1999.8.10火 更新
入門HTML講座
1.HTMLの基本
HTML文書は、文字情報で構成されるテキストファイルとして作成します。
ただし、純粋な文書だけではなく、文章の構成や視覚効果(見映え)を指示する「タグ」
と呼ばれる記号を埋め込んで記述します。
タグを埋め込むことを「マークアップ(markup)」というので、
そのための言語は「マークアップランゲージ(Markup Language)」といいます。
1.1 初めてのHTML文書
テキストファイルは、単純な「テキストエディタ」で作成できます。
Windowsならば、アクセサリとして附属する「メモ帳」で良いでしょう。
もちろん、使い慣れたテキストエディタがあるならば、何でもかまいません。
「メモ帳」を使うなら、[スタート]ボタンから[プログラム]→[アクセサリ]に進み[メモ帳]
を起動します。サンプルリストを入力したら、[ファイル]メニューの[名前を付けて保存]
を選び、[保存する場所]を指定して、[ファイルの種類]を「全てのファイル(*.*)」に設定し、
[ファイル名]を「index.html」にします。「index.html」というのは、
一般的なホームページの最初のページ(トップページ)となるHTMLファイル名です。
URLの記述でファイル名が省略された時に、「index.html」が表示されます。
初めてのHTML文書として、次のサンプル「index.html」を作成し、
ブラウザで表示してみましょう。
「<>」で囲まれた部分がタグですが、
タグは全て半角文字で記述します。
特に、日本語を入力した直後は、全角文字にならないように注意しましょう。
タグの名称の英文字は、半角であれば大文字・小文字の制限はありません。
<HTML>でも、<html>
でも、<Html>でも、同じ意味です。
| サンプル 1-1 |
index.html(初めてのHTML文書) |
<HTML>
<HEAD>
<TITLE>ここがタイトルです</TITLE>
</HEAD>
<BODY>
ここに、文書の内容を書きます。
</BODY>
</HTML>
|
|
このリストを表示する
(新しいウィンドウを開きます。参照後は、自分で閉じて下さい。)
|
また、「半角スペース」や「Tab」による字下げも「改行」のタイミングも
自由です。これらは、HTML文書では、全て無視されます。
ただし、初心者の内は、構造を理解しやすく記述するために、サンプルを真似ることを勧めます。
その際には、「全角スペース」にならないように注意しましょう。全角スペースは、
画面では見えないので気付き難いのですが、HTML文書の表示に思わぬ不具合を発生させます。
見た目ではスペルミスもなく正しく入力されているにもかかわらず、ブラウザの表示が
おかしい場合は、空白部分に全角スペース文字が入力されていることが多いようです。
全角スペースを表示できるテキストエディタもありますが、Windowsの「メモ帳」では表示できません。
疑わしい場合は、[検索]メニューの[検索]機能を使用して、全角スペースをチェックしましょう。
1.2 HTML文書の基本構造
| 一般的な要素の記述 |
| <要素名> |
○○○○○○○○○○○ |
</要素名> |
| 開始タグ |
要素の内容 |
終了タグ |
(例)
<TITLE>入門HTML講座</TITLE>
これ全体で「TITLE要素」 |
|
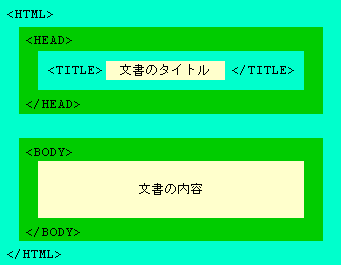
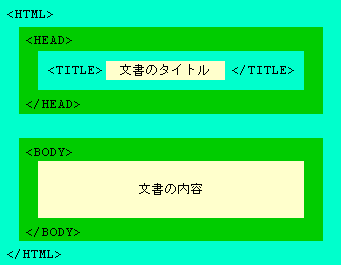
サンプル1-1から、HTML文書の基本構造を理解しましょう。
HTML文書では、構成要素を「入れ子構造」で定義します。「要素名」を
「<>」で囲んだのがタグで、一般には、「開始タグ」と「終了タグ」
で範囲を挟む形式で記述します。終了タグは、要素名の前に「/(スラッシュ)」
を記述します。この「開始タグ〜要素の内容〜終了タグ」の記述を「要素」と呼びます。
要素の内容には、更に別の要素の記述を含むことができます。このような構造を、
入れ子構造(nest;ネスト)と呼びます。
サンプル1-1で要素が入れ子構造になっている様子を、図解します。
 正しい入れ子構造にするためには、後で記述した開始タグと対になる終了タグを先に記述します。
つまり、
正しい入れ子構造にするためには、後で記述した開始タグと対になる終了タグを先に記述します。
つまり、
<HEAD><TITLE>タイトル</TITLE></HEAD>
という記述は正しくて、
<HEAD><TITLE>タイトル</HEAD></TITLE>
という記述は、誤りということになります。
さらに、HTML4.0では、要素は、「ブロックレベル要素」と「インライン要素」
に分類されます。インライン要素の中にブロックレベル要素を含んではならない、
等の文法的な制約や、例外的に特殊な使い方をする要素もあり、覚えるのは大変そうです。
しかし、実際には、一般の文章の構造に当てはめれば理解できる分類になっているので、
覚えるというより、使い慣れていく過程で身につく程度のものかもしれません。
実は、サンプル1-1は、HTML4.0の文法上では誤りということになります。
<BODY>タグの直後は、ブロックレベル要素を記述するので、
いきなり、文章を記述してはいけないのです。もっとも、ブラウザの表示では何の問題も起きないので、
ここでは気にしないで、使用しているタグの確認をしておきましょう。
|
●文書の基本構造 |
| |
| <HTML> 〜 </HTML> |
… HTML文書の宣言 |
| <HEAD> 〜 </HEAD> |
… 文書頭部(ヘッダ情報) |
| <BODY> 〜 </BODY> |
… 文書体部(ボディ,内容) |
|
|
●タイトル(title) |
| |
| <TITLE> 〜 </TITLE> |
… HTML文書の宣言 |
|
文書のヘッダ情報にはいくつかの要素を記述しますが、初めは「タイトル」だけで
良いでしょう。タイトルは、ブラウザの「タイトルバー」に表示されます。
タイトルを記述しないと、タイトルバーには「ファイル名」が表示されます。

 正しい入れ子構造にするためには、後で記述した開始タグと対になる終了タグを先に記述します。
つまり、
正しい入れ子構造にするためには、後で記述した開始タグと対になる終了タグを先に記述します。
つまり、