このページはMicrosoft Expression Web4 で自分が学んだ事を書くつもりです(ノート代わり)。 間違いがあるかもしれません。
目次
- サイトを閉じる・開く
- Expression Web4 画面の「ツールバー」設定
- Expression Web4 画面の「パネル」設定
- CSS作成(1)・CSS新規作成
- CSS作成(2)・CSSの適用
- CSS作成(3)・CSS作成注意
- CSS作成(4)・CSSのスタイルの変更
- CSS作成(5)・CSS使用箇所へジャンプ
- CSS作成(6)・CSS名を変更
- CSS作成(7)・「スタイルの管理」
- CSSファイル名の見間違いに注意
- HTML及びCSSコメント挿入
- 新しいサイトを作る
- 文章内で改行する
- テーブル(表)の編集
- SEO対策
- ページ内ジャンプ(アンカー)作成
- HTMLやCSSのスペルチェック機能がある
- <div>内で<ul>でリストを作成した場合左にはみ出る場合がある
- 画像を挿入
- インライン要素とブロック要素
- text-align:center
- パネル」の表示位置を移動
- 「オートサムネイル」画像パネル」の作成
- 外部CSSリンクは
- auto-style**が自然に作成される
- 画面更新はF5を押す
- 文字(フォント)の色を変えたい時
- CSSのスタイルを一括削除したい時
- 「スタイルの管理」の中からあるスタイル名のCSSを早く探す方法
- HTMLの整形が出来る
- リストタグ<ol><ul>を<div>で囲む必要はない
- コメントタグはその後ろに記入
- <div></div>等の範囲検索可能
- コード画面で「TAG」別に行間隔が設定出来る
- WIN10パソコンで、「スタイルの適用」で表示されるスタイルが少なかった
- 「コード」画面の時、「スタイルの管理や、適用」でCSSが表示されない事がある
- 編集中にページジャンプ
- 「サイト」→「サイトを開く」でフォルダーを設定
- 文字化けの時の処置
- コード内文字列検索
- リストスタイルの種類
- コード(文字)の「置換」
1、サイトを閉じる・開く
■サイトを閉じるたり開いたりするには「サイト(S)」→「閉じる」又は「サイトを開く」を使用する(NO39参照)。
2、Expression Web4 画面の「ツールバー」設定
■ツールバー設定(現在)(「表示(V)」 →「ツールバー(T)」
- 標準
- 書式設定
- コードビュー

3、Expression Web4 画面の「パネル」設定
■パネル設定(現在)「パネル(P)」
- スタイルの適用
- スタイルの管理
■その他の設定
- 「ツール」→「ページ編集オプション」→「フォントの設定」→「コードビュー」→
「サイズ」を、9→11くらいに変更(コード表示が9では見づらい)。 - 「ツール」→「ページ編集オプション」→「全般」→「コードビューのオプション」→「テキストを折り返す」にチェックを入れる。
■文字化けしたのでフォント設定に関する箇所を確認した(正しいかは・・?)
特にNo5を実施したら、文字化けが直った(参考迄)。
- htmlのmeta情報

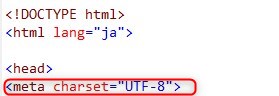
 変更
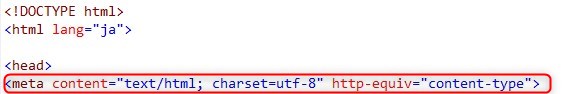
変更
理由:Microsoft expression web4は<meta charset="UTF-8">には対応してないように思える。
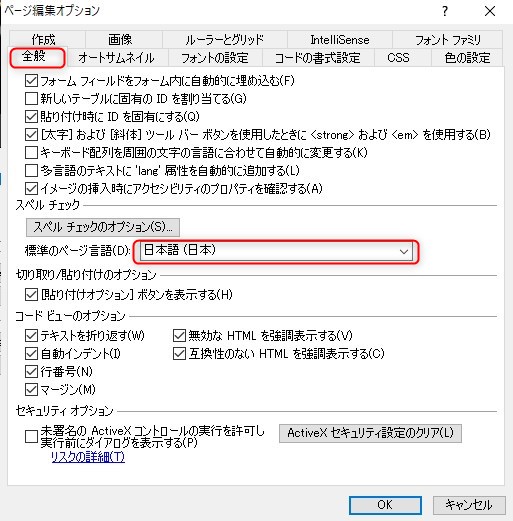
- 「ツール」→「ページ編集オプション」→「全般」

