| Top Page | 文字の配置 | Microsoft Expression Webに関して |
休憩 | 要素を検証 |
| グラフイックソフト 検証 |
FTPに関して | CSS設定の競合 |
|
|
ホームページ勉強中
テーブル作成を検証
このページはWEBページのテーブル作成に関して検証してみます
(検証の結果は1番目(Microsoft Expression4)と、4番目の「テーブル用CSS設定ツール」が使い易いように思います)
1、テーブル作成(Microsoft Expression Web4 使用)
■横4列×縦3行を作成(幅100% max-600px 縦250px)
| 1-1 | 1-2 | 1-3 | 1-4 |
| 2-1 | 2-2 | 2-3 | 2-4 |
| 3-1 | 3-2 | 3-3 | 3-4 |
記事
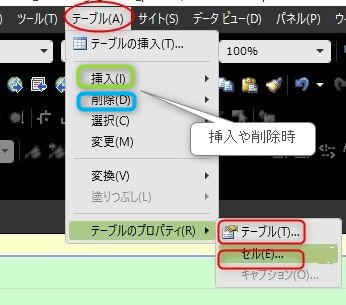
- 「テーブル」→「テーブルの挿入」、又はツールバーにて行と列、等を設定し作成。

- 上記作成のテーブル又はセルを範囲選択し、「テーブル」→「テーブルのプロパテイ」→「テーブル」、又は、「セル」を選択し設定。
又、列や行の挿入や削除も出来る。

- td TAG用に新しいcssを作成し適用出来る。
- テーブル全体の枠線の色を設定したい時は、全セルをドラッグし選択した状態で、「テーブルのプロパテイ」→「セル」を選択し、枠線の色を設定すると全体の枠線の色を設定出来る。
.auto-style46 {
width: 100%;
max-width: 600px;
height: 250px;
border: 1px solid #000000;
background-color: #FF9966;
margin-left: auto;
caption-side: top;
margin-right: auto;
}
.auto-style55 {
border-style: solid;
border-color: #000000;
}
.auto-style56 {
border-style: solid;
border-color: #000000;
background-color: #00FF00;
}
<table cellspacing="0" class="auto-style46"> <caption>テーブル作成(Microsoft Expression Web4 使用)</caption> <tr> <td class="auto-style56">1-1</td> <td class="auto-style56">1-2</td> <td class="auto-style56">1-3</td> <td class="auto-style56">1-4</td> </tr> <tr> <td class="auto-style55">2-1</td> <td class="auto-style55">2-2</td> <td class="auto-style55">2-3</td> <td class="auto-style55">2-4</td> </tr> <tr> <td class="auto-style55">3-1</td> <td class="auto-style55">3-2</td> <td class="auto-style55">3-3</td> <td class="auto-style55">3-4</td> </tr> </table>
2、テーブル作成(Kompozer 使用)
■横4列×縦3行を作成(幅100% max-600px 縦250px)
|
1-1 |
1-2 |
1-3 |
1-4 |
|
2-1 |
2-2 |
2-3 |
2-4 |
|
3-1 |
3-2 |
3-3 |
3-4 |
記事
- kompozerを立上げ、「挿入」→「テーブル」→「簡易設定」にて横列×縦行を決める。
- 上記作成のテーブルをクリック、「書式」→「テーブルのセルのプロパテイ」→「テーブル」又は「セル」を選択し設定
- td TAG用に新しいcssを作成し適用出来る。
- kompozernoのコードをコピーし、貼り付ける。
<table style="text-align: left; width: 600px; background-color:#FF9966; height: 250px;" border="1" cellpadding="2" cellspacing="2"> <caption> テーブル作成(Kompozer 使用)</caption> <tbody> <tr> <td style="vertical-align: top; background-color: #00FF00;"><br>1-1 </td> <td style="vertical-align: top; background-color: #00FF00;"><br>1-2 </td> <td style="vertical-align: top; background-color: #00FF00;"><br>1-3 </td> <td style="vertical-align: top; background-color: #00FF00;"><br>1-4 </td> </tr> <tr> <td style="vertical-align: top;"><br>2-1 </td> <td style="vertical-align: top;"><br>2-2 </td> <td style="vertical-align: top;"><br>2-3 </td> <td style="vertical-align: top;"><br>2-4 </td> </tr> <tr> <td style="vertical-align: top;"><br>3-1 </td> <td style="vertical-align: top;"><br>3-2 </td> <td style="vertical-align: top;"><br>3-3 </td> <td style="vertical-align: top;"><br>3-4 </td> </tr> </tbody> </table>
