HP作成で役立つグラフイックソフトを検証してみます(自分のスキルUPの為)
dpiの説明が分かり易く解説してあるサイトを参考にして頂きました。それによりますと、ホームページに使う画像は(72~96dpi)位だそうです。【100位と覚えておきますか(*´o`*)】
1、ペイント(Microsoft WIN7 Ver6.1)・・(ペイント系)
■ペイントはパソコンを買った時点で付属として付いてくるので、自分としても軽く考えがちだった、しかし操作を理解すればかなりの事が出来るように思う。以下に気が付いた事を記したいと思う。 尚Verによってメニューがずいぶん違うみたいです。
図を新規作成
図を新規作成する時は 、上部一番左のタブ(仮称:M)を押し「新規」を押す。
を押し「新規」を押す。
次にプロパテイを押し幅と高さを決める。
ヘルプは画面上部右にあります Microsoftの解説 (ペイントのツール)
背景色を選びう、「ツール」から塗りつぶしを選び、背景部分を右クリックすると、その背景色が変わる。又この色で消しゴムの色が決まる。
「図形」の「輪郭」 「塗りつぶし」 の使い方
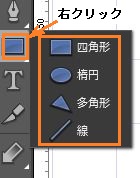
図形の中の囲いのあるものを選ぶ(例・・四角)と選択出来る
(例)輪郭・・単色、塗りつぶし・・水彩、にして四角形を描くと、中塗りの図形が描ける。( 「ブラシの設定や図形の描画方法」 というWebサイトを参考にして頂きました。)通常は「塗りつぶし」をなしにしておく。
「イメージ」のトリミング、サイズ変更、回転
「イメージ」のトリミング、サイズ変更、回転、の部分 は役立つ機能がある。又「選択」をクリックするとサブメニューを選べる。
透明の選択をし「切り取り」をすれば背景部を透明に出来るかも(未検証)。
尚これは別件のFreeソフトで(図の背景)を透明にしてくれるソフトもある(かんたん透過くん)。
役立つツール
「ツール」の中に「色の選択」( すでに描いている色の取得の事 )のツールがあるのでこれを活用すれば便利。
「ツール」の「拡大鏡」 を押し、画面を左クリックすると拡大され、右クリックすると縮小される。尚「表示」タブの「ズーム」の「拡大」、「縮小」を押しても拡大、縮小出来る。
図を「トリミング」したい時は、まず「イメージ」の「図形の選択」で図形を囲み、その後「トリミング」を行う。
「クイックアクセスツールバー」を活用する。
尚マーク![]() をクリックすると項目メニューが出る。
をクリックすると項目メニューが出る。
「イメージ」→「回転」の中には役立つツールが有る。
文字入力手順
- 文字の色(色1)を選択
- 背景の色(色2)を選択
- 文字入力Aを押す
- マウスで図の所定の位置をドラッグして囲む(又は任意の位置に入力し後で移動も可能)
- 背景(透明、不透明)を選ぶ
- フォント種類、サイズを選ぶ
- 文字を入力する
- マウスを左クリック
- 任意の位置に文字を入力した時は(上記4)、「選択」マークで文字を囲い、所定の位置に文字を移動する。
- 後で気がついた事だが(文字記入でてこずる時があった場合)。文字を先にエディター等に記入しておき、ペイントで文字記入枠を作っておき、コピー&ペーストで貼り付ける方法がある。
画像ファイルを挿入
画像ファイルを挿入方法、貼り付けの下の矢印をクリックし「ファイルから貼り付け」を選ぶ。
2、PictBear・・(ペイント系)
■このソフトはまだ使用した事がないが、少しづつ学習していきたい 。
図を新規作成
図を新規作成する時は 、上部一番左のタブ(仮称:Y)を押し「新規」を押す。