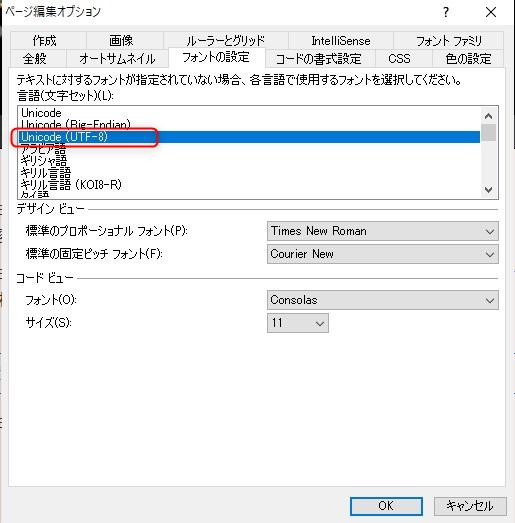
- 「ツール」→「ページ編集オプション」→「フォントの設定」

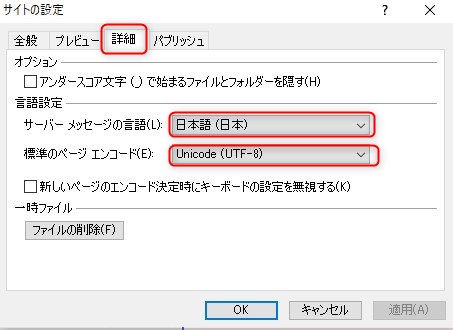
- 「サイト」→「サイトの設定」→「詳細」

- 「ファイル」→「ページのプロパティ」→「言語」→(次の設定でページを再読み込みしたら文字化けが直った)

