background 関連プロパティ
background 関連プロパティを理解する
- background-color プロパティ
- background-color (背景色)
- background-image プロパティ
- background プロパティ
- background (一括指定)
- ホームページ・ビルダー スタイルシートマネジャーで背景を指定する
- スタイルの設定ダイアログを使用する
background-color プロパティ
background-color (背景色)
セレクタにマッチした対象の背景色を指定します。
background-color は子要素に継承されません。デフォルトの値は透明を意味する transparent です。親要素の色が透過します。inherit は、親要素の値を明示的に継承する指定です。17 色の色名か、数字による指定が可能です。色の指定を参照ください。
background-image 関連プロパティ
background-image (背景画像)
背景に表示する画像ファイルを指定します。また、inherit や none も指定することができます。none は背景画像なしを、inherit は親要素の値を継承を意味します。
- background-image : url(../images/wallppr0871.gif);
- 画像ファイル wallppr0871.gif
 (32 x 32)
(32 x 32)

画像ファイルへのパスでの注意点
画像ファイルへのパスは、CSSプロパティを入力したファイルからの相対パスを入力します。外部スタイルシートに入力する場合は、外部スタイルシートからの相対パスを入力することに注意。(X)HTMLファイルからのパスではありません。
background-repeat (背景画像の繰り返し)
繰り返しの指定をします。
- background-repeat : repeat ; (繰り返し)
- 水平方向と垂直方向の両方に繰り返し表示します。
- 水平方向にのみ繰り返し表示します。
- 垂直方向にのみ繰り返し表示します。
- 画像を繰り返さずに 1 回だけ表示します。
- ブラウザでの見え方 ⇒ css14_sample01.html
background-attachment (背景画像の貼り込み方)
画像の背景への貼り込みかたを指定できます。
- background-attachment : scroll ; (スクロール)
- 前景の文字などをスクロールさせたときに、背景の画像もスクロールさせます。
- ブラウザでの見え方 ⇒ css14_sample02.html
- 前景の文字などをスクロールさせたときに、背景の画像はスクロールしません。
- ブラウザでの見え方 ⇒ css14_sample03.html
background-position (背景画像開始位置)
background-position : [水平方向] [垂直方向] ; と記述します。省略した場合は background-position : 0% 0% ; と見なされます。
[水平方向] 画像の表示開始位置の水平方向を指定します。
- 予約語
- 表示範囲の左、中央、右のそれぞれから表示されます。
- サイズを指定する単位です。
- 現在のフォント サイズを 1 として、使用するサイズを指定します。
- 現在のフォントでの文字 "x" のフォント サイズを 1 として、使用するサイズを指定します。
- 現在の親のレイアウトサイズを 100% として、開始する水平場所を指定します。
- 例えば、0%、50%、100%は予約語の左、中央、右と同等で、そのほか任意の数字でさまざまな水平位置を指定できます。
- 注意
- [水平方向] を設定すると [垂直方向] にも同じ値が設定されます。
- 但し、[予約語] で指定されている場合は「中央」が設定されます。
[垂直方向] 画像の表示開始位置の垂直方向を指定します。
- 予約語
- 表示範囲の上、中央、下のそれぞれから表示されます。
- サイズを指定する単位です。
- 現在のフォント サイズを 1 として、使用するサイズを指定します。
- 現在のフォントでの文字“x”のフォント サイズを 1 として、使用するサイズを指定します。
- 現在の親のレイアウト サイズを 100% として、開始する垂直位置を指定します。
- 例えば、0%、50%、100%は予約語の上、中央、下と同じで、そのほか任意の数字でさまざまな垂直位置を指定できます。
- 注意
- [垂直方向] を設定すると [水平方向] にも同じ値が設定されます。
- 但し、[予約語] で指定されている場合は「中央」が設定されます。
background プロパティ
background (一括指定)
背景の色、画像、画像の繰り返し、画像の固定/非固定、画像の位置の値を半角スペースで区切って指定します。順は不同です。
以下の3つの例は、いずれも同じスタイルを表しています。
- CSSソース: 個別指定
- body {
- background-color : #ccc ;
- background-image : url(../images/wallppr01.gif) ;
- background-repeat : no-repeat ;
- background-attachment : scroll ;
- background-position : center top ;
- }
- CSSソース: 一括指定(省略なし)
- body {
- background : #ccc url(../images/wallppr01.gif) no-repeat scroll center top ;
- }
- CSSソース: 一括指定(省略あり; background-attachment の値がデフォルト値のため指定を省略)
- body {
- background : #ccc url(../images/wallppr01.gif) no-repeat center top ;
- }
background 関連プロパティの値は省略できます。省略した場合は以下の値が適用されます。
- background 関連プロパティの省略値
- background-color : transparent ;
- background-image : none ;
- background-repeat : repeat ;
- background-attachment : scroll ;
- background-position : 0% 0% ;
ホームページ・ビルダー スタイルシート マネージャで背景を指定する
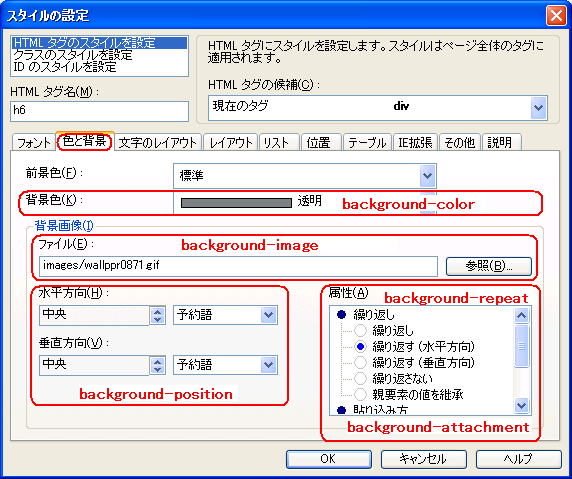
スタイルの設定ダイアログを使用する
 ホームページ・ビルダーの 「スタイルの設定」 ダイアログでも背景の色と背景画像を指定することができます。(参照:スタイルの設定「色と背景」)
ホームページ・ビルダーの 「スタイルの設定」 ダイアログでも背景の色と背景画像を指定することができます。(参照:スタイルの設定「色と背景」)

