|
|
|
 |
テクスチャを作成する為のテンプレートを作ります。
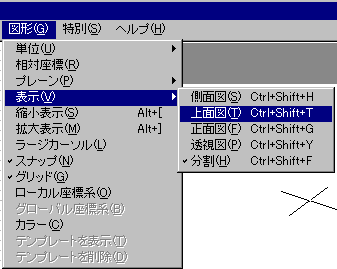
Shadeの表示を4面ビューから1面に切り替えてスクリーンキャプチャーを取ります。
(Windowがアクティブな状態で[Alt]+[PrintScreen]キーを押すと、Windowイメージがクリップボードに取りこまれます。 |
 |
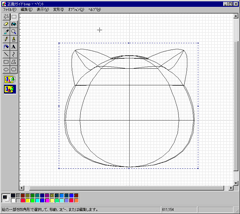
Windowsに標準で入っているMS-Paintを開き貼りつけます。
この状態で一旦Saveしておきます。
作成するテクスチャに合わせて正方形になるように範囲を指定して[コピー]します。 |
 |
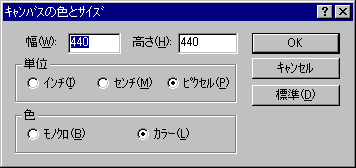
[新規作成]で一旦クリアしてから、変形タグから[キャンバスの色とサイズ]を開き、切り取ったのと同じ大きさの正方形になるようにキャンバスの大きさを調整します。 |
 |
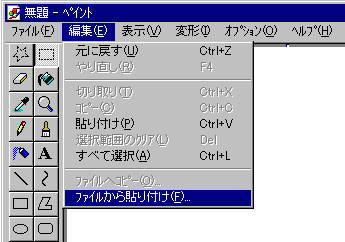
ファイルから貼りつけで、最初にSaveしておいた画面イメージを貼りつけます。 |
 |
ここで[いいえ]を選びます。
画面が開いた直後ならドラッグ操作で貼りつけ位置を調整出来ますので、切り取りたい部分がキャンバスに収まるように調整します。 |
 |
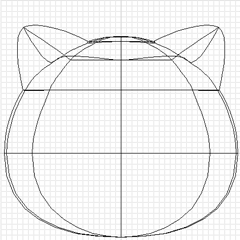
そうすると、こんな感じの画像が出来あがります。
この画像をテンプレートにしてテクスチャを作成します。
私はPainter6がありますのでそれでやってますが、PaintShop5JやPhotoShopLE等のレイヤー機能のあるソフトだとやりやすいです。
|
 |
適当に作っても良いのですが、テンプレートを使ってきちんと位置合わせを行っておけば、テクスチャを貼り合わせた時に繋ぎ目を綺麗に合わせる事が出来ます。 |
 |
6種類(12枚)のテクスチャを作成して、各々の猫頭に貼りつけます。
これで、メインのパーツが出来あがりました。 |
 |
大道具、小道具をくっ付けてシーンを組み立てれば出来あがりです。
|
|