4、CSS作成(1)・・CSS新規作成
■新しいCSS(id、class)を作成するにはパネルの「スタイルの管理」ー「新しいスタイル」を選択する設定の表が出る、ここで設定する。
尚この時セレクター名が「.newstyle**」となるが、「.newstyle**」の先頭にドット「.」があるのでそれを消さないように注意して名前を変更出来る。
5、CSS作成(2)・・CSS「スタイルの適用」
- 「デザイン」画面で適用させたい所の「タグ」(例)<div>をクリック。
- 「スタイルの適用(A)」パネルを押すと登録済のCSS一覧が出るので、そのスタイル名を左クリックすると適用される。
6、CSS作成(3)・・CSS作成注意
■「新しいスタイル」でCSSを作成しようとしたら表がでる。しかしその表に出るすべてのコマンドが使えるわけではない。
HTMLのTAGが変われば使えるCSSも限定される事を頭に入れておく必要がある。
7、CSS作成(4)・・CSSのスタイルの変更
- 「スタイルの管理」でCSSを選択し右クリックすると「スタイルの変更」メニューがあるのでCSS内容を変更出来る
8、CSS作成(5)・・CSS使用箇所へジャンプ
- 「スタイルの管理」でCSSを選択し右クリックすると、
「このスタイルの適用箇所(**箇所)をすべて選択」メニューがある。
それをクリックすると、コードの画面に選択箇所が表示される。(便利)。
9、CSS作成(6)・・CSS名を変更
- 「スタイルの管理」でCSSを選択し右クリックする、
(例) 「 クラス"auto-style4"の名前の変更(R) 」メニューがあるのでCSS名を変更出来る (便利)。
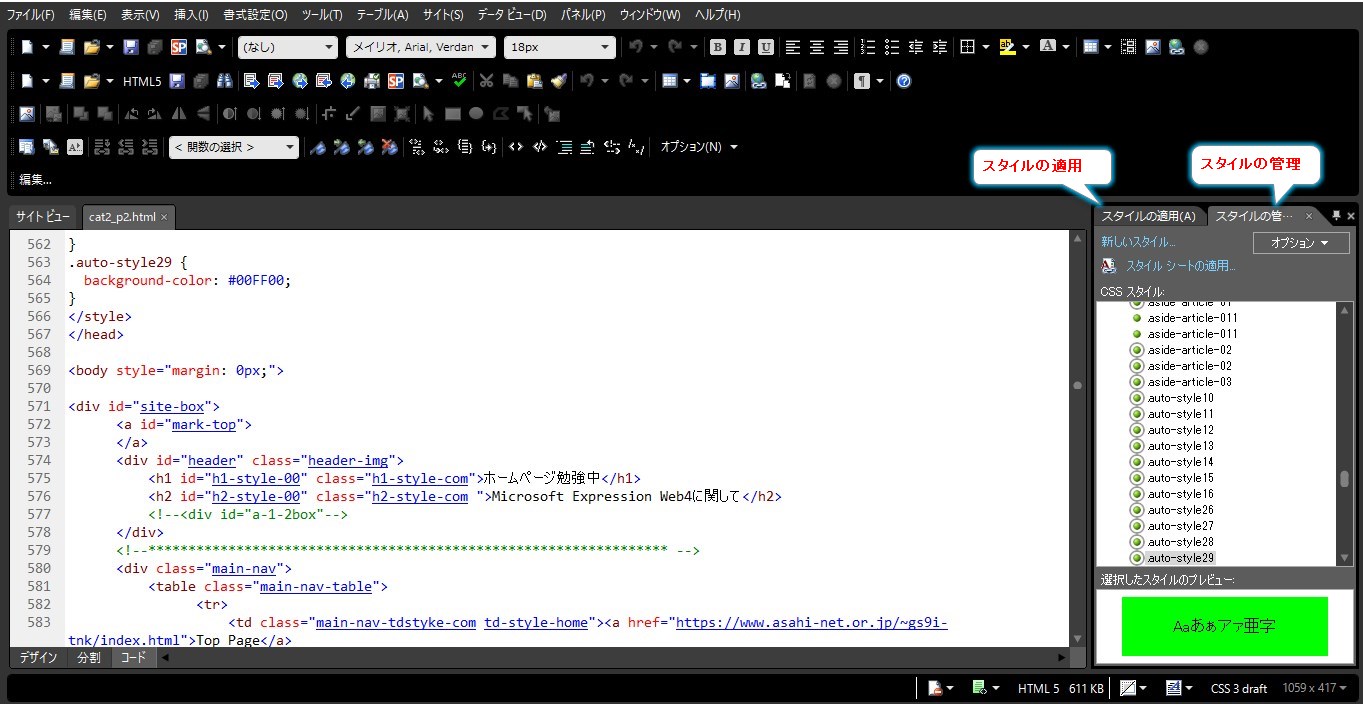
10、CSS作成(7)・・「スタイルの管理」
(例)
| □common.css
○ .auto-style1 ◎ .new-Style1 |
| □作業中のページ
○ .auto-style1 ◎ .new-Style |
- CSSの名前の頭に○か◎がついているが二重丸は現在のページで 使用中という事。そして赤丸はid属性、緑丸はclass属性を示す。
- ***.htmlタブで見て、二重丸のついていないCSSは使用されてない。
- 作業中の欄の1つのCSSを選択し上のcommon.css欄にドラッグ&ドロップするとそのCSSをcommon.cssに移動出来る、その逆も可能(便利)。
- 1つのCSSを選択し右クリックし「新しいスタイルのコピー」を選ぶ、そして新しい「セレクター」名を変更するとCSSがコピー出来る(便利)。
- 「スタイルの管理」→「 オプション 」→「 要素で分類 」を使うと、CSS設定状態が別の見方で分かる。
- 「スタイルの管理」→「 オプション 」→「 種類で分類 」を使うと、CSSが並んで分かり易い。
- フォントのー 太字&赤を「書式設定」→「フォント」で設定しようとしてうまくいかなかった、
上の標準 「 ツールバー」を使ったらうまくいった(28、 フォントの色変更)と関連。
11、CSSファイル名の見間違いに注意
■新規作成するとCSS名が自然につくが、.newStyle 名と.auto-style 名があるので見間違えをしないように注意する必要がある。
12、HTML及びCSSコメント挿入
■HTMLコメント挿入要<!-- コメント-->、及びCSS用/* */、ツールバーボタンがあるので活用する 。
( No33も参照)
(ツールは「表示」→「ツールバー」→「コードビュー」にて表示される)

