 前の例では、文書の本体となる文章のマーク付けを行ないました。HTMLの規約では、HTML文書は当該文書についての付加情報などから成る「head要素」と文章本体である「body要素」によって構成される「html要素」として表す、と定められています。
前の例では、文書の本体となる文章のマーク付けを行ないました。HTMLの規約では、HTML文書は当該文書についての付加情報などから成る「head要素」と文章本体である「body要素」によって構成される「html要素」として表す、と定められています。「ページ」をまず1つ作ってみるのに必要なのは、コンピュータ本体の他に、ワープロソフトやテキストエディタなど文章の読み書きができるようなソフトウエアだけです。テキストエディタは、例えば Microsoft Windows 95/98 なら「メモ帳(NotePad)」や「ワードパッド」、Apple Macintosh なら「Simple text」といった具合に、システムソフトウエアの付録として入手できるもので十分です。
まとまった文章を作るときには、たいがい、内容をより解りやすくするため、見出しや段落などの要素を組合わせて表現します。
手で書かれたり印刷されたりした文章の要素は「原稿用紙の使い方」や「組版ルール」などを手がかりにして表現しているわけですが、HTMLでは、文章を構成する要素について、1つ1つマーク=目印を付けていくことで、誰が見ても(人が見ても機械が見ても!)見出しは見出し、ある段落はある段落、別の段落は別の段落――という異なる要素であることが判るようにしていきます。
マーク=目印は、他の文章と同様に、人間が読み書きできる文字を使って付けます。
では早速、ワープロあるいはテキストエディタ等で書いた次の文章を、そのままHTMLでマーク付けしてみることにします。
バジル観察記 3月12日 バジルを貰った モスバーガーに出かけたら、12周年記念ということで小さなバジル 育成キットが配られていました。 貰って帰って説明書を読むと、発芽させるにはまだ少し寒い季節な のかもしれなかったのですけれど、部屋の中だから暦通りの気候よ り暖かいかもしれないと考えて、さっそく育て始めることにしまし た。
<h1>バジル観察記</h1> <h2>3月12日 バジルを貰った</h2> <p>モスバーガーに出かけたら、12周年記念ということで小さなバジル 育成キットが配られていました。</p> <p> 貰って帰って説明書を読むと、発芽させるにはまだ少し寒い季節な のかもしれなかったのですけれど、部屋の中だから暦通りの気候よ り暖かいかもしれないと考えて、さっそく育て始めることにしまし た。 </p>
最初の「h1」が「最大見出し(Heading level 1)」を表す要素名で、「h2」が「次大見出し(Heading level 2)」を表す要素名です。HTMLでは、要素の開始部分に「<要素名>」という形の「開始タグ」で目印=マークを付け、要素の終了部分には「</要素名>」という形の「終了タグ」で目印=マークを付けます。
上のルールでいくと、段落の開始と終了についているのは要素名「p」を表す開始タグと終了タグであるわけで、実際その通りです。HTMLでは、段落(Paragraph)を表す要素の名前は「p」なのです。
タグは「半角英数」で記します。今回の例のように、開始タグの直後や終了タグの直前で改行されていても構いませんし、要素の途中に改行があっても構いません。また、ここでは全て小文字のアルファベットで記しますが、大文字でも構いません。
 前の例では、文書の本体となる文章のマーク付けを行ないました。HTMLの規約では、HTML文書は当該文書についての付加情報などから成る「head要素」と文章本体である「body要素」によって構成される「html要素」として表す、と定められています。
前の例では、文書の本体となる文章のマーク付けを行ないました。HTMLの規約では、HTML文書は当該文書についての付加情報などから成る「head要素」と文章本体である「body要素」によって構成される「html要素」として表す、と定められています。
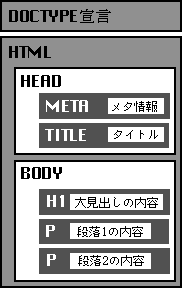
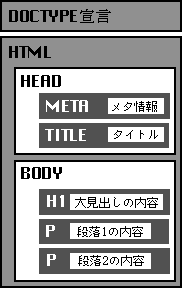
HTMLの規約には、語彙と文法=文書型定義(Document Type Definition)が異なる様々なバージョンがありますので、まず使用する文書型を示す「DOCTYPE宣言」という行で始め、次にhtml要素を開始します。このhtml要素の子要素として、head要素とbody要素が順番に存在します。
ちなみに、このテキストで参照するHTML規約は、特に断らない限り全てHTML 4仕様の「HTML 4.01 DTD」です。
今回の例では、head要素には「title要素」があります。body要素の内容は、前の例でマーク付けした文章です。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>バジル観察記</title> </head> <body> <h1>バジル観察記</h1> <h2>3月12日 バジルを貰った</h2> <p>モスバーガーに出かけたら、12周年記念ということで小さなバジル 育成キットが配られていました。</p> <p> 貰って帰って説明書を読むと、発芽させるにはまだ少し寒い季節な のかもしれなかったのですけれど、部屋の中だから暦通りの気候よ り暖かいかもしれないと考えて、さっそく育て始めることにしまし た。 </p> </body> </html>
上に記したHTML文書例の細かい点については追って説明するコーナーを作りますので、今回は、これにファイル名をつけて手元のディスクに保存しましょう。
ファイル名は、半角英数で、間にスペースをあけたりせずに、つけるようにします(関連:WWWのファイル名)。また、名前の最後に「.htm」か「.html」という「拡張子」をつけます。
とりあえず筆者は、「basil.html」という名前をつけることにしました。
Microsoft Windows 95/98 等で「ワードパッド」等を使ってHTML文書を作った場合、保存する文書の「ファイルの形式」を「テキスト形式」にするよう、注意して下さい。
Thanks a lot for visits since April 13, 1999.