

この文書は、内田明が家族用に作成しているWeb「ページ」づくりのテキストですが、第三者の方がお読みになっても構いません。まだ制作途上、中途半端な状態ですが、ご意見ご感想など頂戴できるとすごく嬉しいです。
という具合に、家族以外に読まれることがあると想定しているので、よそいきの文章になっています。
World Wide Webの「ページ」づくりは、文章や画像など「ページ」の元となる素材をつくる作業と、その素材を「マーク付け言語」の「文書型」に合うよう編制する作業、そして「スタイル言語」で出力の体裁を決める作業から成り立っています。
「マーク付け言語」というのは、「文章の中に『マーク(目印)』を挿入していくことで、文章を成り立たせている『見出し』や『強調語句』など各要素の役割や関係性を、ある型に沿って機械にも解るように記す際の語彙と文法」です。「スタイル言語」は、「マーク付けされた要素の表示様式を、機械にも解るように記す際の語彙と文法」です。
Webで現在最もポピュラーな「マーク付け言語(の文書型)」は「HTML (HyperText Marup Language)」で、スタイル言語は「CSS (Cascading Style Sheet」なので、ほとんどの「ページ」は、HTMLでマーク付けされ、CSSで表示様式が決められています。
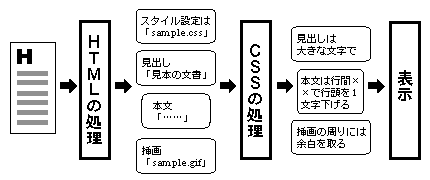
わたしたちが「WWWブラウザ」で「ページ」を眺めている時には、「WWWブラウザ」は次の作業を行なっています。
図で表してみましょう。
マーク付け言語やスタイル言語では、図のように普通の言葉で記述するのではありませんが、比較的簡単な、人間にも十分に分かりやすいやりかたで、素材の編成や表示様式の指定を記述します。
この文書で筆者は、WWWの「ページ」を作るときに使う最もポピュラーな「マーク付け言語」である「HTML (Hyper Text Markup Language)」と、スタイル言語「CSS (Cascading Style Sheet)」を使った「ページ」づくりについての、初歩的な事柄を解説していきます。
Thanks a lot for visits since April 13, 1999.