13、新しいサイトを作る
- ファイルー新規ーページで新しいサイトが出来る
単にサイトの中でhtmlページを増やしたい時は、「ファイル」→「新規」→「HTML」 - 「ファイル」→「プロパティ」から「タイトル」「ページの説明」「キーワード」を設定できる・・・便利。
- ページのDOCTYPE宣言方法は「ドキュメントタイプ情報の設定」を参照されたし。
- 又、DOCTYPE宣言の意味説明は「ドキュメントタイプを宣言する」を参照されたし。
HTML4とHTML5の違いについては「 HTML 4との違い、HTML5で可能になること」を参照されたし。
14、文章内で改行する
- 文章内で「Enter」を押すと、新しい段落<p>になる。
- 「Sift」+「Enter」を押すと改行<br>になる。
15、テーブル(表)の編集
■テーブルの挿入及び編集は
- 「メニューバー」→「テーブル(A)」→「テーブルの挿入(T)」
- 「テーブル(A)」→「テーブルのプロパティ(R)」→「テーブル(T)」又は「セル(E)」
この「セル(E)」 でテーブル内の文字位置の指定(align="left"やvalign="top"等)が出来る、これは右の「スタイルの管理」では出来ない。 - 「ツールバーボタン」→「外枠線」 等を利用する
16、SEO対策
WEB初心者としては自分の間違いが分かるので非常に有効です。 尚その時の画面は「サイトビユー」にしておかないとエラーが出るみたいです。
- 「サイトビュー」→「ツール」→「SEOレポート」
- 「サイトビュー」→「ツール」→「CSSレポート」 、エラーレポートの中に使用されてないスタイルが表示されるので削除するのに助かる。
17、ページ内ジャンプ(アンカー)作成
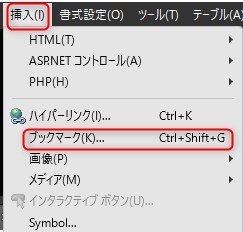
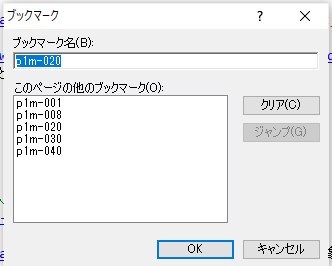
- 「挿入」→「ブックマーク」→”ブックマーク名(半角英数字)” 記入。
<a name="ブックマーク名">文字</a> - 「挿入」→「ハイパーリンク」→リンク先に「このドキュメント内」を選び、
「ブックマーク名」を選び「OK」 。
<a href="#ブックマーク名">
18、HTMLやCSSのスペルチェック機能がある
■ 「コード」でHTMLのエラーヶ所が「 赤く 」表示されるので
初心者には非常に便利。
19、<div>内で<ul>でリストを作成した場合左にはみ出る場合がある
■ この場合の対処としては<ul>にmargin-left:**px;を設定する。
「リスト全体の余白を調整する」 というWebサイトを参考にして頂きました。。
20、画像を挿入
■ 画像挿入は「挿入」→「画像」 しかし画像が画面いっぱいに広がる。
その画像を右クリックし「画像のプリパティ」→「外観」、から「幅」と「縦」及び「代替テキスト」も設定出来る。
21、インライン要素とブロック要素
■インライン要素のimgにdisplay:blockを指定すると、ブロックレベル表示となって前後が改行されて表示されるようになります。
「CSSの display: inline、display: block、display: inline-block をマスターしよう!」 というWebサイトを参考にして頂きました。
22、text-align:center
■<div>内で文字を左右中央に配置したい時、text-align:centerで中央配置になるが、
そのcss設定が見つからなかった。
そのcssを右クリック→「スタイル変更」→(カテゴリ欄)→「ブロック」にtext-alignがあった。
23、「パネル」の表示位置を移動
■microsoft expression web 画面で、左右に「スタイルの管理」等の「パネル」が配置されるが、
自動表示にしていると編集画面を上下に「スクロール」しようとマウスを右に近づけると、
