このページはWEBページのソースを表示し、検証について少しづつ学んだ事を書いてゆくつもりです。
1、プラウザソフト Google Chrome画面での「要素を検証」
■自分がホームページを作成する中で、うまく表示されない時などその原因を調べる時「要素の検証」を使うと助かることが 多々ある。
又、他人の作った優れたホームページを見て、これはどのように作ってあるのかを知ろうと思えば、「要素の検証」を使えばよい。
「要素の検証」の仕方
- WEB画面上で右クリックし(又はF12を押す)「ポップアップ画面」が出る。
- 最下部に「要素を検証(又は、検証)」がある。
- 「要素を検証」をクリックすれば、左側にソース画面、右側にstyle画面が出る(左端の「Elements」時)。
- 下端の検索マーク
を左クリックし、上の画面の調べたいヶ所を左クリックすると、 その部分 の要素の詳細が分かる 。
尚、Google Chromeは、時々キャッシュを消去(設定→その他のツール→閲覧履歴の消去)を実施しないと、
更新(F5)を実施しても画面の変更が反映されてない事がある。
Styles値を簡単に変更可能
● 右側のStylesの欄に<div>等のwidth設定値が表示される(px又は%)、この値を書き換えて検証可能。
今迄は数値を上書きしていたが、PCキーボードの↑と↓のキーで数値が変わる事が分かった(但し数値を左クリックして選択した状態)。
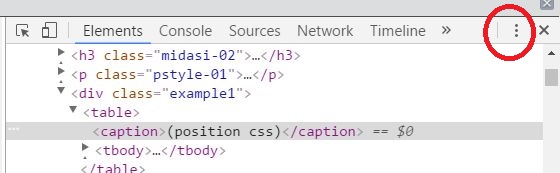
画面の下に不用な表示が出て困った
●当初は出ていなかったのでどこかのキーをさわったのだろう、下の囲んだ部分がそうである。
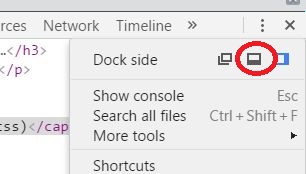
調べていたら、次の部分の①をクリックし②をクリックたら表示しなくなって助かった\(^0^)/。
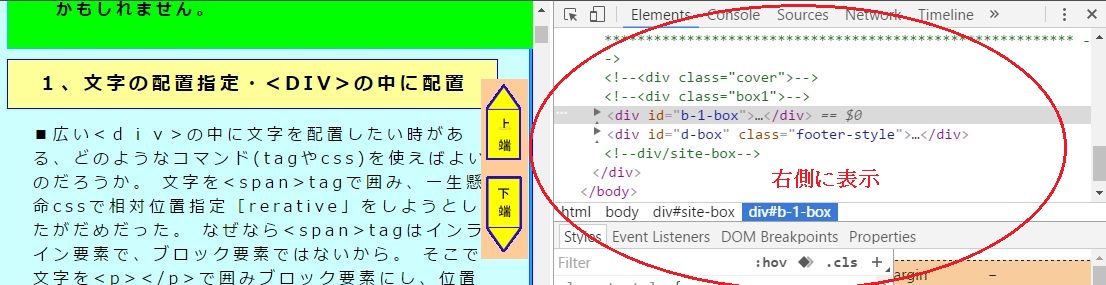
検証画面が下部ではなく右横に表示される事があり見ずらかった
● 原因がわからなかった。

その時は右上のメニューをクリックし

横の記号をクリックすると、下部に表示された。

htmlを編集出来る事がわかった。
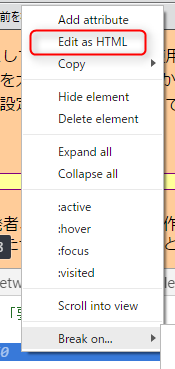
1、編集したい行を選択。

2、右クリックすると、メニューが出る。

3、Edit as HTMLを選択すると編集画面が出る。

検証の欄のフォントサイズが非常に小さい
● WIN10のパソコンにしてから、検証の欄のフォントサイズが非常に小さく見づらくなった。
フォントサイズを大きくする方法が分からなかったが、調べて行くうちに「Google Chromeには「最小フォントサイズ」という設定項目が存在する」というサイトが見つかり解決した。
● 過去Webプラウザとして主にSleipnir4を使用していたが、同じく検証の欄のフォントサイズが非常に小さく見づらかった。フォントサイズを大きくする方法が分からなかったが、次のようにすればよいことが分かった。
(「ツール」→「エンジン設定」→「Blink設定」で上記と同じく「最小フォントサイズ」を大きく設定すればよい。)
● デベロッパー(開発者、ソフトウエアー製作者)ツールでgoogle検索すれば多くの人が解説されている 。
参考にしていただいたサイトを上げてみると。
- 「デベロッパーツールでCSSを操作する」というWebサイトも参考にして頂きました。
- Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能というWebサイトも参考にして頂きました。
2、プラウザソフト Internet Explorer11画面での「要素の検証」
■Internet Explorerで「要素の検証」を使用するには、WEB画面上で「F12」を押す。
Google Chromeと同じように画面の下側に「ソース」が表示される。
「 Internet Explorer F12開発者ツールの使い方」というWebサイトを参考にして頂きました。
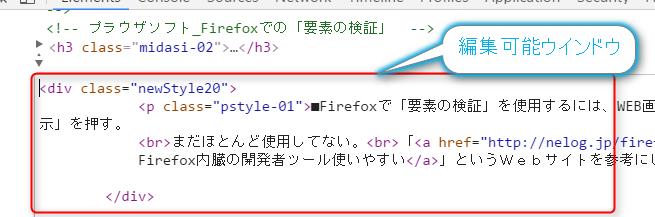
3、プラウザソフト Firefoxでの「要素の調査」
■Firefoxで「要素の調査」を使用するには、WEB画面上で「右クリック」し一番下の「要素の調査」を選択する。

