子孫、子、兄弟セレクタ
木構造になっているセレクタのスタイル適用範囲を知る
木構造になっているセレクタ
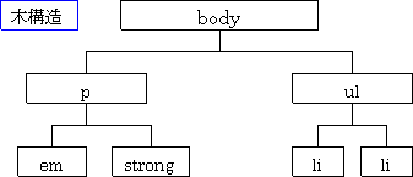
 HTML文書は、必ず1つの要素から枝分かれを繰り返して、樹木が枝を伸ばすように要素が広がっていく構造になっています。このような構造を木構造(きこうぞう)といいますが、この木構造の関係を利用してセレクタを指定することができます。
HTML文書は、必ず1つの要素から枝分かれを繰り返して、樹木が枝を伸ばすように要素が広がっていく構造になっています。このような構造を木構造(きこうぞう)といいますが、この木構造の関係を利用してセレクタを指定することができます。
文脈セレクタあるいは子孫セレクタ (空白文字区切り注1) の場合
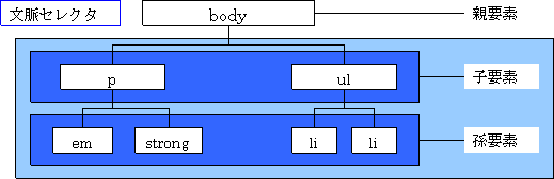
 要素が入れ子の構造になっている場合、外側の要素を親要素、内側の要素を子孫要素といいます。この関係で指定するセレクタを文脈セレクタといいます。
要素が入れ子の構造になっている場合、外側の要素を親要素、内側の要素を子孫要素といいます。この関係で指定するセレクタを文脈セレクタといいます。
注1:文脈セレクタはセレクタを半角スペースで区切って並列して記述します。
- CSSソース:
- #container #main p.name {
- font-weight : bold ;
- text-align : right
- }
- #container #main p.name {
- XHTMLソース:
- <div id="container">
- <div id="main">
- <p class="name">右寄せの太字になります</p>
- <p class="name">右寄せの太字になります</p>
- </div>
- </div>
- <div id="container">
- ブラウザでの見え方 ⇒ css05_sample03.html
- #container から見て孫にあたる p.name にスタイル [太字、右揃い] が適用されます。
子セレクタ ( > 区切り) の場合
文脈セレクタには、上で紹介した子孫要素のほかにもいくつかのセレクタがあります。孫要素以降には適用させずに子要素だけを指定したい場合、「大なり」不等号記号「 > 」を用います。
たとえば、body 要素の子要素である p 要素のみを指定するセレクタは、次のようになります。
- CSSソース:
- #main > p { color : red ; }
- XHTMLソース:
- <div id="main">
- <p>赤字になります</p>
- <div class="section">
- <p>文字色は変わりません</p>
- </div>
- <p>赤字になります</p>
- </div>
- ブラウザでの見え方 ⇒ css05_sample02.html
- 子セレクタで指定したスタイルは孫要素以下に適用されないので、div.section の子要素( #main から見ると孫要素)にあたる p 要素は赤色文字になりません。
子要素だけを指定するセレクタなので、子セレクタといいます。子供セレクタという言い方をしている場合もあります。
隣接セレクタ ( + 区切り) の場合
同じ要素の子要素であり、かつHTMLで前後して隣接する要素を指定する場合には 「+」 でセレクタを区切り、並列して記述します。
- CSSソース:
- h2 + p { font-size : 120% ; }
- XHTMLソース:
- <h2>見出し</h2>
- <p>文字サイズが大きくなります</p>
- <p>文字サイズは変わりません</p>
- ブラウザでの見え方 ⇒ css05_sample01.html
- すなわち1番目の p 要素にはスタイルが適用されるが、2番目の p 要素には適用されません。
同じ親要素を持つ隣接する要素を指定するセレクタなので、隣接セレクタあるいは兄弟セレクタといいます。同じ親要素の子供要素であっても隣接していなければ、兄弟セレクタにはなりません。