「パネル」が拡大されて表示され、スクロールバーをクリック出来ない、
そういう場合は「パネル」を左に移動する。
「 CSSの display: inline、display: block、display: inline-block をマスターしよう! 」というWebサイトを参考にして頂きました。
24、「オートサムネイル」画像パネル」の作成
■「オートサムネイル」画像を作成するには「対象の画像」を左クリックし、「CTRL」+「T」を実行する。
「小さなサムネイル画像を生成して元の画像にリンクするには」 というWebサイトを参考にして頂きました。
25、「外部CSSリンクは」<head></head>間に、次の構文を記入(参考)
■次の構文
但し下記はhtml4の時、html5は変わる
<link rel="stylesheet"type="text/css"href="style.css"> <style type="text.css"> (ここには内部CSS記入する。) </style>
尚、外部CSSファイル名(style.css)は変更可能。
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" name="viewport">
又<link rel="stylesheet"type="text/css"href="style.css">を書いておかないと「スタイルの管理」に外部CSSファイル名が表示されない。
26、.auto-style**が自然に作成され、HTMLが見づらくなる事あり、注意
■HTMLを書き足しているうちに、いつのまにか自分の意に反して、.auto-style**が自然にあちこちに作られて、非常に見づらくなってしまう事があるので対策が必要。
とりあえず「ツール」⇒「ページ編集オプション」⇒「CSS」⇒「◎スタイルの手動適用」にチェックして様子を見る事にした。
27、画面更新
■HP編集途中で画像の変更等をした時は更新したい、その時は「F5」を押す。
28、文字(フォント)の色を変更したい時
■文字(フォント)の色を変更したい時。
その部分をドラッグし、「デザイン」画面で「書式」→「フォント」→「色」の所で所定色を選ぶ。
29、CSSのスタイルを一括削除したい時
■CSSのスタイルを一括削除したい時は、「デザイン」モードで「スタイルの管理」を開き、
「ctrl」を押した状態で削除したいスタイルを選び、「マウス右クリック」で「削除」を選ぶと一括削除しされる。
30、「スタイルの管理」の中からあるスタイル名のCSSを早く探す方法
■「コード」画面に表示されているCSS名の上にマウスを置き、「Ctrl」を押しながら「左クリック」をするとそのCSSにジャンプする。
そして「スタイルの管理」を開くとそのCSSが検索されている、探す手間がはぶける。
31、HTML及びCSSの整形が出来る
■「HTMLコード」画面に切替「右クリック」し「HTMLの書式変更」をクリックする。
「CSSコード」画面に切替「右クリック」し「CSSの書式変更」をクリックする。
32、リストタグ<ol><ul>を<div>で囲む必要はない
■安易に<div>タグを使うくせがついているが、<ol><ul>を<div>で囲むことは、タグの無駄だと思われる?
33、コメントタグ<!--コメント-->はそのタグの後ろに書く
■タグの後ろに<!--コメント-->を書く。
後でタグ間(<>~</>)を無効にしたい時<!--コメント-->が囲まれるのを防げる、No12も参照
「文字の配置他」のNo69も参照。
34、一対の<div></div>の範囲選択や、検索が出来る(便利)
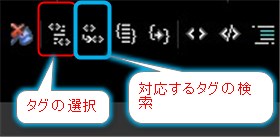
■<div>タグ等を作成していると、どれがペアーなのか分からなくなることがある。その時に次の「タグの選択」機能を使えば非常に助かる。
No12も参照

