.htm�v��I���� �m�n�j�n���N���b�N�B �����N���ݒ肳���Ɓu�v���t�B�[���v�͉����t���F�ɕς��܂��B |
|
�����Ńu���E�U�iInternet�@Explorer�j���J���y�[�W�̊m�F�����܂��B �u�t�@�C���i�e�j�v���u�u���E�U�Ńv���r���[�i�a�j�v���N���b�N�B ������摜�̓C���[�W�ʂ肩�B�����N�͐ݒ肳��Ă��邩���m�F���܂��B |
|
�Y�@�A�b�v���[�h�̍�� |
|
���������͌_�Ă���v���o�C�_�[�̖����z�[���y�[�W�X�y�[�X�𗘗p���܂����B (�`sahi�l�b�g)�쐬�����y�[�W���T�[�o�[�֓]���i�A�b�v���[�h�j�@�\�\�t�g�m�e�s�o�n�� �`���������l�b�g����_�E�����[�h���܂����B |
|
�u���������̂���ׂ��v�̓o���b�N�����ł��B ����[�h�ō��z�[���y�[�W��Ō�������ƎQ�l�ɂȂ�T�C�g����������܂����炱�ꂩ��������Ęr�������̃C���e���A���[�������Ă��q�l�������҂ł���悤�ɂ��������̂ł��B �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@��������� (����16�N3��) �����P�V�N�P���X�V |
�g�b�v���߂