リンク先を明示する
リンク先のファイルタイプ、リンクで開くウインドウ、その他を明示します
- リンク先のファイルタイプを明示 :







- リンク先のファイルタイプ別にアイコンを表示します
- リンク先が新規ウインドウで開くことを明示 :

- リンクがメールであることを明示する :

リンク先のファイルタイプを明示します
リンク先のファイルタイプ別にアイコンを表示します
(X)HTML 文書以外のファイルを Web ページでリンクする時、利用者が事前にリンク先のファイルタイプを把握できるようにしておくのが好ましいでしょう。リンク先のファイルタイプに応じたアイコンを並べて表示するという方法です。
CSS 記述の基本的な考え方は、属性セレクタ (要素名 [属性名$=”属性値”]) を使用して、リンク先のファイルの拡張子に応じて適切なスタイルを割り当てるというものです。
CSS3 で定義された属性セレクタ(一部)
- 属性セレクタ
- 説明
- CSS の記述例
- E[foo="bar"]
- 要素 E のうち、
"bar" という値を持つ属性 "foo" を適用対象とする - a[target="_blank"] {....}
target 要素の値が "_blank" を持つ a 要素を適用対象にするスタイル
- E[foo^="bar"]
- 要素 E のうち、
"bar" ではじまる属性値が指定された属性 "foo" を適用対象とする - a[href^="https:"] {....}
href 要素の値が "https:" からはじまる a 要素を適用対象にするスタイル
- E[foo$="bar"]
- 要素 E のうち、
"bar" で終わる属性値が指定された属性 "foo" を適用対象とする - a[href$=".pdf"] {....}
href 要素の値が ".pdf" で終わる a 要素を適用対象にするスタイル
- E[foo*="bar"]
- 要素 E のうち、
"bar" を含む属性値が指定された属性 "foo" をもつ要素を適用対象とする - a[href*="ex"] {....}
href 要素の値に "ex" が含まれる a 要素を適用対象にするスタイル
:after 疑似要素と属性セレクタを使用する - Internet Explorer 8 以降に適用
Internet Explorer 8 以降とモダンブラウザは、:after 疑似要素と属性セレクタ (要素名[属性名$=”属性値”]) に対応しているため、この2つを併用して実現します。
:before 擬似要素および :after 擬似要素は、要素の直前および直後に、文字列や画像などのコンテンツ(内容)を挿入するために擬似的に設定されます。

疑似要素(pseudo-elements)
文書のもつツリー構造によらずスタイルを適用するための仕組み。:before、:after など。

content プロパティ
content プロパティは、:before 擬似要素および :after 擬似要素の直前または直後に、文字列や画像などのコンテンツを挿入する際に使用します。
content プロパティ値
- 文字列
- 挿入する文字列を「" "」または「' '」で括って指定します。
- 例: p.sample1:before {content: "●サンプル●" }
- url でファイルを指定
- URL で画像や音声等のファイルを指定します。
- カウンタ
- ここでいうカウンタとは要素内容に自動連番をつけるということです。counter() 関数、またはcounters() 関数により、カウンタ(連番)を呼び出した値が、content プロパティの値として指定され出力します。
- 例えば、HTML の <ol> 要素直下の <li> 要素において、マーカとして 「その○: 」 (○は和数字) と出力させたい場合は、次のように記述します。
- ol {counter-reset: olcount 0; }
- ol>li {list-style-type: none; }
- ol>li:before {content: "その" counter(olcount, cjk-ideographic) ": "; counter-increment: olcount 1; }
- attr()
- () 内には属性の名前を指定します。content プロパティを適用する要素の、該当属性で指定されている値が、content プロパティの値として指定されます。例えば、attr(alt) とすると、alt 属性で指定されている文字列が要素の直前または直後に挿入されます。
- 例えば、a 要素の href 属性を、a 要素の後に表示するようにします。印刷用のCSSに使い、印刷するとURLが記載されます。
- a:after { content: attr(href); }
- open-quote,close-quote
- quotes プロパティで指定されている引用符が挿入されます。open-quote を指定すると開始引用符、close-quote を指定すると終了引用符が挿入されます。
- 例えば、HTML の <q> 要素において、引用符を "「」"、"『』" の順に使いたい場合は、
- q {quotes: '「' '」' '『' '』'; } ⇐ 引用符の種類を指定。
- 開始引用符と終了引用符の文字列をペアで指定 (文字列は引用符で囲み半角スペースで区切って記述)
- q:before {content: open-quote; }
- q:after {content: close-quote; }
- no-open-quote,no-close-quote
- 引用符は表示されませんが、quotes プロパティで指定されている引用符の入れ子の深さが一階層前後します。no-open-quote を指定すると一階層深くなり、no-close-quote を指定すると一階層浅くなります。
- CSSソース:
- /* PDF ファイルへのリンクの場合 */
- a[href$=".pdf"] :after {
- content: url(../images/icon_pdf.gif); ← ① 画像の配置を指定
- vertical-align: middle; ← ② 行揃えを指定
- margin: 0 5px; ← ③ マージンを指定
- }
- XHTMLソース:
- <p><a href="sample.pdf">PDF ファイル</a></p>
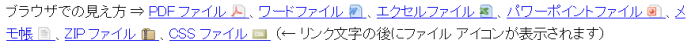
- ブラウザでの見え方 ⇒ PDF ファイル、ワードファイル、エクセルファイル、パワーポイントファイル、メモ帳、ZIP ファイル、CSS ファイル (← リンク文字の後にファイル アイコンが表示されます)