35、コード画面で「TAG」別に行間隔が設定出来る
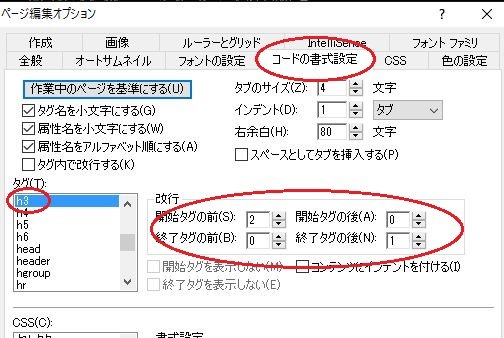
■「ツール」→「ページ編集オプション」→「コードの書式設定」→(タグを選ぶ)→(「改行」のところの「開始タグの前」や「終了タグの後」の数値を設定する)→「OK」を押して設定。
(コード画面で右クリック)→「HTMLの書式変更」を実施で反映される

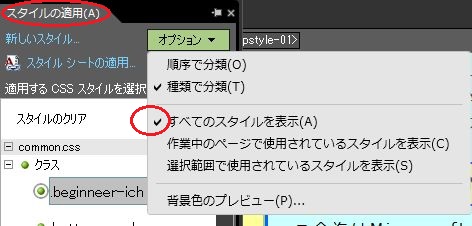
36、WIN10パソコンで、「スタイルの適用」で表示されるスタイルが少なかった
■今迄はMicrosoft Expression Web4をWIN7のパソコンで使用していた。
この度WIN10のパソコンで既存のファイルを読み込み編集しようとしたら「スタイルの適用」で表示されるスタイルの数が数個しかなかった。
Microsoft Expression Web4はWIN10に対応してないのかとしきりに悩んだ。
結論は「オプション」で「すべてスタイルを表示」にチェックが入っていなかったのが原因だった。
私のレベルは、まだその程度/(*´`*)\。

37、「コード」画面の時、「スタイルの管理や、適用」でCSSが表示されない事がある
■「デザイン画面」より「コード画面」でCSSの「スタイルの適用」した方が便利な時がある。
時々「コード画面」で「スタイルの適用」を選んでもCSSが表示されなく、不思議に思っていたが、いったんHTMLファイルを上書き保存すると表示さる事が分かった。
38、編集中にページジャンプ
編集中にページジャンプしたい時がある
■方法1:「編集」→「検索」→(ウインドウが出るのでここに検索文字を入れ検索)
■方法2:(事前にコード画面で所定のブックマークを埋め込んでおく)→「デザイン」画面→「挿入」→「ブックマーク」→(ジャンプしたいブックマーク名をダブリクリック)
( ブックマーク埋め込み例)![]()



39、「サイト」→「サイトを開く」でフォルダーを設定
■「サイト」→「サイトを開く」でよく開くフォルダーを設定しておけば、次に編集する時、「サイト」→「サイトを開く」ですぐファイルを開ける。


40、文字化けの時の処置
■Microsoft Expression Web4を使用中文字化けした事があった、検索で調べたら「インポートしたWebページが文字化けする場合の対処方法」の記事があり非常に助かりました。
41、コード内文字列検索
htmlを編集していく中で、不要な画像等がサーバー側に残りサーバーの残使用容量を減らしてしまう。その時必要なのがその画像がhtml内で使われているか調べる事である。(自分は理解不十分)
Microsoft Expression Web の検索機能を使い調べる必要が出てくる。
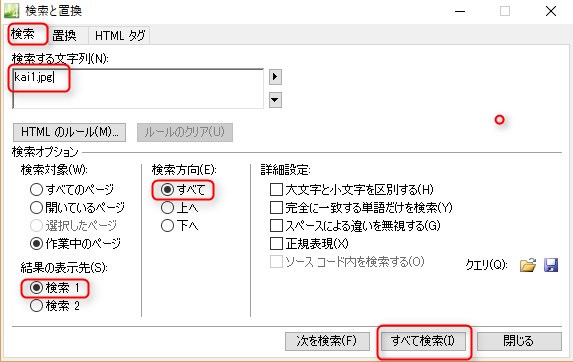
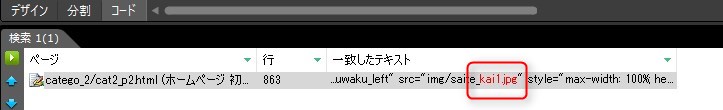
「コード」画面に切替→「編集」→「検索」→(例)「kil1.jpg」→「全て検索」にて画像を検索してみた。

