HTMLの基本 - ページのタグを HTML5 に書き換える
HTML5
HTML5 について
HTML から XHTML 2.0 へ移行すべく準備をしていたが、広がらなかった。これは厳密な XHTML に対して、Web ブラウザの許容範囲が大きすぎるため 「適当なマークアップ」 でも解釈されてしまうからです。そこで現在でも支持の多い HTML 4.01 と厳密な XHTML 1.0 のゆるやかな統合を目指して、HTML5 という新しい規格が登場した。HTML のバージョンが一つあがっただけだが、その中身は大幅に強化されています。
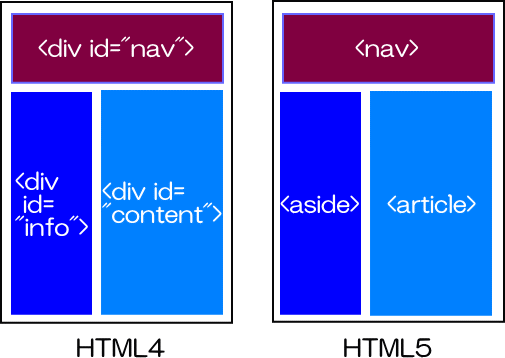
HTML5 では、それまでの要素では定義しきれなかった内容の要素があらたにいくつか登場しています。例えば、章ごとの区切りを示す section要素、ナビゲーションを示す nav要素、主題となる記事を示す article要素、主題とは異なる関連情報を示す aside要素などが追加されます。これらは以前のHTML では、特に意味を持たない div要素の id属性による表記などでしかグルーピングすることができなかった要素です。
一方、テキスト以外の内容のための新しい要素も用意されています。いままでのHTMLでは画像は img要素、それ以外の音声やビデオや Flash のようなマルティメディアコンテンツは object要素を使用することになっていました。しかし、HTML5 では映像を埋め込むためには video要素、音声を再生するためには audio要素が追加され、ユーザーはこのような要素のタグを手がかりにして、コンテンツの種類別に検索しやすくなるようです。