
マーク付けに用いる不等号などの文字や記号を文中の文字として表したい場合、HTMLでは「文字参照」という方法で表現します。
例えば、小なり記号(less than)「<」なら「<」、大なり記号(greater than)「>」なら「>」、「&」(ampasand) なら「&」等と記します。
HTML 4仕様では、このように略称で参照できる文字や記号 (character entity reference: 文字実体参照) が約250ほど規定されています。詳しくは、仕様の中にある、HTML 4の文字実体参照をご覧ください。
コンピュータで文字情報を交換する場合、1つ1つの文字に符号=コードを割り振って、その符号を表す数ビットの塊=バイトによって、「文字」情報の交換としています。例えば「あ」なら「0001」、「い」は「0010」というような具合です。
世の中には、用途に応じた様々なコード体系があるので、1つのバイトコードがaコード系では「a」を意味するけれどもbコード系では「あ」を意味する――というようなことがあるので、「自分がどのようなコード系を用いているか」を明らかにする必要があります。
HTMLでは、使える文字の集合と符号の対応を仕様で規定し、情報交換の混乱を防いでいます。
ちなみに日本語版の Microsoft Windows や Apple Macintosh を使っている場合、特に指定しなければ、テキストファイルの読み書きには、文字符号化方法として、「シフト符号化 (Shift_JIS)」が使われます。
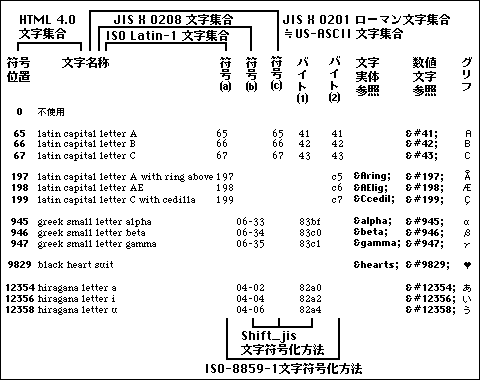
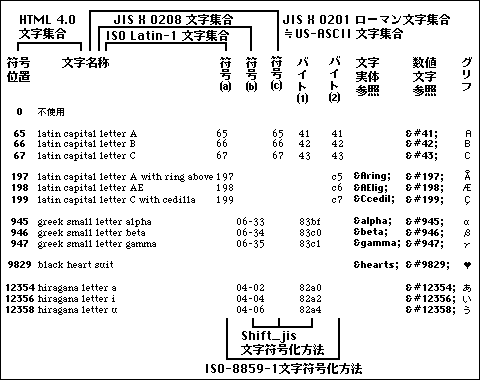
例えばアルファベットしか入力できないコンピュータでHTML文書を作っていて、日本語のコトバを1つ、漢字や仮名を用いて織りまぜたいと考えたとします。HTMLでは、こんな場合、「HTML文書文字集合」のコードによって文字を表します。
この方法は、コード=数値によって文字の参照を行なうので、数値文字参照 (numeric character reference) と言います。
HTML 4仕様は、HTML文書文字集合のコード系として万国文字集合 (Universal Character Set) である「ISO/IEC-10646 (≒ Unicode)」を採用すると規定していますから、同規格が定めるコードを用いて、例えば「あ」なら「&12354;」、「い」なら「&12356;」のように記します。
HTML 4では、ISO/IEC-10646 (≒ Unicode) に無い文字は使えません。そこにある文字なら、どんな文字符号化方式であっても、記述できます。
ただし、読み手側の環境によっては、必要なフォントが無いなどの事情により、記述した文字が望む字体によって表示されない場合もあり得ます。
このページで扱った内容について、詳しくはHTML 4仕様5.1節以下をご覧ください。
Thanks a lot for visits since April 13, 1999.