content プロパティで指定した内容が、 Google Chrome ではリンク文字列に組み入れられない
疑似要素で指定した content プロパティの内容は表示はされるが、リンク文字列には組み入れられない。Google Chrome 13.0.782.218 m にて発生。
上記のブラウザ表示をGoogle Chrome で見ると、
となり、リンク範囲を示す下線が追加されたアイコンを含んでいない。
IE9 や FireFox では、下線が追加されたアイコンを含んでいるのが分かる。
属性セレクタと background プロパティを使用する - Internet Explorer 7 に適用
Internet Explorer 7 は :after 疑似要素に未対応であるため、background プロパティでアイコンを配置します。
- CSSソース:
- /* PDF ファイルへのリンクの場合 */
- a[href$=".pdf"] {
- padding-right: 15px; ← ① padding を指定
- background: url(../images/icon_pdf.gif) no-repeat center right ; ← ② アイコンを指定
- }
リンク先が新規ウィンドウで開くことを明示する
リンク先のページを新規ウィンドウで開く場合は、利用者への配慮として、リンク先が新規ウィンドウで開くということを明示することが望ましいです。
CSS の具体的な記述の考え方は、属性セレクタ (要素名 [属性名=”属性値”]) を使用して、"_blank" という指定を含むリンクに適切なスタイルを割り当てるというものです。
なお、リンク先ページを新規ウィンドウで開く場合、W3C 標準の観点から target="_blank" を使うことが推奨されていないことから、<a href="URL" onclick="window.open(URL,ウインドウ名[,オプション]); return false">...</a> を使っています。
:after 疑似要素と属性セレクタを使用する - Internet Explorer 8 以降に適用
Internet Explorer 8 以降とモダンブラウザは、:after 疑似要素と属性セレクタ (要素名 [属性名=”属性値”]) に対応しているため、この2つを併用して実現します。
- CSSソース:
- a[onclick="window.open(this.href,'new',''); return false"]:after {
- content: url(../images/icon_popup.gif); ← ① 画像の配置を指定
- vertical-align: middle; ← ② 行揃えを指定
- margin: 0 5px; ← ③ マージンを指定
- }
- XHTMLソース:
- <p><a href="sample.url" onclick="window.open(this.href,'new',''); return false">サンプル新規ウインドウ</a></p>
- ブラウザでの見え方 ⇒ サンプル新規ウィンドウ (← リンクの後にポップアップ アイコンが表示されます)
なお、Internet Explorer 7 以前に対しては上記は適用できないが、ここではその対応方は記述しません。
リンクがメールであることを明示する
リンク先がメールの場合は、リンク先がメールであるということを明示します。
CSS の具体的な記述の考え方は、属性セレクタ (要素名^ [属性名=”属性値”]) を使用して、特定の URL スキームからはじまるリンクにスタイルを適用するものです。
属性セレクタ E [foo^="bar"] は、属性 foo に "bar" ではじまる値を持つ要素 E に対してスタイルを適用します。
属性セレクタを使用する - Internet Explorer 8 以降に適用
Internet Explorer 8 とモダンブラウザは、:after 疑似要素と属性セレクタ (要素名 [属性名^=”属性値”]) に対応しているため、この2つを併用して実現します。
- CSSソース:
- a[href^="mailto:"]: after { href 属性の値が "mailto:" ではじまる a 要素にスタイルを適用する
- content: url(../images/icon_mailto.gif); ← ① 画像の配置を指定
- vertical-align: middle; ← ② 行揃えを指定
- margin: 0 5px; ← ③ マージンを指定
- }
- XHTMLソース:
- <p><a href="mailto:sample@sample.sample.sample">サンプル メール リンク</a></p>
- ブラウザでの見え方 ⇒ サンプル メール リンク (← リンクの後にメール アイコンが表示されます)
なお、Internet Explorer 7 以前に対しては上記は適用できないが、ここではその対応方は記述しません。