標準のスタイル設定
Web ページの見栄えを決める CSS のことを知ろう
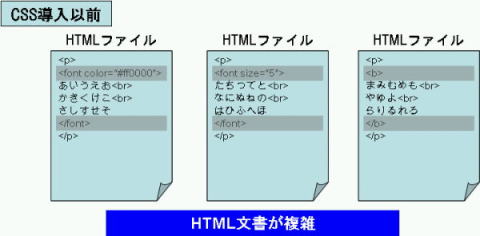
CSSが導入される前は、HTML文書が複雑でした
 CSS が積極的に導入される以前は、 Web ページの HTML タグの中に 「文字の大きさ」 や 「文字の色」 というような見た目に関する記述を埋め込んできました。
CSS が積極的に導入される以前は、 Web ページの HTML タグの中に 「文字の大きさ」 や 「文字の色」 というような見た目に関する記述を埋め込んできました。
しかし、この記述方法では Web ページ内の HTML の記述が非常に複雑になってしまいます。
また、見た目の設定を変更するときには、タグを一つ一つ変更しなければならなくなり、非常に効率が悪く、作業が煩雑になってしまいます。
そこで、登場したのが CSS です。

CSS (Cascading Style Sheets)
現在多くの Web ページ上のデザインは、スタイルシートという技術で制御されています。W3Cによってその使用が勧告されているスタイルシートの仕様がCSSと呼ばれるものです。
W3C は、WWW で使用される各種技術の標準化とその推進を目的に設立された非営利団体です。W3C については Web 標準への対応、W3C と仕様書を参照のこと。
CSS導入のメリット
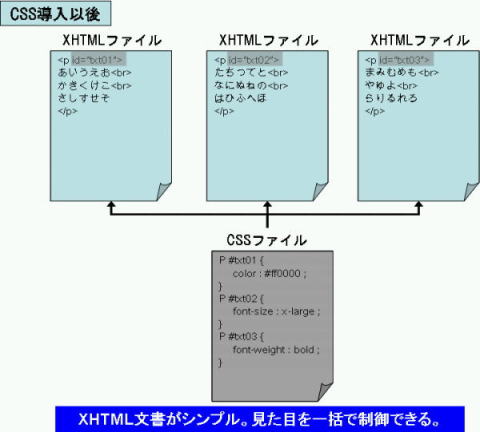
 CSS を導入する場合の方法の一つで、その CSS を外部ファイルとして作成し HTML ファイルからリンクする方法がありますが、それによって、複数の Web ページでスタイルを共有できることになります。
CSS を導入する場合の方法の一つで、その CSS を外部ファイルとして作成し HTML ファイルからリンクする方法がありますが、それによって、複数の Web ページでスタイルを共有できることになります。
そのため、HTML で作成された複数ページのスタイルの変更が容易になります。
また、HTML ファイルを追加するときも CSS ファイルをリンクさせれば、あらかじめ用意してあったデザインレイアウトを簡単に適用できます。
また、HTML ファイルから Web ページの見栄えの設定を切り離すことによって、HTML ファイルのソースはシンプルになります。
CSS の登場により、スタイリッシュで凝ったデザインをシンプルに構築できるようにもなりました。
HTML は Web ページの構造を決め、CSS は見映えを記述するという分業がこうして出来上がったのです。
CSS導入には、まず正確な (X)HTML が正確にマークアップされていることが重要
CSS ファイルで指定されたスタイルはそれだけで機能するものではありません。
HTML/XHTML で作成した文書に対して、その見た目(スタイル)を指定するものです。
スタイル指定が表現されるためには、まず、HTML/XHTML が正確にマークアップされていることが重要になります。
つまり、CSS を導入するということは、CSS を適用する HTML/XHTML が Web 標準に正しく準拠して記述されている必要があります。

マークアップ
(X)HTML によって文書内のデータに意味づけを行うこと。
正確なマークアップとスタイルの指定がなされれば、その(X)HTML ファイルを Web ブラウザで見ると指定された通りのスタイルが表現されると見てよいでしょう。
ただしそのためには Web ブラウザの方でも W3C の仕様書どうりにその技術が実装されていなければなりません。
主要ブラウザは W3C より勧告された仕様を搭載するが、現時点では CSS 2.1 という最終草案段階の仕様にほぼ準拠しています。
次のページ、スタイルシートの設定方法ではどのような設定方法があるのか、どれが一番良いのか、そのなかでも優先順位はどうなのかなどを調べます。