3、テーブルTAG作成ツール 使用 (URL)
■横4列×縦3行を作成(幅100% max-600px 縦250px)
| 1-1 | 1-2 | 1-3 | 1-4 |
|---|---|---|---|
| 2-1 | 2-2 | 2-3 | 2-4 |
| 3-1 | 3-2 | 3-3 | 3-4 |
記事
- 「テーブルTAG作成ツール」を呼び出す。
- 「テーブル設定」にて各値を設定。更新を行う
- コードを選択し、貼り付ける。
<table border="1" width="600" height="250" cellspacing="1" cellpadding="1" bgcolor="#FF9966"> <caption> テーブルTAG作成ツール 使用)</caption> <tr> <th bgcolor="#00FF00">1-1</th> <th bgcolor="#00FF00">1-2</th> <th bgcolor="#00FF00">1-3</th> <th bgcolor="#00FF00">1-4</th> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> </tr> </table>
4、「テーブル用CSS設定ツール」 使用、(URL「テーブル用CSS設定ツール」)
■横4列×縦3行を作成(幅100% max-600px 縦250px)、尚画面の色の取得に(RGB Getを利用したら便利、フリーソフト)
| 1-1 | 1-2 | 1-3 | 1-4 |
|---|---|---|---|
| 2-1 | 2-2 | 2-3 | 2-4 |
| 3-1 | 3-2 | 3-3 | 3-4 |
.example table {
width: 100%;
max-width: 600px;
height: 250px;
border: 1px #000000 solid;
background-color: #ff9966;
}
.example td {
border: 1px #000000 solid;
}
.example th {
border: 1px #000000 solid;
background-color: #00ff00;
text-align: center;
}
<div class="example"> <table> <caption>テーブル用CSS設定ツール</caption> <tr> <th>1-1</th> <th>1-2</th> <th>1-3</th> <th>1-4</th> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> </tr> </table> </div>
5、table-layoutスタイルシート
■テーブルの列を増やした場合、<div>タグで囲んでいるにも関わらず、divからテーブルの横幅がはみ出す事があった。最初は原因が分からなかった。
調べて行くと、テーブルの幅を指定するCSSに「table-layout」という命令がある事が分かった。
値にautoとfixedがあり、初期値はautoとある。テーブル全体の幅にfixedを指定し、かつ%指定するとはみ出さなくなった。
「HTMLクイックリファレンス」を参照させて頂きました。
6、枠線を一重にする
■テーブルを作っていると枠線が二重になる事がある、その時は border-collapse:collapse;を使う。
cssで(設定例)
cssで(設定例)
border-collapse:collapse; border:2px solid #ff9900;を設定する。
7、テーブルに表題をつける
■テーブルに表題をつけたい時がある、その時は <caption>表題</caption>を使う。
但し、<table>タグの次に設ける。
8、セルの結合
■セルを結合したい時がある。ネットで調べてみましたら、解説してある記事がありました。
td や th に colspan=""、rowspan=""を追加したら出来るみたいです。
9、結論
- 上記4通りの方法でテーブルを作成してみたが、
- 1番目の(Microsoft Expression4)と、
- 4番目の「テーブル用CSS設定ツール」が使い易いと思う。但しclass名がダブラないように、sampleを別名(例)sample1等に変更しておく事。
- 後で気づいた事だが、<table>はwidthだけでなく、heightをautoではなくpx値にて必ず設定の事。
10、参考
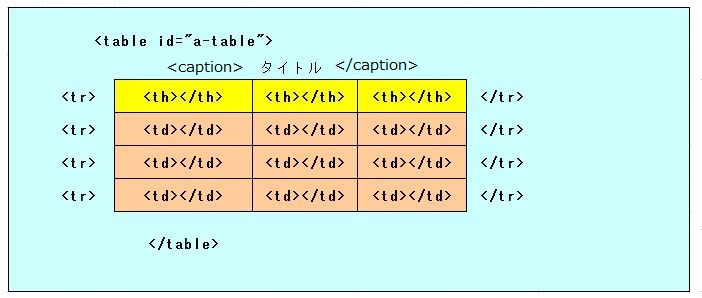
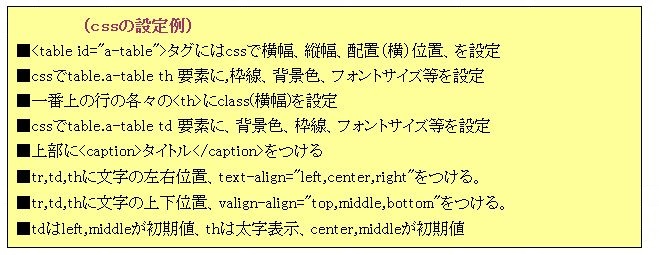
■上4番目の方法を見つける前に、自分なりに学んだ事をまとめてみました(参考)