「ファイル」「新規作成」にて(幅、高さ、タイプ(例:フルカラー)、背景色(透明))等を設定出来る。
「パレット」の色を変更したい時は、パレットのをクリックすると「色の設定」画面が出るので、それで設定する。
又下部の色をクリックしても変更可能
筆先の太さは 次で設定

「表示」「グリッド表示」にすると画面が見にくくなるので外す。
レイヤーのウインドウ画面図面は最後に「 レイヤーを結合 」し保存する。
文字を入力
- 文字列ツール「A」を選択
- 図面の、文字を書き込む位置を左クリック
- ウインドウが出るので記入
- 文字の背景色設定が出来ない(Jtrimは出来る)
図形&文字を移動したい時は
- 「範囲選択」のツールで囲む
- 「移動」のツールで移動
- 「選択範囲の解除」で解除
その他
- 大きい写真を読み込んだ場合、画像が実際より小さく表示される。その場合は「表示」「原寸表示」にて元のサイズで表示される。
- 「ファイル」「開く」で画像を開くと、新しいTABにて画像が表示されるので元の画像も表示出来る、(画面上部にTAB表示される)(マルチウインドウ表示可能)。・・・・・便利。
参照頂いた記事
- 「PictBearで描く!」 というWebサイトを参考にして頂きました。
- 「PictBearの使い方」 というWebサイトを参考にして頂きました。
3、JTrim
■このソフトを少しづつ学習していきたい
図に文字を入力
- まず「ファイル」「開く」で「風景写真」等をA開く
- 「ツールバー」「A(文字入れ)」を左クリック すると「文字入れ」ウインドウが表示される
- 「文字色」「背景色」「沸く染色」「不透明率度」「フォント」「サイズ」等を決め「文字を入力」する
- 「OK」を押す前だと、文字の移動が可能
- 「OK」を押す
4、GIMP
■このソフトを少しづつ学習していきたい。(You Tubeを見ると分かり易いです)
- 「GIMP で円を描く方法:塗りつぶし円と円の輪郭線」というサイトがありました。
- 「GIMP で直線を引く方法(鉛筆ツールで Shift キーを押す)」というサイトがありました。
5、Inkscape
■このソフトを少しづつ学習していきます(気がついた事を書いています)。
(You Tubeを見ると分かり易いです)、少し学べば使えそうです。
「Inkscape 円を描いてみよう【初心者なび】」という記事がありました。
6、Microsoft Expression Design 使い方 ・・(ドロー系)
■このソフトを少しづつ学習していきます。
Microsoft社作成の説明書きがありました(Microsoft url)。
非常に参考になるサイトがありました、「Microsoft Expression Design 使い方」というWebサイトを参考にして頂きました。
新規レイヤー追加は画面右下にありました。
直線や四角の図形は左上にあります。

図面のズームは画面左下にあります。
左ツールの「個別選択」で矢印を選び、右上の「外観」で設定後図形を描く。
、
選択ツールの説明「選択ツール」を参照。
ファイルの保存は「ファイル」→「エクスポート」でファイル名等を記入し保存。
任意の大きさの四角い図形を描き、大きさ(px値)を確認しながら拡大、縮小が出来便利。図面の下部にある。
7、ALSee
■このソフトを少しづつ学習していきます(気がついた事を書いています)。
画像をトリミングする方法。・・・・・「画像編集」→「ツール」→「トリミング」→「トリム比率維持のチェックを外す」→(画像を囲む)→「幅と高さを設定」→「選択領域トリム」
