text-indent プロパティ
字下げとぶら下がりを text-indent で実現する
text-indent プロパティを利用する
段落の字下げやぶらさがりを実現するために空白文字で整形している例を見ますが、空白文字での整形は、コンテンツの再利用がしにくくなるので推奨されません。
また、ブラウザによっては、連続した空白文字はそのとおりに認識されず、一文字だけの空白文字として扱われることもあります。
text-indent プロパティを利用して字下げとぶら下がりを実現するのが良いでしょう。

字下げ
段落の初めに空白を入れること
ぶら下がり
箇条書きなどにおいて、2行目以降の文字を1行目の行頭にあわせるために字下げすること。ぶら下げインデント。
字下げでは text-indent : 1em; を指定します
text-indent は字下げのためのプロパティと言っても良いぐらいです。
1字を下げるので、値には 1em と指定します。
- XHTMLソース:
- <div class="text">
- <p>段落2: 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです</p>
- <p>段落3: 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです 標準のテキストです</p>
- </div>
- CSSソース:
- .text p {
- text-indent : 1em ;
- margin-bottom : 1em ;
- }
- ブラウザでの見え方 ⇒ hpb67_sample02.html
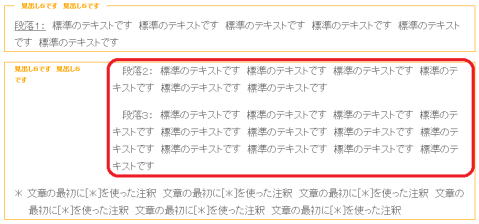
 右図は上のソースでの字下げの表示例です。
右図は上のソースでの字下げの表示例です。
ビルダーを使ってこれらのスタイルを設定する方法については 「ビルダーでのスタイルの設定と編集」 → 「文字スタイル」 → 「字下げ」 を参照してください。
ぶら下がりでは text-indent プロパティにマイナスの値を指定します
文書の最初に [*] を使った注釈などで、2行目以降の行の開始位置を揃えたい場合にも、text-indent プロパティを利用します。
まず text-indent プロパティに[*]の1字+半角スペース分をマイナスの値として指定し、行頭を左側に出します。その後、margin-left プロパティで2行目以降の行頭を揃えます。
この方法では、*部分に span 要素などを追加しなくとも行頭を揃えることができるが、全角+半角英数字を含む場合などは若干文字の位置調整が難しく、text-indent プロパティの値と、margin-left プロパティの値を同じにしてもきれいに揃わないことがあるので、微調整が必要な場合があります。
- XHTMLソース:
- <p class="jisage">* 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈 文章の最初に[*]を使った注釈</p>
- CSSソース:
- .jisage {
- text-indent : -1.5em;
- margin-left : 1.4em;
- }
- ブラウザでの見え方 ⇒ hpb67_sample03.html
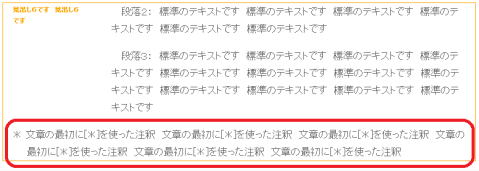
 右図は上のソースでの表示例です。
右図は上のソースでの表示例です。
ビルダーを使ってこれらのスタイルを設定する方法については 「ビルダーでのスタイルの設定と編集」 → 「文字スタイル」 → 「ぶら下がり」 を参照してください。