その結果が次である

検索での注意事項は
- 「コード」画面の文字の一部を選択状態でないこと。
- 「検索と置換」画面の検索文字の一部を選択状態でないこと。
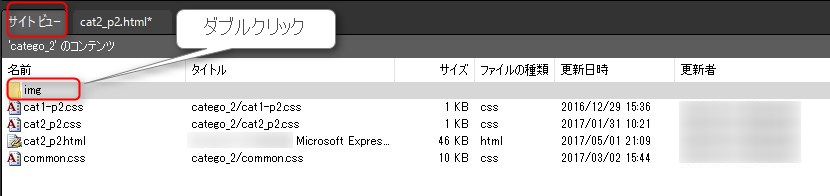
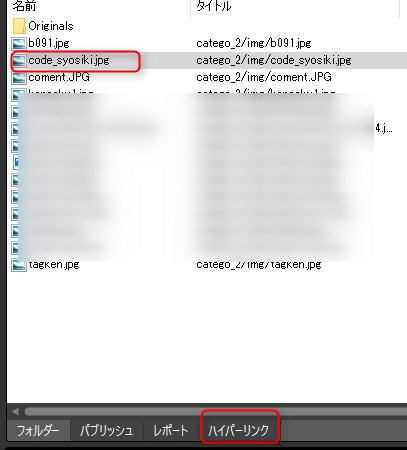
■(その2)
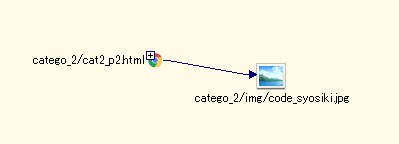
「サイトビュー」→「画像フォルダーを選ぶ」→(ダブルクリック)→(画像ファイル一覧から、1つの画像ファイルを選ぶ)→「ハイパーリンク」を選ぶ→(リンクしているか判断)
「リンクのつながりを確認するには」を参させて頂きました。



Microsoft Expression Web4でリンクを調べるのに、自分自身理解不十分の状態です。
リンクを調べるフリーソフトに、「Website Explorer」があることが分かりました。
Website Explorerを起動し、上の欄に自分のホームページアドレス(Url)を入力し「開始」します。
それ使えばリンクファイルの状態が分かり、リンクしてる画像が分かります。
その後「ツール」→「階層マップの作成」を押すと、Excelが立ち上がり、階層表示もしてくれます。
(忘記録)
42、リストスタイルの種類
リストに指定できるスタイル
例:list-style-type:disc;
(参考)listが枠内に納まる→ list-style-position:inside;
- disc
- circle
- square
- decimal
- decimal-leading-zero
- lower-roman
- upper-roman
- lower-greek
- lower-latin
- upper-latin
- armenian
- georgian
- lower-alpha
- upper-alpha
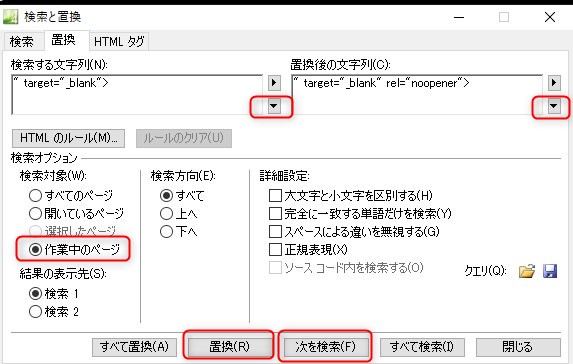
43、コード(文字)の「置換」
- 「コード」タブ→「編集」→「置換」で次のような編集画面が出る。

- 次に「作業中のページ」チェック→「検索する文字列」入力→「置換後の文字列」入力→「次を検索」→「置換」→「置換」・・でOK
- 又、「検索する文字列」や「置換後の文字列」のところの▼を押すと、履歴の文字が表示される。