8、背景色を透明にする
■画像の背景色を透明にするソフトがありました、Vector  「かんたん透過くん」。
「かんたん透過くん」。
(但し拡張子が.gifに変換され256色に原色されるとの事)
9、画像を結合できるソフト
■画像を結合できるソフト「jointogether」。尚マウスで画像をドラッグして移動出来ました。
10、文字入りのボタン作成
■「AquaMaker2」を使えば、文字入りのボタン画像が作れます。
11、スクリーン・キャプチャー及び画像の編集(Screenpresso)
■「Screenpresso」を使えば、ディスプレイ画像キャプチャーや、画像内を〇で囲んだり、矢印を記入したり、文字を隠したり、文字を記入したり、等々出来ます。
又画像の縮小、拡大等も出来ます、非常に便利なソフトです。

12、画像編集ソフト「PhotoScape」
■「PhotoScape」を使えば、ヘッダー画像が簡単にできるそうです。「ヘッダー画像の作り方」
又、ヘッダー画像サイズは縦が250px、が見栄えがよいそうです「ブログのヘッター画像」。
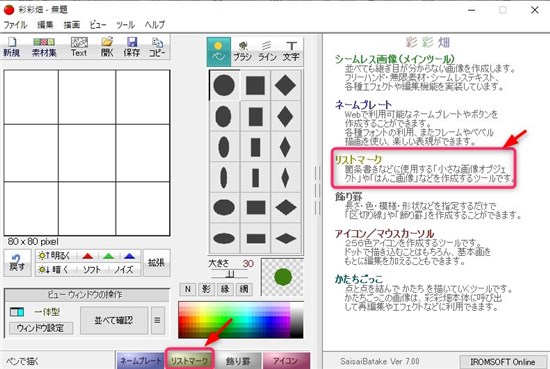
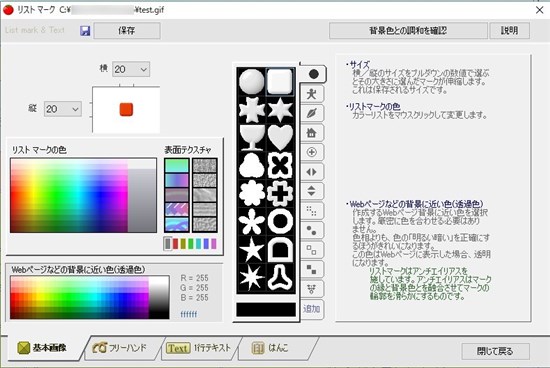
13、彩彩畑のマニュアル
■「彩彩畑のマニュアル」がありました。
■リスト画像が作成できます。


14、画像種類やサイズに関して
画像種類
| 種類 | 拡張子 | 特長 | 画像容量を下げるには | 備考 |
| GIF | .gif | 最大8bit、256色までの色を表示 写真等は適しない |
ロゴやイラスト等の簡易な画像に使用 透過可能 |
|
| JPEG | 拡張子がたくさんある「.jpeg」「.jpg」 | 24bitフルカラーまで扱うことができる、写真に適する、不可逆圧縮形式、圧縮率を上げすぎると画像がきたなくなる。 | ・画像の面積を小さくする。 | Webに適した画像 透過は出来ない |
| PNG | .png | 24bitフルカラーまで扱うことができる、写真に適する、可逆圧縮形式 | ・画像の面積を小さくする。 | 特別にきれいな画像にしたい時のみに使用(画像容量が大きくなるからだと思われます) |
■尚、別のサイトにPC画面上、画像サイズは大きくても(800×600)
推奨は(640×480)
容量サイズは大きくても256KB以下にするように書いてありました。
画像縮小に「リサイズ超簡単!Pro」を使えば便利です。
参照頂いた記事
15、ピクセル・センチ変換
16、画面上の色採取,フォントサイズ採取
■ 「パワースポイト」というフリーソフトがありました。
「パワースポイト」というフリーソフトがありました。
■「ColorPick Eyedropper」というGoogle Chrome拡張機能がありました。
■「WhatFont」という、フォントサイズを調べるGoogle Chrome拡張機能がありました。
但し、ローカルのサイト状態ではきかない。
17、「HiRuler」が便利、画像の幅等を図る
■  ピクセル、ミリメートル、インチなどで測れる定規「HiRuler」が重宝しています。
ピクセル、ミリメートル、インチなどで測れる定規「HiRuler」が重宝しています。
18、和色大辞典が便利
- 目に優しい配色が選べる。
- 字が黒の場合と白の場合で選べる。
19、フォントサイズや種類を調べる
Google Chromeの拡張機能に「WhatFont」がある、これを使えば便利である。