外部スタイルシートで指定する画像ファイルへのパスでの注意点
外部スタイルシートに背景画像ファイルを指定する場合は、外部スタイルシートの保存時に相対的パスに変更してくれませんので、直接相対パスを入力する必要があります。画像ファイルへのパスは、外部スタイルシートファイルからの相対パスを入力します。

「スタイルの設定」 ダイアログで水平方向・垂直方向を指定する時に経験した問題
固定あるいはスクロールで画像の水平方向と垂直方向を一度セットしたあと、微調整のつもりでその値を変更して新しい水平・垂直方向の値を入力すると、背景画像が左隅に戻ってしまう現象があります。ソースを見ると、background-position のステートメントが消えてしまっています。
HPB-1314 と同じ問題のようですが、これはV8までの問題として報告されています。しかも、背景の固定の場合だけでなく、スクロールの場合にも発生するので違うのかもしれません。
回避方法は、背景画像の場所の値を変更するときは、新しいスタイルをセットしなおして行うこと、ということになります。

[背景画像] と [背景色] を両方指定した場合、背景色が反映されない場合
[背景画像]を挿入し、また[背景色]も指定した場合、背景色がプレビュー (および Internet Explorer ブラウザ) で表示されないことがあります。この時展開されているスタイルシートでは、背景色の指定の記述 (background-color) が背景画像の指定の記述 (background-image) の前に記述されています。
回避策は、背景色の指定の記述 (background-color) を背景画像の指定の記述 (background-image) の後に記述します。